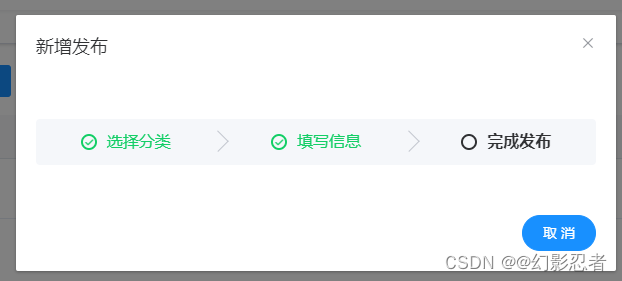
效果图



代码
element代码
<template>
<div class="app-container">
<el-form :model="queryForm" size="small" :inline="true">
<el-form-item label="内容状态">
<el-button-group>
<el-button type="primary">全部</el-button>
<el-button type="primary">通过</el-button>
<el-button type="primary">待审核</el-button>
<el-button type="primary">待支付</el-button>
<el-button type="primary">拒绝</el-button>
<el-button type="primary">已下架</el-button>
</el-button-group>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-plus" @click="handleAddInfoReleas">新增发布</el-button>
</el-form-item>
</el-form>
<el-table
v-loading="loadingInfos"
:data="infoReleasData">
<el-table-column prop="orderNum" label="id" width="100"></el-table-column>
<el-table-column prop="orderNum" label="标题" width="100"></el-table-column>
<el-table-column prop="orderNum" label="图片" ></el-table-column>
<el-table-column prop="orderNum" label="内容" width="100"></el-table-column>
<el-table-column prop="orderNum" label="分类" width="100"></el-table-column>
<el-table-column prop="orderNum" label="发布人" width="100"></el-table-column>
<el-table-column prop="orderNum" label="置顶类型" width="100"></el-table-column>
<el-table-column prop="orderNum" label="发布时间" width="100"></el-table-column>
<el-table-column prop="orderNum" label="刷新时间" width="100"></el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="200">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
>通过
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-search"
>拒绝
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
>删除
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-edit"
>查看
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-search"
>编辑
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
>刷新
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-edit"
>更换分类
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-search"
>上架
</el-button>
</template>
</el-table-column>
</el-table>
<!--增加用户-->
<el-dialog :title="dialogTitle" :visible.sync="visbleOpen" width="600px" class="aboutDialog">
<el-steps :active="active" finish-status="success" simple style="margin-top: 20px">
<el-step title="选择分类"></el-step>
<el-step title="填写信息"></el-step>
<el-step title="完成发布"></el-step>
</el-steps>
<el-form :model="releasForm" :rules="rulesReleas" style="margin-top: 10px;">
<el-form-item label="" label-width="120px" prop="name" v-if="active == 0 ">
<el-radio v-model="releasForm.type" label="1" border style="margin-top: 10px;margin-left: 0px;">房屋租售</el-radio>
<el-radio v-model="releasForm.type" label="2" border style="margin-top: 10px;margin-left: 0px;">请求广告</el-radio>
<el-radio v-model="releasForm.type" label="3" border style="margin-top: 10px;margin-left: 0px;">房屋租售</el-radio>
<el-radio v-model="releasForm.type" label="4" border style="margin-top: 10px;margin-left: 0px;">请求广告</el-radio>
</el-form-item>
<el-form-item label="区域" label-width="120px" prop="name" v-if="active == 1 ">
<el-select v-model="releasForm.value" placeholder="请选择">
</el-select>
</el-form-item>
<el-form-item label="图片" label-width="120px" prop="name" v-if="active == 1 ">
<ImageUpload></ImageUpload>
</el-form-item>
<el-form-item label="详情描述" label-width="120px" prop="name" v-if="active == 1 ">
<el-input type="textarea" v-model="releasForm.desc"></el-input>
</el-form-item>
<el-form-item label="标签" label-width="120px" prop="name" v-if="active == 1 ">
<span
:class="[item.beal==true?'p_yx_span span_active ':'span p_yx']"
@click="onTagSelect(index)"
v-for="(item,index) in tagList"
:key="index"
>{{item.name}}
</span>
</el-form-item>
<el-form-item label="联系人" label-width="120px" prop="name" v-if="active == 1 ">
<el-input v-model="releasForm.value" placeholder="请输入内容"></el-input>
</el-form-item>
<el-form-item label="联系电话" label-width="120px" prop="name" v-if="active == 1 ">
<el-input v-model="releasForm.value" placeholder="请输入内容"></el-input>
</el-form-item>
<el-form-item label="发布时间" label-width="120px" prop="name" v-if="active == 1 ">
<el-date-picker
v-model="releasForm.value"
type="date"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="visbleOpen = false" type="primary" round>取 消</el-button>
<el-button style="margin-top: 12px;" @click="upBtn" v-if=" active > 0 && active<=1" type="primary" round>上一步</el-button>
<el-button style="margin-top: 12px;" @click="nextBtn" v-if="active < 1 " type="primary" round>下一步</el-button>
<el-button style="margin-top: 12px;" @click="nextBtn" v-if="active == 1 " type="primary" round>保 存</el-button>
</div>
</el-dialog>
</div>
</template>
js代码
<script>
export default {
name: "InfoReleas",
data() {
return {
loadingInfos:false,
infoReleasData:[],
queryForm:{},
// 对话框
dialogTitle:"",
visbleOpen:false,
releasForm:{
tagSelect:[]
},
rulesReleas:{},
// 进度条
active: 0,
// 标签值
tagList:[
{id: 1, name: 'tag 1',beal:false},
{id: 2, name: 'tag 2',beal:false},
{id: 3, name: 'tag 3',beal:false},
{id: 4, name: 'tag 4',beal:false},
{id: 5, name: 'tag 5',beal:false},
{id: 6, name: 'tag 6',beal:false}
],
// 标签选中值
tagChooseData:[],
};
},
created() {
},
methods: {
handleAddInfoReleas(){
this.dialogTitle="新增发布";
this.visbleOpen=true;
},
// 上一步
upBtn(){
if (this.active-- > 2) this.active = 0;
},
// 下一步
nextBtn(){
if (this.active++ > 2) this.active = 0;
console.log(this.active);
},
// 标签选择
onTagSelect(e){
this.tagList[e].beal = !this.tagList[e].beal; //点击后改变状态
if (this.tagList[e].beal == true) {
this.tagChooseData.push(this.tagList[e].name); //如果点击后是true那么直接添加
} else {
//如果不是true的话说明这个标签已经存在了,那么就要查找然后删除
var index = this.tagChooseData.map(item => item).indexOf(this.tagList[e].name);
if (index != -1) {
this.tagChooseData.splice(index, 1);
}
}
}
}
};
</script>
演示
<style scoped>
</style>
<style>
.limited-width {
width: 200px; /* 设置宽度为200像素 */
}
.span {
display: inline-block;
padding: 0 10px;
height: 20px;
line-height: 20px;
background: rgba(255, 255, 255, 1);
box-shadow: 0px 1px 4px 0px rgba(141, 141, 141, 0.3);
border-radius: 4px;
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: rgba(34, 34, 34, 1);
margin-left: 10px;
cursor: pointer;
min-width: 44px;
text-align: center;
}
.span_active {
background: rgba(236, 173, 64, 1);
color: #fff;
}
.p_yx {
color: #222;
}
.p_yx_span {
display: inline-block;
padding: 0 10px;
height: 20px;
line-height: 20px;
background: rgb(76, 96, 193);
box-shadow: 0px 1px 4px 0px rgba(141, 141, 141, 0.3);
border-radius: 4px;
font-size: 12px;
font-family: Microsoft YaHei;
font-weight: 400;
color: rgba(34, 34, 34, 1);
margin-left: 10px;
cursor: pointer;
min-width: 44px;
text-align: center;
}
</style>