文章目录
- 简介
- 快速运行
-
- 方式 1:本地运行
- 方式 2:Docker 构建并运行
- 方式 3:Docker 运行
- 参考
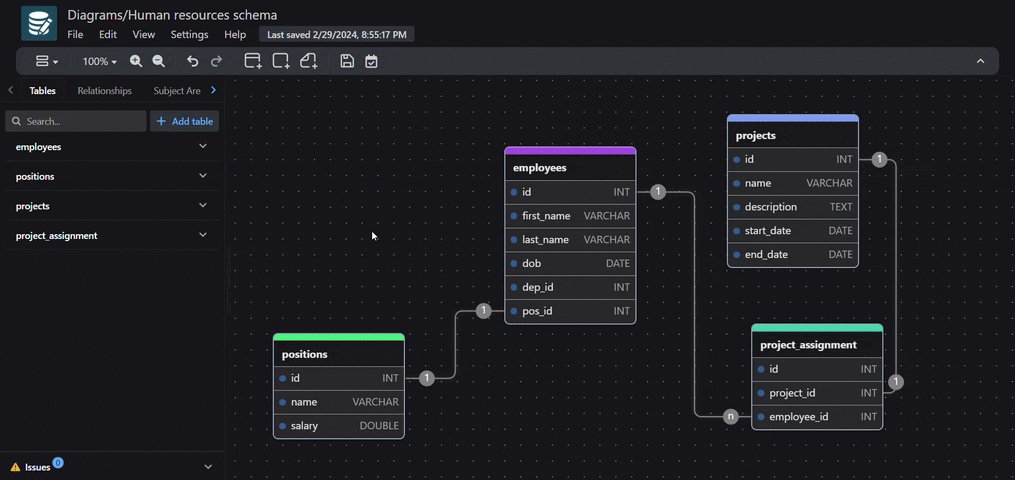
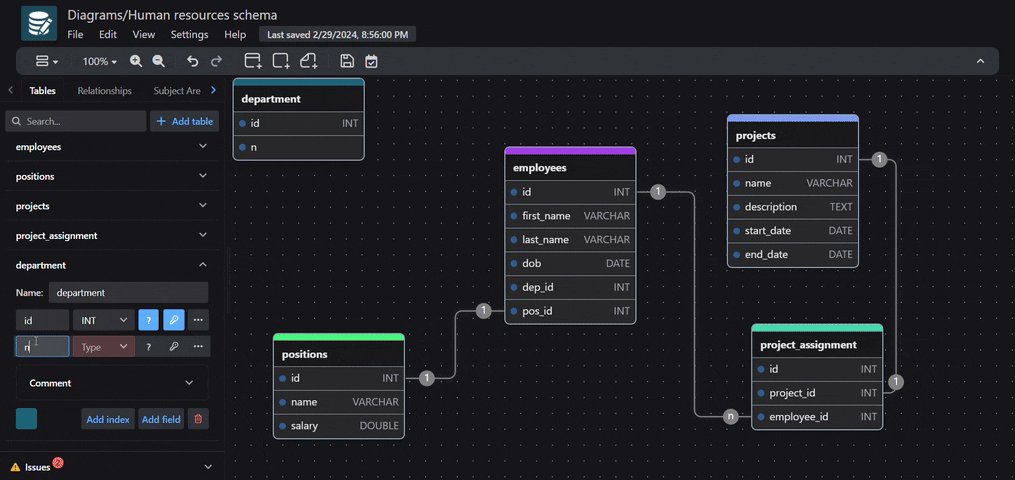
🚀 目标: 安装一个 Web 版本的 ER 图设计软件!
👉 GitHub: https://github.com/drawdb-io/drawdb 【11.7k ⭐】
简介
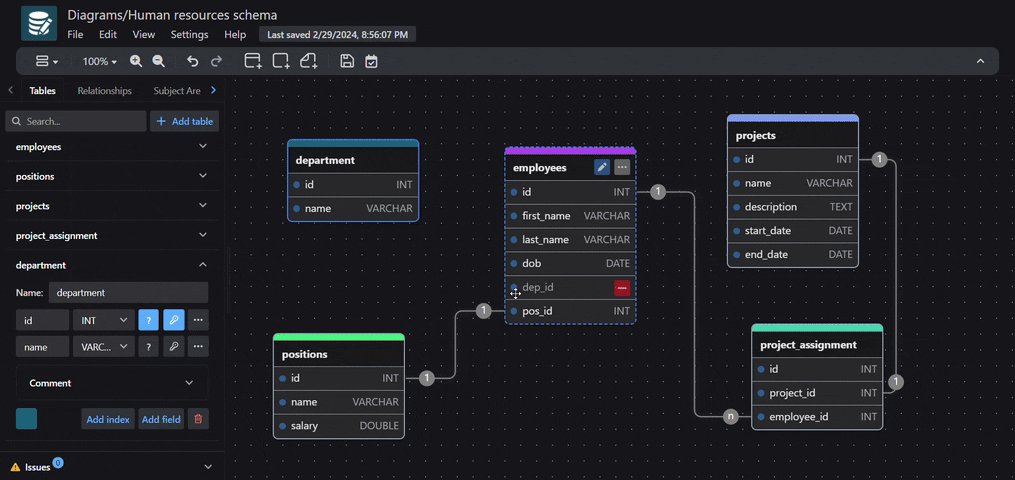
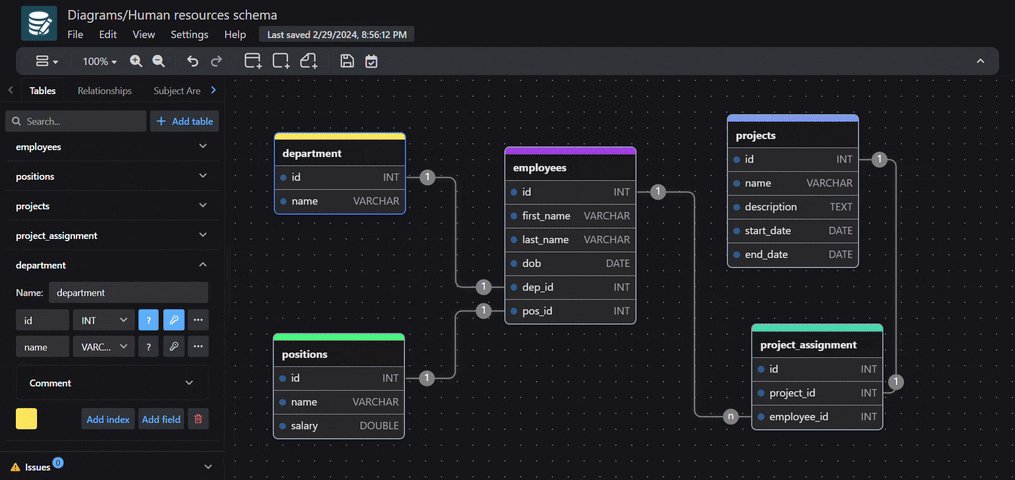
DrawDB:Free, simple, and intuitive database design tool and SQL generator.
开源(MIT 协议)、基于浏览器的、关系型数据库 ER 编辑器,不需要登录、直接开干、数据保存在浏览器(IndexedDB)中。

主要功能:
- 添加区域划分、添加表、设置表管理关系、添加索引等
- 导出 SQL、图片
- 导入等等…
快速运行
方式 1:本地运行
项目是 React 编写,所以按照前端方式来运行/打包。需安装 NodeJS。
- npm install 安装依赖
- npm run dev 本地运行
- npm run build 本地打包
#