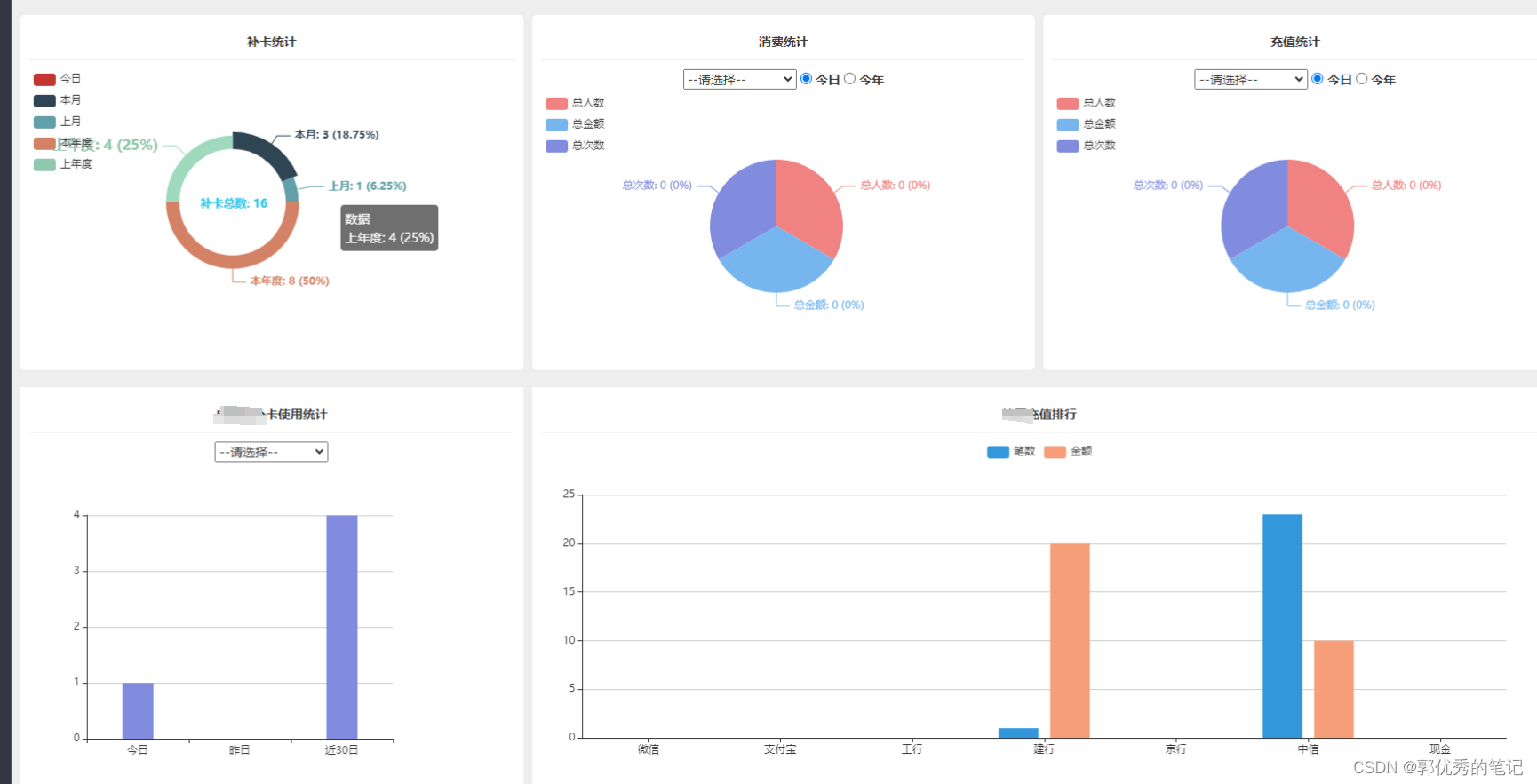
最新公司项目要在原有的基础上增加一些饼状图和柱状图来统计一些数据给客户,下面就是集成的一个过程,还是很简单的,分为以下几步
1、引入ECharts的包
2、通过ECharts官网或者菜鸟教程直接拿示例代码过来修修改改直接用就可以了
注意:如果之前你项目有引入过ECharts的包但是版本太低或者说是没有你想要的图表样式,那么你可以在老版本的基础上在引入新版本,然后 在html里面根据引用先后顺序 进行使用也是可以的
一、引入js
<script type="text/javascript" src="plugin/echart/echarts.js" th:src="@{/resources/plugin/echart/echarts.js}"></script>
二、查找示例,拿来用
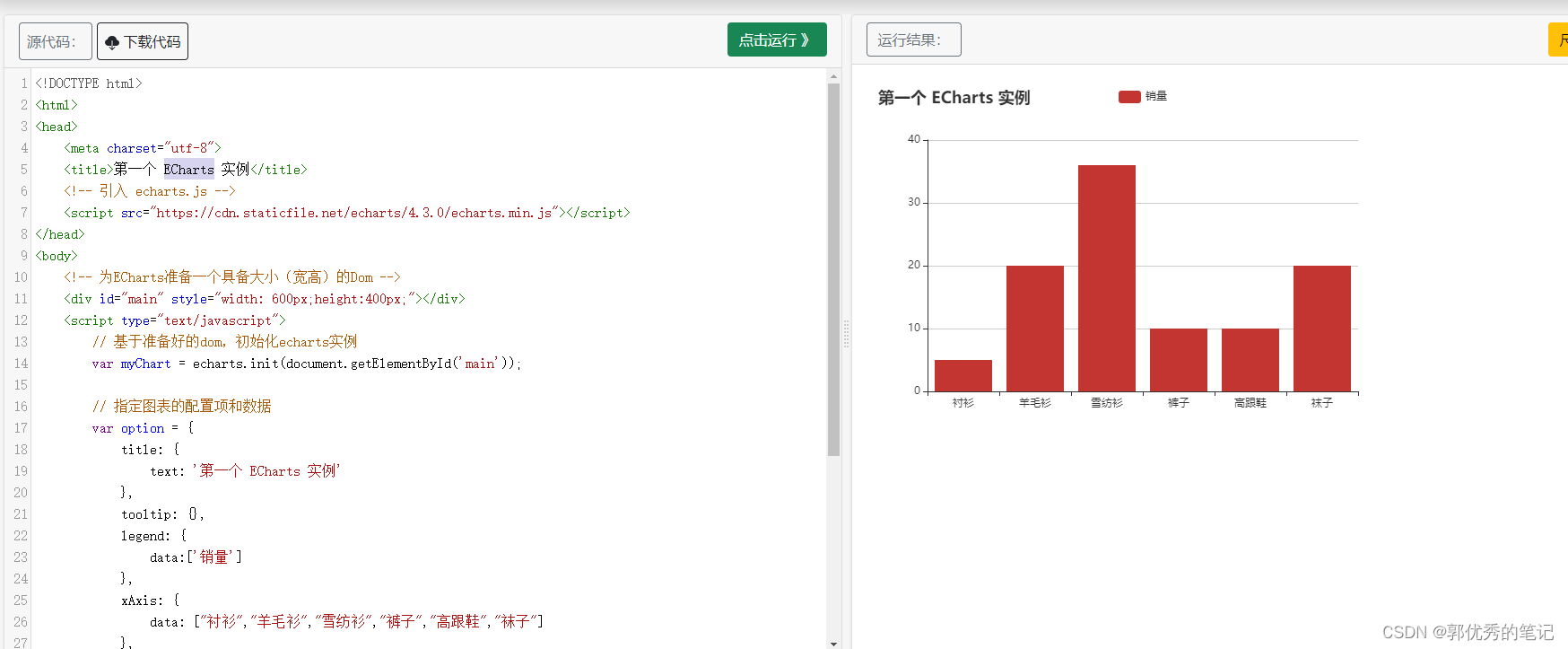
代码拿走直接用,这个是菜鸟的

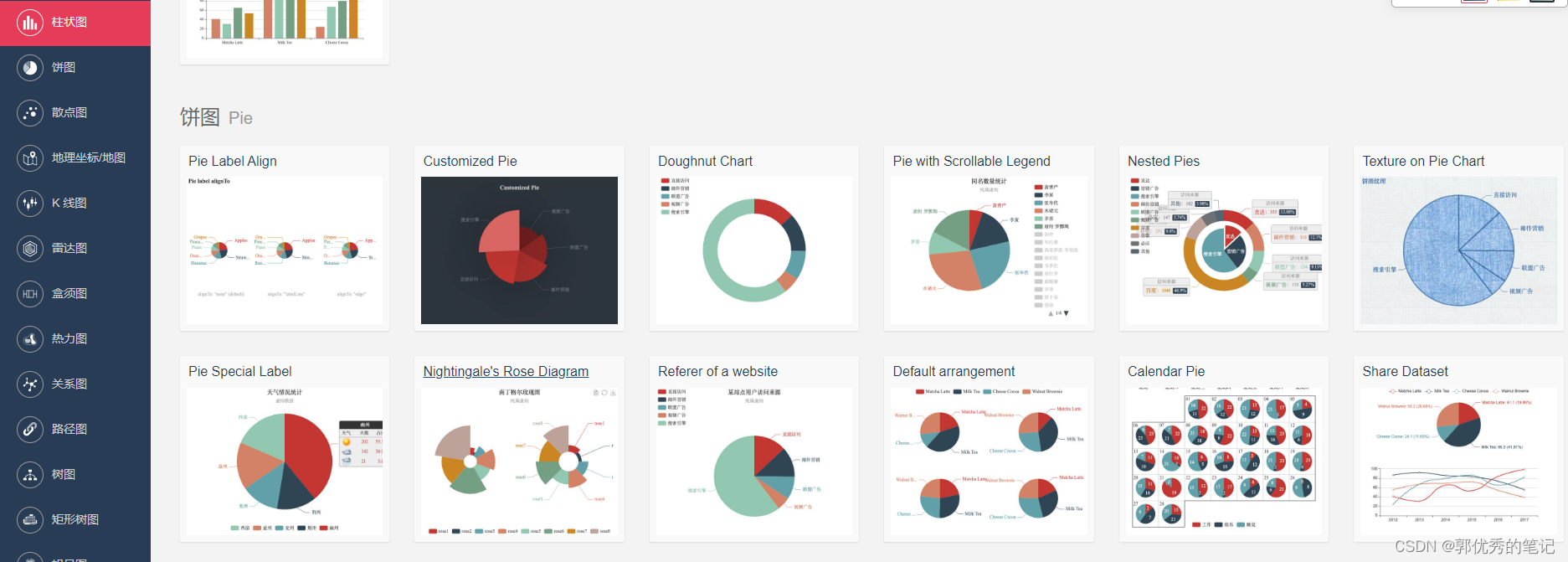
这个ECharts官网的,看上那个领走

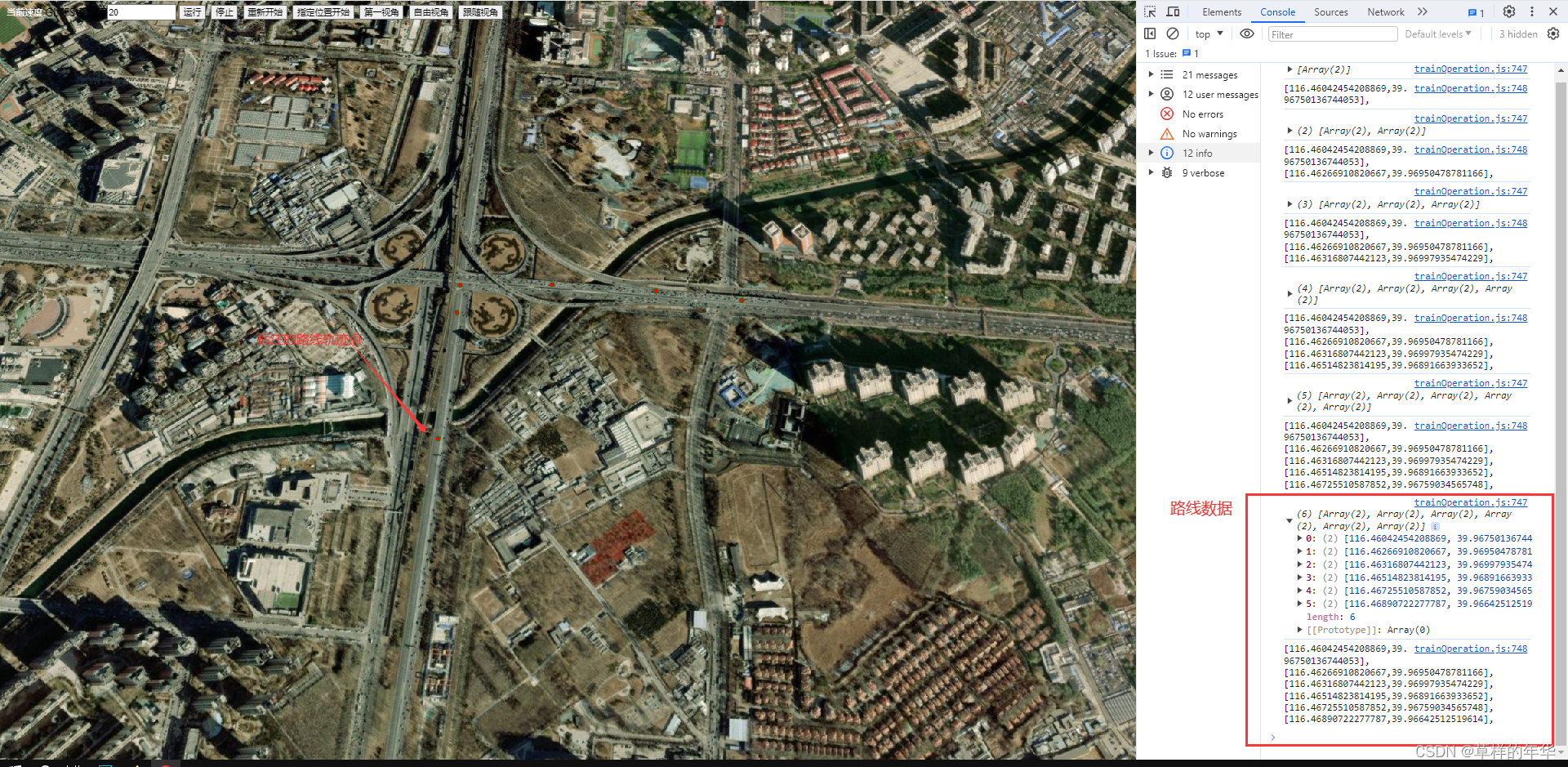
以上都做完后在项目里面通过F12进行调试,我给出示例代码吧,可以参考
<div class="row" style="margin-top: 20px;">
<div class="col-lg-4 col-md-4 col-sm-6 cygn-box">
<!-- 隐藏常用功能-->
<div class="g-panel" style="padding: 10px 0" >
<div style="text-align: center; margin-top: 10px;">
<div style="font-weight: bold;">
补卡使用统计
</div>
<hr style="margin: 10px;">
