Ajax:
概念:Asynchronous JavaScript And XML 异步的JavaScript和XML。
作用:
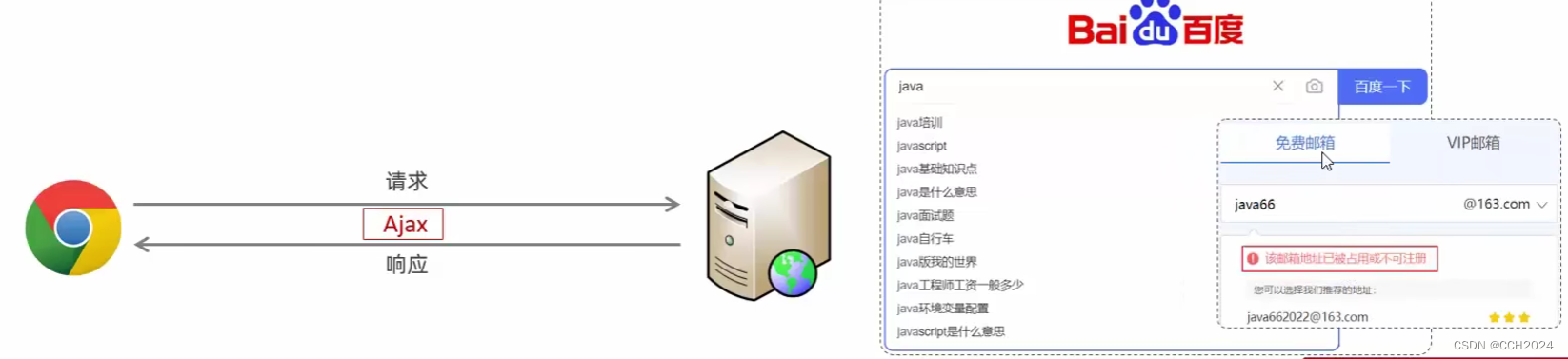
1)数据交换:通过Ajax可以给服务器发送请求,并获得服务器的响应数据。
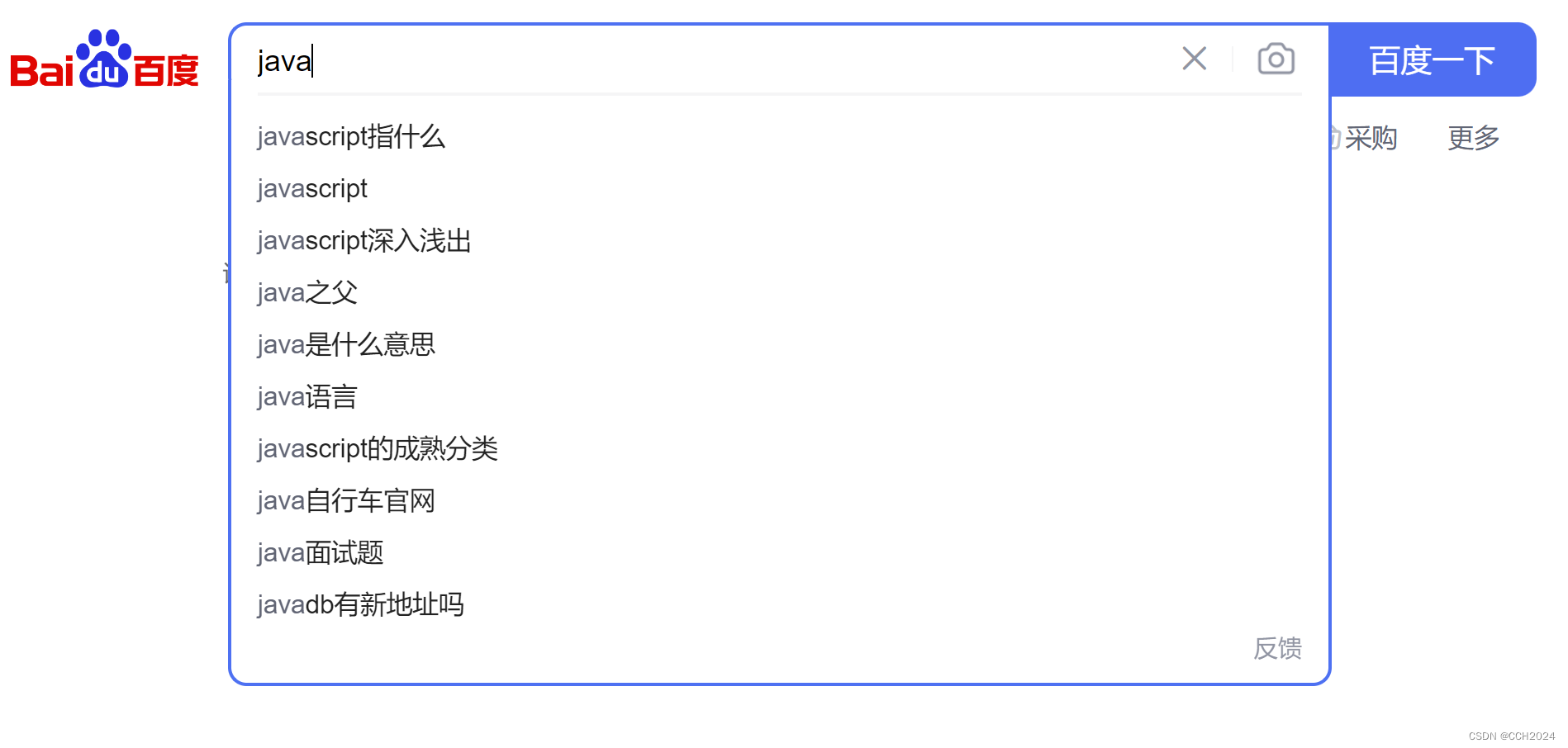
2)异步交互:可以在不重新加载页面的情况下,与服务器交换数据并更新部分页面的技术,如:搜索联想、用户名是否可用的校验等等。


请求的过程中,页面没有做任何刷新。
同步和异步:

原生Ajax请求:
1、准备数据地址:http://yapi.smart-xwork.cn/mock/169327/emp/list(返回的是JSON格式的数据)
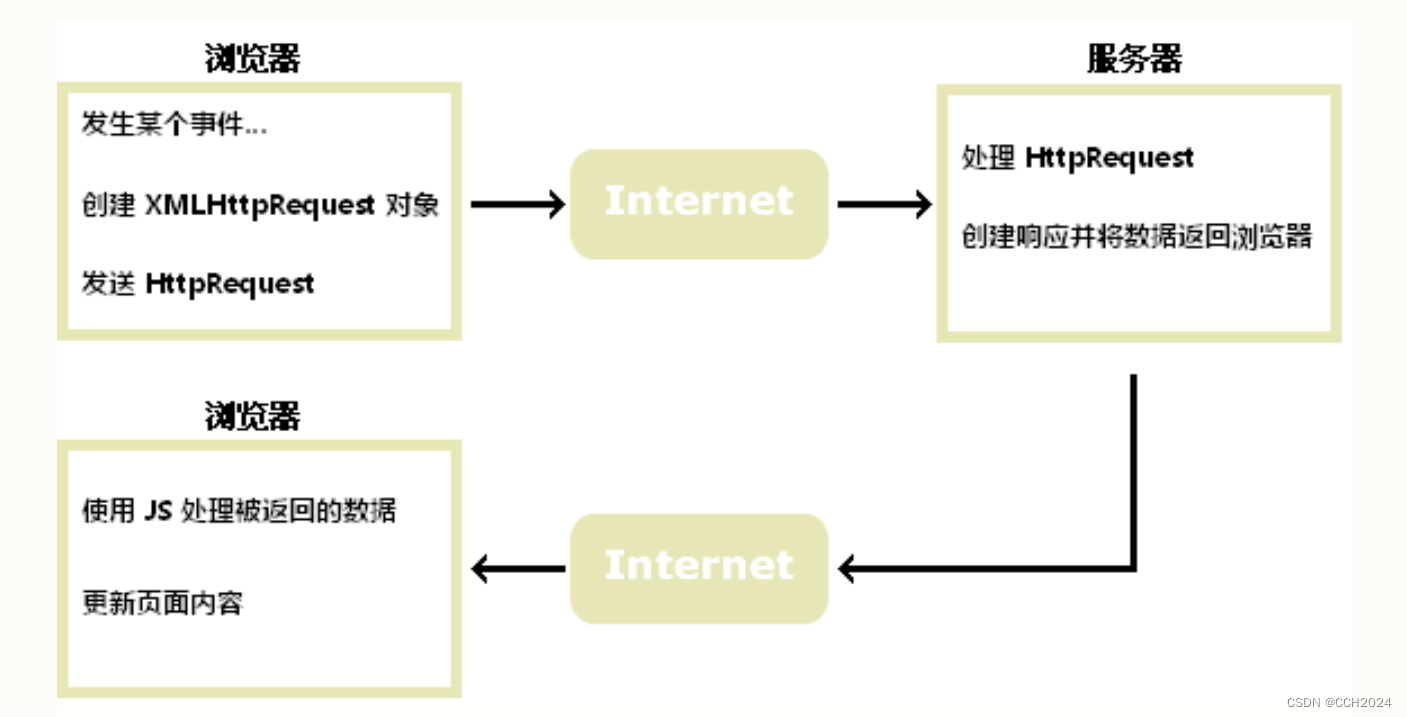
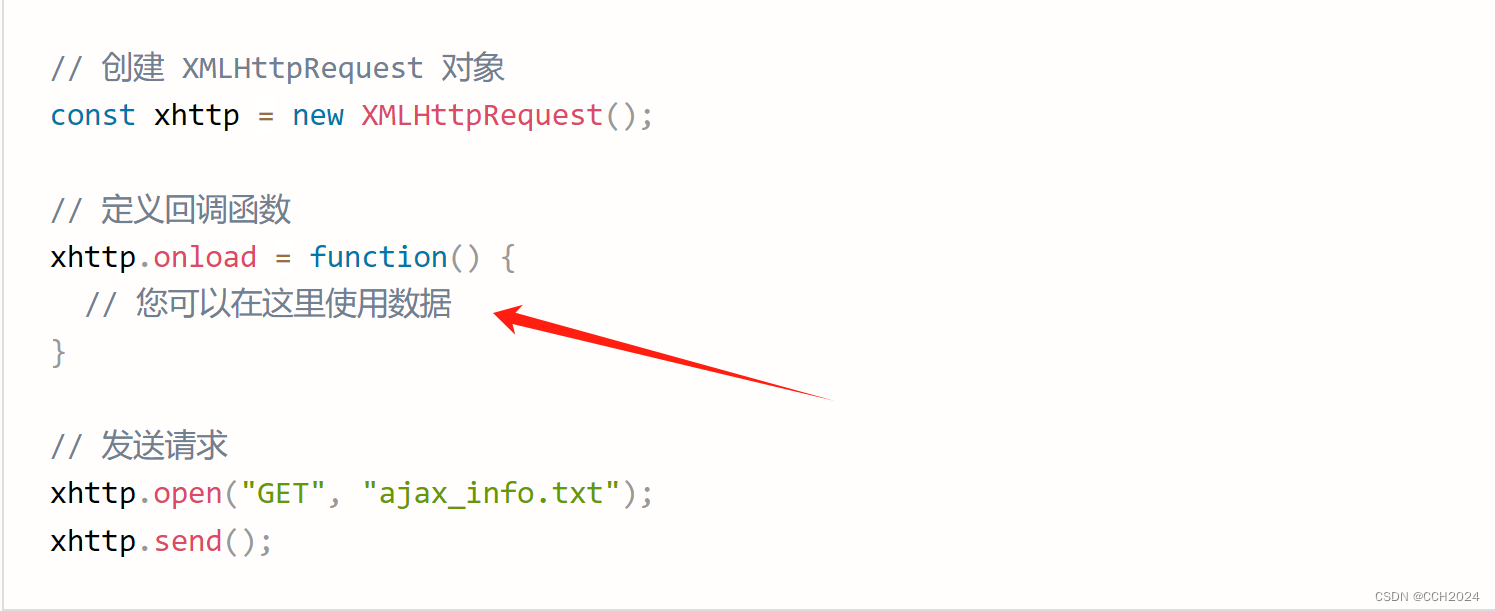
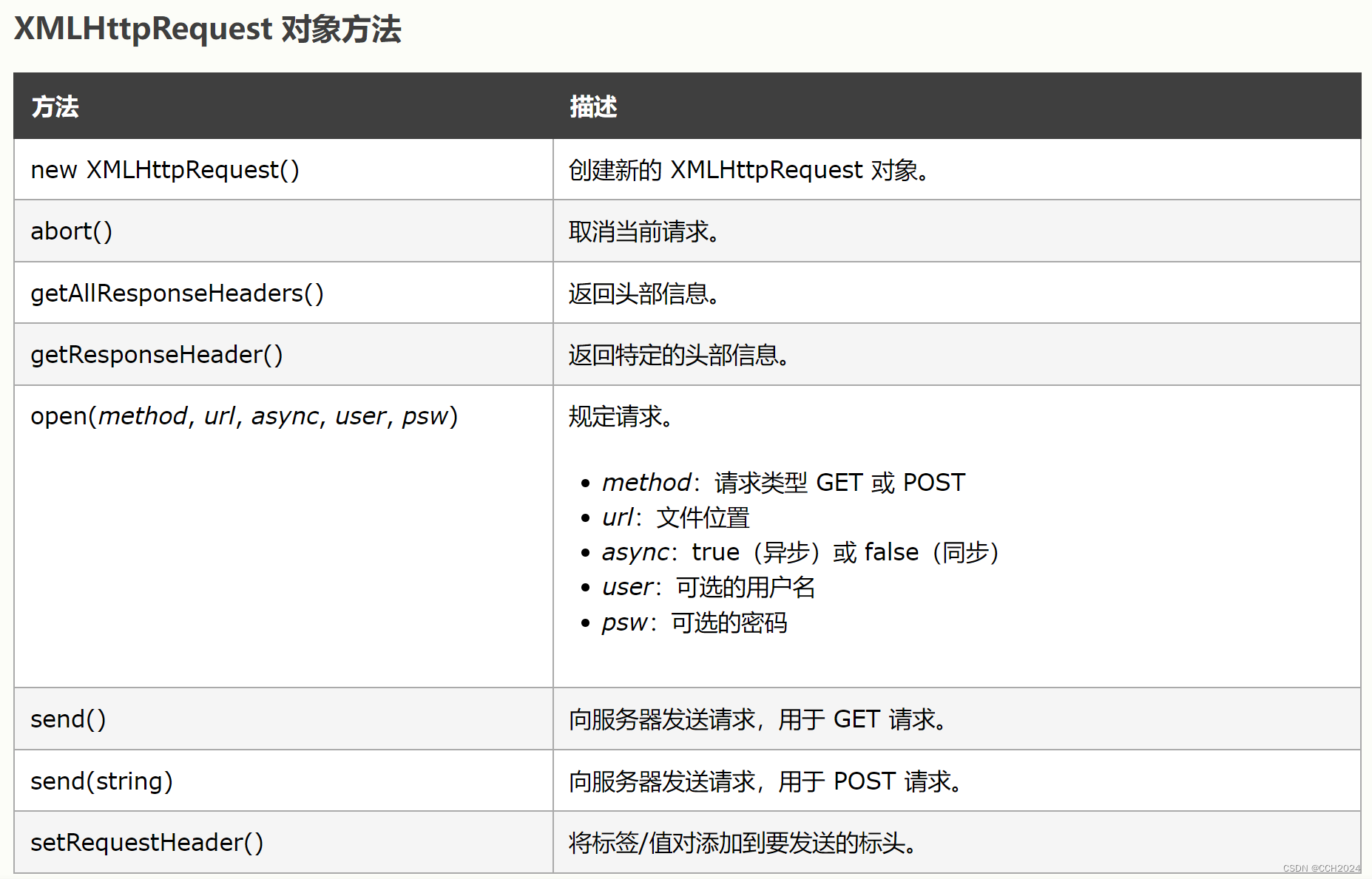
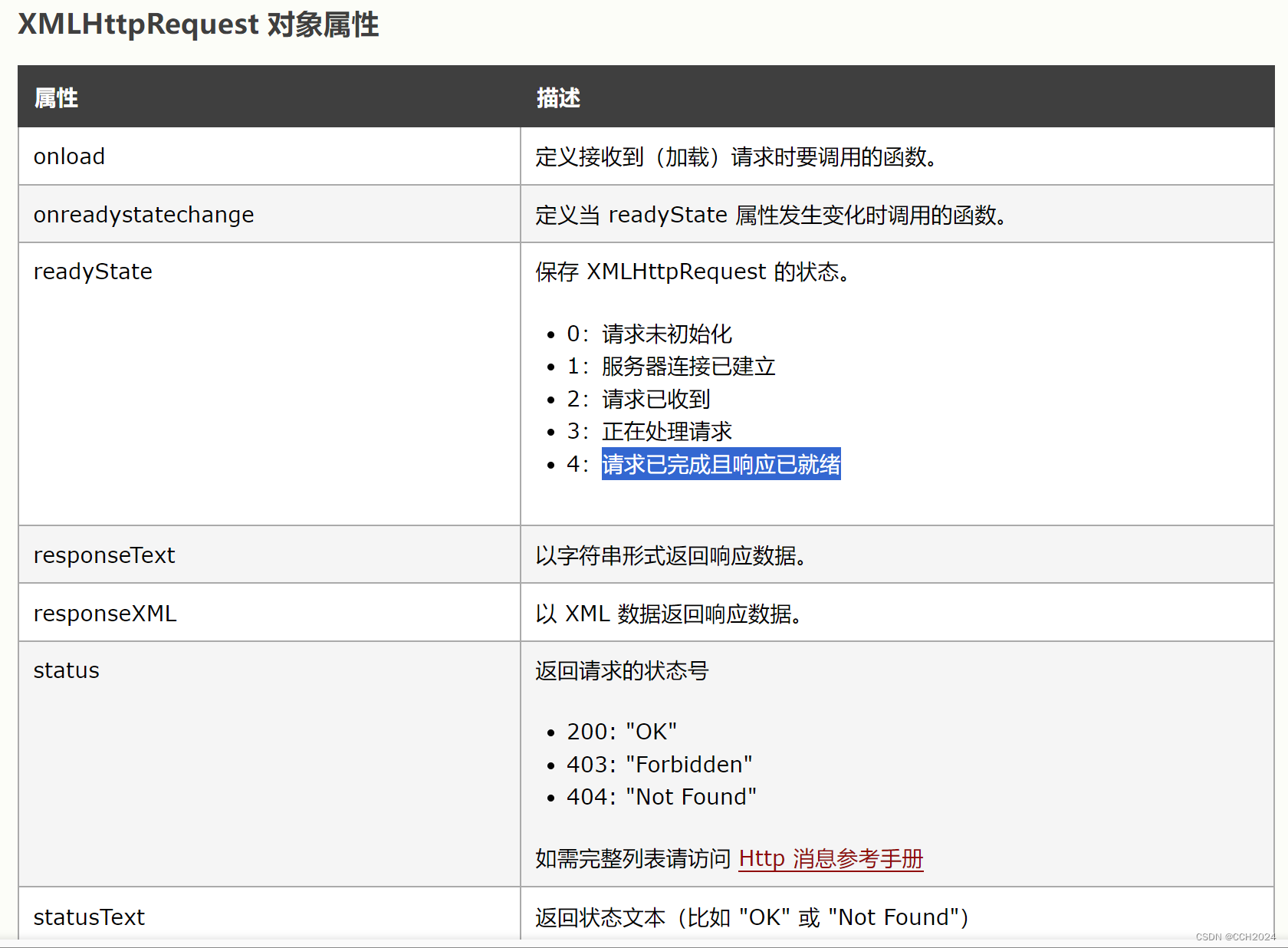
2、创建XMLHttpRequest对象:用于和服务器交换数据
3、向服务器发送请求
4、获取服务器响应数据


Ajax仅仅组合了:
浏览器内建的XMLHttpRequest对象(从Web服务器请求数据,用于在后台与Web服务器交换数据)。
现在所有浏览器都有内置的XMLHttpRequest对象。
JavaScript和HTML DOM(显示或使用数据)。
Ajax是一个令人误导的名字,Ajax应用程序可能使用XML来传输数据,但将数据作为纯文本或JSON文本传输也很常见。





查看所有的异步请求:XHR

原生Ajax,繁琐:现在基本上已不再使用。