最近有个老板找我做一个自动化的程序,要求部署到Linux上
这是一个http协议的网站,chrome在默认设置下,会将http的网站识别成不安全的内容,然后自动将http转化成https访问
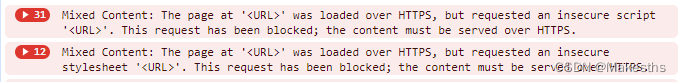
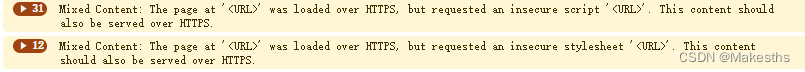
但是,这个http的网站它的加载项里既有http的又有https的内容,
这会导致在chrome浏览器里访问它时出现加载错误:

这是因为:
GPT:当您在Chrome浏览器中输入HTTP网址时,如果它自动转换为HTTPS,这通常是由于**HSTS(HTTP Strict Transport Security)**功能导致的。HSTS是一种安全功能,它告诉浏览器只能通过HTTPS访问网站,绝对禁止HTTP方式。这意味着,如果您之前访问过该网站的HTTPS版本,浏览器会记住这一点,并在您下次尝试通过HTTP访问时自动将其升级到HTTPS
方案一
直接加启动参数
from DrissionPage import ChromiumOptions
co = ChromiumOptions()
# 允许所有不安全的内容加载
co.set_argument('--allow-running-insecure-content')
但是这种方式运行后还是会有警告

而且后续的一些cookie植入、验证码校验的操作都会受影响
看来主要问题不在不安全内容的加载问题上
用window打开chrome访问这个网站,然后手动将https改为http,这时网站就回复正常了,没有任何报错和警告
用浏览器打开会自动从http变成https,要解决这个跳转,才能解决问题的关键
方案二
通过对GPT的PUA,最终得到了一个解决方案:
添加内容安全策略元标签:在网页的部分添加以下元标签,可以指示浏览器自动将不安全的HTTP请求升级为HTTPS:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">AI 生成的代码。仔细查看和使用。 有关常见问题解答的详细信息.这会将所有HTTP请求转化为HTTPS请求,从而避免混合内容错误2。
已知我使用的是DrissionPage框架,那么问题来了,怎么让这个标签加载到网站的源码中?
不用想着用DrissionPage运行js脚本替换innerHTML了,这是条死路,网站不会老老实实的按照你想的那样更新源码
这里直接公布正确答案:mitmpeoxy
既然都用mitmproxy了,直接在请求发出前把https改成http不就行了
import mitmproxy.http
from mitmproxy import ctx
class Counter:
def request(self, flow: mitmproxy.http.HTTPFlow):
if 'https://www.testurl.com' in flow.request.url:
ctx.log.info("------%s" % flow.request.url)
# 替换为http的url
flow.request.url = 'http://www.testurl.com'
addons = [
Counter()
]
然后启动参数要这样写:
from DrissionPage import ChromiumPage, ChromiumOptions
co = ChromiumOptions()
# 使用mitmproxy的端口作为代理
co.set_proxy('http://127.0.0.1:8080')
co.set_argument('--start-maximized')
co.set_argument('--headless=new')
co.set_argument('--no-sandbox')
page = ChromiumPage(co)
另外:
部署和安装可以自行搜索,或者看我的另一篇文章:
在CentOS 7.9上安装和配置mitmproxy的详细步骤


![[线程与网络] Java虚拟机常考面试题(线程与网络完结)](https://img-blog.csdnimg.cn/direct/67de4d6d00b548488961637d845bc403.png)