本主题解释如何将DevExpress主题/皮肤应用到应用程序中,如何允许用户在运行时在主题之间切换,如何自定义现有皮肤或创建自己的皮肤,等等。
WinForms订阅包括许多基本控件:按钮、复选框、表单、消息框、对话框、对话框等。
我们实现所有这些控件的一个主要原因是为了支持我们的主题。通过
的开发表达,您可以获得各种各样的外观和一个全面的控制库,以保证整个应用程序的可视化一致性。
要查看可用的主题/皮肤,请打开任何演示应用程序
How to Apply a Skin
Design Time
打开“项目设置”页面,并选择所需的WinForms主题。此页面在中不可用。网络的核心项目。将默认外观和感觉组件放在表单上,并使用其智能标签菜单,或在代码中指定所需的皮肤。
Runtime (In Code)
Call the UserLookAndFeel.SetSkinStyle method
using DevExpress.LookAndFeel;
// ...
UserLookAndFeel.Default.SetSkinStyle(SkinStyle.WXI);
How to Enable Bonus or Custom Skins
DevExpress皮肤主要分为两大类:Devess推荐的最新皮肤和存储在单独的库/包中的过时/主题皮肤。
- 当您使用模板库创建项目或将任何控件放到表单上时,现代皮肤立即可用。如果您开始了一个空白项目,则需要添加开发表达。手动使用工具库(或安装DevExpress.Utils NuGet package)。为空白。NET核心(.NET 5)项目,安装DevExpress.Win.Design package.。
- Outdated and thematic skins are stored in the DevExpress.BonusSkins library/NuGet package. These skins must be registered before you can apply them. To register bonus skins, check the corresponding setting on the Project Settings Page, or call the Register method on application startup:
namespace WindowsFormsApplication1 {
static class Program {
[STAThread]
static void Main() {
DevExpress.UserSkins.BonusSkins.Register();
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
After bonus skins are registered, you can apply them in the same manner you apply standard skins.
using DevExpress.LookAndFeel;
UserLookAndFeel.Default.SetSkinStyle(SkinStyle.Pumpkin);
How to Let Users Select Skins at Runtime
DevExpress WinForms订阅包括多个现成的栏项,允许您的用户在皮肤和皮肤调色板之间切换。您可以将这些项目添加到“工具栏窗体”和“流畅设计窗体”的工具栏、功能区和标题栏中。

下面的代码将皮肤图库选择器添加到“ribbonPageGroup2”组中。
using DevExpress.XtraBars;
// ...
SkinRibbonGalleryBarItem skinGallery = new SkinRibbonGalleryBarItem();
ribbonPageGroup2.ItemLinks.Add(skinGallery);
注意,如果您在代码中创建了下拉下载按钮项选择器,您需要调用初始下拉下载图片库方法来初始化此选择器的下拉列表。
using DevExpress.XtraBars;
using DevExpress.XtraBars.Helpers;
// Add the selector next to the standard "Close", "Maximize", and "Minimize"
// buttons of the Toolbar Form
SkinDropDownButtonItem skinSelector = new SkinDropDownButtonItem();
SkinHelper.InitDropDownSkinGallery(skinSelector);
skinSelector.Alignment = BarItemLinkAlignment.Right;
this.toolbarFormControl1.TitleItemLinks.Add(skinSelector);
若要重命名和/或更改这些标准皮肤选择器的项的图标,请处理皮肤帮助程序。创建SkinHelper.CreateGalleryItem 事件。
using DevExpress.XtraBars;
using DevExpress.XtraBars.Helpers;
SkinHelper.CreateGalleryItem += (s, e) => {
if (e.ItemName.Equals("DevExpress Style")) {
e.GalleryItem.Image = e.UseLargeIcons ? MyCustomLargeIcon : MyCustomSmallIcon;
e.GalleryItem.HoverImage = MyCustomLargeIcon;
e.GalleryItem.Caption = "Moonlight";
}
};
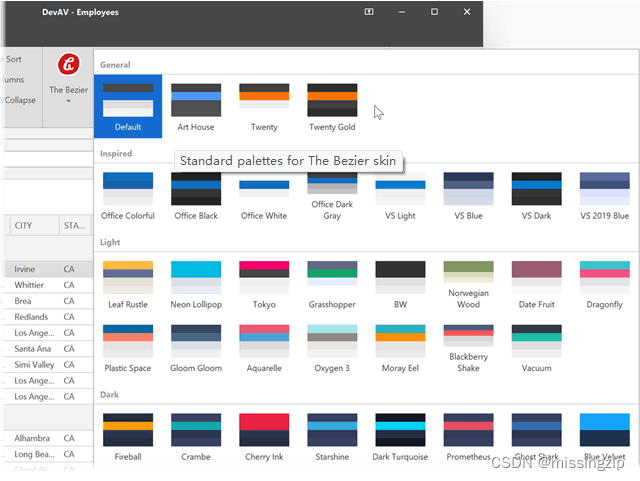
Skin Palettes
DevExpressWinForms皮肤可以在UI元素上绘制光栅或矢量图像。光栅蒙皮只有一个默认外观,而每个矢量蒙皮都附带一组选项板(样例)。用户可以选择调色板来修改当前皮肤的配色方案。下图显示了“Bezier”矢量皮肤附带的一些调色板。

可以使用与指定蒙皮相同的方式应用调色板:打开“ Project Settings Page”页面或调用 SetSkinStyle(SkinSvgPalette)重载。
using DevExpress.LookAndFeel;
// ...
UserLookAndFeel.Default.SetSkinStyle(SkinSvgPalette.Bezier.Tokyo);







![[消息队列 Kafka] Kafka 架构组件及其特性(二)Producer原理](https://img-blog.csdnimg.cn/direct/9ff2841fead74eefb58df0111529e074.png)