创建一个导航栏是网页设计中的一个重要环节,它不仅有助于用户快速找到他们需要的信息,还能提升整个网站的用户体验。以下是一些基本步骤和技巧,可以帮助你快速制作一个高效且美观的导航栏:
-
确定导航栏位置:导航栏通常位于页面顶部或侧边,根据网站布局和设计需求来确定。
-
选择布局方式:可以使用传统的水平或垂直布局,也可以根据需要使用响应式设计,以适应不同设备。
-
设计导航项:确定导航栏中包含哪些链接,例如首页、产品、服务、关于我们等。
-
使用CSS进行美化:通过CSS来设置导航栏的样式,包括字体、颜色、背景、边框等。
-
添加交互效果:使用CSS或JavaScript为导航项添加悬停效果、下拉菜单等交互功能。
-
优化可访问性:确保导航栏对所有用户友好,包括键盘导航和屏幕阅读器支持。
-
测试多浏览器兼容性:确保导航栏在不同浏览器上都能正常显示和工作。
-
响应式设计:确保导航栏在不同屏幕尺寸上都能保持良好的布局和功能。
以下是一个简单的HTML和CSS示例,用于创建一个基本的导航栏:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航栏示例</title>
<style>
/* 导航栏样式 */
.navbar {
overflow: hidden;
background-color: #333;
}
/* 导航栏链接样式 */
.navbar a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接悬停效果 */
.navbar a:hover {
background-color: #ddd;
color: black;
}
/* 响应式布局 */
@media screen and (max-width: 600px) {
.navbar a {
float: none;
display: block;
text-align: left;
}
}
</style>
</head>
<body>
<div class="navbar">
<a href="#home">首页</a>
<a href="#news">新闻</a>
<a href="#contact">联系我们</a>
<a href="#about">关于我们</a>
</div>
</body>
</html>
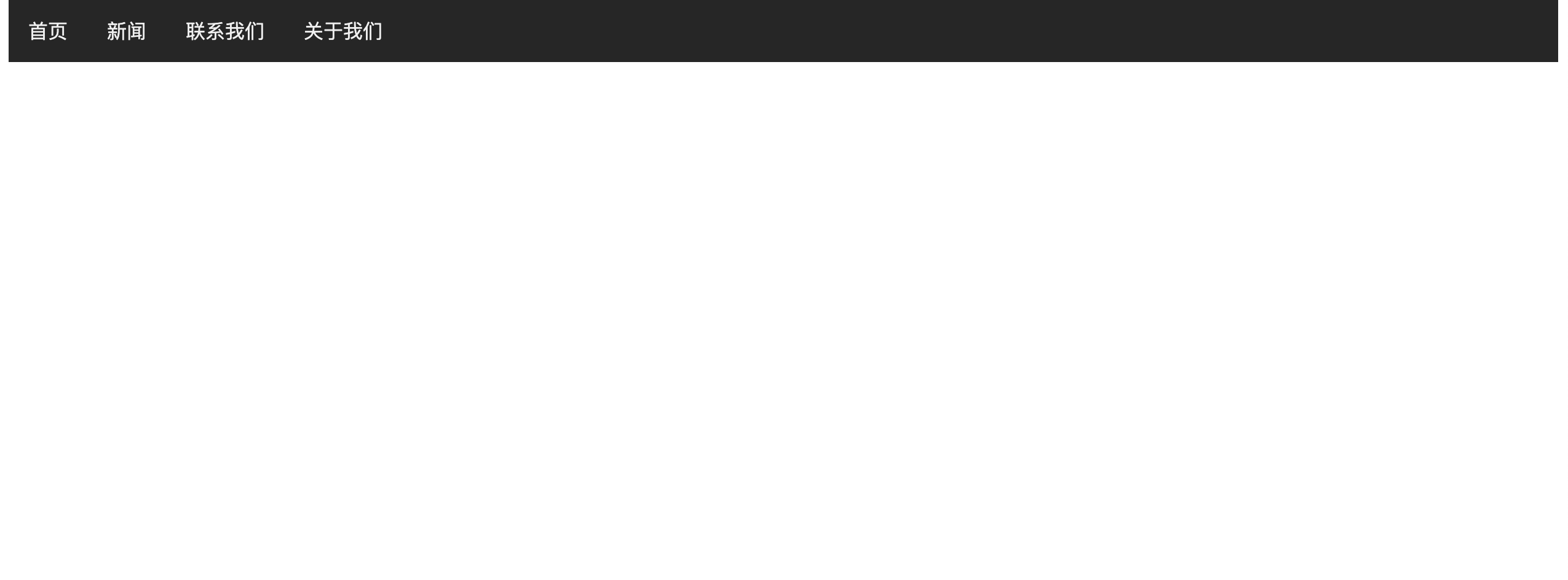
这个示例展示了一个基本的导航栏,包括基本的样式和响应式设计。你可以根据实际需要进一步定制和扩展这个导航栏。
如图: