Vue3【十四】watchEffect自动监视多个数据实现,不用明确指出监视哪个数据
Vue3【十四】watchEffect自动监视多个数据实现,不用明确指出监视哪个数据
进入立即执行一次,并监视数据变化
案例截图

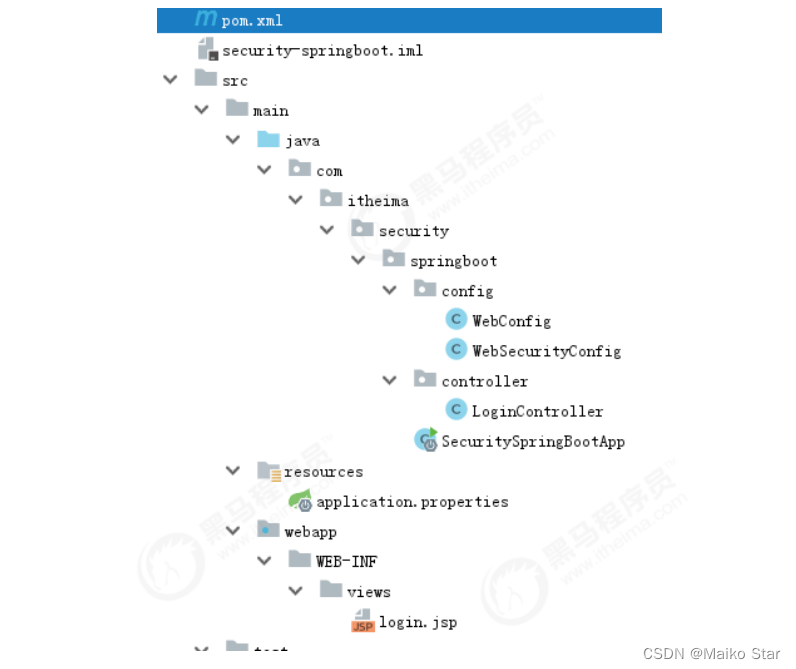
目录结构

代码
Person.vue
<template>
<div class="person">
<h1>WatchEfact自动监视多个数据</h1>
<h2>需求:转速大于2000时候换挡位,不能超过D6挡位</h2>
<h2>转速:{{ car.speed }}</h2>
<h2>挡位:{{ car.level }}</h2>
<button @click="changeSpeed">加油门</button>
<button @click="changeLevel">加挡位</button>
</div>
</template>
<script lang="ts" setup>
import { ref, reactive, watch, watchEffect } from 'vue';
let levels = ['P', 'R', 'N', 'D1', 'D2', 'D3', 'D4', 'D5', 'D6']
let level = ref(0)
let car = reactive({
speed: 0,
level: 'P'
})
function changeSpeed() {
car.speed += 300
}
function changeLevel() {
car.level = levels[level.value += 1]
}
// 监视 watchEffect自动监视多个数据实现,不用明确指出监视哪个数据
watchEffect(() => {
if (car.speed > 2000) {
if (car.level === 'D6') {
alert('不能超过D6挡位')
} else {
car.level = levels[level.value += 1]
}
car.speed = 1000
}
// 挡位最高D6挡位
if (level.value >= 9) {
alert('不能超过D6挡位')
}
})
</script>
<style scoped>
.person {
background-color: #ff9e4f;
box-shadow: 0 0 10px;
border-radius: 30px;
padding: 30px;
}
button {
margin: 0 10px;
padding: 0 5px;
box-shadow: 0 0 5px;
;
}
</style>



















![【WP|9】深入解析WordPress [add_shortcode]函数](https://img-blog.csdnimg.cn/direct/f39f47f1b2324c0896114e330be4409b.png#pic_center)