XP Table控件可以编辑数据,程序也可以使用编辑后的数据,但是程序新建时又从初始化数据到模型到显示,这两步有点绕,做了一个实例来说明这块内容。
流程1:初始化数据--> model--> UI show
流程2:UI-->model
流程1详细:
1、第一步,程序开始执行InitModel函数,程序加载数据 ,初始化模型数据
void InitModel()
{
per.cng = 600;
per.hp = 100;
per.w = 240;
per.tp = 450;
per.ps = 200;
per.zip = 310;
per.xan = 300;
per.dku = 50;
}2、第二步,执行InitTableColumn1函数,初始表格的列
void InitTableColumn1()
{
XPTable.Models.CellStyle csb = new XPTable.Models.CellStyle();
csb.Font = new System.Drawing.Font(this.Font.FontFamily, this.Font.SizeInPoints, FontStyle.Bold);
table1.ColumnModel = columnModel1;
table1.TableModel = tableModel1;
columnModel1.Columns.Add(new NumberColumn("ID", 40));
columnModel1.Columns.Add(new TextColumn("上线日期", 100));
columnModel1.Columns.Add(new TextColumn("班次", 50));
columnModel1.Columns.Add(new TextColumn("平台", 50));
columnModel1.Columns.Add(new TextColumn("车型", 180));
columnModel1.Columns.Add(new ImageColumn("", 20)); //图标
columnModel1.Columns.Add(new TextColumn("外饰", 150));
columnModel1.Columns.Add(new TextColumn("内饰"));
columnModel1.Columns.Add(new TextColumn("选装包", 200));
columnModel1.Columns.Add(new TextColumn("车型", 200));
columnModel1.Columns.Add(new TextColumn("外饰"));
columnModel1.Columns.Add(new TextColumn("内饰"));
columnModel1.Columns.Add(new TextColumn("选装包", 200));
columnModel1.Columns.Add(new NumberColumn("数量"));
columnModel1.Columns.Add(new NumberColumn("批次优先级"));
columnModel1.Columns.Add(new NumberColumn("isMTO", 200));
}3、第三步,执行ShowTableModel1,可以显示模型的数据到表格中。
void ShowTableModel1()
{
//----------table1----------------
tableModel1.Rows.Clear();
foreach (var item in PlanOrderList)
{
XPTable.Models.Row r = new XPTable.Models.Row();
tableModel1.Rows.Add(r);
r.Cells.Add(new XPTable.Models.Cell(item.id));
r.Cells.Add(new XPTable.Models.Cell(item.StartDate.ToShortDateString()));
r.Cells.Add(new XPTable.Models.Cell(item.ban));
r.Cells.Add(new XPTable.Models.Cell(item.platform));
r.Cells.Add(new XPTable.Models.Cell(item.pm_zh));
r.Cells.Add(new XPTable.Models.Cell("", SetCarColor(item.cc_en)));
r.Cells.Add(new XPTable.Models.Cell(item.cc_zh));
r.Cells.Add(new XPTable.Models.Cell(item.pa_zh));
r.Cells.Add(new XPTable.Models.Cell(item.pkg_zh));
r.Cells.Add(new XPTable.Models.Cell(item.pm_en));
r.Cells.Add(new XPTable.Models.Cell(item.cc_en));
r.Cells.Add(new XPTable.Models.Cell(item.pa_en));
r.Cells.Add(new XPTable.Models.Cell(item.pkg_en));
r.Cells.Add(new XPTable.Models.Cell(item.amount));
r.Cells.Add(new XPTable.Models.Cell(item.patch_index));
r.Cells.Add(new XPTable.Models.Cell(item.isMTO));
}
}
流程2详细:
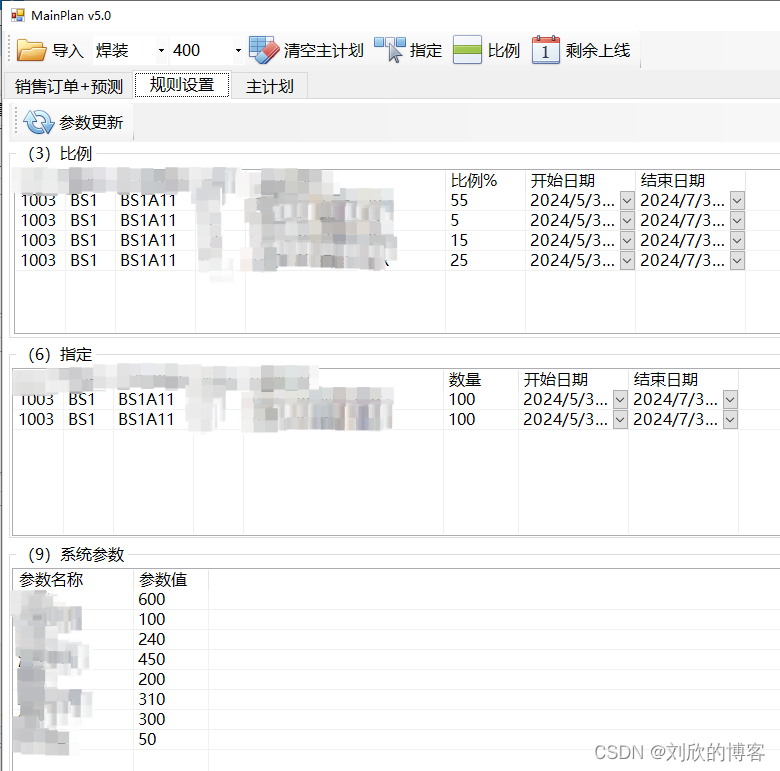
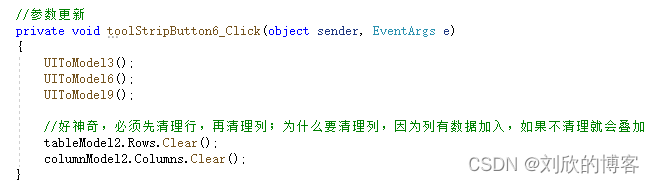
用户修改UI表格控件后,点击“参数更新按钮”,UI数据要更新到模型数据中。

void UIToModel3()
{
ListRulesBili.Clear();
foreach (XPTable.Models.Row rule in tableModel3.Rows)
{
ListRulesBili.Add(new rules
{
factory = i(rule.Cells[0].Data),
work_shop = rule.Cells[1].Text,
work_line = rule.Cells[2].Text,
platform = rule.Cells[3].Text,
pm_zh = rule.Cells[4].Text,
amount = Convert.ToInt32(rule.Cells[5].Data),
beginDate = Convert.ToDateTime(rule.Cells[6].Data),
endDate = Convert.ToDateTime(rule.Cells[7].Data)
});
}
}