1.安装到开发环境
npm install json-server -D
2.在根目录下下,新建db.json文件
{
"list": [
{
"rpid": 3,
"user": {
"uid": "13258165",
"avatar": "http://toutiao.itheima.net/resources/images/98.jpg",
"uname": "周杰伦"
},
"content": "哎哟,不错哦",
"ctime": "10-18 08: 15",
"like": 126
},
{
"rpid": 2,
"user": {
"uid": "36080105",
"avatar": "http://toutiao.itheima.net/resources/images/98.jpg",
"uname": "许嵩"
},
"content": "我寻你千百度 日出到迟暮",
"ctime": "11-13 11: 29",
"like": 88
},
{
"rpid": 1,
"user": {
"uid": "30009257",
"avatar": "http://toutiao.itheima.net/resources/images/98.jpg",
"uname": "黑马前端"
},
"content": "学前端就来黑马",
"ctime": "10-19 09: 00",
"like": 66
}
]
}
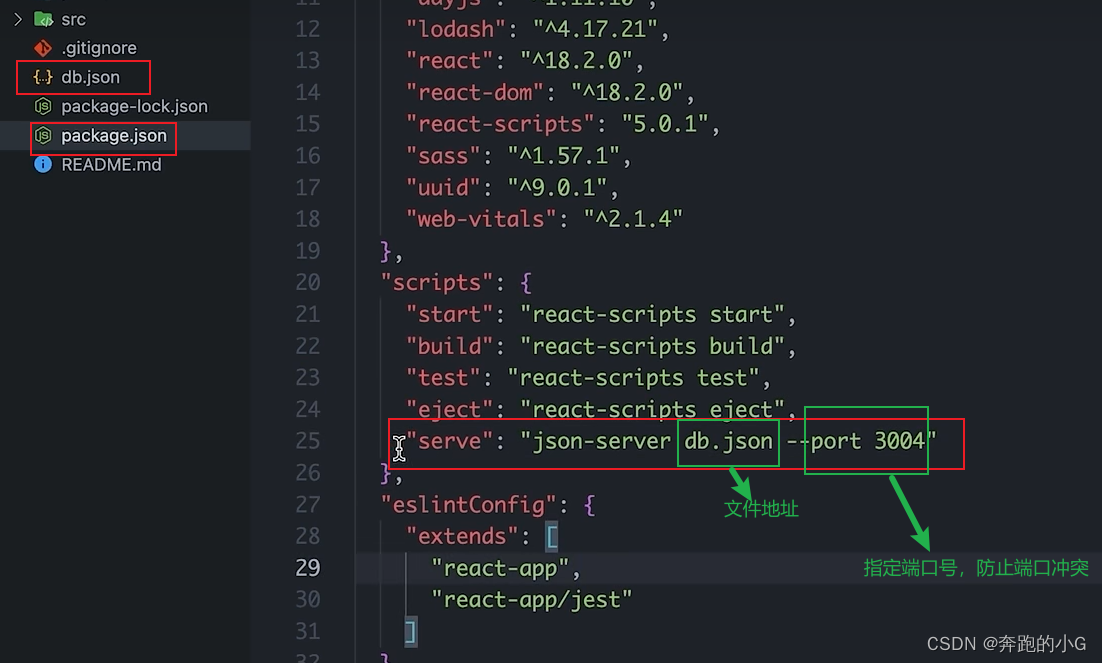
3.在package.json中的script中,添加自定义命令

4.执行 npm run serve 就会执行后面的命令,以db.json为数据源,端口为3004开启一个服务













![[Llama3] ReAct Prompt 测试实验](https://img-blog.csdnimg.cn/direct/6f7d712ffced491684586ecc0852e7cc.png)