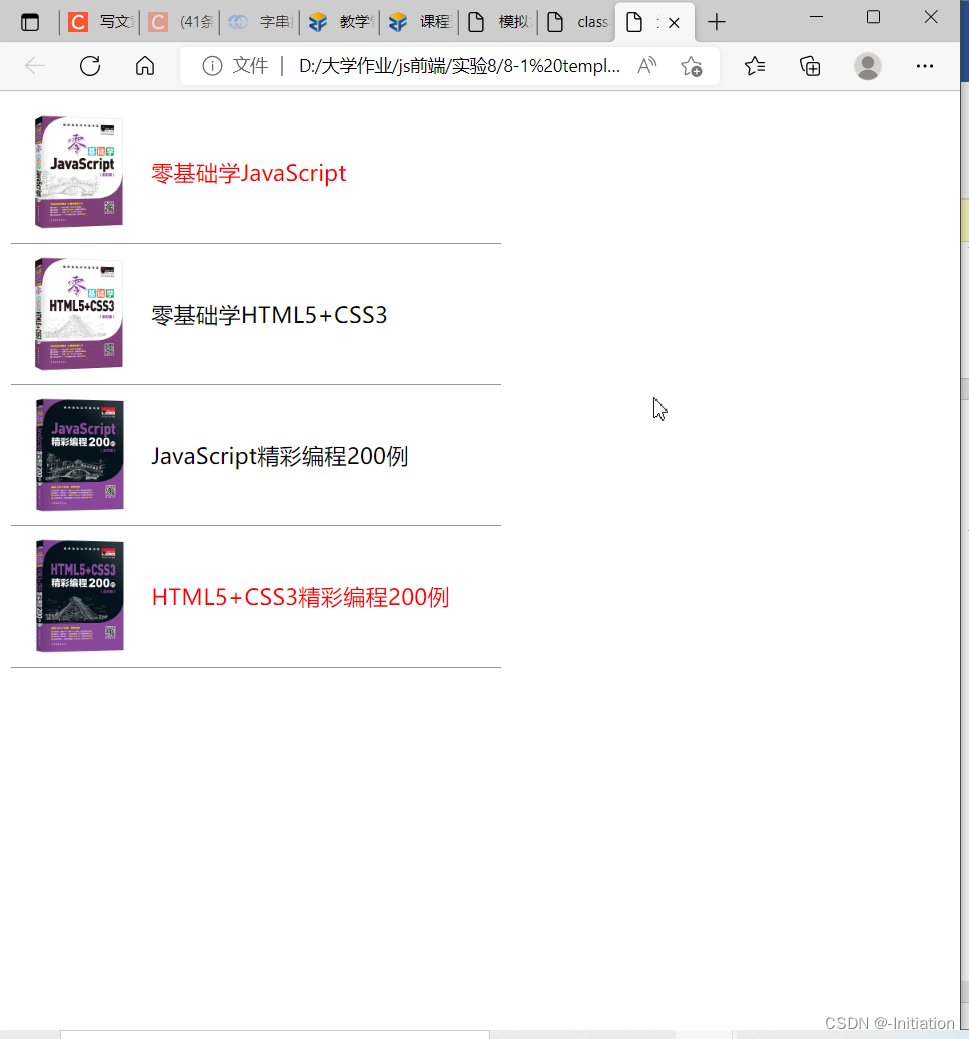
图1 图书列表
图2 class和style的综合应用 代码可以截图或者复制黏贴放置在“调试过程及实验结果”中
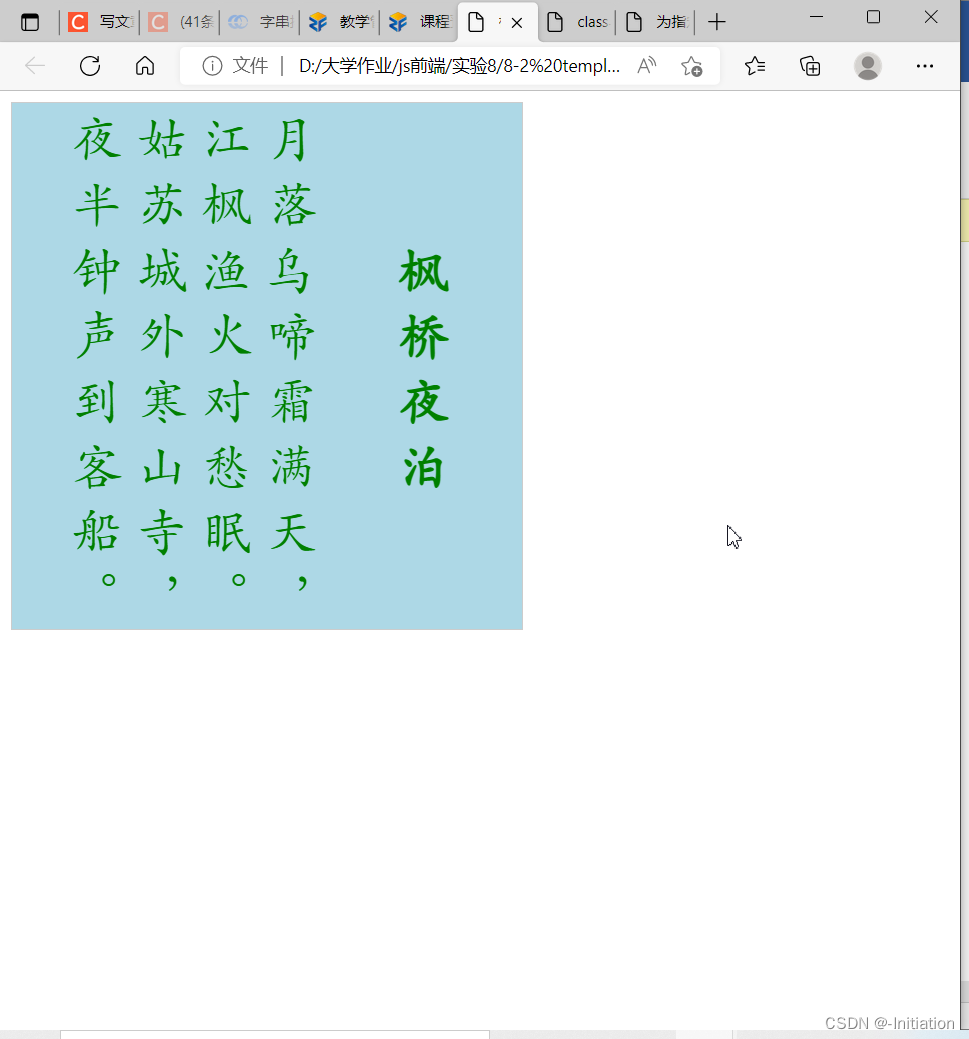
图3 输出古诗 |
3. 补全代码,页面效果如下图3所示
|
3. 补全代码,页面效果如下图3所示
|
| 8.1 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>为指定书名添加颜色</title> <style> .item{ width:350px; height:100px; line-height:100px; border-bottom:1px solid #999999;} .item img{ width:100px; float:left} .active{ height:100px; line-height:100px; color:#FF0000 } </style> <script src="vue.js"></script> </head> <body> <div id="example"> <div> <div class="item" v-for="book in books"> <img v-bind:src="book.image"> <span v-bind:class="{active : book.active}">{{book.bookname}}</span> </div> </div> </div> <script type="text/javascript"> var vm = new Vue({ el:'#example', data:{ books : [{//定义图书信息数组 bookname : '零基础学JavaScript', image : 'images/javascript.png', active : true },{ bookname : '零基础学HTML5+CSS3', image : 'images/htmlcss.png', active : false },{ bookname : 'JavaScript精彩编程200例', image : 'images/javascript200.png', active : false },{ bookname : 'HTML5+CSS3精彩编程200例', image : 'images/htmlcss200.png', active : true }] } }) </script> </body> </html>
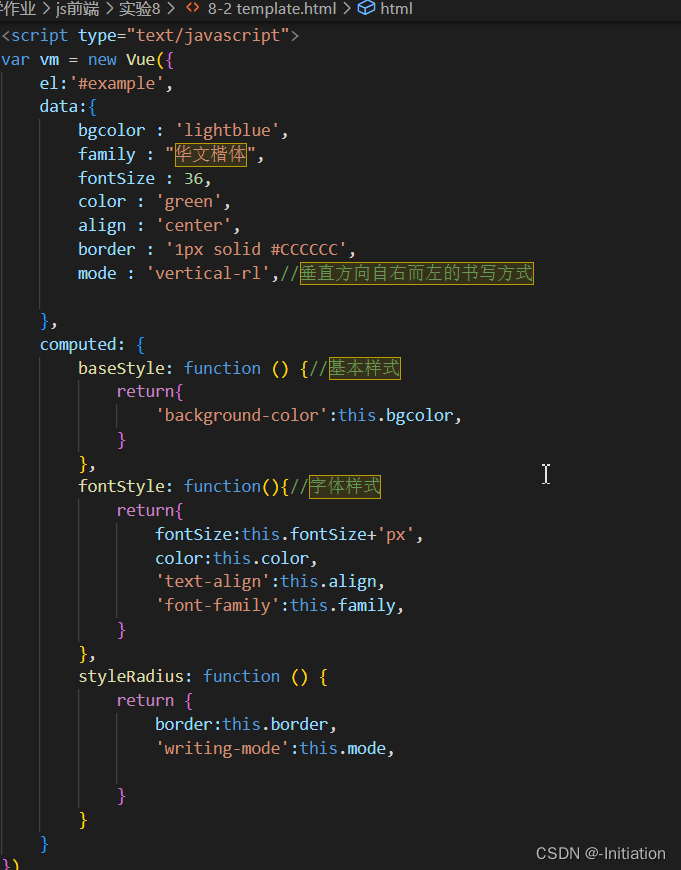
8.2 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>模拟古诗垂直显示文本</title> <script src="vue.js"></script> </head> <body> <div id="example"> <!-- 1、baseStyle设置背景色为lightblue, 2、fontStyle设置字体为36px,颜色为green,文本水平居中,字体类型为华文楷体 3、styleRadius设置边框样式1px solid #CCCCCC,文本垂直排列,设置边框阴影 --> <div v-bind:style="[baseStyle, fontStyle, styleRadius]"> <h4>枫桥夜泊</h4> <p> 月落乌啼霜满天,<br>江枫渔火对愁眠。<br>姑苏城外寒山寺,<br>夜半钟声到客船。 </p> </div> </div> <script type="text/javascript"> var vm = new Vue({ el:'#example', data:{ bgcolor : 'lightblue', family : "华文楷体", fontSize : 36, color : 'green', align : 'center', border : '1px solid #CCCCCC', mode : 'vertical-rl',//垂直方向自右而左的书写方式
}, computed: { baseStyle: function () {//基本样式 return{ 'background-color':this.bgcolor, } }, fontStyle: function(){//字体样式 return{ fontSize:this.fontSize+'px', color:this.color, 'text-align':this.align, 'font-family':this.family, } }, styleRadius: function () { return { border:this.border, 'writing-mode':this.mode,
} } } }) </script> </body> </html>
8.3 <!-- vue-3-6.html --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>class与style绑定综合应用实战</title> <script src="vue.js"></script> <style type="text/css"> .redP {color: red;font-size: 28px;font-weight: bold;} .class-a {color: green;font-size: 36px;font-weight: bolder;} .class-b {border: 1px dashed #0033CC;} .active {color: blue;text-decoration: underline;} </style> </head> <body> <div id="vue36"> <p v-bind:class="myClass">1.1 普通变量:Vue应用前景宽广!</p> <!-- 1.2 使用非内联的形式:classObject为一个对象,使用.class-a"和.class-b样式 --> <p :class="classObject">1.2 对象-非内联:Vue应用前景宽广!</p> <!-- 1.3 使用内联的形式:渲染.active样式 --> <div v-bind:class="{active: isActive }">1.3 对象-内联:Vue应用前景宽广!</div> <!-- 1.4 使用计算属性,渲染.class-a"和.class-b样式 --> <div v-bind:class="showClass">1.4 对象-计算属性:Vue应用前景宽广!</div> <div v-bind:class="[classA, classB]">1.5 数组:Vue非常好学!</div> <div v-bind:style="{color:activeColor,fontSize:fontSize+'px'}">2.1 对象-内联:绑定style</div> <!-- 2.2 使用对象-非内联形式:通过styleObject对象实现字体大小为32px,边框为2px蓝色实线2px solid #0033CC --> <div :style="styleObject">2.2 对象-非内联:style对象</div> <div v-bind:style="[styleObjectA, styleObjectB]">2.3 数组:style数组</div> <!-- 2.4 使用计算属性,让2.4文本的color为blue,fontSize为32px --> <div v-bind:style="showStyle">2.4 对象-计算属性:Vue应用前景宽广!</div> </div> <script type="text/javascript"> var myViewModel = new Vue({ el: '#vue36', data: { myClass: 'redP',
isActive:true, classA: 'class-a', classB: 'class-b', activeColor: '#99DD33', fontSize: 36, classObject:{ 'class-a':true, 'class-b':true, }, styleObject: { border: '2px' + 'solid' + '#0033CC', fontSize: 32 + 'px', }, styleObjectA: { color: 'blue', fontSize: 36 + 'px' }, styleObjectB: { background: '#DFDFDF' } }, computed:{ showClass:function(){ return { 'class-a':true, 'class-b':true, } }, showStyle:function(){ return { color:'blue', fontSize:'32px', } } } }) </script> </body> </html> |
html+CSS+js部分基础运用17
news2025/6/30 4:22:23
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1804193.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Servlet-01
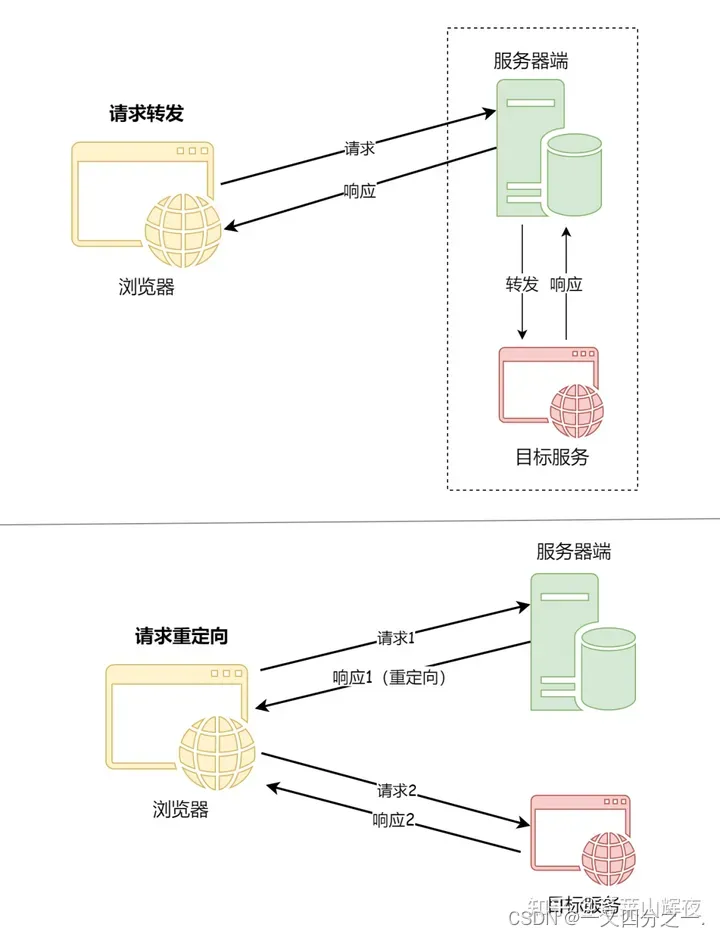
文章目录 Servlet创建Servlet探究Servlet的生命周期 HttpServletWebServlet注解详解 重定向与请求转发ServletContextServletContext中的接口 HttpServletRequestHttpServletResponse状态码解释Cookie Servlet
Q:它能做什么呢?
A:我们可以通…
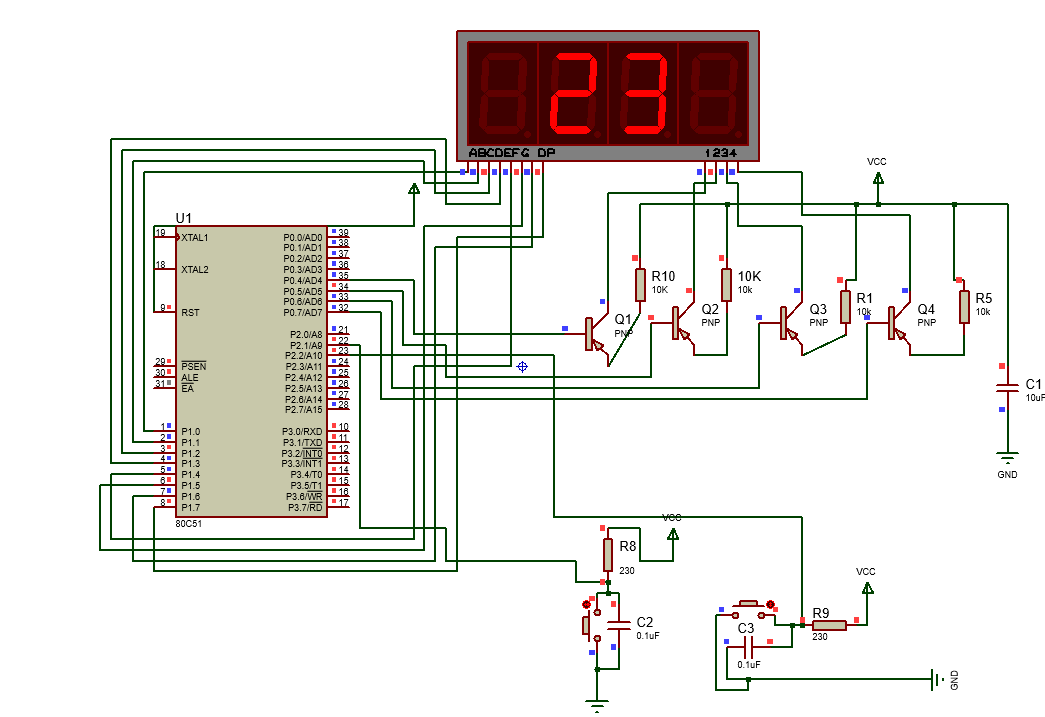
使用汇编和proteus实现仿真数码管显示电路
proteus介绍:
proteus是一个十分便捷的用于电路仿真的软件,可以用于实现电路的设计、仿真、调试等。并且可以在对应的代码编辑区域,使用代码实现电路功能的仿真。
汇编语言介绍:
百度百科介绍如下:
汇编语言是培养…
1-5 C语言操作符
C语言提供了非常丰富的操作符,使得C语言使用起来非常的方便 算数操作符: 加 减 乘 除 取模
【 - * / %】
注:除号的两端都是整数的时候执行的是整数的除法,如果…
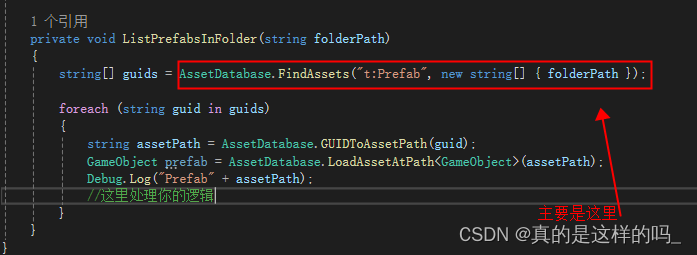
Unity 编辑器扩展,获取目录下所有的预制件
先看演示效果 实现方案
1创建几个用于测试的cube 2,创建一个Editor脚本 3,编写脚本内容 附上源码
using UnityEditor;
using UnityEngine;public class GetPrefeb : EditorWindow
{private string folderPath "Assets/Resources"; // 指定预…
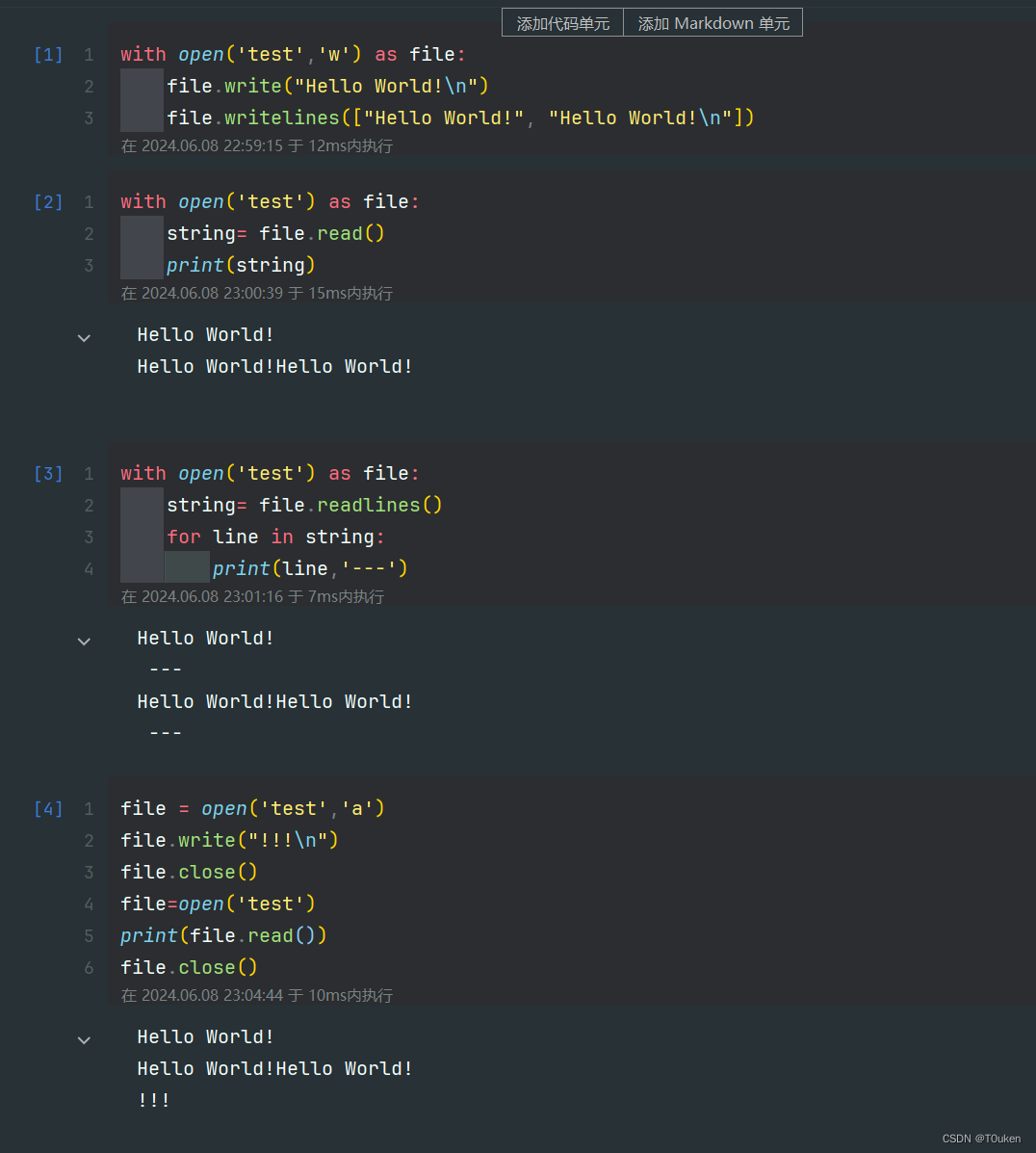
【Python】数据处理:文本文件操作
在Python中,处理文本文件是非常常见的任务。可以使用内置的open函数来打开、读取和写入文本文件。
打开文件
使用open函数打开文件。该函数有两个主要参数:
open(file, moder, buffering-1, encodingNone, errorsNone, newlineNone, closefdTrue, ope…
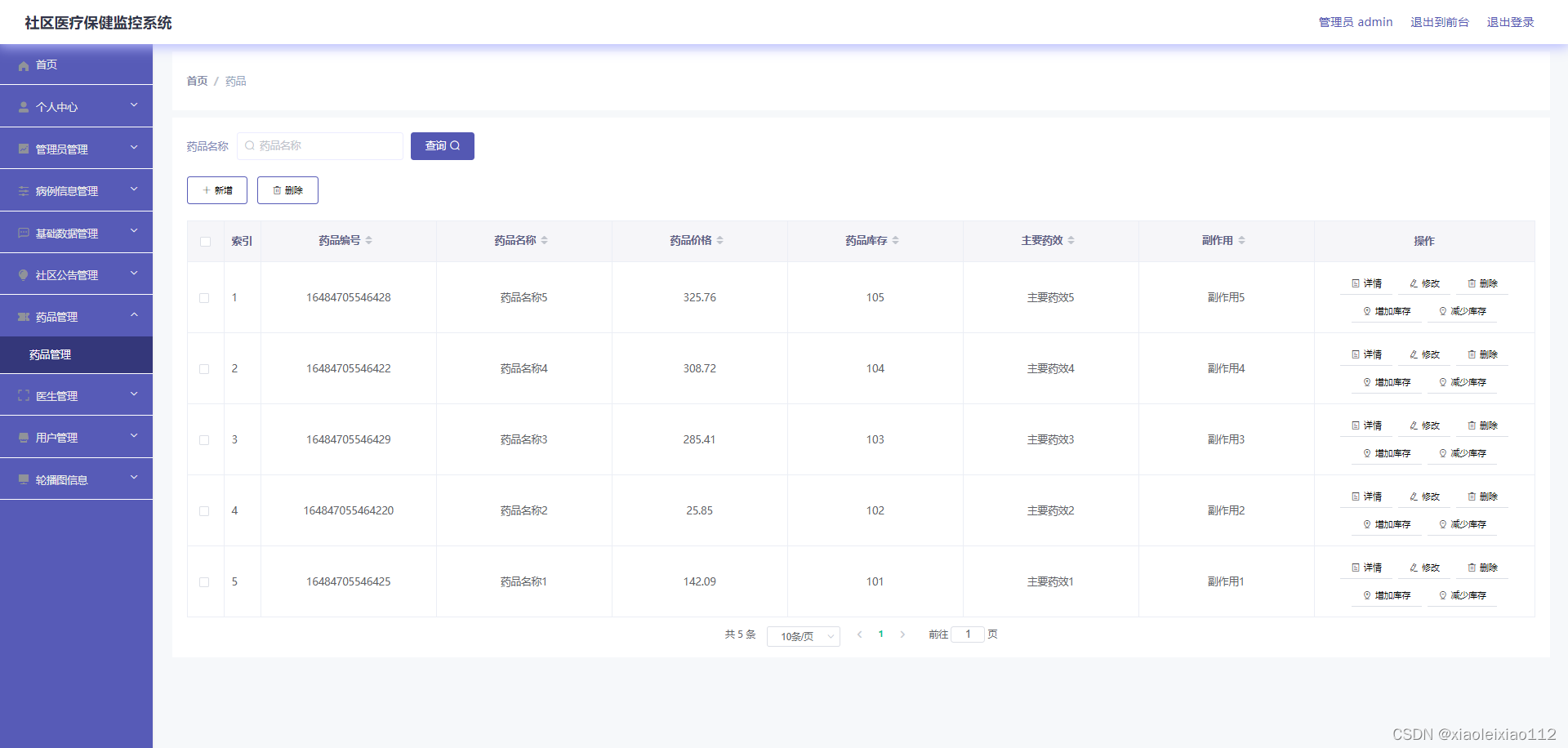
ssm602社区医疗保健监控系统+vue【以测试】
前言:👩💻 计算机行业的同仁们,大家好!作为专注于Java领域多年的开发者,我非常理解实践案例的重要性。以下是一些我认为有助于提升你们技能的资源:
👩💻 SpringBoot…
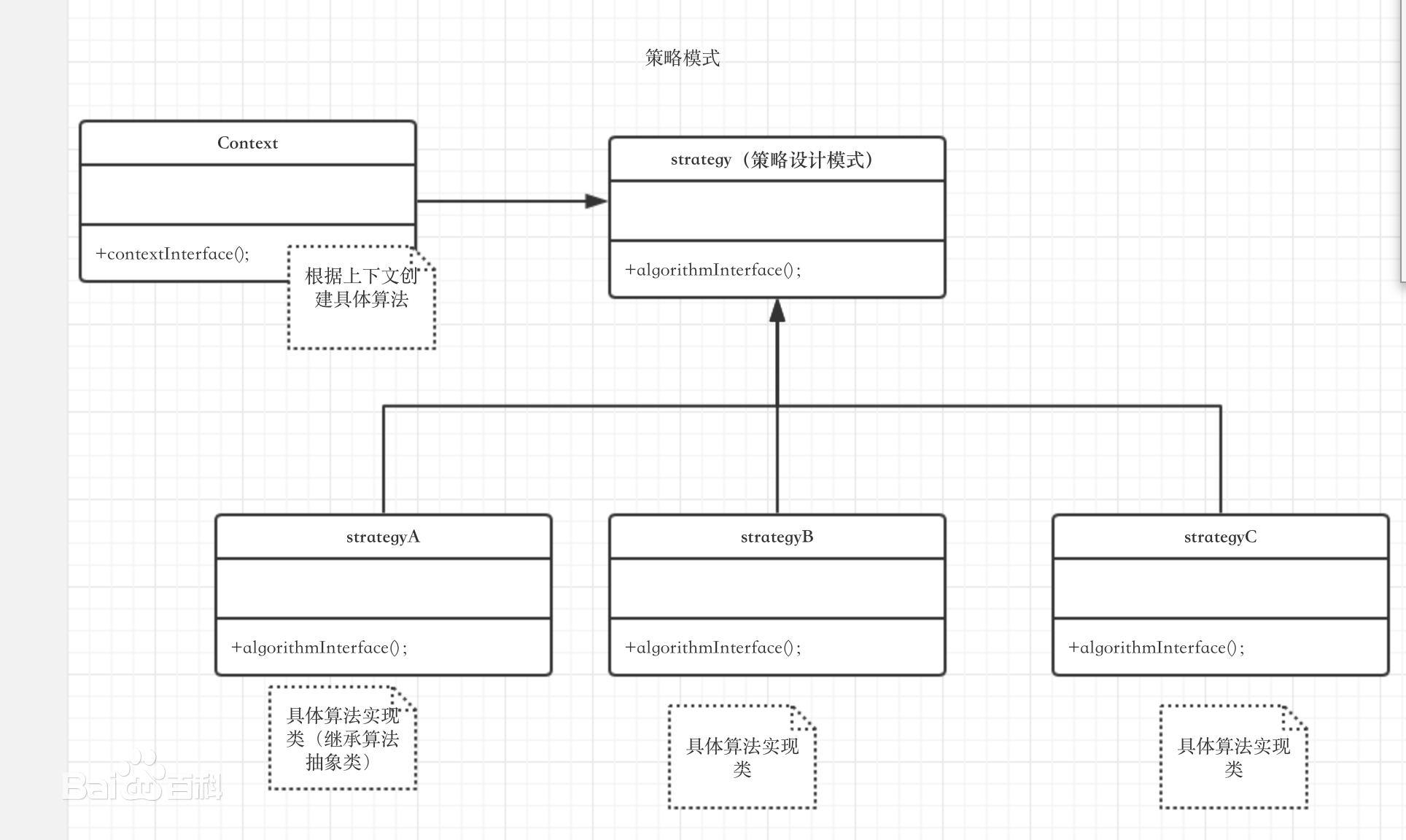
【设计模式】行为型设计模式之 策略模式学习实践
介绍
策略模式(Strategy),就是⼀个问题有多种解决⽅案,选择其中的⼀种使⽤,这种情况下我们 使⽤策略模式来实现灵活地选择,也能够⽅便地增加新的解决⽅案。⽐如做数学题,⼀个问题的 解法可能有…
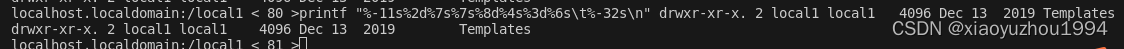
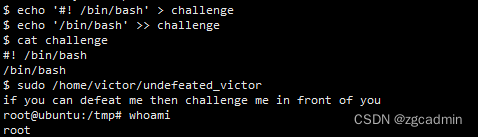
Linux shell编程基础
Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁。Shell 既是一种命令语言,又是一种程序设计语言。Shell 是指一种应用程序,这个应用程序提供了一个界面,用户通过这个界面访问 Linux 内核的服务。
Shell 脚本&#x…
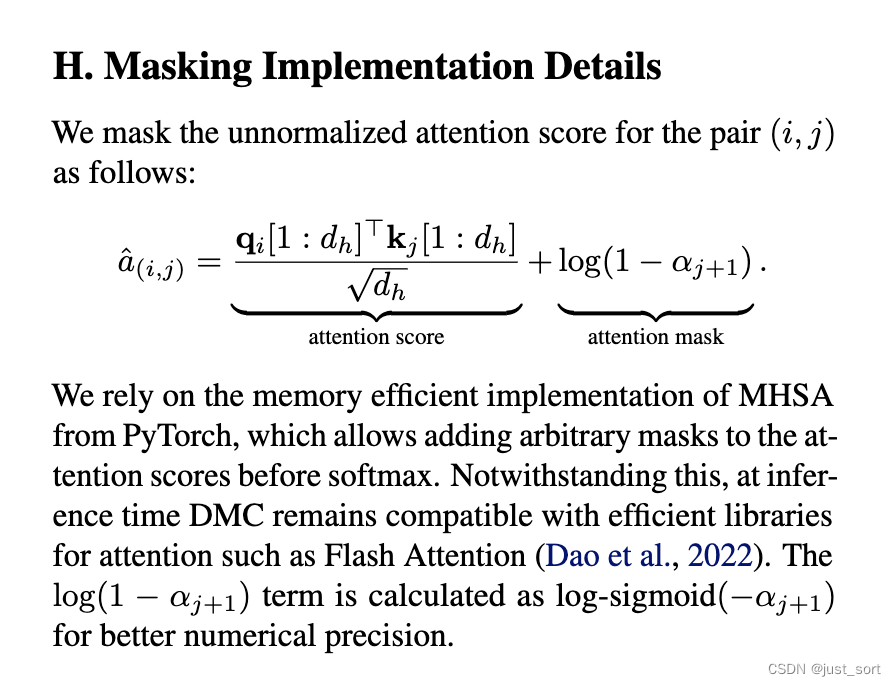
GQA,MLA之外的另一种KV Cache压缩方式:动态内存压缩(DMC)
0x0. 前言
在openreview上看到最近NV的一个KV Cache压缩工作:https://openreview.net/pdf?idtDRYrAkOB7 ,感觉思路还是有一些意思的,所以这里就分享一下。
简单来说就是paper提出通过一种特殊的方式continue train一下原始的大模型&#x…
打破 AIGC 算力困境,io.net 如何实现“GPU 互联网”?
