什么是JS
JS是通行在各种浏览器的一种语言,JAVA后端代码运行在服务器上,JS代码内容配合HTML,浏览器对JS代码进行解释运行,然后展现在浏览器上,web开发离不开JS。
一般步骤为:(index.html与script.js都是静态资源)
1.html内容传递到浏览器上被其分析解析,发现存在<script src="script.js"></script>
2.找到该关联资源script.js
3.运行该js代码,影响到html的最终结构
4.最终用户看到的效果=index,html中的内容+script.js代码修改的内容
如何在html中引入js
注意:脱离了html的js是没有用的。浏览器不会直接运行,直接在浏览器中输入js的url请求js资源,只能看见js的代码,并不能让其运行。
只有使用<script>标签才可以,其使用方法有两种
1.<script>直接写js代码</script> js代码写在html文件中,不推荐
2.<script src=“script资源的URL”></script> js与html文件分离,推荐使用
我们知道css的引入建议放在<head>中
而js的引入,也就是<script>标签,建议放在<body>中,并且出现在所有的元素后面(浏览器从上至下扫描,若<script>标签后还有其他标签可能导致js代码执行出错)若有多个<script>标签,按照执行的先后顺序,依次引入。
JS的打印
此处的打印不是打印到页面上,而是打印到开发者工具的控制台面板
首先JS和JAVA的区别有:
1.java所有执行的语句必须放在某个方法才可以,JS没有这个限制
2.java的第一条语句必须是main方法下的第一条语句,JS语句写出来就能执行,不需要main方法
console.log(....):意为 调用console对象的log方法,其中console为控制台对象,log为日志方法,将消息打印到控制台。console对象是JS天生提供好的对象。然后就可以在控制台上看到js的效果。

学习阶段可以在控制台上直接输入JS代码运行,输入后回车就可以,但是做项目得时候不可以,因为这种写法不会保存,关了浏览器就没了。
此处再提一个对象:window对象。
window:JS中唯一的全局对象,粗略的认为这个对象就是浏览器本身在JS中的化身。
例如window.console.log,因为是JS中唯一的全局对象,可以省略window:console.log
JS中的变量
和java的不同的地方:
1.JS的变量没有类型一说(数据是有类型的)比如java中int只能赋值为1、2、34这种而不能赋值为12.36,JS没有这种类型限制,但是数据是有类型的指的是,1、2是整型,12.36是浮点型。
使用:
在java中我们可以使用 int a = 2 指的是创建a对象类型为int赋值为2
JS中则是var a = xxx,a为变量名,但是JS不是赋值,而是创建a这个引用指向了xxx的对象,而后我们再使用a的时候直接可以a=“hello”指的是a引用指向“hello”这个对象 tips:JS中字符串单引号双引号都可以。
JS中的数据类型
1.数字类型(Number) 2 3 3e8 0x37
2.字符串类型 “xxxxx” ‘xxxx’
3.布尔类型 true/false
4.特殊类型(错误类型)undefined未定义的/null空的 JS认为这两个类似
JS中相等的判断与 if while
==比较相等(会进行隐式类型转换)
!=比较不等(会进行隐式类型转换)
===比较相等(不会进行隐式类型转换)
!==比较不等(不会进行隐式类型转换)
进行类型转换的意思是先把a数据和b数据的数据类型对齐也就是进行一次类型转换,然后再进行比较
而不转换的话,只要类型不同就直接判定false,类型相同才继续进行判断
例如:1==“1”为true 1==="1"为 false
java中的if....while....必须是布尔类型,因此 if (1) while (1) 是错误的
但是js中 if (1) while (1) 是可以的,0看作false,非0看作true undefined/null看作true,“”看作false
JS中数组类型
JS中的数组内部结构类比为java中的顺序表,使用方法上类似数组,可以直接使用{下标]
java中的数组长度是固定的,顺序表的长度是可以变的。JS的数组长的是可变的。
var a = [] 空的数组
var a = [1,2,3,4] 四个元素的数组
var a = [1,undefined,undefined,4] 四个元素的数组,其中两个类型为undefined
var a = [1,3,5,"hello","world"] 五个元素的数组,元素的类型可以是任意类型
var a = [1,3,5,["a","b","c"]] 四个元素的数组,其中第四个元素为另一个数组
如果我们使用下标来找元素。那么我们针对上面第二个数组
a[0] 就显示1 a[1]就显示2 a[2] 就显示3 a[3]就显示4,若是a[-1](下标不合法)则不会报错,会显示undefined!
如果我们在上面第二个数组中直接写出指向 : a[10] = 100,那么就会导致中间出现6个空元素,
[4] 到[9]都为空,那么他们的都被看作为undefined。

注意:不要给数组名直接赋值(此处其实是指向)!因为JS中引用也就是变量是没有类型的,上文提过,那么你给数组名称直接赋值实质上就是等于换了个指向。
例如var arr = ['小猪',‘小狗’]
arr = ‘小猫’,那此时arr指向就不为数组了,上面数组消失,arr指向字符串小猫。
数组方法
尾插push(...)
尾删pop(...)
头插unshift(...)
头删shift(...)
遍历数组的方法:
方法一:
for(var i = 0; i<var.length;i++){
//i是下标
//arr{i]是元素
}
方法二:
for(var i in arr){
//i是下标
//arr{i]是元素
}
方法三:
for(var e of arr){
//e是元素,没有下标
}
JS中的函数
1.如何定义函数
function 函数名(a,b,c){
语句
}
必须是function关键字开头,没有返回值类型(因为js本身变量就没有类型),且形参列表:没有变量类型也不用写var,上面直接写入元素a,b,c
语句:针对return:任何JS函数都肯定有一个返回值,哪怕没有写return,没写视为返回undefined,或者写return;没有表明return啥,也视为返回了undefined。
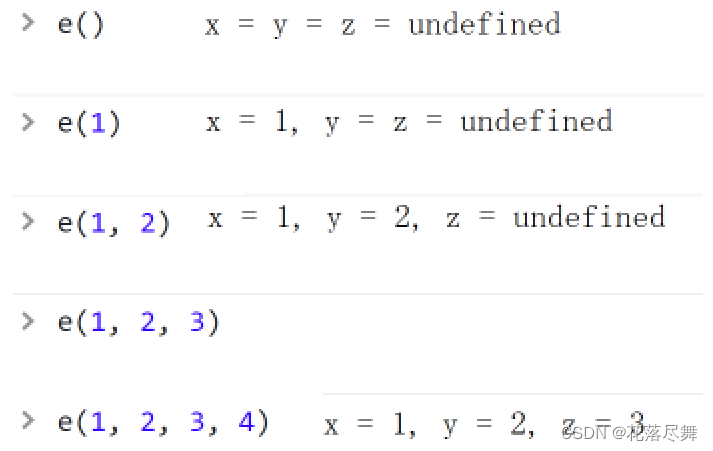
例如:
由于无论怎么样的都会有返回值,上图中全部都为调用该函数产生的返回值,而定义函数的时候返回值全部为undefined。
因为变量无类型,所以我们可以返回任何值,什么都行:
2.函数的调用
函数名称(实参);
变量 = 函数名称(实参);
JS不要求形参和实参的个数完全对上。可以不一样(可以少也可以多),JS中是没有重载的概念的,因为形参无类型且个数无要求。
例如:
![]()
那么

以上都可以调用该函数,最后一行多的4要用其他方式获取。
重点:函数也是一种数据类型:其他JS数据类型能享受的,函数一样可以。时刻记住JS里的引用(变量)后=什么东西一定是指向而不是赋值,那么就很好理解!!
例如a = 1; a = ”hello“同样a = function(){}。
调用函数的时候我直接a()就可以了。
例如其他数据类型可以作为容器的元素,函数也可以。
数组 var a = [1,2] 同样也可以var a = [fuction(x){return x;}]
那么a[0]就代表这个函数,调用的时候,我们可以直接a[0](1)也可以var b指向a[0],再用b(1)调用。
例子: