1. 精灵图
1.1 为什么需要精灵图
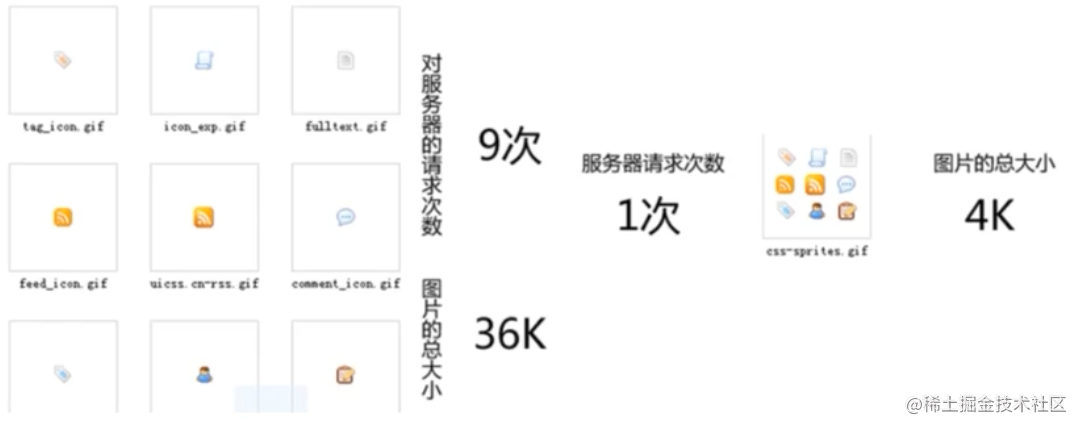
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
- 为什么使用精灵图(目的): 为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
- 核心原理: 将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
- 精灵图举例:

1.2 精灵图(sprites)的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现---background-position 。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
- 在这里在划定某个部位的精灵图时,最开始先将图片的左上角定为原点,要将某个部位隔出来,那么就是要计算那个部位x轴的坐标,y轴的坐标,最后的background-position都取负值,l例如:background-position: 0 -99px;
2.精灵图代码示例

关键代码:
a{
min-width: 103px;
height: 32px;
background: aqua url(./CSS\ Sprites.png);
margin: 10px;
}
a:nth-of-type(1){
background-position:unset;
}
a:nth-of-type(2){
background-position: -104px 0;
}
a:nth-of-type(3){
background-position: 0 -32px;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
footer{
position: absolute;
width: 100%;
bottom: 20px;
display: flex;
justify-content: center;
}
a{
min-width: 103px;
height: 32px;
background: aqua url(./CSS\ Sprites.png);
margin: 10px;
}
a:nth-of-type(1){
background-position:unset;
}
a:nth-of-type(2){
background-position: -104px 0;
}
a:nth-of-type(3){
background-position: 0 -32px;
}
a:nth-of-type(4){
background-position: -104px -32px;
}
a:nth-of-type(5){
background-position: 0 -66px;
}
a:nth-of-type(6){
background-position: -104px -66px;
}
a:nth-of-type(7){
background-position: 0 -99px;
}
a:nth-of-type(8){
background-position: -104px -99px;
min-width: 69px;
}
a:nth-of-type(9){
background-position: -104px -132px;
min-width: 87px;
}
</style>
</head>
<body>
<footer>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</footer>
</body>
</html>图片效果: