| 1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码”
图1 初始效果图
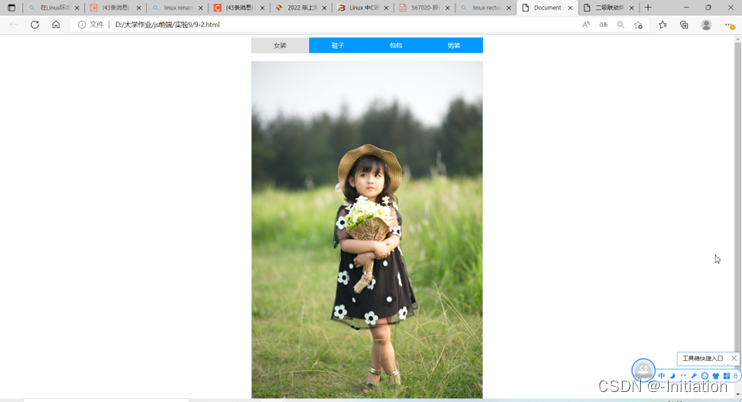
图2 按键修饰符效果图 2. 仿淘宝Tab栏切换,熟悉事件定义Tab栏
图3 淘宝tab效果图 3. 完成一个二级联动菜单,运行效果如下。
图4 二级联动菜单 代码可以截图或者复制黏贴实验过程中 |
| 1. 1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码” <script> new Vue({ el:'#app', data:{ xi:'', mi:'', w:'' }, methods:{ shuchu:function(){ this.w=this.xi+'-'+this.mi; } } }) </script>
<script> new Vue({ el:'#tab', data:{ curId: 0 } }) </script> <div id="tab"> <div class="tab-tit"> <a href="javascript:;" @click="curId=0" :class="{'cur':cuiId=0}">女装</a> <a href="javascript:;" @click="curId=1" :class="{'cur':cuiId=1}">鞋子</a> <a href="javascript:;" @click="curId=2" :class="{'cur':cuiId=2}">包包</a> <a href="javascript:;" @click="curId=3" :class="{'cur':cuiId=3}">男装</a> </div> <div class="tab-con"> <div v-show="curId===0"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId==1"> <img src="02.jpg" alt="" width="100%"> </div> <div v-show="curId===2"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId===3"> <img src="02.jpg" alt="" width="100%"> </div> </div>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二级联动菜单</title> <style type="text/css"> *{ margin:0; padding:0 } body{ font-size:12px; } .title{ font-size:18px; line-height:50px; margin-left:100px;} .one{ margin:10px 0; } .one label{ width:100px; float:left; text-align:right; height:20px; line-height:20px; } .one input{ border:1px solid #999; height:20px; } .two{ padding-left:150px; } </style> <script src="vue.js"></script> </head> <body> <div id="box"> <form name="form"> <div class="title">添加商品信息</div> <div class="one"> <label for="type">所属类别:</label> <select v-on:change="getPtext"> <option v-for="pmenu in menulist" v-bind:value="pmenu.text"> {{pmenu.text}} </option> </select> <select> <option v-for="submenu in getSubmenu" v-bind:value="submenu.text"> {{submenu.text}} </option> </select> </div> <div class="one"> <label for="goodsname">商品名称:</label> <input type="text" name="goodsname"/> </div> <div class="one"> <label for="price">会员价:</label> <input type="text" name="price"/> </div> <div class="one"> <label for="number">商品数量:</label> <input type="text" name="number"/> </div> <div class="two"> <input type="submit" value="添加" /> <input type="reset" value="重置" /> </div> </form> </div> <script type="text/javascript"> var vm = new Vue({ el : '#box', data:{ ptext : '数码设备', menulist:[{ text:'数码设备', submenu:[ {text:'数码相机'}, {text:'打印机'}, {text:"复印机"}, ] },{ text:'家用电器', submenu:[ {text:'电视机'}, {text:'电冰箱'}, {text:"洗衣机"}, ] },{ text:'礼品工艺', submenu:[ {text:'鲜花'}, {text:'彩带'}, {text:"音乐盒"}, ] }] }, methods : { getPtext : function(event){//获取主菜单项 var x=event.target.selectedIndex;//获取选中项的下标 this.ptext=this.menulist[x].text;//改变ptext的值 } }, computed : { getSubmenu : function(){//获取子菜单 for(var i = 0; i < this.menulist.length; i++){ if(this.menulist[i].text == this.ptext){ return this.menulist[i].submenu; } } } } }); </script> </body> </html> |
| 1. 按键修饰符的应用。①姓名:按下回车键时调用方法输出“姓名-密码”;②密码:按下shift+回车时调用方法输出“姓名+密码”
3. 完成一个二级联动菜单
|
| 通过本次实验,我基本了解javascript和vue的基本知识。并清晰了JavaScript使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。从而基于CGI静态的HTML、页面将被可提供动态实时信息并可监视信息变化。 |
| 1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> 姓名:<input type="text" name="" id="x1" v-on:keyup.enter="shuchu" v-model="xi"><br> 密码:<input type="password" name="" id="x2" v-on:keyup.Shift.enter="shuchu" v-model="mi"> <p>您的信息:{{w}}</p> </div> <script> new Vue({ el:'#app', data:{ xi:'', mi:'', w:'' }, methods:{ shuchu:function(){ this.w=this.xi+'-'+this.mi; } } }) </script> </body> </html> 2. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> <style> #tab{width: 600px;margin: 0 auto;} .tab-tit{font-size: 0;width: 600px;} .tab-tit a{ display: inline-block; height: 40px; line-height: 40px; font-size: 16px; width: 25%; text-align: center; background: #e1e1e1; color: #333; text-decoration: none; } .tab-tit .cur{ background: #09f; color: #fff; } .tab-con div{ border: 1px solid #e7e7e7; height: 400px; padding-top: 20px; } </style> </head> <body> <div id="tab"> <div class="tab-tit"> <a href="javascript:;" @click="curId=0" :class="{'cur':cuiId=0}">女装</a> <a href="javascript:;" @click="curId=1" :class="{'cur':cuiId=1}">鞋子</a> <a href="javascript:;" @click="curId=2" :class="{'cur':cuiId=2}">包包</a> <a href="javascript:;" @click="curId=3" :class="{'cur':cuiId=3}">男装</a> </div> <div class="tab-con"> <div v-show="curId===0"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId==1"> <img src="02.jpg" alt="" width="100%"> </div> <div v-show="curId===2"> <img src="01.jpg" alt="" width="100%"> </div> <div v-show="curId===3"> <img src="02.jpg" alt="" width="100%"> </div> </div> </div> <script> new Vue({ el:'#tab', data:{ curId: 0 } }) </script> </body> </html> 3. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>二级联动菜单</title> <style type="text/css"> *{ margin:0; padding:0 } body{ font-size:12px; } .title{ font-size:18px; line-height:50px; margin-left:100px;} .one{ margin:10px 0; } .one label{ width:100px; float:left; text-align:right; height:20px; line-height:20px; } .one input{ border:1px solid #999; height:20px; } .two{ padding-left:150px; } </style> <script src="vue.js"></script> </head> <body> <div id="box"> <form name="form"> <div class="title">添加商品信息</div> <div class="one"> <label for="type">所属类别:</label> <select v-on:change="getPtext"> <option v-for="pmenu in menulist" v-bind:value="pmenu.text"> {{pmenu.text}} </option> </select> <select> <option v-for="submenu in getSubmenu" v-bind:value="submenu.text"> {{submenu.text}} </option> </select> </div> <div class="one"> <label for="goodsname">商品名称:</label> <input type="text" name="goodsname"/> </div> <div class="one"> <label for="price">会员价:</label> <input type="text" name="price"/> </div> <div class="one"> <label for="number">商品数量:</label> <input type="text" name="number"/> </div> <div class="two"> <input type="submit" value="添加" /> <input type="reset" value="重置" /> </div> </form> </div> <script type="text/javascript"> var vm = new Vue({ el : '#box', data:{ ptext : '数码设备', menulist:[{ text:'数码设备', submenu:[ {text:'数码相机'}, {text:'打印机'}, {text:"复印机"}, ] },{ text:'家用电器', submenu:[ {text:'电视机'}, {text:'电冰箱'}, {text:"洗衣机"}, ] },{ text:'礼品工艺', submenu:[ {text:'鲜花'}, {text:'彩带'}, {text:"音乐盒"}, ] }] }, methods : { getPtext : function(event){//获取主菜单项 var x=event.target.selectedIndex;//获取选中项的下标 this.ptext=this.menulist[x].text;//改变ptext的值 } }, computed : { getSubmenu : function(){//获取子菜单 for(var i = 0; i < this.menulist.length; i++){ if(this.menulist[i].text == this.ptext){ return this.menulist[i].submenu; } } } } }); </script> </body> </html> |
html+CSS+js部分基础运用18
news2025/2/21 7:18:37
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1804374.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
自动化您的Instagram帐户的程序InstaBot Pro 7.0.2
InstaBot Pro是一个自动化您的Instagram帐户的程序。InstaBot Pro允许您喜欢,搜索类似帐户上的新订阅者,并让真正的订阅者对您的内容感兴趣。InstaBot Pro还允许您向目标用户或帖子发送自动消息和评论。 InstaBot Pro具有简单方便的界面,您可…
CPU内部结构窥探·「3」
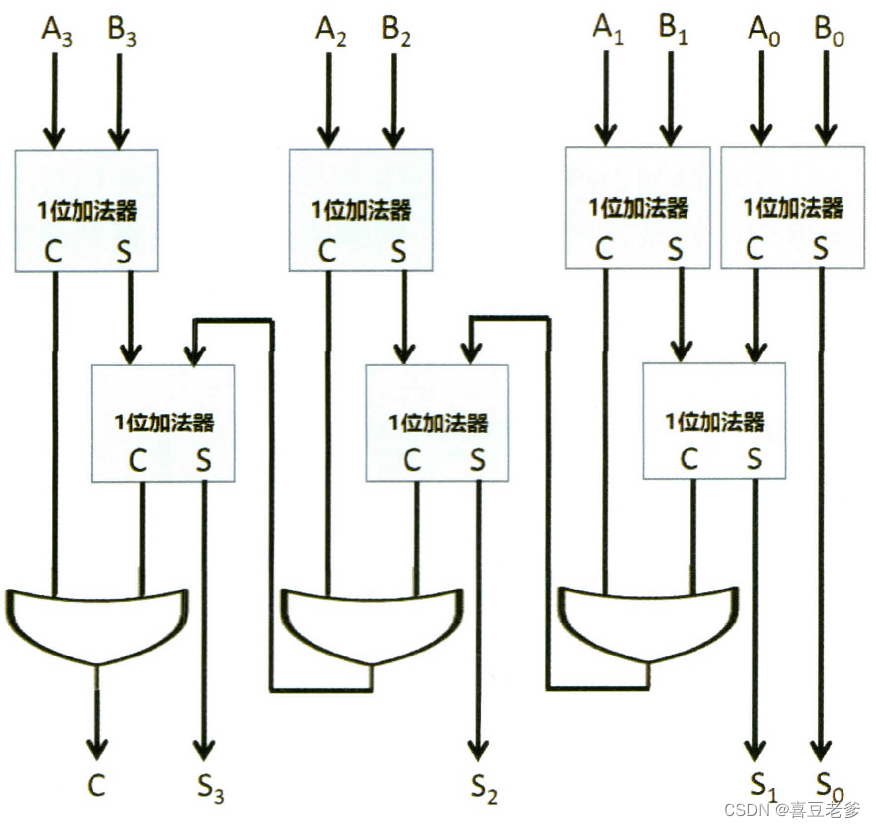
加法器的工作原理:从简单的逻辑到现代计算
我们在cpu内部结构窥探「1」中提到CPU内部ALU的核心部件就是运算器,今天就以加法器为例,来讲解我们ALU中算数逻辑运算的过程。 1.认识数字电路中的各种门电路 2. 什么是加法器?
加法器…
[Algorithm][动态规划][01背包问题][目标和][最后一块石头的重量Ⅱ]详细讲解
目录 1.目标和1.题目链接2.算法原理详解3.代码实现 2.最后一块石头的重量 II1.题目链接2.算法原理详解3.代码实现 1.目标和
1.题目链接
目标和 2.算法原理详解 问题转化:在数组中选择一些数,让这些数的和等于a,一共有多少种选法?…
React实战(一)初始化项目、配置router、redux、axios
(一)初始化项目
1.安装项目 npx create-react-app 项目名 编译报错: 解决办法:安装最新的babel-preset-react-app npm install babel-preset-react-applatest 2.配置项目
(1)配置文件目录 (2)使用craco配置webpack.config npm install craco/crac…
HC05蓝牙模块与笔记本蓝牙连接
文章目录
1. 电脑和蓝牙模块连接
2. 串口软件调试 1. 电脑和蓝牙模块连接
HC05支持SPP协议,使用PC主机自带蓝牙,或者笔记本加蓝牙适配器。与HC05连接后,可在电脑端虚拟出串口,这样上位机软件就可以像操作串口一样与HC05通信。对…
什么,一不小心打造了一个基于大模型的操作系统
如果以大模型为Kernel, 形成一个新的操作系统,那么: 1. byzer-llm 是这个大模型操作系统的编程接口,有点类似Linux操作系统的C ABI。 2. byzer-retrieval 也被集成进 byzer- llm 接口里,算是大模型操作系统的文件系统,…
风机5G智能制造工厂工业物联数字孪生平台,推进制造业数字化转型
风机5G智能制造工厂工业物联数字孪生平台,推进制造业数字化转型。在信息化、智能化的浪潮中,风机5G智能制造工厂工业物联数字孪生平台正以其独特的优势,推动制造业实现数字化转型。数字孪生平台不仅为风机制造业带来了前所未有的机遇…
2024年电子工程与自动化技术国际会议(ICEEAT 2024)
2024 International Conference on Electronic Engineering and Automation Technology
【1】大会信息
会议简称:ICEEAT 2024 大会地点:中国西安 审稿通知:投稿后2-3日内通知
【2】会议简介
2024年电子工程与自动化技术国际会议是聚焦电子…
【开发心得】三步本地化部署llama3大模型
目录 第一步:启动ollama
第二步:启动dify
第三步:配置模型(截图) 最近llama3很火,本文追击热点,做一个本地化部署的尝试,结果还成功了!
当然也是站在别人的肩膀上&…
vscode软件上安装 Fitten Code插件及使用
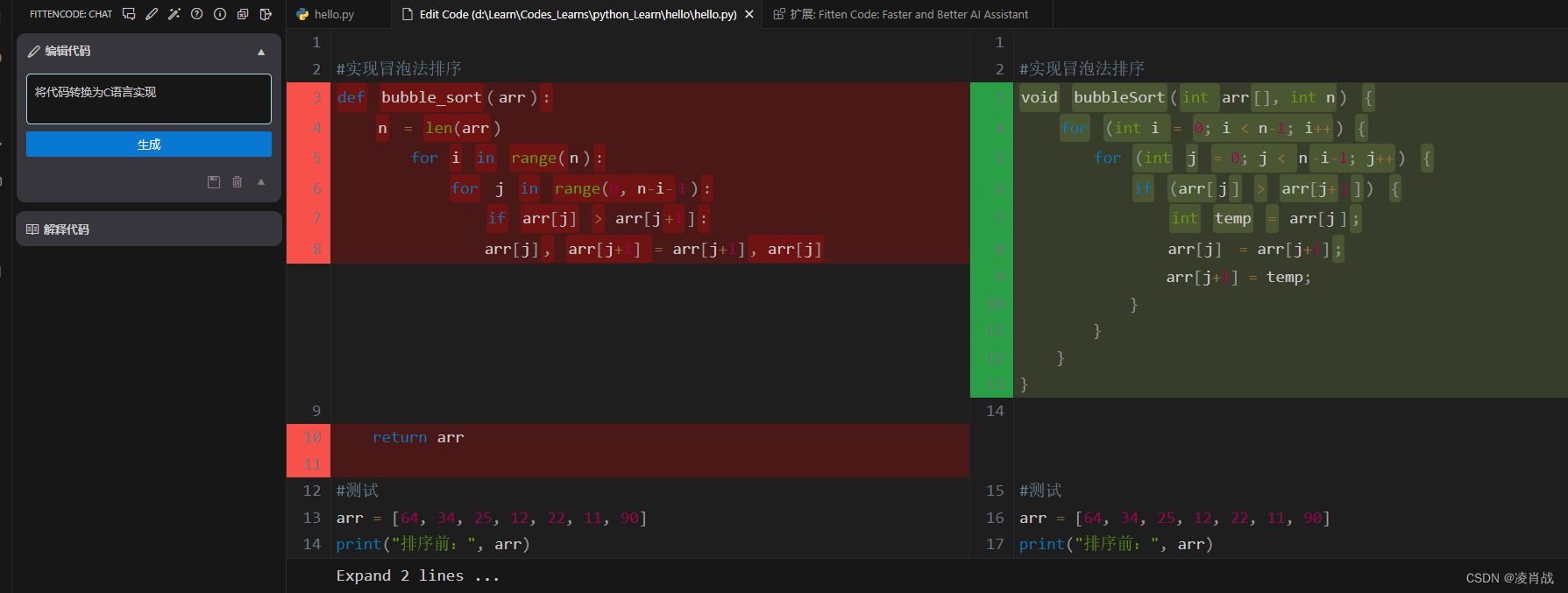
一. 简介
前面几篇文章学习了 Pycharm开发工具上安装 Fitten Code插件,以及 Fitten Code插件的使用。
Fitten Code插件是是一款由非十大模型驱动的 AI 编程助手,它可以自动生成代码,提升开发效率,帮您调试 Bug,节省…
FinalShell导出服务器配置信息密码password是加密的,如何解密?
本章教程,主要实现了一个小的功能,对FinalShell导出的配置信息,进行解密。 FinalShell导出之后,会产生一个json文件,例如下面这种json格式,里面记录了服务器的IP地址,端口和密码,里面的密码是经过加密处理的,本文主要利用java代码实现对这个password进行解密还原。 {&…
Java项目生成方法时序图(查看调用逻辑)
Java项目生成方法时序图(调用逻辑)
在IDEA中下载 SequenceDiagram 插件 右键需要查看的方法 就可以看到调用的时序图了
【栈】2751. 机器人碰撞
本文涉及知识点
栈
LeetCode2751. 机器人碰撞
现有 n 个机器人,编号从 1 开始,每个机器人包含在路线上的位置、健康度和移动方向。 给你下标从 0 开始的两个整数数组 positions、healths 和一个字符串 directions(directions[i] 为 ‘L’ …
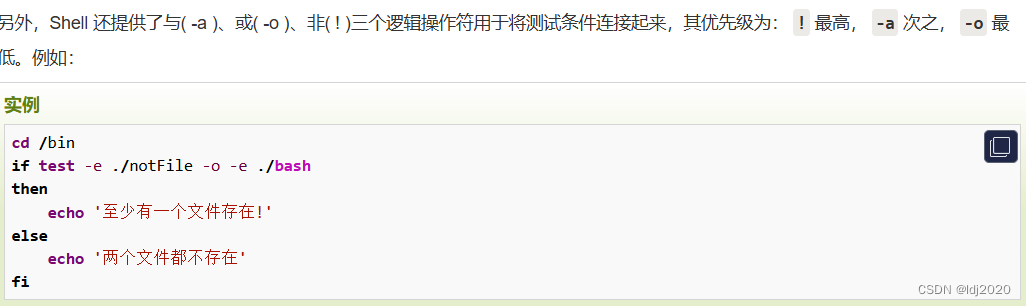
test 判断字符串不为空
#!/bin/bash read -p "请输入参数:" name test -z $name if [ $? -eq 1 ]; then echo "入参:$name" else echo "入参为null" fi
【Linux】进程(9):进程控制1
大家好,我是苏貝,本篇博客带大家了解Linux进程(9)进程控制1,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 1 fork函数2 进程终止(A)终止是…
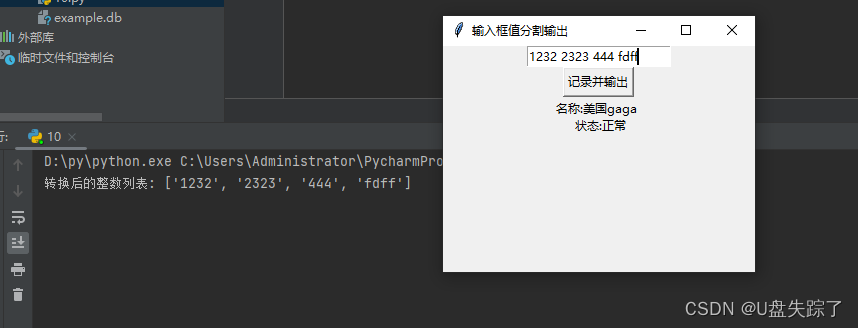
python Tk 获取输入框内容,分割内容
创建输入框、一个按钮和一个标签的GUI。
用户可以在输入框中输入文本,点击按钮后,程序将在控制台打印输入的文本(已经分割为列表),并在GUI中的标签上显示一些静态文本。
import tkinter as tk# 创建主窗口
root tk.…
Win11可以安装AutoCAD2007
1、在win11中,安装AutoCAD2007,需要先安装NET组件。否则会提示缺少".net文件" 打开“控制面板”,点击“程序”,点击“程序和功能”,点击“启用或关闭Windows功能”,勾选“.NET FrameWork 3.5”&a…
【个人博客搭建练手版】Windows环境下使用tale,mblog,halo三种框架搭建个人博客,适合准备搭建博客的练手之作
昨天发了一篇搭建博客的教程,竟然上新人榜了。 博客链接:https://editor.csdn.net/md/?articleId139392436 趁热打铁把该文章中说的使用在Windows环境使用docker desktop搭建halo博客练手的教程也写一下。
这篇文章不只有halo的搭建,还有ta…
leetcode 所有可能的路径(图的遍历)
leetcode 链接: 所有可能的路径 1 图的基本概念
1.1 有向图和无向图
左边是有向图,右边是无向图。对于无向图来说,图中的边没有方向,两个节点之间只可能存在一条边,比如 0 和 1 之间的边,因为是无向图&am…








![[Algorithm][动态规划][01背包问题][目标和][最后一块石头的重量Ⅱ]详细讲解](https://img-blog.csdnimg.cn/direct/cf1aa68624594a93b4a093cf92d2cfb4.png)