项目场景:
 组件:Bootstrap-4.6.2、JQuery 3.7.1
组件:Bootstrap-4.6.2、JQuery 3.7.1
测试浏览器:Firefox126.0.1、Microsoft Edge125.0.2535.67
IDE:eclipes2024-03.R
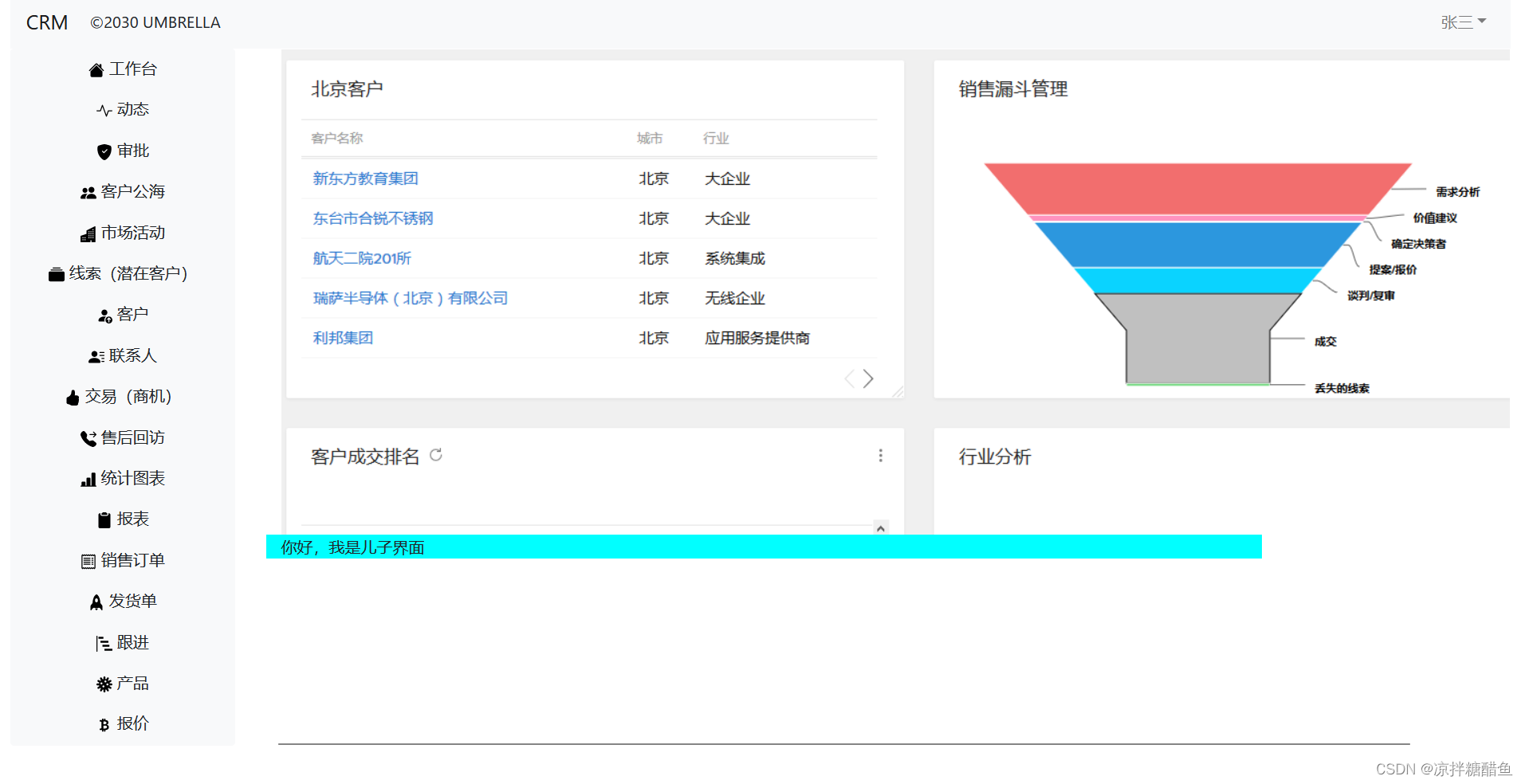
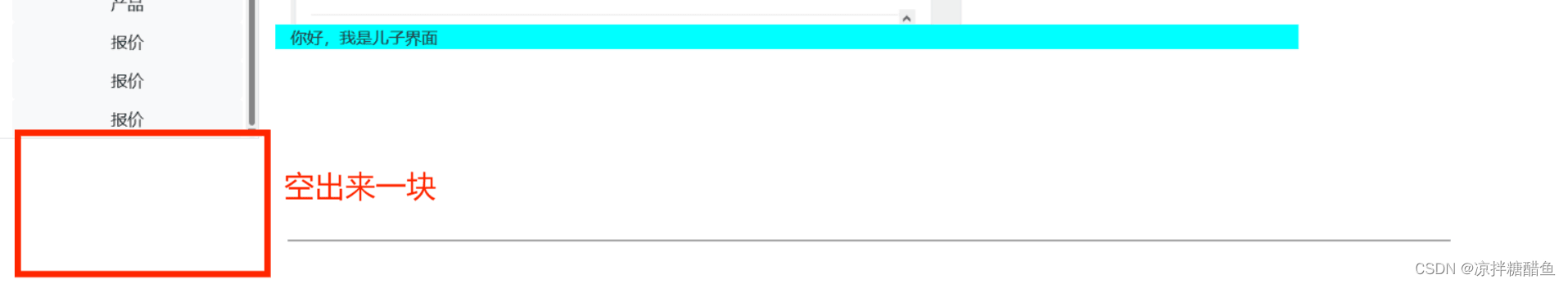
在编写CRM的工作台主页面时,由于该页面使用的是较旧的技术,所以打算使用Bootstrap重写响应式页面,主要使用了Bootstrap的格栅布局系统。在编写左侧纵向导航栏时,发现添加滚动条后,导航栏下面缩短了一部分流出大部分空白,使得页面不美观。

问题代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="/crm-core/css/bootstrap_css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="/crm-core/js/jquery/jquery-3.7.1-min.js"></script>
<!-- bootstrap.bundle.js包含了popper.min.js,这个是下拉菜单的依赖 -->
<script type="text/javascript" src="/crm-core/js/bootstrap_js/bootstrap.bundle.js"></script>
<script type="text/javascript">
...
</script>
</head>
<body>
...
<!-- 中间部分 -->
<div id="center" style="position: absolute; top: 50px; bottom: 30px; left: 0px; right: 0px;">
<!-- 导航 -->
<div class="col-2 border-right navbar-nav-scroll" style="height: 100%;">
<div class="nav flex-column nav-pills" id="v-pills-tab" role="tablist" aria-orientation="vertical">
<button class="nav-link active" id="v-pills-home-tab" data-toggle="pill" data-target="#v-pills-home" type="button"
role="tab" aria-controls="v-pills-home" aria-selected="true">工作台</button>
</div>
</div>
<!-- 右侧框架栏 -->
<div class="col-10 iframe-container">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item border border-white" name="workareaFrame"></iframe>
</div>
</div>
</div>
</div>
</body>
</html>
问题描述
经过测试后,发现是在添加了navbar-nav-scroll后出现截断问题,但是该类如果删除会导致在滚动页面时右侧的<iframe>也会跟着滚动,这不是我所期望的,我想要的只是左侧的导航栏在溢出时滚动,而右侧的<iframe>框架只是用来显示左侧各导航栏对应的页面。
在尝试不再使用Flex布局时,移除了flex-column相关内容后,又出现了按钮组垂直排列错位、按钮无法点击跳转链接、导航栏点击动态特效消失等问题。
原因分析:
尝试了诸多方法,官方文档也没有给出相关问题的解决方案,AI也没有给出准确的解决方案,在问了别人说的可能是Flex 布局下居中溢出滚动截断问题,看了几篇文章 ,不过在尝试后也并没有达到预期效果,只是知道不应该用Flex布局。
Bootstrap官网给出的示例中没有给出纵向导航栏跳转链接等相关内容,而由于不懂前端,只好复制过来稍微改了改,存在属性冲突的情况。
既然官方给的类无法满足要求,只能用js代码实现。
解决方案:
- 放弃使用Flex相关代码,以Grid布局进行排版,并指定垂直高度
- 使用列表组代替nav,通过给<a>标签绑定"btn"类得到一组按钮列表组。
- 使用js代码实现纵向导航栏点击的动态效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="/crm-core/css/bootstrap_css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="/crm-core/js/jquery/jquery-3.7.1-min.js"></script>
<!-- bootstrap.bundle.js包含了popper.min.js,这个是下拉菜单的依赖 -->
<script type="text/javascript" src="/crm-core/js/bootstrap_js/bootstrap.bundle.js"></script>
<script type="text/javascript">
// 通过js发送ajax请求,获取session中的用户姓名
$(function() {
$.ajax({
url : '/crm-core/workbench/getName.do',
type : "post",
dataType : "json",
success : function(data) {
console.log(data);
$("#userName").text(data.userName);
}
})
});
// 安全退出功能
$(document).ready(function() {
// 等模态框加载完成后再调用
$('#exitModal').on('shown.bs.modal', function() {
$('#logoutBtn').on('click', function() {
window.location.href = "/crm-core/settings/qx/user/logout.do";
});
});
});
//页面加载完毕
$(function() {
// 一登录就在框架窗口中显示工作台
window.open("/crm-core/workbench/main/index.do", "workareaFrame");
});
// 通过js代码实现导航栏点击特效
// 导航栏点击动态
document.addEventListener('DOMContentLoaded', function() {
var buttonGroup = document.getElementById('myButtonGroup');
var buttons = buttonGroup.getElementsByClassName('btn');
// 初始化点击事件
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', function(e) {
// 移除组内所有按钮的 active 类
for (var j = 0; j < buttons.length; j++) {
buttons[j].classList.remove('active');
}
// 给当前点击的按钮添加 active 类
this.classList.add('active');
// 阻止事件冒泡到按钮组外部(可选,如果外部有事件监听器)
e.stopPropagation();
});
}
// 监听文档点击事件以取消按钮选中(可选,如果您想要这样的行为)
document.addEventListener('click', function(e) {
// 检查点击是否在按钮组内
if (!buttonGroup.contains(e.target)) {
// 移除组内所有按钮的 active 类
for (var i = 0; i < buttons.length; i++) {
buttons[i].classList.remove('active');
}
}
});
});
</script>
<style>
/* 自定义css */
.nav-left {
height: 700px;
overflow-y: scroll;
padding-left: 15px;
}
.btn-secondary {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
transition: background-color 0.3s ease; /* 添加过渡效果 */
}
.btn-secondary.active {
color: #fff;
background-color: #007bff;
border-color: #007bff;
}
.btn-secondary:hover {
background-color: #606870; /* 鼠标悬停时背景色稍深 */
}
</style>
</head>
<body>
<!-- 我的资料 -->
<div class="modal fade" id="myInformation" role="dialog">
<div class="modal-dialog" role="document" style="width: 30%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">我的资料</h4>
</div>
<div class="modal-body">
<div style="position: relative; left: 40px;">
姓名:<b>张三</b><br> <br> 登录帐号:<b>zhangsan</b><br> <br> 组织机构:<b>1005,市场部,二级部门</b><br> <br>
邮箱:<b>zhangsan@bjpowernode.com</b><br> <br> 失效时间:<b>2017-02-14 10:10:10</b><br> <br> 允许访问IP:<b>127.0.0.1,192.168.100.2</b>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
<!-- 修改密码的模态窗口 -->
<div class="modal fade" id="editPwdModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 70%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">修改密码</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="oldPwd" class="col-sm-2 control-label">原密码</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="oldPwd" style="width: 200%;">
</div>
</div>
<div class="form-group">
<label for="newPwd" class="col-sm-2 control-label">新密码</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="newPwd" style="width: 200%;">
</div>
</div>
<div class="form-group">
<label for="confirmPwd" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="confirmPwd" style="width: 200%;">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" onclick="window.location.href='../login.html';">更新</button>
</div>
</div>
</div>
</div>
<!-- 退出系统的模态窗口 -->
<div class="modal" tabindex="-1" id="exitModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">安全退出</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>您确定是否要安全退出系统</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" id="logoutBtn">确定</button>
</div>
</div>
</div>
</div>
<!-- 顶部导航栏 -->
<div class="container-fluid h-100">
<div class="row sticky-top">
<div class="col-12">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">CRM </a><span>©2030 UMBRELLA</span>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText"
aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#"><span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a class="nav-link" href="#"></a></li>
<li class="nav-item"><a class="nav-link" href="#"></a></li>
</ul>
<ul class="navbar-nav mr-right">
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" data-toggle="dropdown" id="userName"
role="button" aria-expanded="false"></a>
<div class="dropdown-menu dropdown-menu-sm-right">
<a class="dropdown-item" href="#">个人中心</a> <a class="dropdown-item" href="#">其他操作</a> <a class="dropdown-item"
href="#">修改密码</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" data-toggle="modal" data-target="#exitModal">安全退出</a>
</div></li>
</ul>
</div>
</nav>
</div>
</div>
<!-- 中间部分 -->
<!-- 左侧导航栏 -->
<div class="row" style="height: 700px;">
<div class="col-2 nav-left btn-group-vertical align-self-start" id="myButtonGroup" role="navigation">
<a class="btn btn-light" href="/crm-core/workbench/main/index.do" role="tab" target="workareaFrame">
<span><img src="/crm-core/image/icons/house-fill.svg"></img> </span>工作台</a>
<a class="btn btn-light" href="#list-profile" role="tab" target="workareaFrame">
<span> <img src="/crm-core/image/icons/activity.svg"></img> </span>动态</a>
<a class="btn btn-light" href="#list-messages" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/shield-fill-check.svg"></img> </span>审批</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/people-fill.svg"></img> </span>客户公海</a>
<a class="btn btn-light" href="/crm-core/workbench/activity/index.do" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/buildings-fill.svg"></img> </span>市场活动</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/collection-fill.svg"></img> </span>线索(潜在客户)</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/person-fill-up.svg"></img> </span>客户</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/person-lines-fill.svg"></img> </span>联系人</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/hand-thumbs-up-fill.svg"></img> </span>交易(商机)</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/telephone-forward-fill.svg"></img> </span>售后回访</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/bar-chart-line-fill.svg"></img> </span>统计图表</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/clipboard2-fill.svg"></img> </span>报表</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/receipt.svg"></img> </span>销售订单</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/rocket-fill.svg"></img> </span>发货单</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/bar-chart-steps.svg"></img> </span>跟进</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/virus.svg"></img> </span>产品</a>
<a class="btn btn-light" href="#list-settings" role="tab" data-toggle="button-group" target="workareaFrame">
<span><img src="/crm-core/image/icons/currency-bitcoin.svg"></img> </span>报价</a>
</div>
<!-- 右侧框架栏,显示导航栏对应的页面 -->
<div class="col iframe-container">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item border border-white" name="workareaFrame"></iframe>
</div>
</div>
</div>
</div>
</body>
</html>
当前的解决方案在一定程度上牺牲了响应式的布局优势,后期如果有更好的解决方案再更新。
相关文章
一下几篇是在排错过程中看到的几篇文章,对Flex布局跟Grid布局讲的很好。
1. flex布局看这一篇就够了
2. column分栏布局只是文字布局吗_「一劳永逸」48张小图带你领略flex布局之美
3. 【布局技巧】Flex 布局下居中溢出滚动截断问题