目录
CSS固定格式
1)style标签
2)div标签
3)span标签
CSS属性
一、文字属性
1.规范文字样式的属性
2.规定文字粗细的属性
3.规定文字大小的属性
4.规范文字字体的属性
二、文本属性
1.文本装饰属性
2.文本水平对齐属性
3.文本缩进属性
三、颜色属性
CSS选择器
1.标签选择器
2.id选择器
3.类选择器
4.后代选择器
5.子元素选择器
6.交集选择器
7.并集选择器
8.兄弟选择器
1)相邻兄弟选择器
2)通用兄弟选择器
CSS三大特性
继承性
层叠性
优先级
important
CSS显示模式
块级元素和行内元素的区别
显示模式的转换
CSS背景
1.背景颜色(background-color)
2.背景图片(background-image)
3.背景平铺(background-repeat)
4.背景定位(background-position)
盒模型
1.边框属性(border)
2.内边距属性(padding)
3.外边距属性(margin)
4.盒子模型
5.行高
浮动
1.网页布局方式
标准流排版方式
浮动流排版方式
2.浮动元素脱标
3.浮动元素排序规则
4.浮动元素高度问题
5.清除浮动
Bootstrap框架
CSS固定格式
1)style标签
注:①style标签必须写在head标签内
②设置样式必须按照固定的格式来设置 key:value;
2)div标签
一般用于配合css完成网页的基本布局
3)span标签
一般用于配合css修改网页中的一些局部信息
div标签和span标签的区别
Ⅰ.div会单独占据一行,span不会
Ⅱ.div是一个容器级标签(可以嵌套其他所有标签),span是文本级标签(只能嵌套文字,图片,超链接)
容器级标签:div h ul ol dl li
文本级标签:span p buis stong em ins del
CSS属性
一、文字属性
1.规范文字样式的属性
格式:font-style: ;
italic 倾斜
normal 正常(默认)
2.规定文字粗细的属性
格式: font-weight: ;
bold 加粗
bolder 更粗
lighter 细线(默认就是细线)
3.规定文字大小的属性
格式:font-size: ;
注:一定要加单位
4.规范文字字体的属性
格式:font-family: ;
注:①如果取值是中文,需要用双引号或单引号括起来
②设置的字体必须是用户电脑里已安装的字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.1-CSS属性-文字属性</title>
<style>
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: '宋体';
}
div {
}
</style>
</head>
<body>
<p>我是段落1</p>
<div>我是段落2</div>
</body>
</html>
二、文本属性
1.文本装饰属性
格式: text-decoration: ;
underline 下划线
line-through 删除线
overline 上划线
none 什么都没有,常见用途为去除超链接的下划线
2.文本水平对齐属性
格式:text-align: ;
left 左
right 右
center 中间
3.文本缩进属性
格式: text-indent: ;
注:带单位,一个em代表缩进一个文字的宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.2-CSS属性-文本属性</title>
<style>
p {
text-decoration: underline;
text-align: center;
text-indent: 2em;
font-size: 50px;
}
</style>
</head>
<body>
<p>我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1我是段落1</p>
</body>
</html>
三、颜色属性
格式:color:;
取值:①英文
②rgb
③rgba(a表示透明度,取值在0-1,取值越小越透明)
④十六进制(本质就是rgb,其每两位)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.3-CSS属性-颜色属性</title>
<style>
p1{
color: red;
}
p2{
color: rgb(156,264,15);
}
p3{
color: rgba(156,264,15, 0.5);
}
p4{
color: #f34000;
}
</style>
</head>
<body>
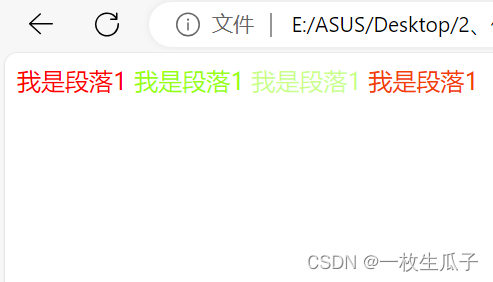
<p1>我是段落1</p1>
<p2>我是段落1</p2>
<p3>我是段落1</p3>
<p4>我是段落1</p4>
</body>
</html>
CSS选择器
1.标签选择器
注:①标签选择器选中的是当前页面的所有标签,而不能选中其中的某一个标签
②标签选择器不论藏的多深都能选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.1-CSS选择器-标签选择器</title>
<style>
p {
color: #f34000;
}
</style>
</head>
<body>
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
<p>我是段落4</p>
</body>
</html> 
2.id选择器
注:①同一个界面中的id标签不可重复
②id名前加#
③每个标签只能一个id名
④id命名:由字母、数字、下划线组成;不能以数字开头;不能和标签名称重复
(如果只是为了设置样式,一般不使用id,前端开发中id留给js使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.2-CSS选择器-id选择器</title>
<style>
#tag1 {
color: #f34000;
}
#tag2 {
color: #26c012;
}
#tag3 {
color: #541eb8;
}
#tag4 {
color: #d61f74;
}
</style>
</head>
<body>
<p id="tag1">我是段落1</p>
<p id="tag2">我是段落2</p>
<p id="tag3">我是段落3</p>
<p id="tag4">我是段落4</p>
</body>
</html>
3.类选择器
专门用来给某个特定的标签来设计样式
注:①同一个界面中的class标签可以重复
②class名前加.
③每个标签可以绑定多个class名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.3-CSS选择器-类选择器</title>
<style>
.tag1 {
color: #f34000;
}
.tag2 {
color: #26c012;
}
.tag3 {
color: #541eb8;
}
.tag4 {
color: #d61f74;
}
.ft {
font-size: 30px;
font-weight: bold;