<select id="userType2" name="pcode">
<option value="">[[#{user.choice}]]</option> <!-- 请选择 -->
</select>
</div>
<div style="height:400px;">
<div id="main4" style="width: 600px;height:400px;"></div>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8 col-sm-6">
<div class="g-panel" style="padding: 10px 0">
<div style="text-align: center; margin-top: 10px;">
<div style="font-weight: bold;">
充值排行
</div>
</div>
<hr style="margin: 10px;">
<div style="height:422px;">
<div id="main5" style="height:365px;"></div>
</div>
</div>
</div>
</div>
// 封装成模块 第一个柱状图用来统计
function initChart5(option) {
var myChart = echarts.init(document.getElementById('main4'));
var userType = $("#userType2").val();
var param = {};
param.userType = userType;
// 调用接口获取数据
dkyw.request.postSync("*****/*****", param, function (response) {
if (response.success) {
var res = response.resultData;
var data = res.map(function(item) {
return item.count;
});
option.series[0].data = data;
}
});
myChart.setOption(option);
return myChart; // 返回图表实例
}
// 调用示例
var chartOption4 = {
// title: {
// text: '第一个 ECharts 实例'
// },
tooltip: {},
// legend: {
// data: ['数量'],
// center: 'center' // 设置图例居中显示
// },
xAxis: {
data: ["今日", "昨日", "近30日"]
},
yAxis: {},
grid: {
left: '10%', // 调整为更小的数值
right: '10%', // 调整为更小的数值
containLabel: true,
width: '60%', // 调整为更小的数值
height: '68%' // 调整为更小的数值
},
series: [{
name: '数量',
type: 'bar',
data: [5, 20, 36],
itemStyle: {
color: '#818cdf' // 设置颜色属性
},
barWidth: 35 // 调整柱状图的宽度
}]
};
// 封装成模块 第二个柱状图用来统计(柱状图x轴显示支付方式,Y轴显示笔数/金额,可以按照笔数/金额切换。)
function initChart6(option) {
var myChart = echarts.init(document.getElementById('main5'));
var param = {};
// 调用接口获取数据
dkyw.request.postSync("******/*****", param, function (response) {
if (response.success) {
var resamt = response.resultData.objectArrayAmountList;
var rescount = response.resultData.objectArrayCountList;
option.series[0].data = rescount;
option.series[1].data = resamt;
}
myChart.setOption(option); // 在回调函数内设置图表选项
});
// 添加legend组件
option.legend = {
data: ['笔数', '金额']
};
myChart.setOption(option); // 在调用接口之前先设置图表选项
return myChart; // 返回图表实例
}
// 调用示例
var chartOption5 = {
color: ['#3398DB', '#f59e77'], // 设置颜色
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['微信', '支付宝', '工行', '建行', '京行', '中信', '现金'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '笔数',
type: 'bar',
barWidth: '30%',
data: [10, 52, 200, 334, 390, 330, 220]
},
{
name: '金额',
type: 'bar',
barWidth: '30%',
data: [20, 80, 150, 264, 320, 250, 180]
}
]
};
后台接口饼状图返回一个对象就可以,如果是柱状图返回一个集合,然后在前端取处理结果集展现到图表上,完结,简单明了,成品