起因:20多人的同学聚会,有各人拍的照片、视频,包括手机、相机、无人机拍的,仅仅照片原图就已经超过3G了,如果加上视频就很快需要不小的外存了,如何分享和保存这些照片和和视频深究起来是有很多讲究的,当然最简单粗暴的就是通过微信传输,实际上也是这么发生的,当然马上就有人的手机存储告急了,不得不马上清除相应占位的文件。
这种问题可大可小,绝大部分情况下就通过微信来传输就没有然后了; 如果想做得好一点,就有不同层次的很多种方法,在此分享一些网上看到的方法及自己的做法。
把问题交给AI看看有什么结果?
a.InsCode AI 创作助手1

图1
b. ChatGPT的答复
要分享这么大容量的文件给30人,有几种方法可以考虑:
-
云盘(如百度网盘、腾讯微云、Google Drive、Dropbox):
- 优点:方便快捷,可以生成分享链接,支持多人访问和下载。
- 缺点:免费版可能有存储和流量限制。
-
服务器(如自建FTP服务器、NAS):
- 优点:自定义权限管理,数据更私密,容量大。
- 缺点:需要技术支持和维护成本。
-
微信:
- 优点:大部分人都有微信,操作简单。
- 缺点:文件大小有限制,适合小文件,不适合>1G的文件。
-
文件传输服务(如WeTransfer、SendAnywhere):
- 优点:专门用于大文件传输,操作简单,速度快。
- 缺点:免费版有大小限制,可能有保留时间限制。
推荐方案:
- 云盘:这是最便捷的方式,大多数人都可以轻松访问和下载。推荐使用Google Drive或Dropbox,因为它们的跨平台兼容性好,分享链接方便。
- 文件传输服务:如果只是一次性传输,可以考虑WeTransfer这种服务。
具体选择可以根据你和接收者的实际需求和技术水平来定。
AI的答复可以参考,它没有考虑到一些细节问题,但对于没有强迫症的用户还是有参考价值的。
下面是网友分享的简单粗暴方法:
a. 5000张照片怎么快速发给别人?分享三个简单的方法!
b. 多张照片怎么打包发给别人?三种方法教会你!
