文章目录
- 1.下载并安装Vue
- 2.使用Vue
- 2.1 创建Vue以及挂载Vue
- 2.2 模板语句的数据来源:data
- 2.3 template配置项详解
- 2.4 Vue实例和容器的关系
- 3.安装devtools
- 4.MVVM分层思想
1.下载并安装Vue
(1)Vue是一个基于JavaScript(JS)实现的框架。要使用它就需要先拿到Vue的js文件,可以从官网(https://v2.cn.vuejs.org/)下载vue.js文件
(2)下载:开发生产版本更小,上线后使用。开发版本更详细,写代码的时候用。

(3)当使用script进行Vue安装以后,上下文中就注册了一个全局变量:Vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个vue程序</title>
// 安装Vue
<script src="../js/vue.js"></script>
</head>
2.使用Vue
2.1 创建Vue以及挂载Vue
<body>
// 指定Vue实例的挂载位置
<div id="app"></div>
<script>
// 创建vue实例
const myVue = new Vue({
template : '<h1>hello vue!</h1>'
})
/** 将Vue实例挂载到id='app'的元素位置,Vue实例都有一个$mount()方法,这个方法的作用是
将Vue实例挂载到指定位置
**/
myVue.$mount('#app')
</script>
</body>
(1)为什么要new Vue(),直接调用Vue()函数不行吗?
不行,Vue.js的源码中直接调用Vue()函数会报错:Vue is a constructor and should be called with the ‘new’ keyword
(2)Vue构造函数的参数:options,
①options翻译为选项,Vue框架要求整个options参数必须是一个纯粹的JS对象:即使用{}来表示
②在{} 对象中可以编写大量的key:value,一个key:value就是一个配置项
(3)关于template配置项,template翻译为模板。Vue的模板语句是Vue框架自己搞的一套语法规则,写的时候要遵守Vue框架的模板语法规则。模板语句可以是一个纯碎的HTML代码,也可以是Vue中的特殊规则,还可以是HTML代码+Vue的特殊规则
2.2 模板语句的数据来源:data
(1)data选项可以可以给模板语句提供数据支持,data配置项的专业叫法是:Vue实例的数据对象
(2)data选项的类型是Object | Function(对象或函数),是对象的话必须是纯粹的对象(含有零个或多个的key/value对)
(3)使用{{data的key}}来插入到模板语句中,{{}}是Vue框架自己搞的一套语法,其他框架看不懂,浏览器也不能识别;只有Vue框架自己能看懂,这种语法在Vue框架中被称为:模板语法中的插值语法
2.3 template配置项详解
(1)template后面指定的是模板语句,模板语句中只能有一个根节点
①错误例子:
template: '<h1>hello {{name}} !</h1><h1>hello!</h1>',
②正确例子:
template: `
<div>
<h1>hello {{name}} !</h1>
<h1>hello!</h1>'
</div>
`,
(2)只要data中的数据发生变化,模板语句一定会重新编译
(3)如果使用template配置项的话,指定挂载位置元素的内容会被替换
(4)我们可以不使用template来编写模板语句,这些模板语句可以直接写到html标签中,Vue框架能够找到并编译,然后渲染。如果直接将模板语句编写到HTML标签中,指定的挂载位置就不会被替换了。
<body>
<div id="app">
<div>{{name}}</div>
<div>{{age}}</div>
</div>
<script>
const myVue = new Vue({
data: {
name: '狂飙',
age: 28
}
})
myVue.$mount('#app')
</script>
</body>
(5)也可以不使用$mount('#app')的方式进行挂载,在Vue中有一个配置项:el可以和$mount达到同样的效果
<body>
<div id="app">
<div>{{name}}</div>
<div>{{age}}</div>
</div>
<script>
const myVue = new Vue({
data: {
name: '狂飙',
age: 28
},
el: '#app'
})
</script>
</body>
2.4 Vue实例和容器的关系
一个Vue实例只能接管一个容器
3.安装devtools
(1)搜索极简插件

