一 先看效果
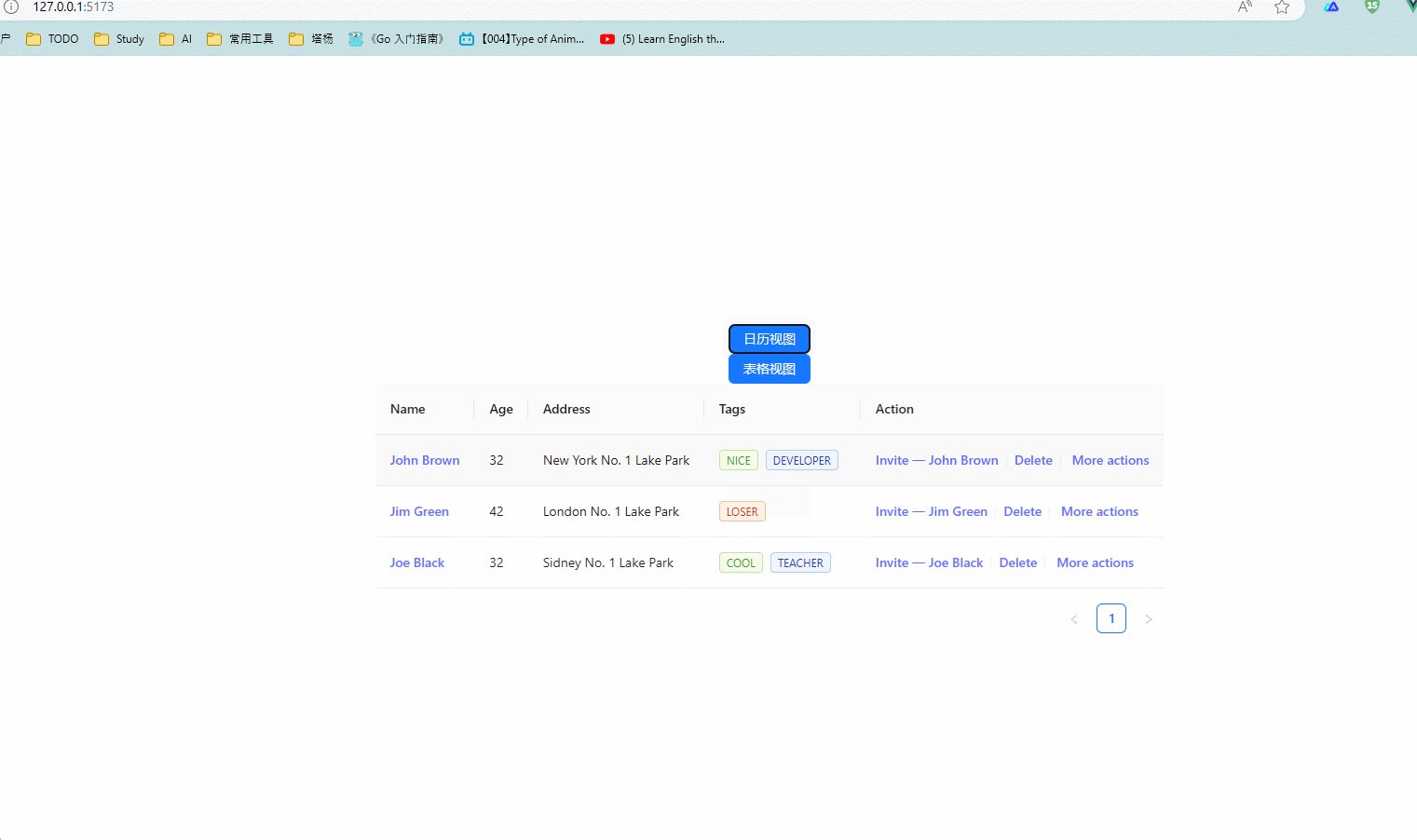
原始效果

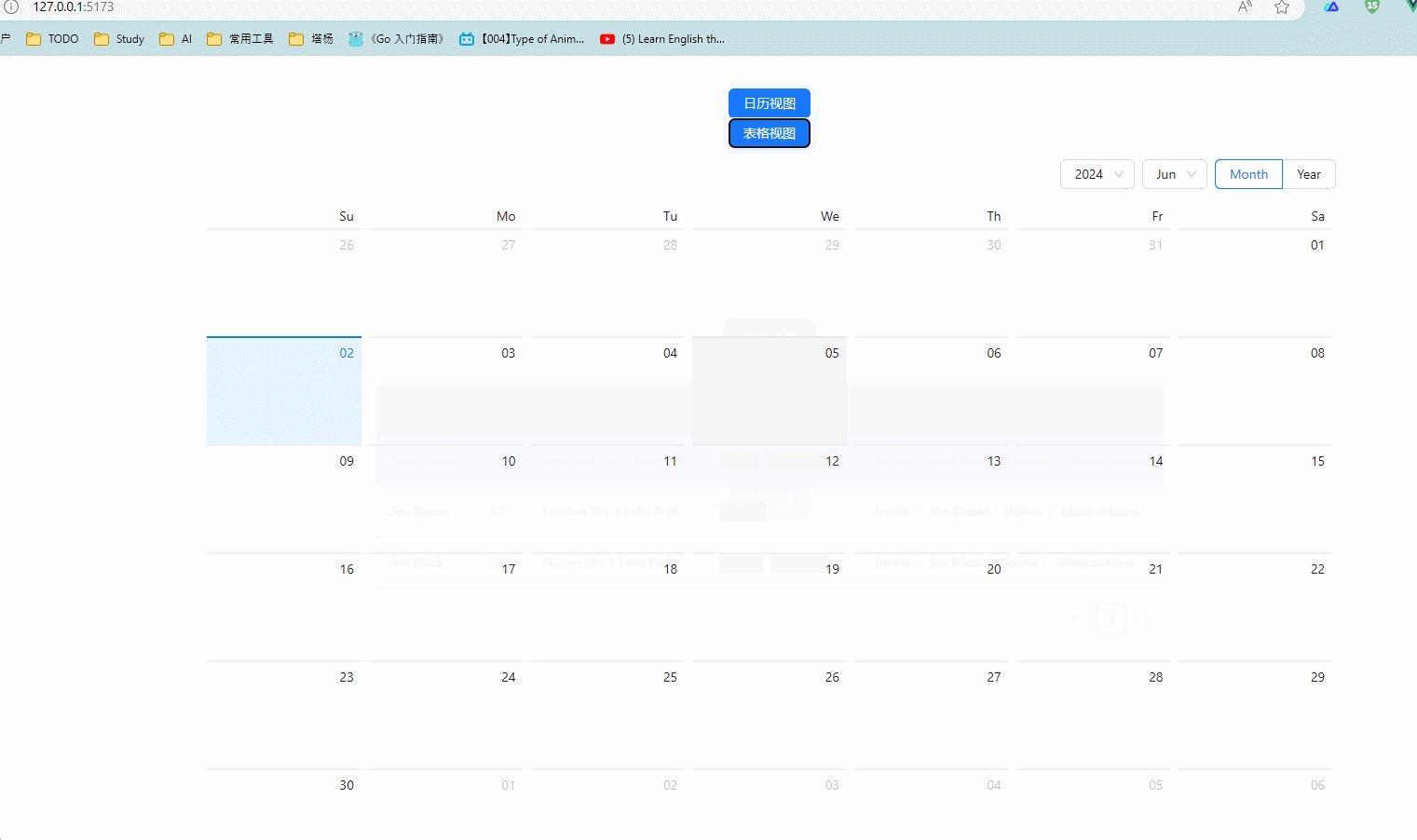
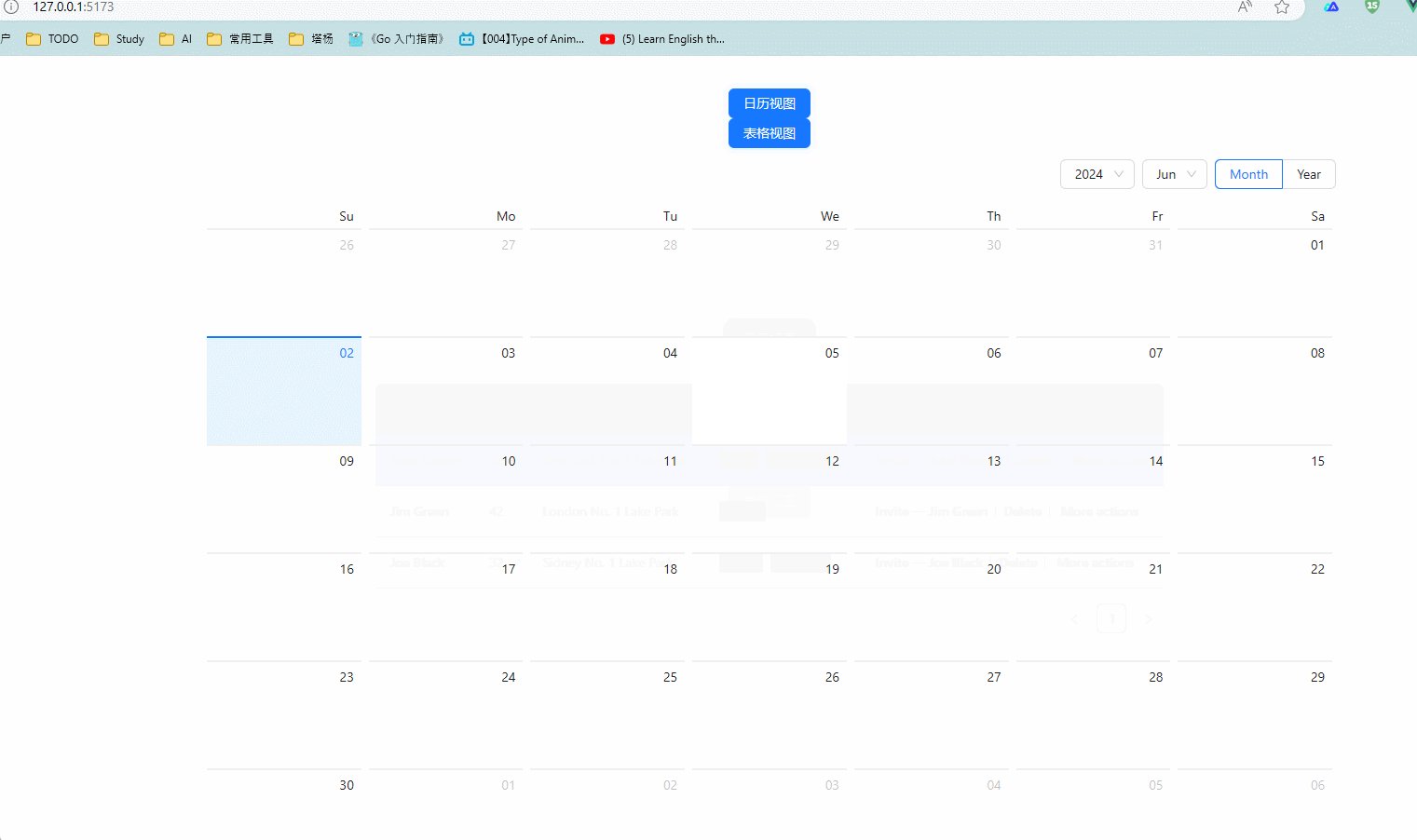
输入时效果

二 代码如下
1. html 代码
<div className={style.divTextArea} contentEditable="true"></div>2. Css(Less)代码
.divTextArea {
width: 90%;
margin-top: 10px;
line-height: 28px;
min-height: 60px;
border: 1px solid rgba(233, 233, 233, 1);
resize: vertical; // 只能调整高度
overflow: auto;
outline-color: #1677ff;
border-radius: 6px;
white-space: pre-line;
padding: 4px 10px 4px 10px;
&:focus {
outline: none; // 如果不写,鼠标点进去之后div边框会被加粗
// 输入时候的边框颜色
border: 1px solid #1677ff; /* 你可以根据需要设置颜色和宽度 */
}
&:hover {
border-color: #1677ff;
box-shadow: 0 0 2px #1677ff;
}
}