c. 如何发送高质量照片6 种免费方法
上面这些方法都比较糙,故在此把对用户更友好的方法分享给有同样需求的玩家
如今的手机、相机拍出来的照片,一般至少有5mb到20mb,在我们现在的在当下的例子当中为5mb到22mb,在实际处理过程中必须多次清理手机才可继续。
首先需要考虑的点:
- 图片的筛选,为了保证质量拍照时往往会多拍几张,所以第一步就是要舍弃那些不需要的照片,只选那些有价值的图片;
- 图片文件的大小跟像素有关,如果用原图首先会很慢,此外只能看过就删,不然手机电脑设备很快就占满;所以选择合适的像素很重要,目标在保证质量的前提下尽可能减少文件体积,在下面的例子里有数据;
- 如何取得图片质量和文件大小的平衡,这是个相对专业的问题,通常的答复为“具体情况具体分析”等于没有答复,虽然这个答复没有一点毛病,具体建议看注释2;
- 如何快速预览以方便图片的筛选,为了提高打开页面的速度,大小图分开是必须的选择,不管是程序自动做还是人工做都是必选项,在此没有捷径可以走;
- 防止图片质量在传输过程中的损失,这是在普通人群中经常发生的,比如在微信通信中不发“原图”微信自动就把你的照片压缩了,最后你连原图都不知哪里去了,这是现实中高频率事件,而且大部分人用手机的用在这方面也没有更高的要求。
在实际案例中对图片进行了粗选和精选,然后把像素都改成2000 x nn,这样在大屏幕上也能要很好的效果,同时还生成了200 x nn的预览小图,为了更快速预览,这个缩略图的大小对浏览速度有决定性的影响,越小越快,但要考虑预览效果和速度之间的平衡,批量改图有很多方法3,具体看下面的注释;然后就是这个分享中技术含量最高的部分了,如何利用web server分享图片,在实例中使用的环境是:
Linux + Apache Web Server + PHP
原理: 没有数据库支持,只是读出缩略小图文件夹里的所有图片,在小图上建立一个大图的链接
a). 把大图放到一个根目录里,比如 /var/www/html/foto2024
b). 把缩略小图放到一个子目录small-img里,绝对地址: /var/www/html/foto2024/small-img
c). PHP 源码,用show-pic.php存到/var/www/html/foto2024
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片预览+点击大图</title>
<link rel="stylesheet" href="https://stackedit.io/style.css" />
</head>
<body class="stackedit">
<style>
div {
float: left;
height: 250px;
margin: 5px 10px; /* 上下间距10px,左右间距20px */
}
</style>
<p><H2>点击图片查看大图</H2></p>
<p><mark>在这里可以写文字说明</mark></p>
<?php
define('IMAGEPATH', './small-img/');
function get_basename($filename){
return preg_replace('/^.+[\\\\\\/]/', '', $filename);
}
foreach(glob(IMAGEPATH . '*.{jpg,JPG,jpeg,JPEG,png,PNG}', GLOB_BRACE) as $filename){
$simgs[] = $filename;
$imgs[] = get_basename($filename);
}
foreach ($imgs as $img) { // 获取文件名和大小
$filePath = IMAGEPATH . $img;
$fileName = get_basename($filePath); // 原生函数不支持中文文件名
$fileSize = round(filesize($fileName) / 1042, 2); // 文件大小转换为KB
// 生成大图路径 $bigImgPath = "{$fileName}";
$bigImgPath = $fileName;
// 显示图片
echo "<div><a href='$bigImgPath' target='_blank'><img src='$filePath' alt='$fileName' /></a> <br />";
echo "文件大小: {$fileSize}KB <br />";
echo "$fileName<br /><br /> </div>";
} ?>
</body>
</html>
d). 如何执行show-pic.php?-> http://domainname/foto2024/show-pic.php 也可以用ip地址:http://192.168.1.101/foto2024/show-pic.php
注意事项:
- 大图、小图名称要统一,中文名也可以;
- 图像名称关系到排序,这里使用的是默认排序,如果排序重要请先弄清楚排序原则,再开始给图片添加必要的前缀;
- 再强调一遍,小图的像素跟访问的速度直接相关,在目前的设置下,100-200张图片的预览没有明显的滞后;
- 大图的加载速度跟图片像素及带宽(服务器端及访问者都有关)高度相关,随着大图的体积的增大,滞后会越来越明显
- 这里省略了Apache和PHP的安装和设置,这些都是前提条件,但基本都是用的默认设置,所以并不难,当然用win也是可行的,只要找到相关的安装包也不难;
方案的优点:
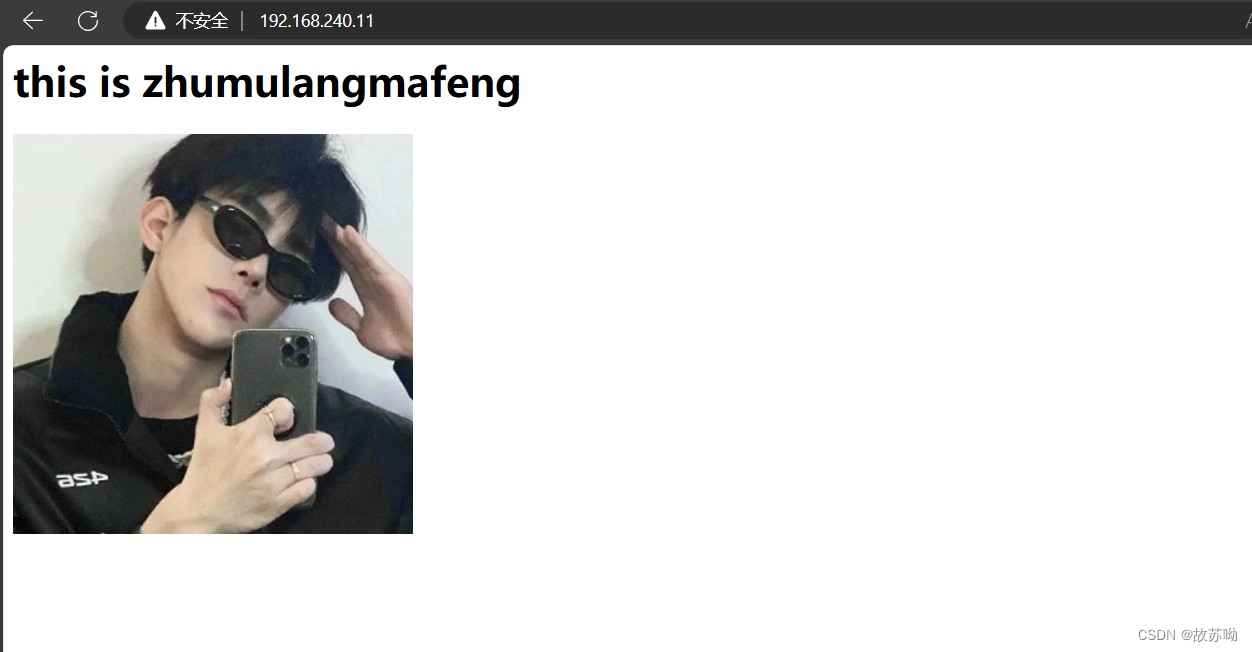
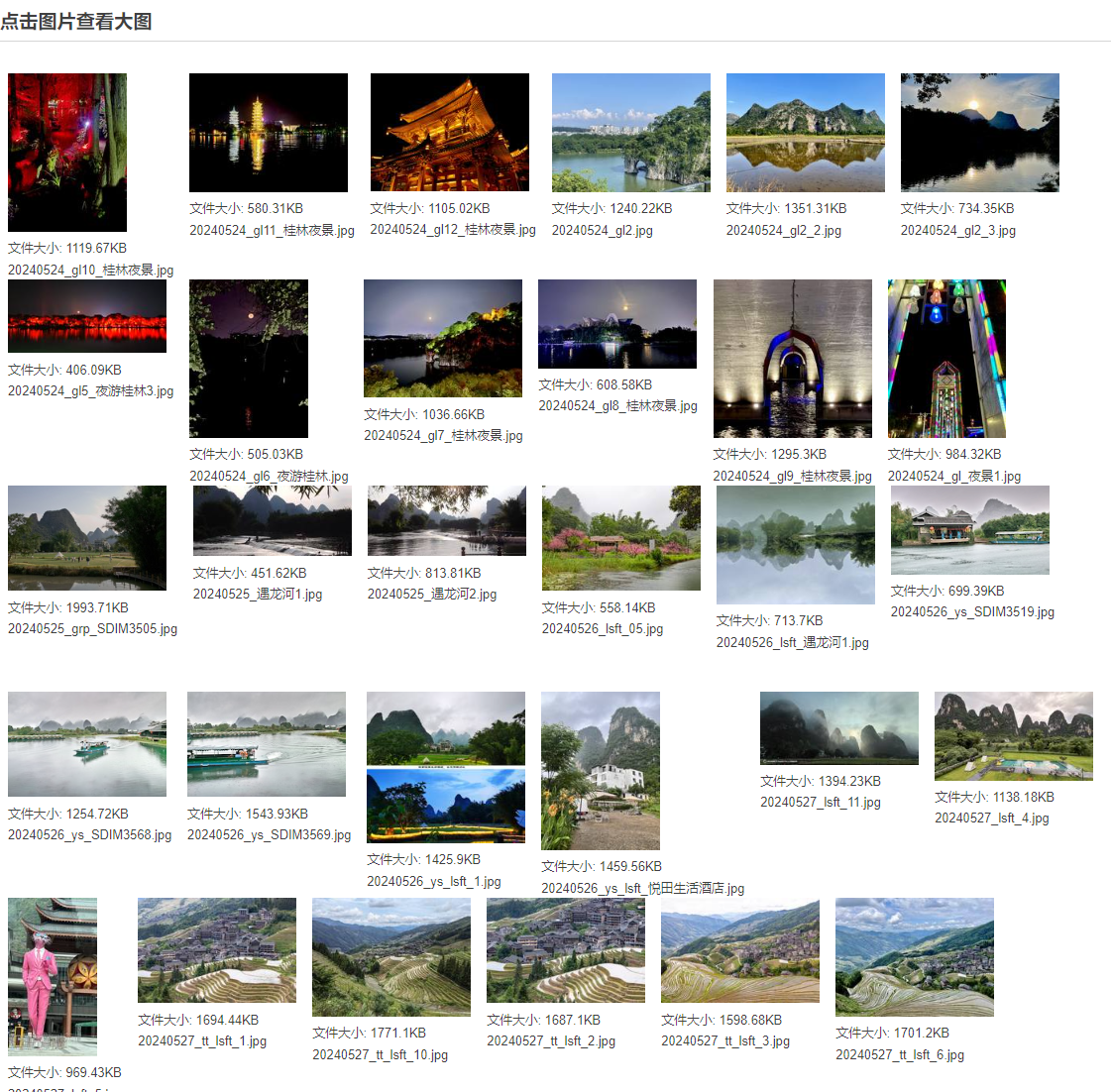
图2为预览效果
一、预览速度快,简单直观,体验爽;
二、通过文件名可以给访问者重要的提示;
三、非常灵活,简单高效,可以用不同的small-img+show-pic.php来管理不同的访问群,通过对small-img文件夹中的缩略图控制来实现哪些图让看,哪些不让看;换个角度表达:可以事先帮访问群过滤掉干扰元素;
四、可以作为静态HTML存下来,这样可以打包分享,以便在任何电脑上离线享用,不光是图片,视频也可以嵌入页面中;
五、实例中用的是A服务器,如果可以搞定穿透LAN,安装在局域网中也是一个可选方案。

图2 PC端截图
目前的遗憾:
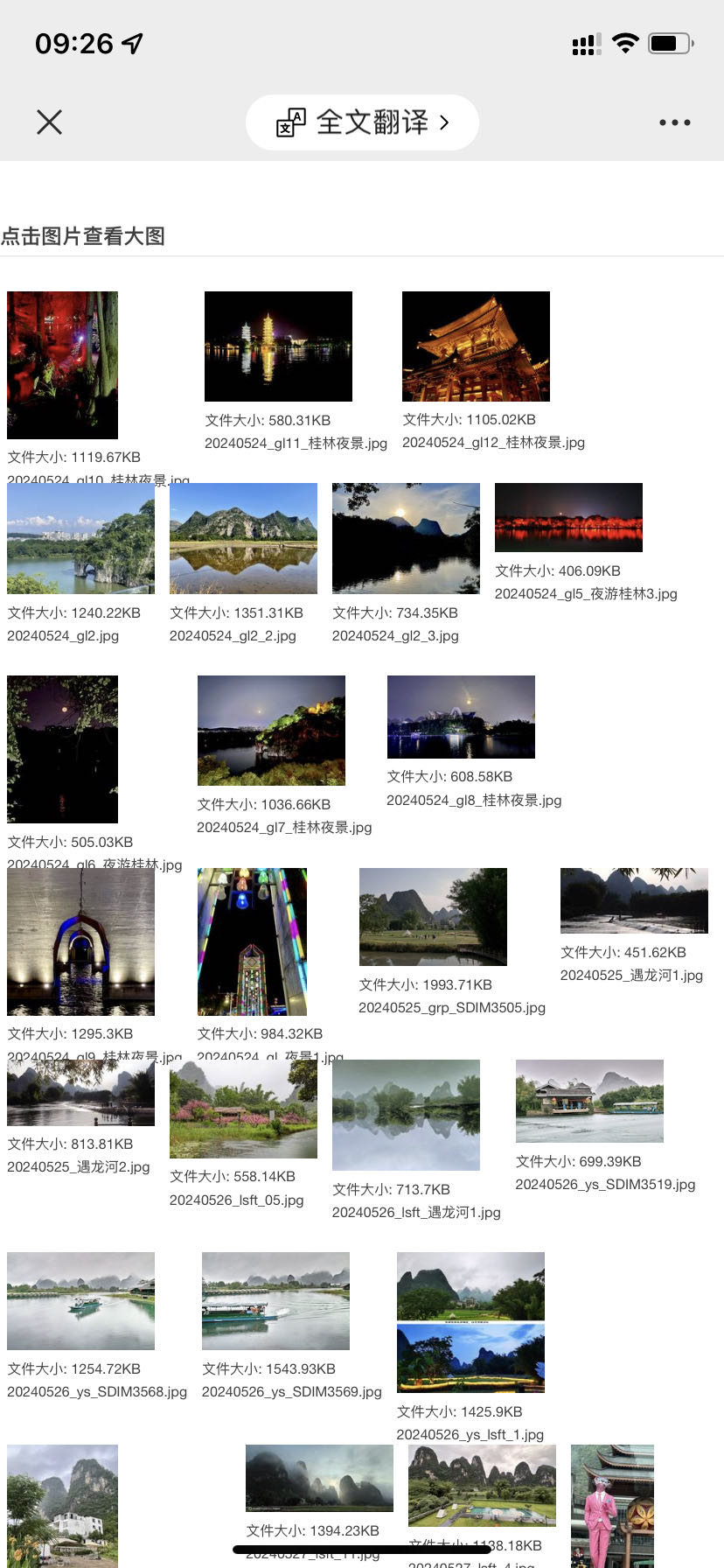
一、竖版手机预览排列太密,图像太小

图3 竖版手机预览

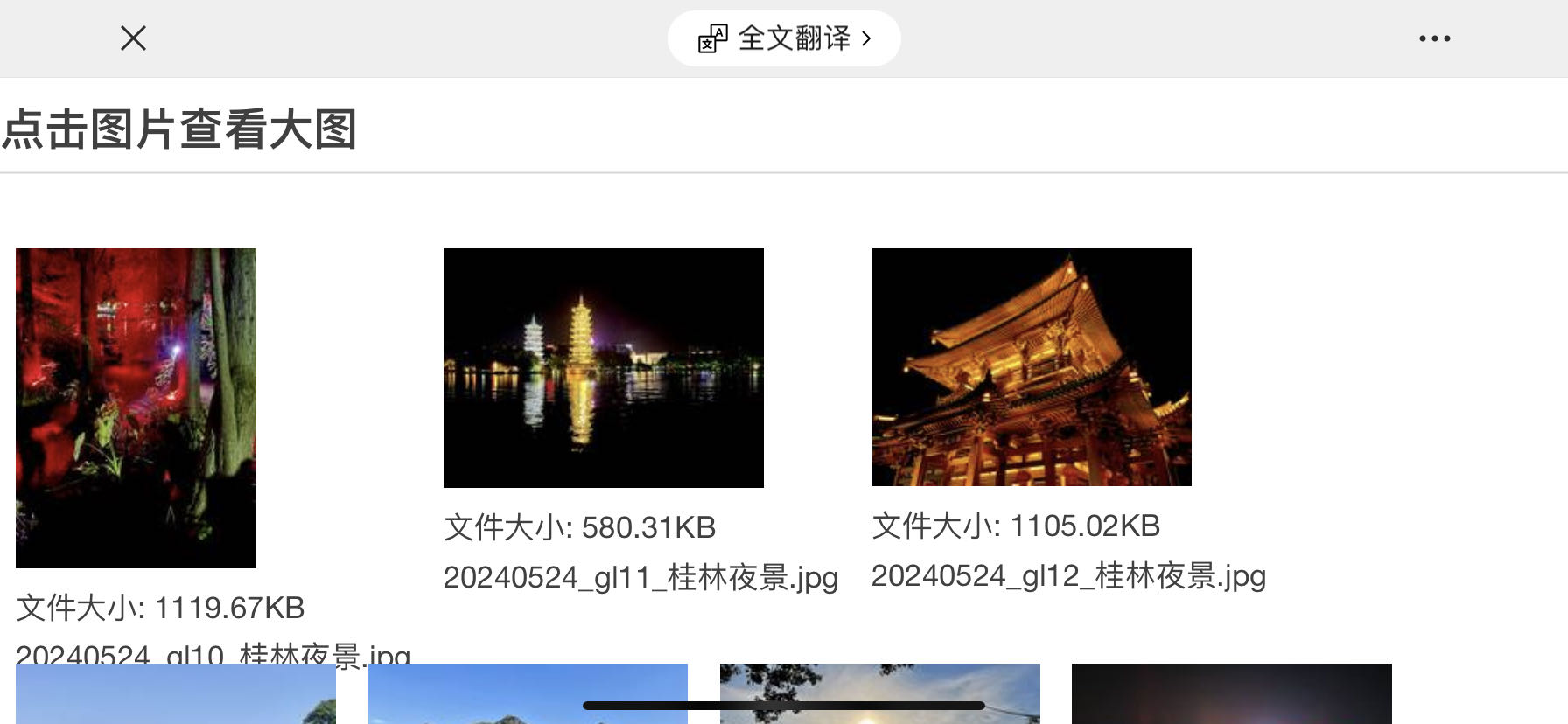
图4 横版手机预览
二、竖版手机预览排列默认字体太小
相关的设置都在下面
<link rel="stylesheet" href="https://stackedit.io/style.css" />
<body class="stackedit">
<style>
div {
float: left;
height: 250px;
margin: 5px 10px; /* 上下间距10px,左右间距20px */
}
</style>
希望有懂CSS的行家可以帮助改善上面两点。
html页面优化图片( 10种建议)2024,这是非常专业的分享,也许不太具体,但提供了方向,值得参考。
理解图片分辨率/容量大小/清晰度/像素尺寸之间的关系,像素、DPI(Dots Per Inch,每英寸点数)、清晰度和文件大小的关系,值得看。
ps怎么提高图片画质?三种方法,快速把图片变清晰,有点麻烦,但对老照片可能还得用。
相关分享
电脑端微信聊天的dat图片文件怎么打开作者:天才小网管2023-07-10
这是CSDN(中国开发者网络)的创作助手,不要难过! ↩︎
如何平衡图片质量和大小AI给出的建议:
日常生活中的照片尺寸和质量:找到适当的平衡
日常照片的最佳尺寸和质量取决于多种因素,例如: 预期用途、相机的分辨率和个人喜好。
经验法则:a. 对于网络和社交媒体:大小:100-500 kB