}
</style>
</head>
<body>
<p class="tag1">我是段落1</p>
<p class="tag1">我是段落1</p>
<p class="tag1">我是段落1</p>
<p class="tag1">我是段落1</p>
<p class="tag2">我是段落2</p>
<p class="tag3">我是段落3</p>
<p class="tag4 ft">我是段落4</p>
</body>
</html>
4.后代选择器
找到指定标签的所有后代标签,设置属性
注:①后代选择器必须用空格隔开
②只要最终放在标签中的都属于后代
③后代选择器不仅可以使用标签名称,还可以使用其他选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.4-CSS选择器-后代选择器</title>
<style>
#bbb p {
color: #f34000;
}
</style>
</head>
<body>
<div class="aaa" id="bbb">
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3
<p>sadfdfd</p>
</p>
<p>我是段落4</p>
</div>
<p>我是段落5(在外面)</p>
</body>
</html> 
5.子元素选择器
找到指定标签的所有特定的直接子元素,设置属性
注:①子元素选择器只会查找儿子,不会查找其他被嵌套的标签
②子元素选择器之间用>符号连接,并且可以一直延续下去,不能有空格
③子元素选择器不仅可以使用标签名称,还可以使用其他选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.5-CSS选择器-子元素选择器</title>
<style>
.aaa>ul>li>p {
color: #f34000;
}
</style>
</head>
<body>
<div class="aaa" id="bbb">
<p>我是段落1</p>
<p>我是段落2</p>
<ul>
<li>
<p>我是段落3</p>
<p>我是段落4</p>
</li>
</ul>
</div>
<p>我是段落5(在外面)</p>
</body>
</html>
6.交集选择器
注:①选择器与选择器之间没有任何符号连接
用的不多,了解即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.6-CSS选择器-交集选择器</title>
<style>
p.nnn {
color: #f34000;
}
</style>
</head>
<body>
<div>
<p>我是段落1</p>
<p class="nnn">我是段落2</p>
<p class="paragraph">我是段落3</p>
<p class="paragraph">我是段落4</p>
<div class="nnn">我是div标签</div>
</div>
<p>我是段落5(在外面)</p>
</body>
</html>
7.并集选择器
注:①选择器与选择器之间用,连接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.7-CSS选择器-并集选择器</title>
<style>
.paragraph1,.paragraph2 {
color: #f34000;
}
</style>
</head>
<body>
<div>
<p>我是段落1</p>
<p>我是段落2</p>
<p class="paragraph1">我是段落3</p>
<p class="paragraph2">我是段落4</p>
</div>
<p>我是段落5(在外面)</p>
</body>
</html>
8.兄弟选择器
1)相邻兄弟选择器
给指定选择器后面紧跟的那个选择器选中的标签设置属性
注:①选择器与选择器之间用+连接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.8-CSS选择器-相邻兄弟选择器</title>
<style>
h1+p {
color: #f34000;
}
</style>
</head>
<body>
<h1>我是标题</h1>
<p>我是段落1</p>
<p>我是段落2</p>
<h1>我是标题</h1>
<p>我是段落1</p>
<p>我是段落2</p>
</body>
</html> 
2)通用兄弟选择器
给指定选择器后面所有选择器选中的标签设置属性
注:①选择器与选择器之间用~连接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>3.9-CSS选择器-通用兄弟选择器</title>
<style>
h1~p {
color: #f34000;
}
</style>
</head>
<body>
<h1>我是标题</h1>
<p>我是段落1</p>
<p>我是段落2</p>
<h1>我是标题</h1>
<p>我是段落1</p>
<p>我是段落2</p>
</body>
</html>
CSS三大特性
继承性
给父元素设置一些属性,子元素也可以使用
注:①不是所有属性都能继承,只有以color/font-/text-/line开头的属性才能继承
(a标签的文字颜色和下划线,h标签的文字大小不能继承)
②子元素指所有的后代
层叠性
即CSS处理冲突的一种能力
注:①层叠性只有在多个选择器选中同一标签,然后设置了相同属性,才会发生
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>4.2-CSS三大特性-层叠性</title>
<style>
p {
color: #f34000;
}
.pa {
color: rgb(25, 0, 255);
}
</style>
</head>
<body>
<div>
<p class="pa">我是段落2</p>
</div>
</body>
</html>
优先级
如何层叠由优先级来决定
判断优先级的三种方法:
Ⅰ.看是否为直接选中(间接选中就是指继承)
如果是间接选中,则谁离目标近就听谁的
Ⅱ.相同选择器
如果是直接选中,则谁写在后面就听谁的
Ⅲ.不同选择器
如果是直接选中,则按照选择器的优先级来层叠
id>class>标签>通配符>继承>浏览器默认
important
用于提升某个直接选中标签的选择器1中的某个属性的优先级,可以将被指定属性的优先级提升为最高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>4.4-CSS三大特性-!important</title>
<style>
#pd1 {
color: rgb(25, 0, 255);
font-size: 12px;
}
.pc2 {
color: #f34000 !important;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<p id="pd1" class="pc1 pc2">我是段落2</p>
</div>
</body>
</html>
CSS显示模式
在HTML中标签分为容器级和文本级标签
在CSS中标签分为块级元素和行内元素
块级元素和行内元素的区别
Ⅰ.块级元素
独占一行
如果没有设置宽度,则默认和父元素一样宽
如果设置了宽高,则按照设置的来显示
Ⅱ.行内元素
不会独占一行
行内元素不能设置宽度和高度(默认和内容一样宽)
Ⅲ.行内块级元素
能够使元素即不独占一行,又可以设置宽度和高度
显示模式的转换
设置元素的display属性
(display 取值,block 块级,inline 行内,inline-block 行内块级)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>显示模式</title>
<style>
div {
background: red;
/* display: inline; */
}
</style>
</head>
<body>
<div>111111</div>
<div>33333</div>
</body>
</html>
消除 display: inline; 的注释

CSS背景
1.背景颜色(background-color)
在CSS用background-color:属性设置标签背景颜色
2.背景图片(background-image)
在CSS用 background-image: url()属性设置标签背景颜色
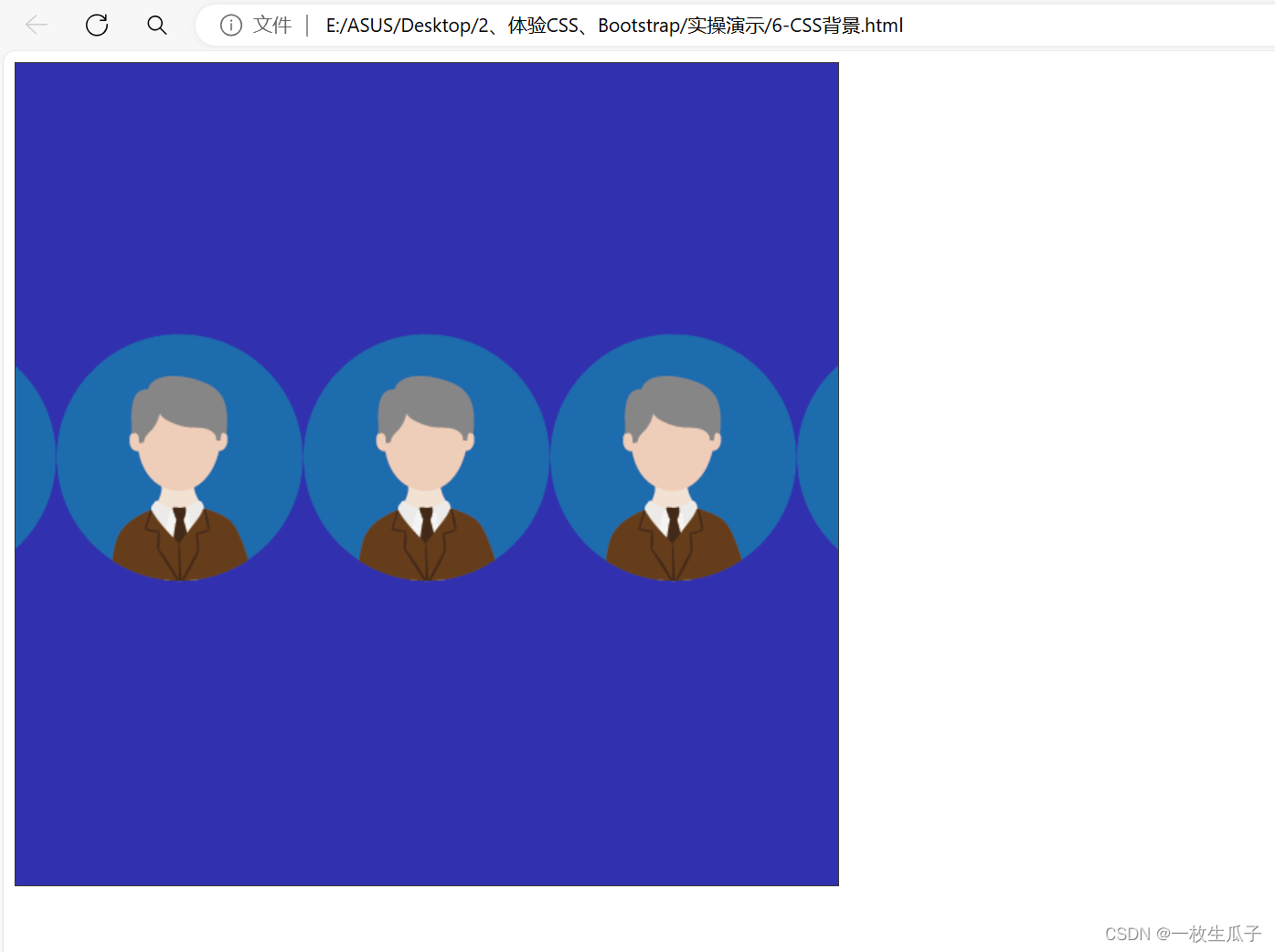
注:①图片地址必须放在url()中,可以使本地地址,也可以是网络地址
②如果图片的大小没有标签的大小大,那么会自动在水平和垂直的方向平铺和填充
③如果网页上出现了图片,那么浏览器会再次发出请求获取图片
3.背景平铺(background-repeat)
在CSS用background-repeat:属性设置背景的平铺方式
(repeat 默认,水平垂直都平铺,no-repeat 都不平铺)
(repeat-x只在水平方向平铺,repeat-y只在垂直方向平铺)
4.背景定位(background-position)
在CSS用background-position:属性设置背景图片的位置
(1)格式:background-position: 水平方向 垂直方向;
(2)取值:水平方向(left center right)
垂直方向(top center bottom)
(3)像素:background-position:100px 200px(例)
一定要加上单位
注:①同一个标签背景颜色和背景图片可以同时设置,但图片会覆盖颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>6-CSS背景</title>
<style>
div {
border: 1px solid #333;
width: 600px;
height: 600px;
background-color: rgb(49, 49, 175);
background-image: url(./img/tx.png);
background-repeat: repeat-x;
background-position: center center;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
盒模型
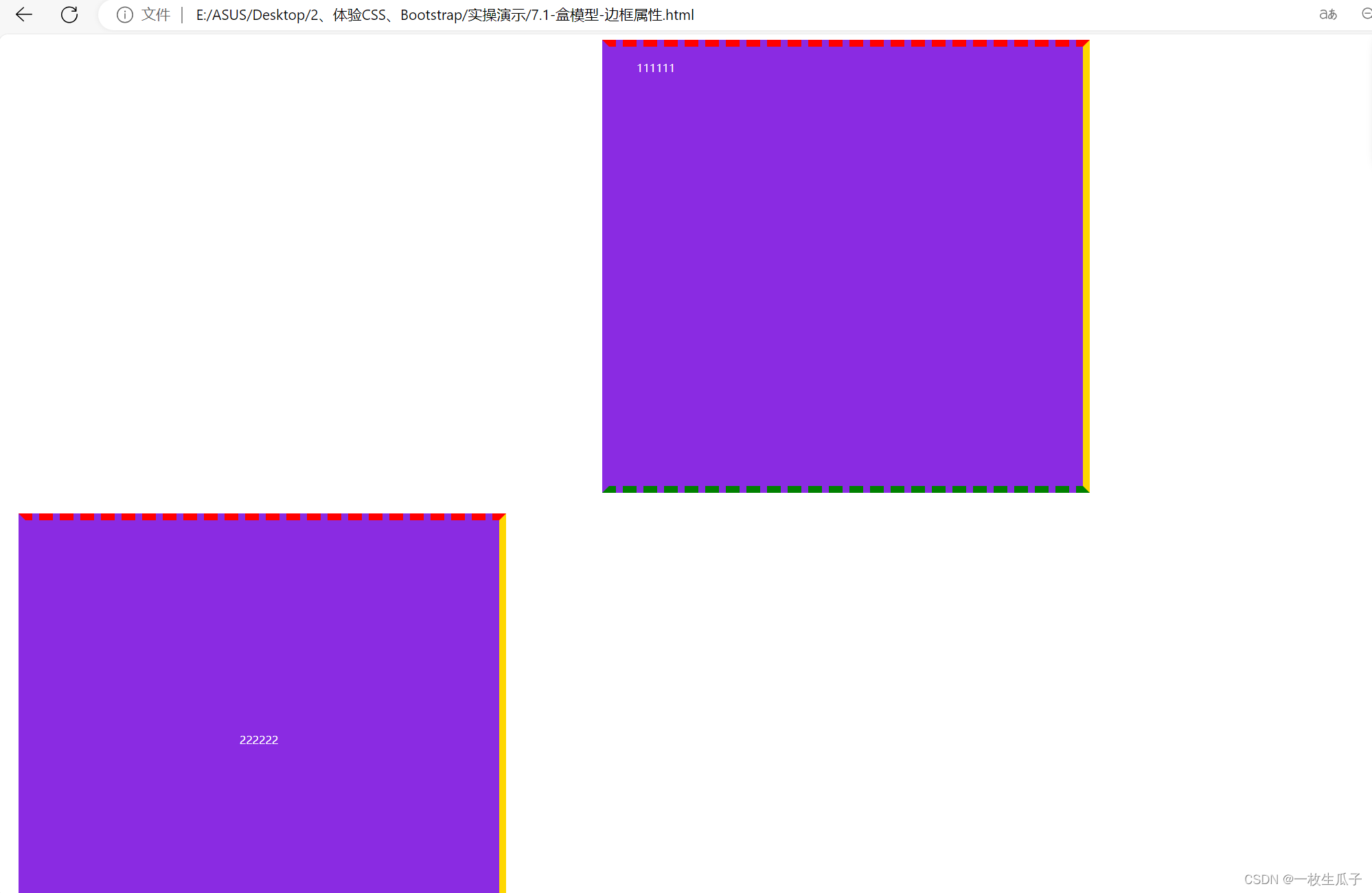
1.边框属性(border)
即环绕在标签宽度和高度周围的线条
(1)格式:
连写1.(同时设置四条边框):border:宽度 样式 颜色;
分写2. border-top:同上
border-right:
border-bottom:
border-left:
分写3. border-width:上 右 下 左
border-style:
border-color:
2.内边距属性(padding)
边框与内容之间的距离
连写1.padding:上 右 下 左
分写2.padding-top: 其他位置同上
注:①给标签设置内边距之后,标签占有的宽度和高度会发生改变
②内边距也会有背景颜色
3.外边距属性(margin)
标签和标签之间的距离
连写1.margin:上 右 下 左
分写2.margin-top: 其他位置同上
4.盒子模型
一个比喻,HTML中的所有标签都是盒子
(1)内容的宽度和高度是通过标签的width/height属性设置的宽度和高度
(2) text-align: center;设置盒子中储存的文字/图片水平居中
margin: 0 auto;设置盒子自己水平居中
5.行高
在CSS中所有的行都有自己的行高
注:①行高和盒子高不是同一个概念
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>7.1-盒模型-边框属性</title>
<style>
div {
width: 600px;
height: 600px;
background-color: blueviolet;
color: white;
padding: 20px 50px 20px 40px;
border: 10px solid #000;
border-width: 2px 6p4px x 8px;
border-color: red gold green blueviolet;
border-style: dashed solid dashed solid;
margin: 0 auto;
margin-bottom: 10px;
}
.div2 {
margin: 30px 20px 40px 20px;
line-height: 600px;
text-align: center;
}
</style>
</head>
<body>
<div class="div1">111111</div>
<div class="div2">222222</div>
</body>
</html> 
浮动
1.网页布局方式
标准流排版方式
浏览器的默认排版方式,其中有两种排版方式,一是垂直排版,二是水平排版
(如果元素是块级元素,则垂直排版;如果元素是行内元素/行内块级元素,则水平排版)
浮动流排版方式
是一种“半脱离标准流”的排版方式,只有一种排版方式,即水平排版
(只能设置某个元素左对齐或右对齐)
注:①浮动流中没有居中对齐(通过设置float:left/right;)
②在浮动流中不可以使用margin: 0 auto;
特点:
(1)在浮动流中是不区分块级元素/行内元素/行内块级元素的无论是级元素/行内元素/行内块级元素都可以水平排版
(2)在浮动流中无论是块级元素/行内元素/行内块级元素都可以设置宽高
2.浮动元素脱标
脱离标准流
当某一个元素浮动之后,那么这个元素看上去就像是被从标准流中删除了一样,这个就是浮动元素的脱标
(如果前面的一个元素浮动了,后面的一个元素没有浮动,这时前面的元素会盖住后面的一个元素)
3.浮动元素排序规则
在同一方向上的浮动元素:先浮动的元素会显示在前面,后浮动的显示在后面
在不同方向上浮动的元素:左浮动找左浮动,右浮动找右浮动
4.浮动元素高度问题
只有在标准流中内容的高度可以撑起父元素的高度
5.清除浮动
通过添加 overflow:hidden:
Bootstrap框架
Bootstrap4中文站 · 全球最流行的 HTML、CSS 和 JS 工具库。
Bootstrap v4 中文文档 · Bootstrap 是全球最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网