AIGC 在全球快速发展的当下,诸多项目深陷 GPU 运力不足,速度放缓、任务宕机、项目崩溃等困境,作为瞄准 AI 理念和 DePIN 赛道的 Solana 生态项目新星 io.net 来说,如何集成项目控制与云计算服务成为抢占市场的重要发力方向。第 11…
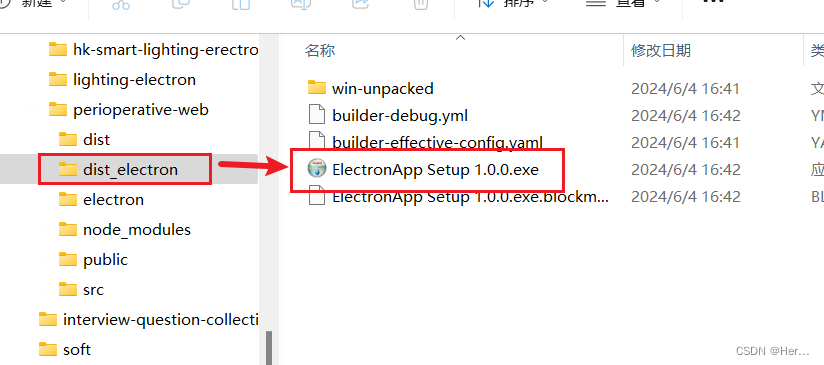
将web项目打包成electron桌面端教程(一)vue3+vite+js
说明:后续项目需要web端和桌面端,为了提高开发效率,准备直接将web端的代码打包成桌面端,在此提前记录一下demo打包的过程,需要注意的是vue2或者vue3的打包方式各不同,如果你的项目不是vue3vitejs࿰…
Nagios的安装和使用
*实验* *nagios安装和使用*
Nagios 是一个监视系统运行状态和网络信息的监视系统。Nagios 能监视所指定的本地或远程主机以及服务,同时提供异常通知功能等.
Nagios 可运行在 Linux/Unix 平台之上,同时提供一个可选的基于浏览器的 WEB 界面以方便系统管…
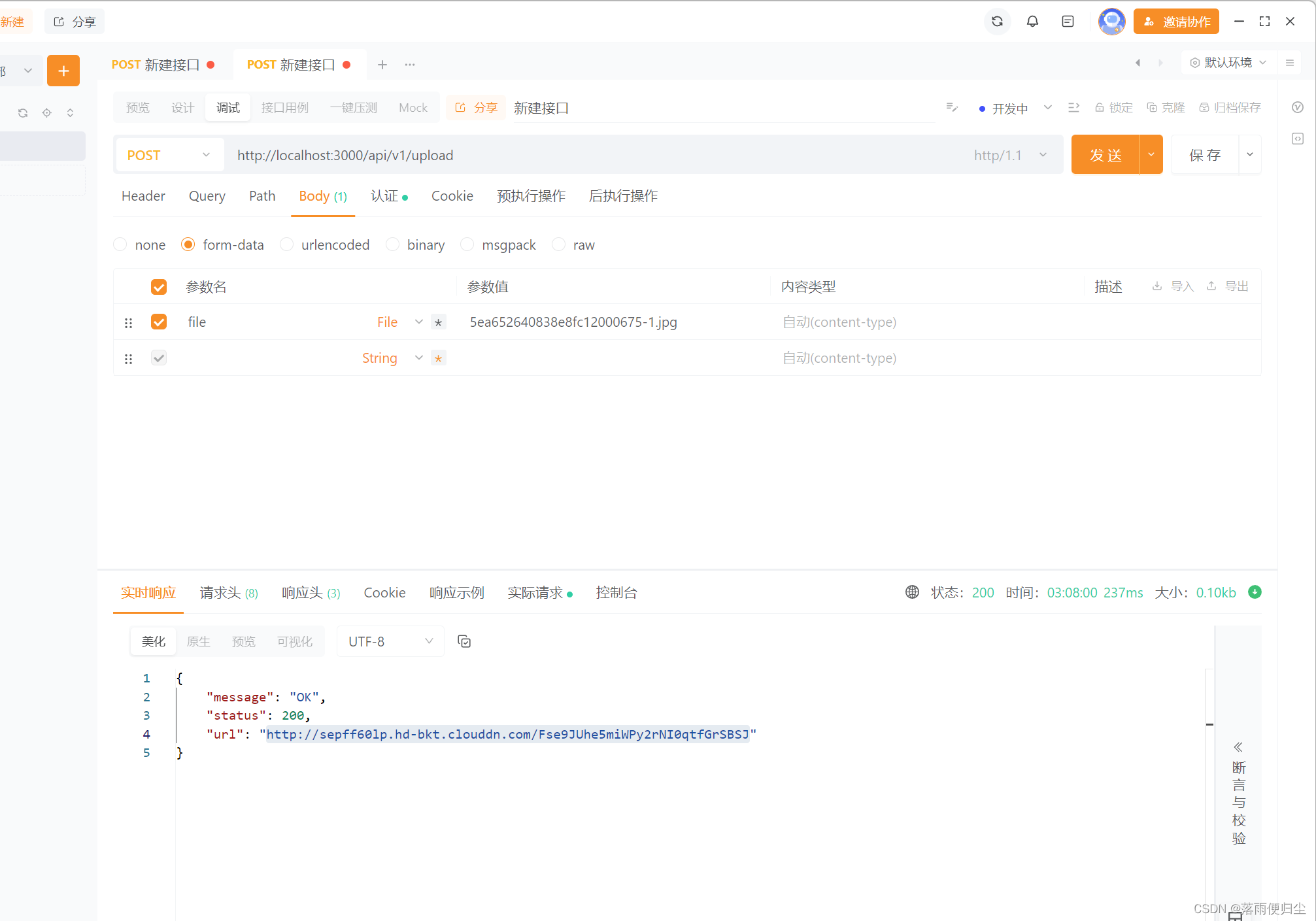
go语言后端开发学习(二)——基于七牛云实现的资源上传模块
前言
在之前的文章中我介绍过我们基于gin框架怎么实现本地上传图片和文本这类的文件资源(具体文章可以参考gin框架学习笔记(二) ——相关数据与文件的响应),但是在我们实际上的项目开发中一般却是不会使用本地上传资源的方式来上传的,因为文件的上传与读…
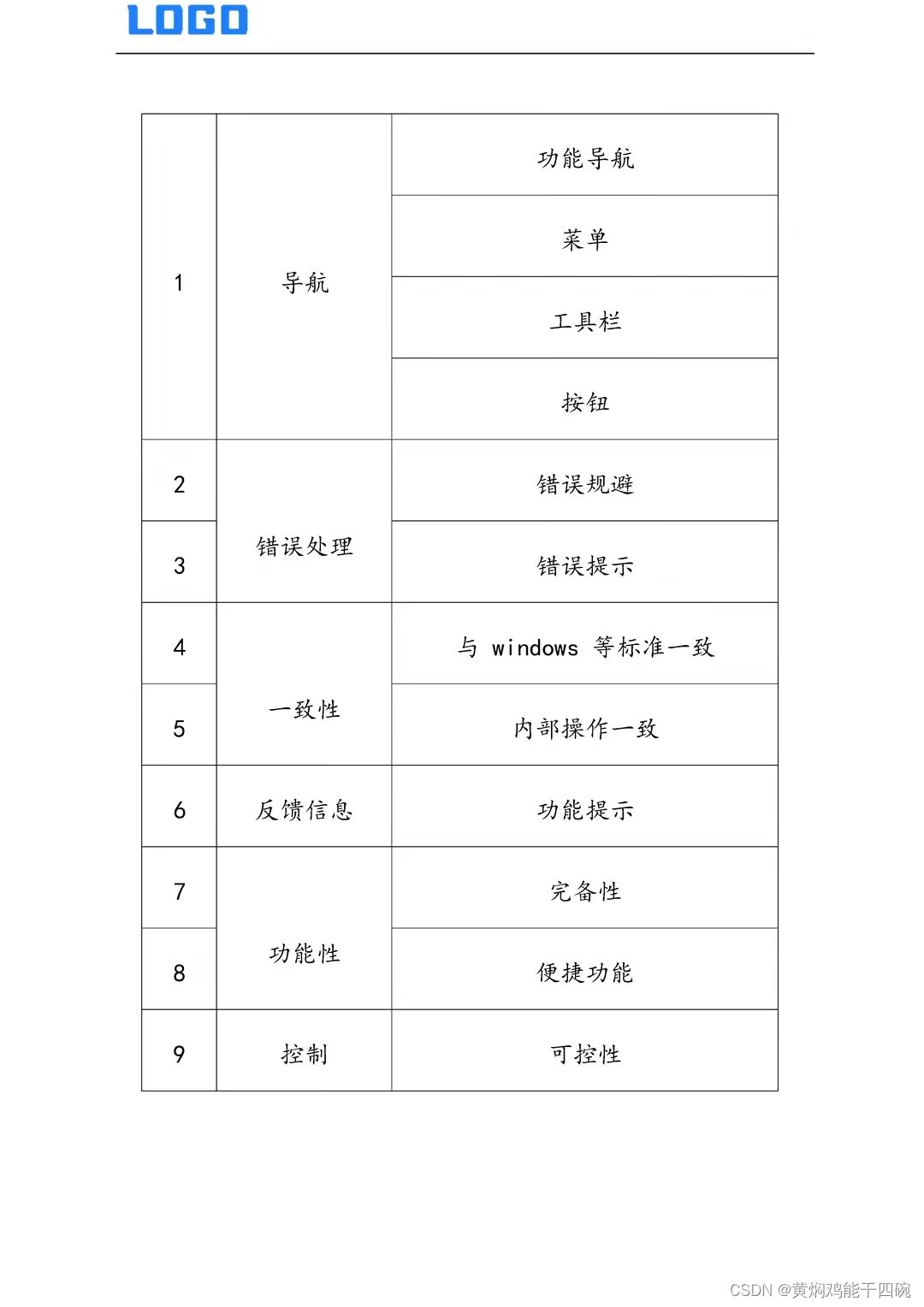
项目验收总体计划书(实际项目验收原件参考Word)
测试目标:确保项目的需求分析说明书中的所有功能需求都已实现,且能正常运行;确保项目的业务流程符合用户和产品设计要求;确保项目的界面美观、风格一致、易学习、易操作、易理解。 软件全套文档过去进主页。 一、 前言 ࿰…
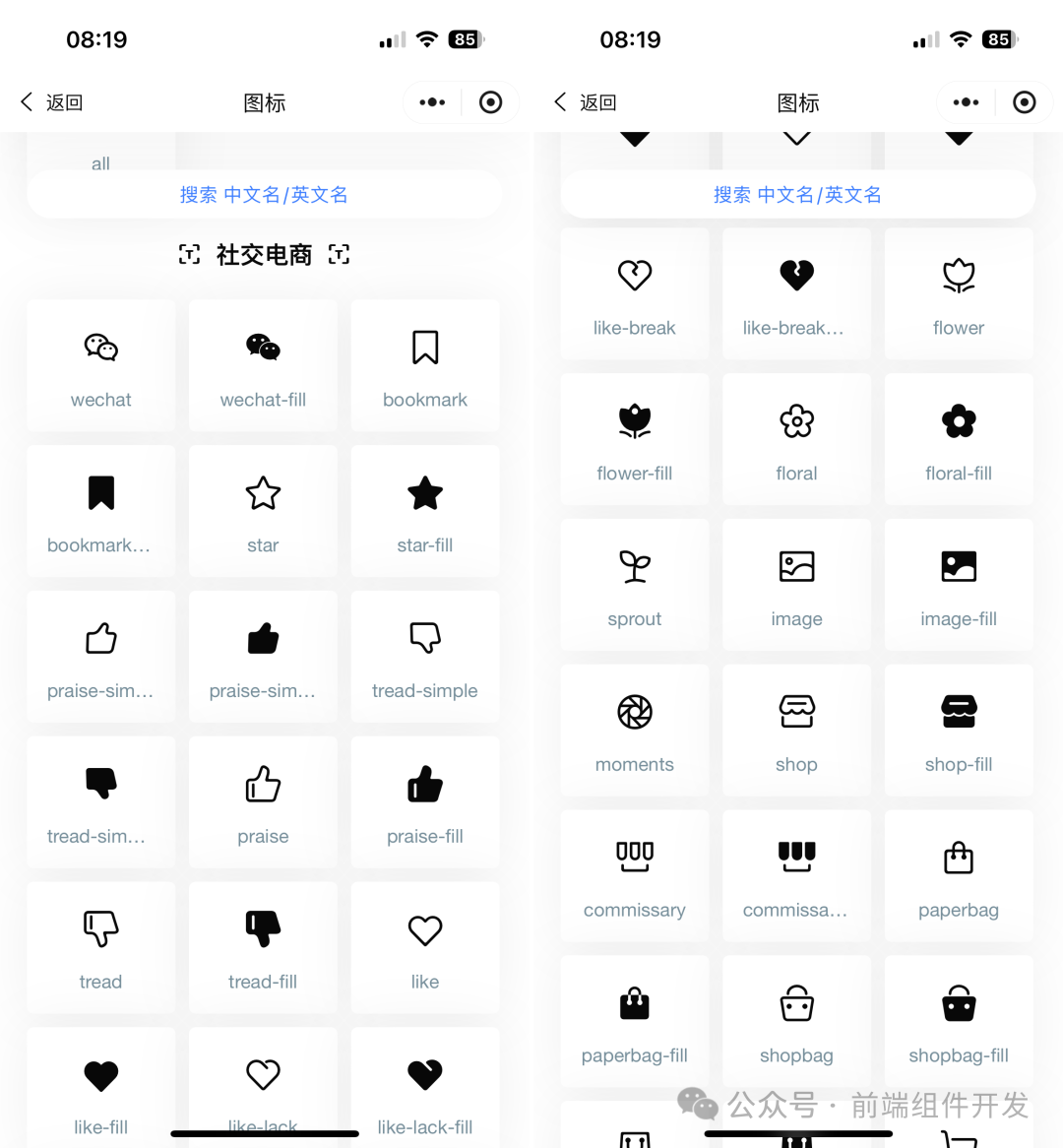
图鸟UI-Icon演示:探索多功能前端模板的魅力
在当今数字化的时代,用户界面(UI)设计在提升用户体验方面扮演着至关重要的角色。随着技术的不断进步,开发者们对于高效、统一且美观的UI组件需求日益增加。图鸟UI,作为一款功能强大且灵活的UI框架,正满足了…
一款免费文件夹同步工具,旨在帮助用户在不同磁盘或文件夹间进行文件和目录的复制、移动和同步工作
一、简介 1、一款免费文件夹同步工具,旨在帮助用户在不同磁盘或文件夹间进行文件和目录的复制、移动和同步工作。这款工具因其简单易用、高度可定制化的特点,受到了广大用户的青睐。SyncToy支持多种同步模式,包括镜像同步、单向同步以及增量同…
第四篇红队笔记-百靶精讲之Prime-wfuzz-wpscan-openssl enc
靶机Prime渗透
主机发现 nmap扫描与分析 目录爆破与模糊测试 dirb 目录扫描 dev secret.txt wfuzz发现 file参数 根据secret.txt-location.txt 和 file参数结合 secrettier360 根据filelocation.txt得到的on some other php page(改用之前扫到image.p…
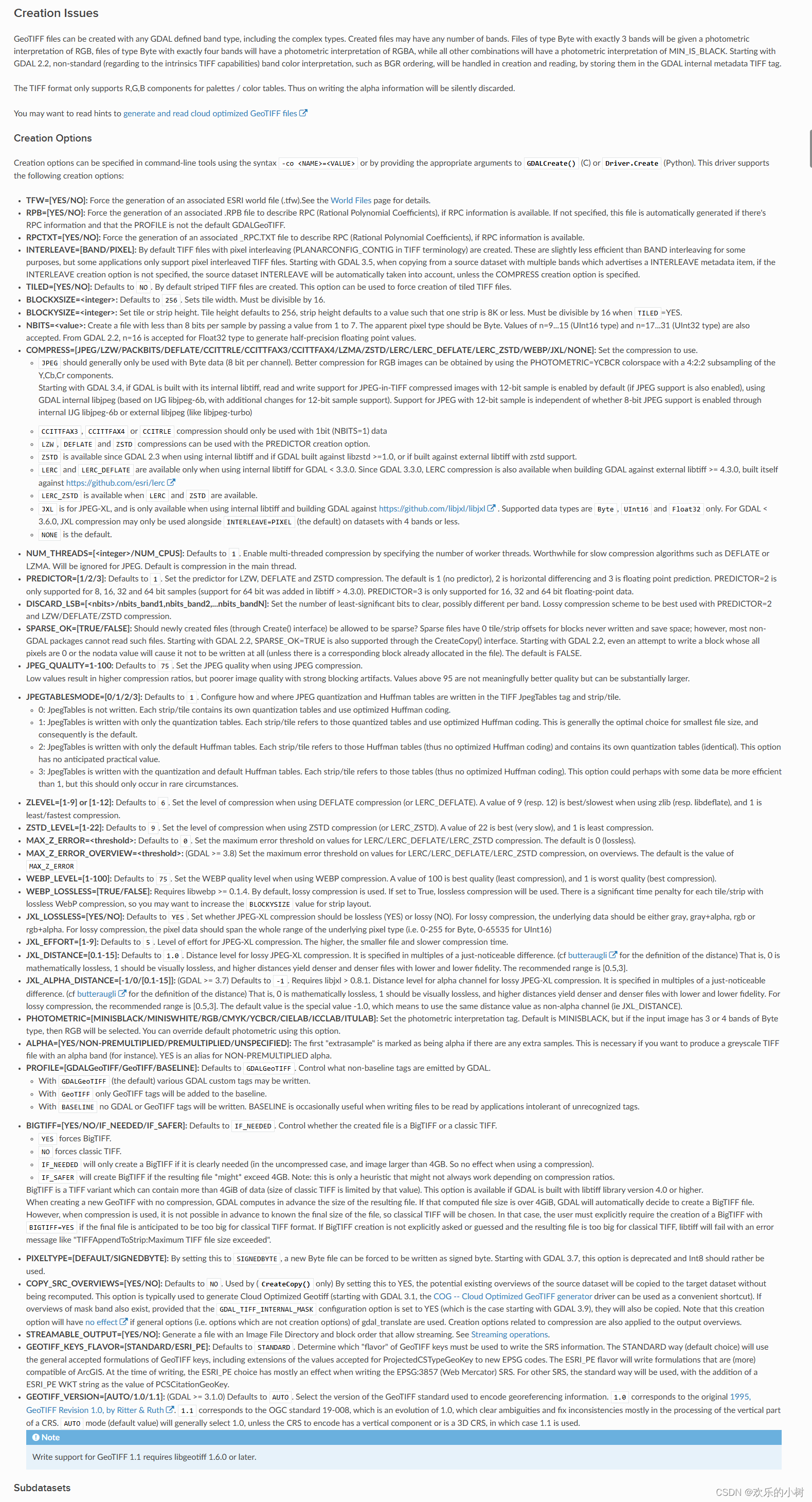
GDAL 保存TIFF时的Options的可选项
使用GDAL保存文件时,高级操作需要对参数Options进行设置,但代码注释中没有这个参数的可选项,在GDAL的官网上有这部分内容,在此记录,以防遗忘,也为方便同道中人查询。 官网关于gdal Driver options参数设置的…
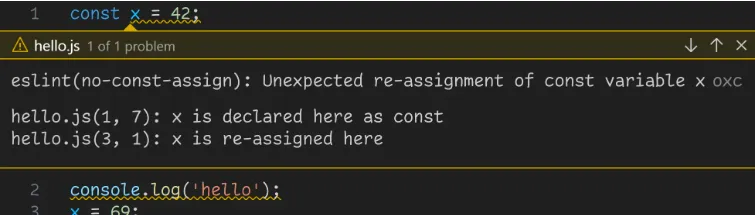
Oxlint 会取代 Eslint 吗?
最近,一个基于 Rust 的代码检查工具 Oxlint 在国外前端社区引起了热议,许多专家对其给予了高度评价。那么,相比于它的大哥 Eslint,Oxlint 有哪些优势?它会在未来取代 Eslint 吗?本文将讨论这个话题。 Oxc 和…