品质:原品质的80-90% 格式:JPG或PNG(根据要求)
b. 对于印刷品:大小:2-5 MB(每百万像素打印尺寸)
品质:原品质的90-100% 格式:JPG 或 TIFF(以获得最高质量)
c. 对于专业目的:尺寸:根据项目而定
质量:最高质量(RAW格式)格式:RAW、JPG 或 TIFF
优化照片尺寸的技巧:
图像编辑程序:
使用 GIMP 或 Photoshop 等图像编辑程序来调整照片的大小和质量。
压缩选项可以减小文件大小,而不会造成太大的质量损失。
以正确的格式保存:JPG 适合具有大量颜色和细节的照片,而 PNG 适合具有锐利边缘和文本的图像。
解决方案:将照片的分辨率降低到所需的尺寸。
高于预期用途所需的分辨率只会导致文件过大,增量部分没有实际意义。
针对不同平台的优化:
许多平台(例如 Facebook)在上传图像时会对其进行压缩。
以稍高的质量保存这些平台的图像,以避免质量损失。
结论:
对于最佳照片尺寸和质量的问题没有通用答案。但是,使用上述提示和经验法则将帮助您找到满足您需求的适当平衡点,以节省存储空间,同时保持照片质量。 ↩︎有很多软件可以批量修改图像的大小,以下是几个常用的软件,这些软件都有不同的特点和功能:
a. Adobe Photoshop:Photoshop是一个强大的图像编辑软件,可以批量调整图像大小,并提供其他高级编辑功能。
b. GIMP:GIMP是一个免费的开源图像编辑软件,也能够批量调整图像大小。
c. IrfanView:IrfanView是一个免费的图像查看和编辑软件,可以通过批处理功能批量调整图像大小。
d. FastStone Image Viewer:FastStone Image Viewer是一个功能全面的图像浏览和编辑软件,可以用于批量调整图像大小。
e. XnConvert:XnConvert是一个免费的图像转换和批处理软件,支持批量调整图像大小和其他转换操作。
g. Python 方法:告别PS的批处理,用几行Python批量修改图片大小 cv2和pil方法 ↩︎