目录
1.下载nodejs v16.x
2.设置淘宝镜像源
3.安装脚手架
4.创建一个项目
5.项目修改
代码地址:source-code: 源码笔记
1.下载nodejs v16.x
下载地址:Node.js — Download Node.js®
2.设置淘宝镜像源
npm config set registry https://registry.npmmirror.com/3.安装脚手架
vue2.x语法参考官网(后续更新3.x教程):介绍 — Vue.js
安装 | Vue CLI
npm install -g @vue/cli
# 可以用这个命令来检查其版本是否正确
vue --version可能发生的问题
vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
解决: 搜索powershell,以管理员的身份运行 输入下面的指令:set-ExecutionPolicy RemoteSigned 选择y
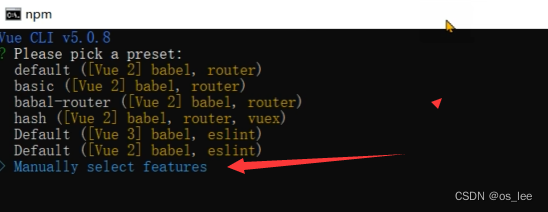
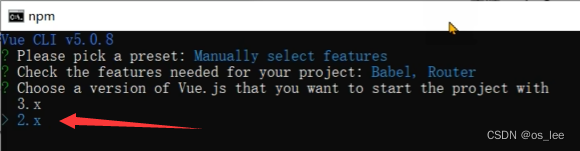
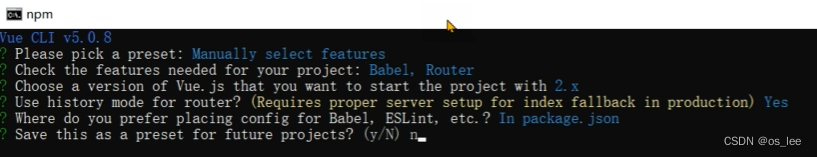
4.创建一个项目
创建一个项目 | Vue CLI
vue create vue 



# 启动
cd vue
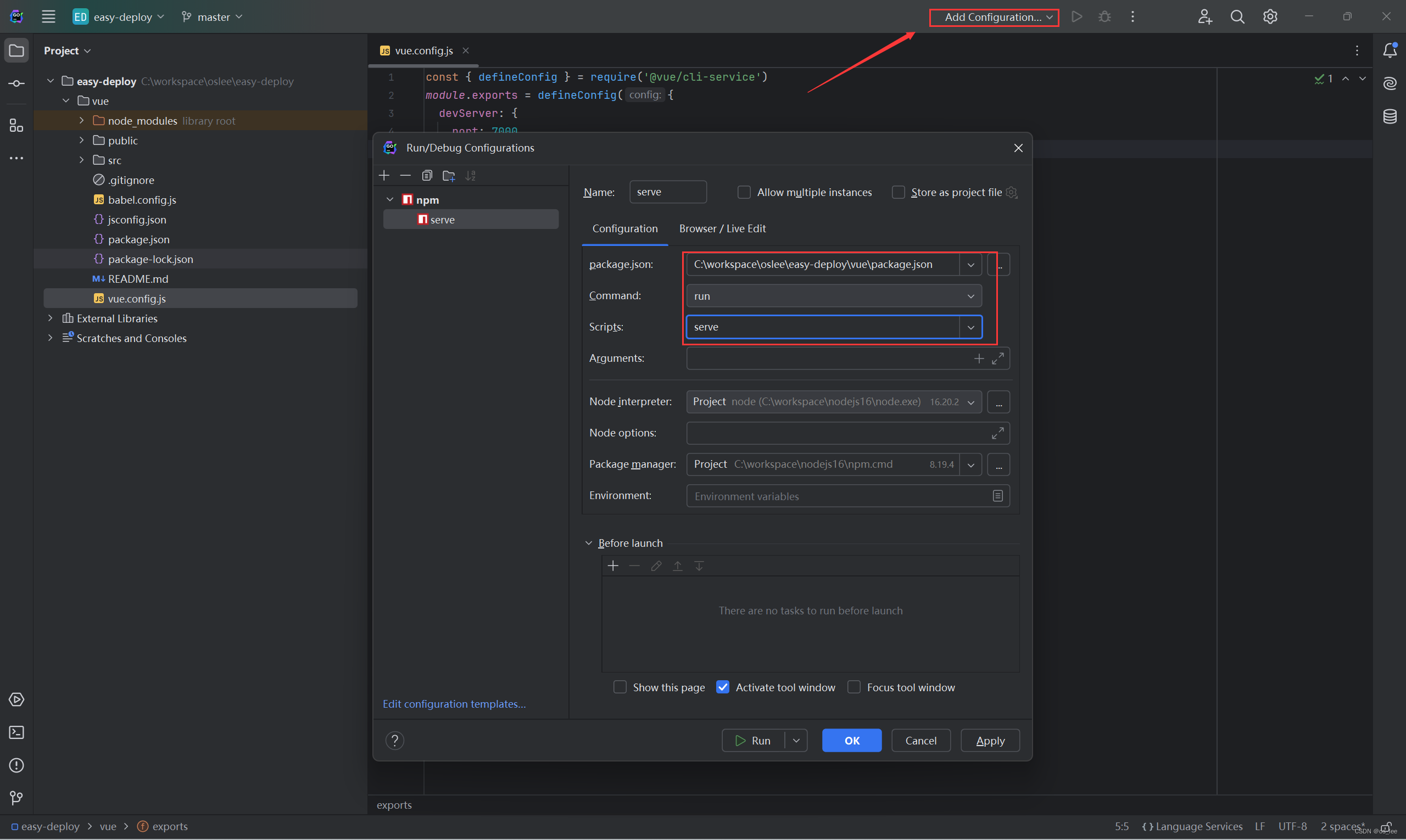
npm run serve5.项目修改

# 修改vue/vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer: {
port: 7000
},
chainWebpack: config => {
config.plugin('html')
.tap(args=> {
args[0].title = "oslee好帅"
return args
})
}
})# vue/src/App.vue
<template>
<div id="app">
<router-view/>
</div>
</template># vue/src/views/HomeView.vue
<template>
<div>
主页
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script># vue/src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: () => import(/* webpackChunkName: "about" */ '../views/HomeView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router# vue/src/assets/css/global.css
* {
box-sizing: border-box;
}
body{
color: #333;
font-size: 14px;
margin: 0;
padding: 0;
}