本文聚焦于快速创建并部署个人的组件库,方便平时开发中将通用的组件抽出,也可用于简历上展示个人的组件成果~
组件库体验地址:components-library

关于以上内容,你是否好奇如何实现的,对于大多数项目,诸如:antd element-plus 等,这些都是通过自己编写 md 表格去自定义的,但是对于个人开发的组件库,这显然是不太行的,因为这需要耗费大量时间去编写不太高频的内容,所以这方面显然是要通过自动化的形式完成,这也是本组件库需要攻克的重点!
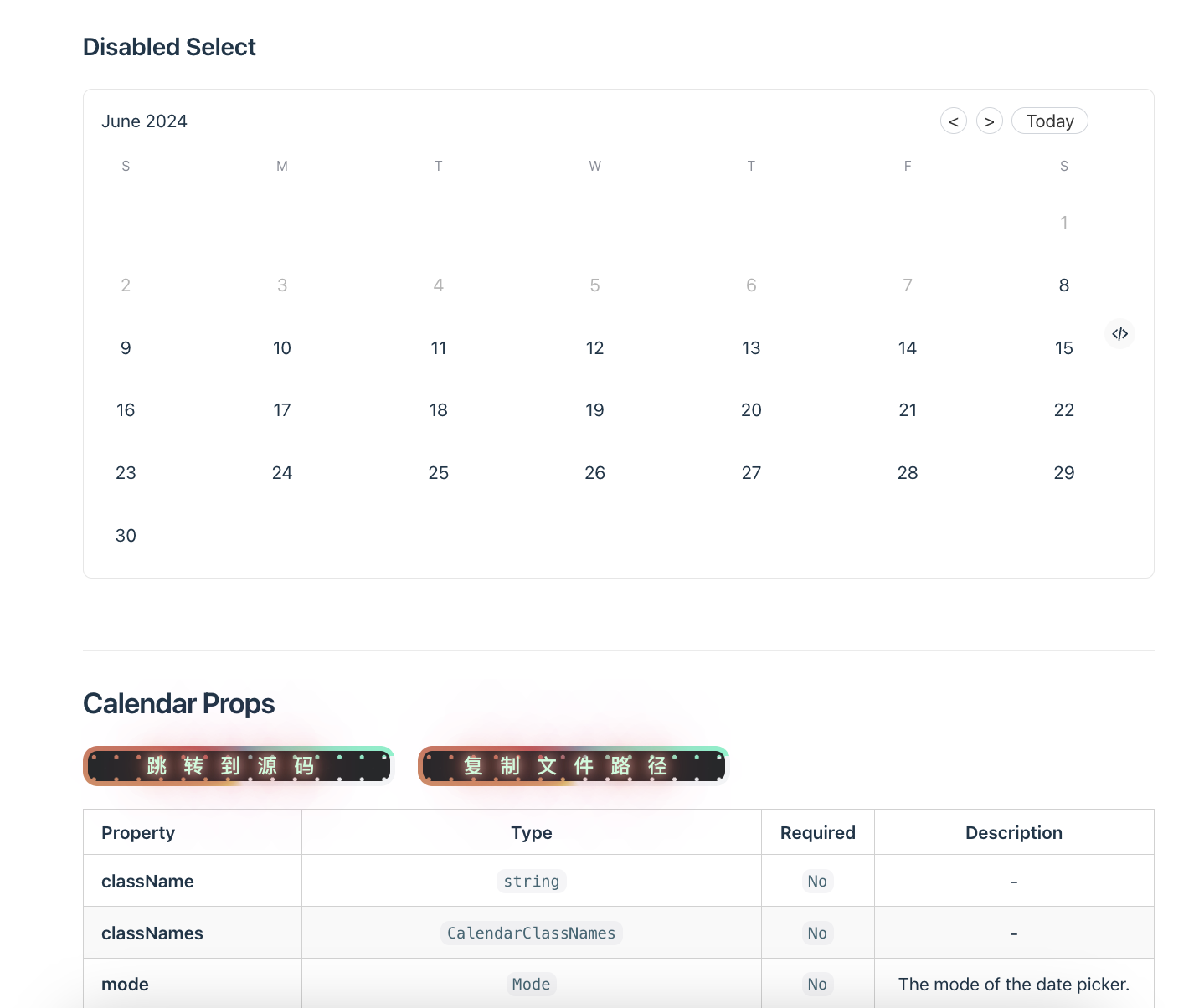
关于上图内容其实只需要下面4行内容即可,是不是很震惊 😱
## Disabled Calendar
<code src="src/compoents/Calendar/demo/index.tsx" />
## Calendar Props
<Props src="src/compoents/Calendar.tsx" />
一、快速初始化项目
目前市面上已经有很多项目格式化规范教程,这里就不再赘述了
这里直接可以使用npx @winches/ts-start@latest可以选择 react-components-library模版即可使用该模版
组件库的技术栈为: react + tailwindcss + rspress + vite + tsup
✨ 其次还可以学习到组件库工程化内容/插件/playground的编写
🌟 模版亮点
模版基于 rspress 实现了一套插件自动生成组件预览和组件API文档,只需要注意编写的格式即可
🛠️ 插件系统
通过rspress集成的remark插件系统,开发了组件API自动生成插件,提升个人开发的效率,感兴趣的可以查看源码实现
路径位于:docs/plugins/generate-props.ts
支持:
Mdx 文件 Props 组件自动生成组件 API- 跳转到组件源码
📻 playground 组件开发
关于组件库的开发肯定少不了组件预览,所以也实现了一套可以快速开发的工程
只需要在开发的组件下创建demo目录,随后在该目录下创建xxx.tsx文件
最后你就可以运行playground下的dev指令,它会自动抓取你demo目录下的文件到plaryground下,随后可以通过浏览器路由的方式查看你正在开发的组件
demo下的组件也可以用于docs中文档的展示,极大减少开发者的工作
关于该内容的实现:
路径:playground/app.init.ts playground/main.tsx
🤖 组件库的详细用法
Note:有需要自取,下面的内容属于组件库的详细用法介绍
1. 组件开发/预览
Playground 查看并开发组件
一、使用
在 playground 目录下直接运行 pnpm dev,会将 app.example.tsx 生成到 src 目录下
随后可以直接在 src/App.tsx 中修改你想要调试的组件代码
二、添加其他测试组件页面
在 src 目录下,添加新文件 Test.tsx,自动添加该组件到 /test 路由下
通过 http://localhost:<port>/test 路由可以访问到该组件
三、自动获取components/**/demo下的文件到playground
可以通过组件名直接访问并进行开发
http://localhost:<port>/<component>/<demoName>
e.g. http://localhost:5173/calendar/usage
2. 自动生成组件文档
一、使用
在 docs 目录下直接运行 dev
二、组件预览
通过下面在mdx中引入code组件即可实现组件预览
代码:
<code src="src/compoents/Calendar/demo/index.tsx />
src 相对根目录的路径
三、组件属性预览
通过下面在mdx中引入Props组件即可实现组件属性自动转换成 markdown
代码:
<Props src="src/compoents/Calendar.tsx" />
Props 组件属性
1、src 指定要解析的组件文件地址,输入相对根目录的路径
2、hideJumpButton 隐藏跳转到源码按钮,默认false
3、component 默认选择第一个export的组件,若存在多个组件,则需要通过传component指定对应的组件,或者通过组件文件内定义displayName指定组件
// Way 1
// component 指定,当存在多个 export 组件时
<Props src="src/compoents/Calendar.tsx" component="Calendar" />
// Calendar.tsx
export const Calendar = memo(CalendarComponent)
// Way 2
// Calendar.tsx
export const Calendar = memo(CalendarComponent)
// displayName 指定 Calendar 组件
Calendar.displayName = 'Calendar'
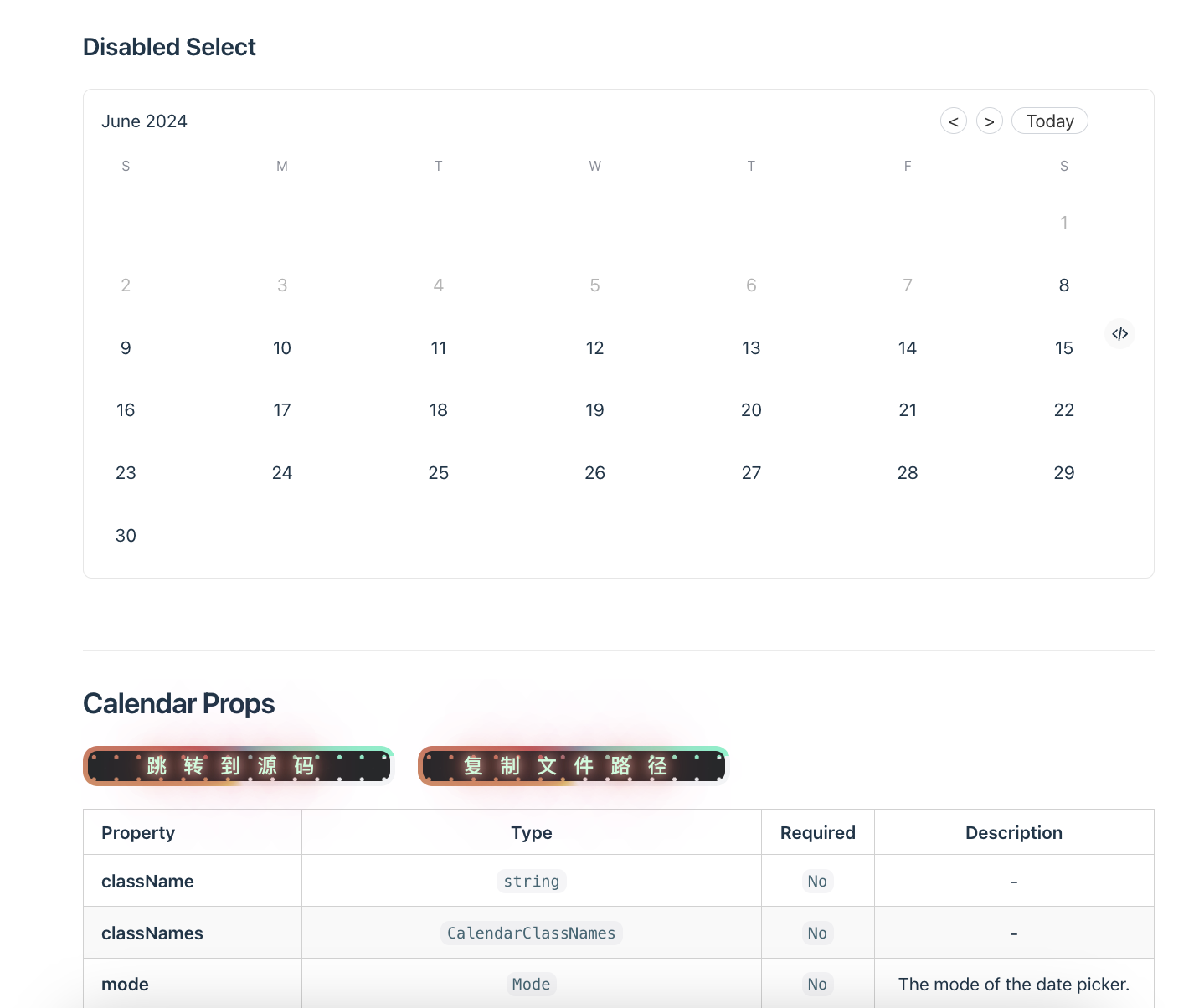
组件文档使用演示:
## Disabled Calendar
<code src="src/compoents/Calendar/demo/index.tsx" />
## Calendar Props
<Props src="src/compoents/Calendar.tsx" />
生成的效果图如图: