
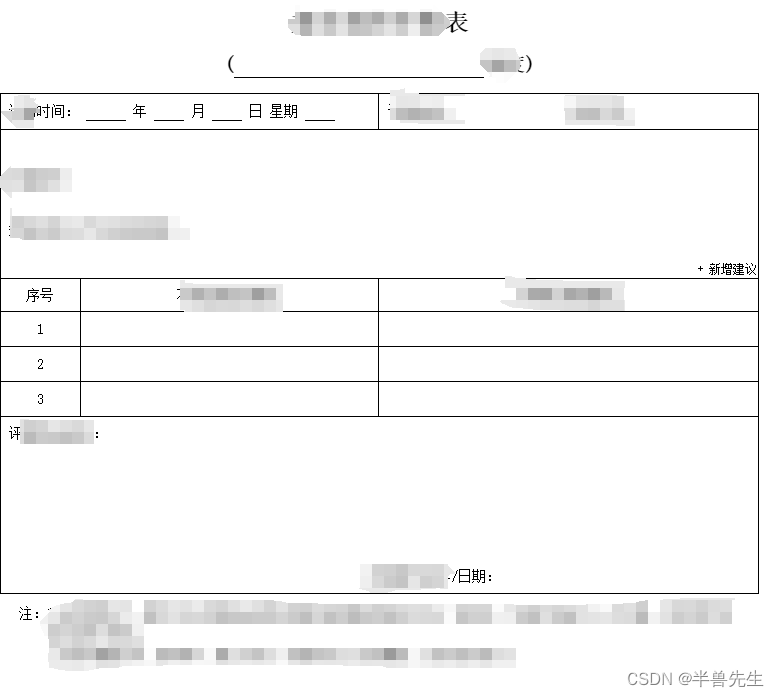
HTML代码:
<div class="table_box w-full">
<div class="title_top">XX表</div>
<div class="title_btm">(
<input class="input input_1" type="text">
xxxx)
</div>
<table class="table w-full">
<thead>
<tr>
<td style="width: 50%;" colspan="5">
时间:
<input class="input input_2" type="text" maxlength="4">
年
<input class="input input_3" type="text" maxlength="2">
月
<input class="input input_4" type="text" maxlength="2">
日 星期
<input class="input input_5" type="text" maxlength="1">
</td>
<td style="width: 50%;" colspan="5">
<div class="w-full flex items-center">
<div class="w-1/2 flex items-center">
地点:
<input class="input input_6" type="text">
</div>
<div class="w-1/2 flex items-center">
方式:
<input class="input input_6" type="text">
</div>
</div>
</td>
</tr>
<tr style="position: relative">
<td style="width: 100%;" colspan="10">
<br /><br />
评审人:<input class="input input_7" type="text">
<br /><br /><br />
参加人员:<input class="input input_8" type="text">
<br /><br /><br />
</td>
<div
style="position: absolute;bottom: 0;right: 0;display: flex;align-items: center;cursor: pointer;padding: 2px;font-size: 12px;">
+ 新增建议</div>
</tr>
<tr>
<td colspan="1" class="text-center">
序号
</td>
<td colspan="4" class="text-center">
建议
</td>
<td colspan="5" class="text-center">
修改意见
</td>
</tr>
<!-- 序号 -->
<tr>
<td colspan="1" class="text-center">
1
</td>
<td colspan="4" class="text-center">
<input class="input input_9" type="text">
</td>
<td colspan="5" class="text-center">
<input class="input input_9" type="text">
</td>
</tr>
<tr>
<td colspan="1" class="text-center">
2
</td>
<td colspan="4" class="text-center">
<input class="input input_9" type="text">
</td>
<td colspan="5" class="text-center">
<input class="input input_9" type="text">
</td>
</tr>
<tr>
<td colspan="1" class="text-center">
3
</td>
<td colspan="4" class="text-center">
<input class="input input_9" type="text">
</td>
<td colspan="5" class="text-center">
<input class="input input_9" type="text">
</td>
</tr>
<tr>
<td style="width: 100%;" colspan="10">
<div class="flex flex-col flex-grow w-full">
<div>意见: </div>
<textarea class="input input_10" rows="6" cols="50"></textarea>
</div>
<div class="flex items-center justify-end mt-4">
签字/日期:
<input class="input input_11" type="text">
</div>
</td>
</tr>
</thead>
</table>
<div style="width: 95%;display: flex;margin:8px auto;line-height: 22px;">
<div>注:</div>
<div style="display: flex;flex-flow: column">
<div>1.xxxxxxxxxxxxxxx。</div>
<div>2.xxxxxxxxxxxxxxx。</div>
</div>
</div>
</div>CSS代码:
.table_box {
width: 100%;
font-family: '宋体' !important;
color: #000 !important;
.input {
outline: none;
border: 0;
border-bottom: 1px solid #000;
color: #000;
}
.input_1 {
font-size: 20px;
text-align: center;
width: 250px;
}
.input_2 {
font-size: 14px;
text-align: center;
width: 40px;
}
.input_3 {
font-size: 14px;
text-align: center;
width: 30px;
}
.input_4 {
font-size: 14px;
text-align: center;
width: 30px;
}
.input_5 {
font-size: 14px;
text-align: center;
width: 30px;
}
.input_6 {
font-size: 14px;
text-align: center;
width: 100px;
border: 0;
}
.input_7 {
font-size: 14px;
text-align: left;
width: 612px;
border: 0;
}
.input_8 {
font-size: 14px;
text-align: left;
width: 500px;
border: 0;
}
.input_9 {
font-size: 14px;
text-align: center;
width: 100%;
height: 100%;
border: 0;
}
.input_10 {
width: 100%;
font-size: 14px;
// text-align: center;
width: 100%;
border: 0px solid #000;
margin-top: 10px;
resize: none;
}
.input_11 {
font-size: 14px;
text-align: left;
width: 250px;
border: 0px solid #000;
}
.title_top,
.title_btm {
display: flex;
align-items: center;
justify-content: center;
font-weight: 700;
}
.title_top {
font-size: 25px;
}
.title_btm {
font-size: 20px;
margin: 15px 0;
}
.table {
width: 100%;
border-collapse: collapse;
.text-center {
text-align: center !important;
}
th,
td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
}
}














![[hddm]python模块hddm安装后测试代码](https://img-blog.csdnimg.cn/direct/94855141845b40529578290714fbeeb4.png)