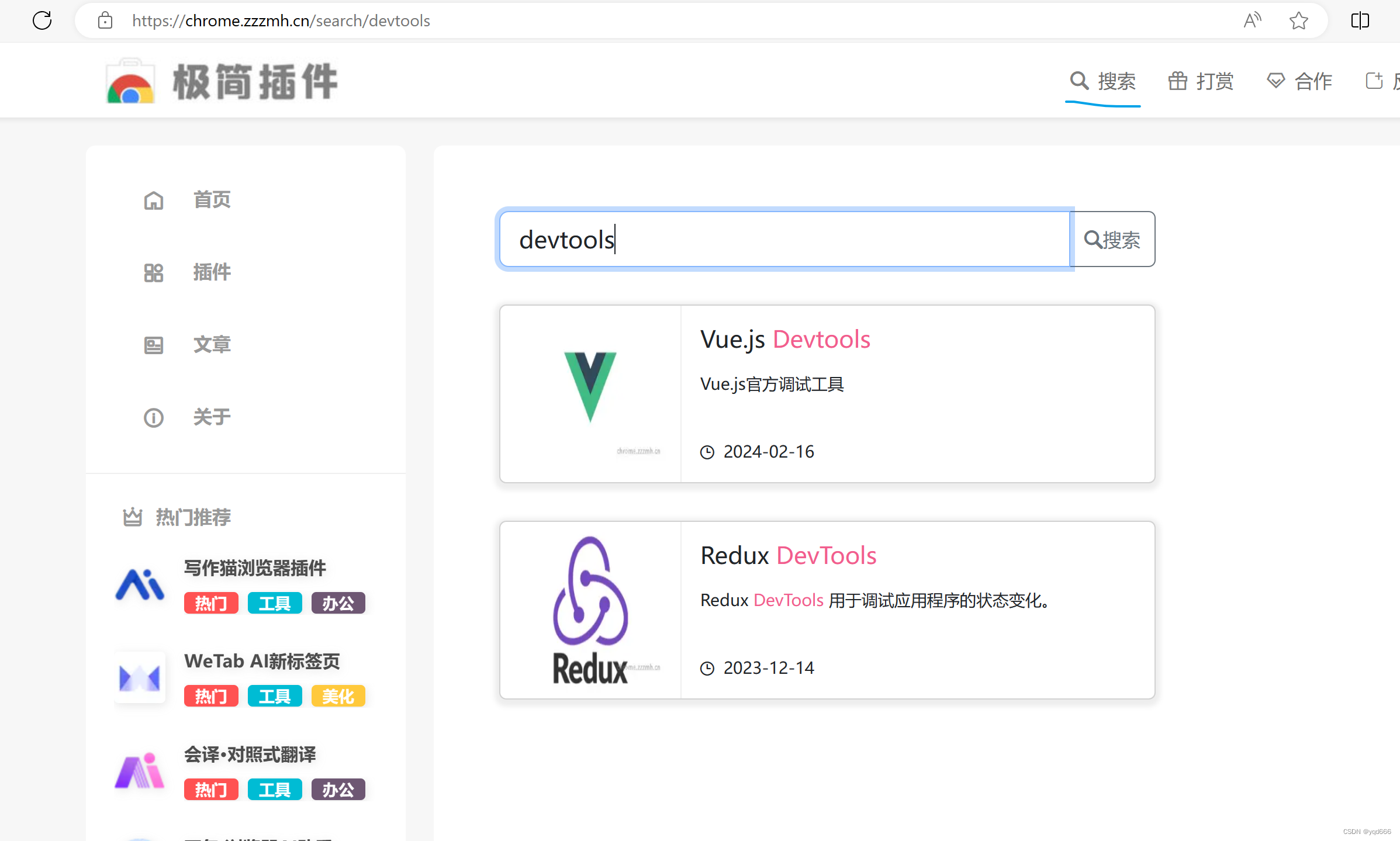
(2)搜索

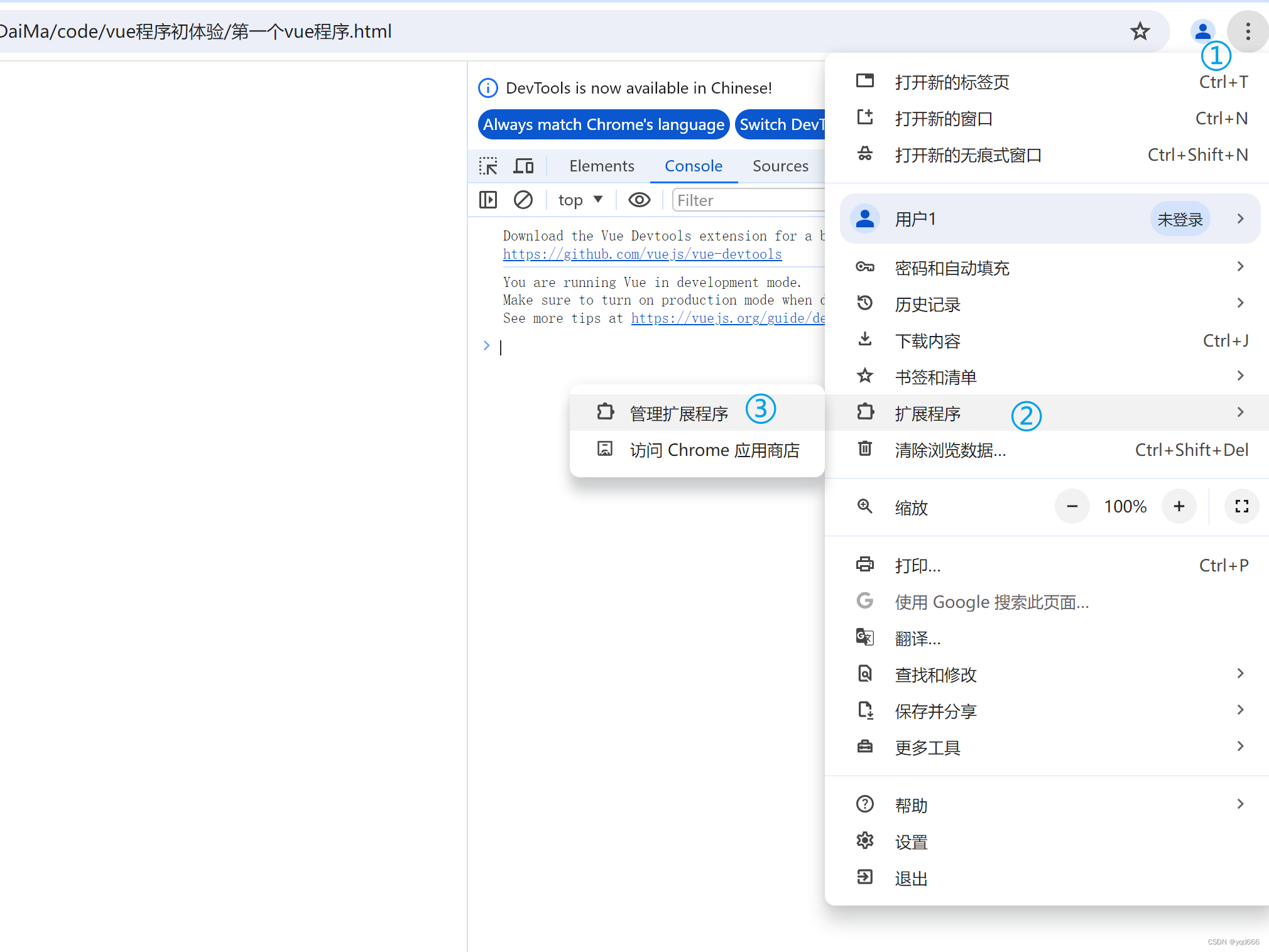
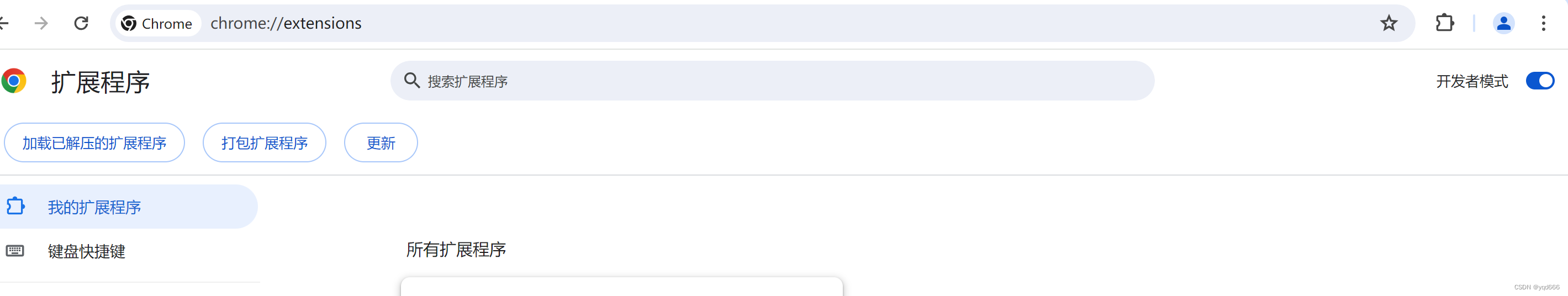
(3)浏览器扩展程序中把解压过来的文件,开启开发者模式后直接拖过来就好


(4)注意:data中如果是纯中文,可能会导致显示不出来
4.MVVM分层思想
(1)MVVM是什么?
①M:Model(模型/数据),表示当前页面渲染时所依赖的数据源
②V:View(视图):表示当前页面所渲染的DOM结构
③VM:ViewModel(视图模型):它是MVVM的核心
(2)Vue框架虽然没有完全遵循MVVM模型,但是Vue框架基本上也是符合MVVM思想的。在文档中经常会使用vm(ViewModel的缩写)这个变量名来表示Vue实例
(3)ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

①当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
②当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
③我们不再需要去编写操作DOM的JS代码了,开发效率提高了很多