天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 一、JS简介
- 1. Web前端三层架构的作用
- 2. JavaScript的作用
- 二、JavaScript引用方式
- 1. 内联方式
- 1.1 举例
- 1.2 示例完整代码
- 1.3 浏览器效果
- 2. 行内方式
- 2.1 举例
- 2.2 示例完整代码
- 2.3 浏览器效果
- 3. 外部方式
- 3.1 举例
- 3.2 js脚本代码
- 3.3 示例完整代码
- 3.4 浏览器效果
JS系列篇:
JS(JavaScript)入门指南
JS(JavaScript)学习专栏
一、JS简介
js全程JavaScript,由Netflix开发的客户端脚本语言,不需要编译,可以直接运行
1. Web前端三层架构的作用
| 名称 | 层名 | 作用 |
|---|---|---|
| HTML | 结构层 | 定义页面的结构 |
| CSS | 样式层 | 定义页面的样式 |
| JavaScript | 行为层 | 实现交互,提升用户体验 |
2. JavaScript的作用
在客户端动态的操作页面
在客户端做数据的校验
在客户端发送异步请求
二、JavaScript引用方式
js引用方式有以下三种:内联方式、行内方式、外部方式
工具准备:推荐使用vscode,可参考VsCode的下载和使用
本文中js引用方式的代码文件下载:JavaScript js引用方式 示例代码
1. 内联方式
在页面中使用script标签,在script标签的标签体中编写js代码
script标签可以放在页面的任意位置,一般放在head标签中
1.1 举例
js内联方式的写法一般如下,type属性可省略
<script type="text/javascript">
JavaScript代码
</script>
1.2 示例完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript引入方式</title>
<!-- JavaScript引入方式-内联引入 -->
<script>
//弹出一个窗口
alert("长恨歌")
</script>
</head>
<body>
这是一个JavaScript程序
</body>
</html>
右键使用插件打开浏览器页面(如未安装插件可参考:如何在VSCode中将html文件打开到浏览器)
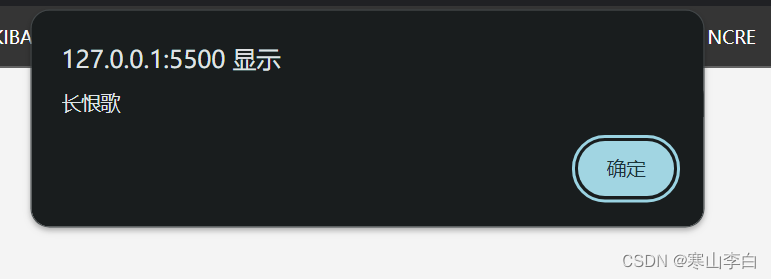
1.3 浏览器效果
浏览器打开后会弹出一个窗口,这就是alert弹出的内容

2. 行内方式
在普通标签中编写js代码,一般需结合事件属性,如onclick、onmouseover等
2.1 举例
行内方式引入js一般写法如下
<input type="button" value="点一下" onclick="alert('hello')"/>
<!-- 使用超链接的href属性执行js时,必须加上javascript前缀 -->
<a href="javascript:alert('world')">超链接执行js代码</a>
2.2 示例完整代码
完整的html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript引入方式</title>
<!-- JavaScript引入方式-行内引入-->
<!-- 定义div块的长度和宽度以及背景颜色 -->
<style>
div{
width: 100px;
height: 100px;
background-color: blueviolet;
}
</style>
</head>
<body>
<br>
<!-- 定义一个输入框并加入弹窗 -->
<input type="button" value="点一下" onclick="alert('点一下,叉出去')">
<br> <br> <br>
<!-- 定义一个div块,并加入鼠标移动到上面就出发弹窗 -->
<div onmouseover="alert('有地雷,请撤离')">请将鼠标移动到此区域</div>
<br> <br> <br>
<!-- 定义一个超链接,并加入js弹窗 -->
<a href="javascript:alert('js超链接')">js超链接,请点击尝试</a>
</body>
</html>
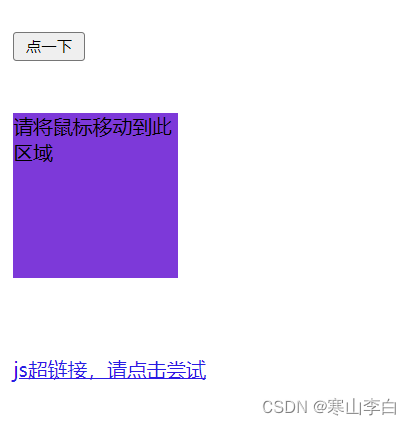
2.3 浏览器效果
使用浏览器打开示例完整代码后可以看到如下效果

鼠标点击"点一下"后的效果

鼠标移入紫色块区域后的效果

鼠标点击js超链接后的效果

3. 外部方式
使用单独的.js文件定义,然后在页面中使用script标签引入外部脚本文件
3.1 举例
<script typr="text/javascript" scr="js文件的路径"></script>
注意:如果某个script标签用于引入外部js文件,则该script标签的标签体中不能再写js代码
3.2 js脚本代码
需要先写一个js脚本,后续在代码中引入
新建test.js
alert("这是一个用于测试外部引入js的js脚本文件")
3.3 示例完整代码
完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript引入方式</title>
<!-- JavaScript引入方式-外部引入-->
<!-- 标准写法是要加type=text/javascript -->
<!-- <script type="text/javascript" src="./test.js"></script> -->
<!-- 但是不写type=text/javascript也没关系,不影响,所以一般都不写 -->
<script src="./test.js"></script>
</head>
<body>
这是一个JavaScript程序
</body>
</html>
3.4 浏览器效果
使用浏览器打开后的效果如下

感谢阅读,祝君暴富!