在前端开发中,灵活的布局切换是一项非常实用的功能。今天,我想和大家分享一下如何在主组件中通过更换 Layout 目录下的组件来实现布局切换。
首先,我们有一个主组件 index.vue,它承担着整个页面的主要逻辑和展示。
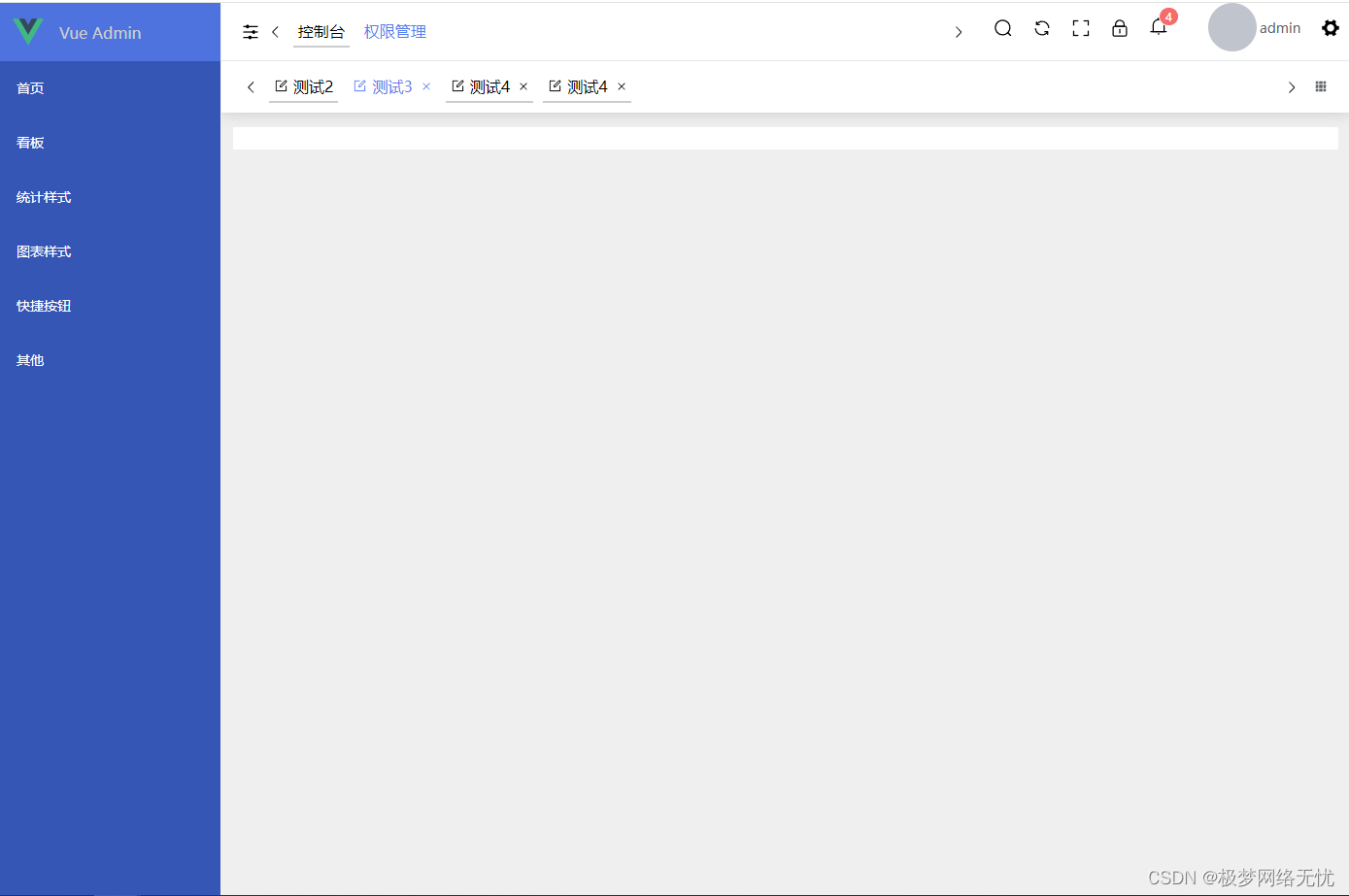
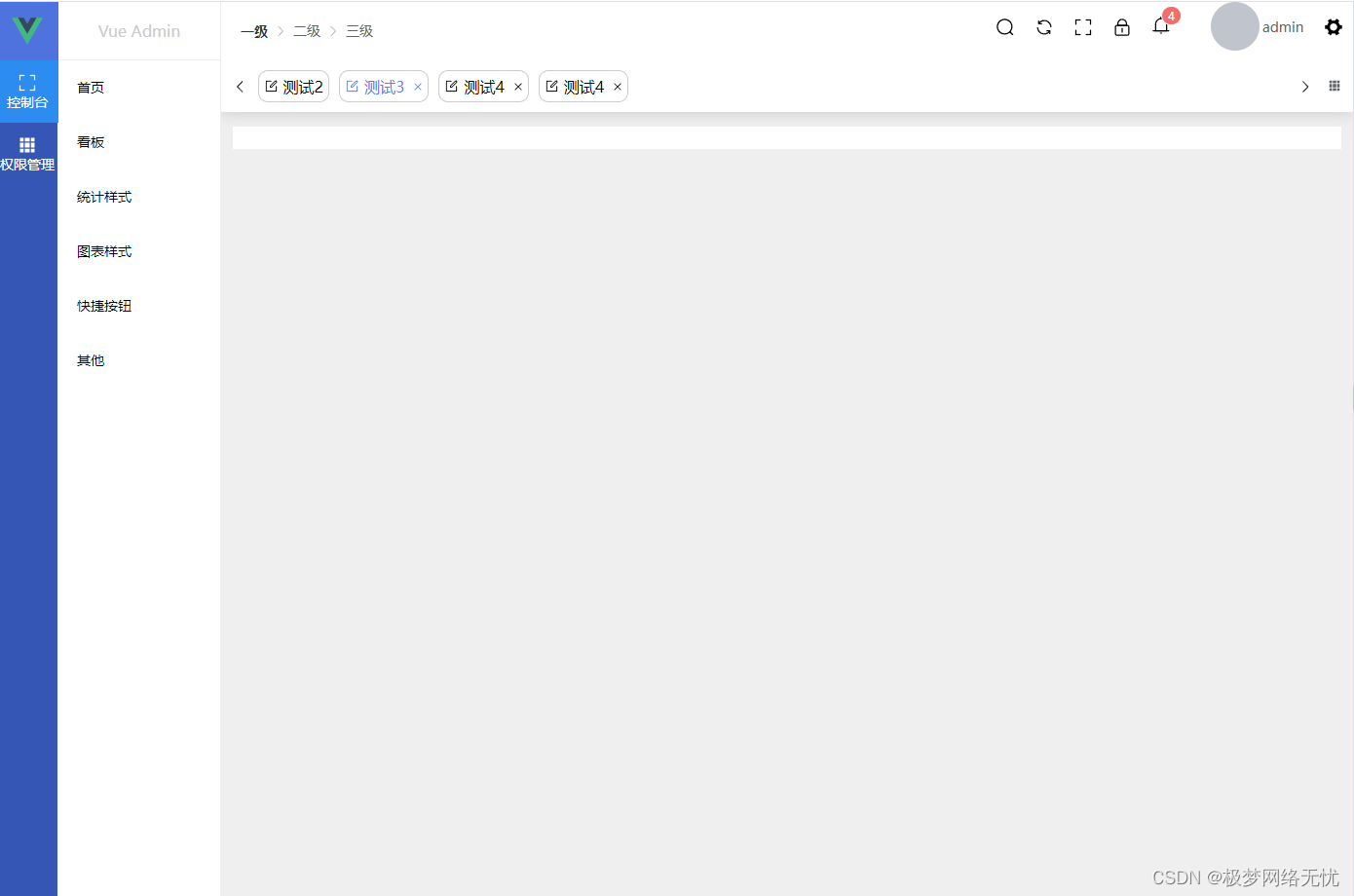
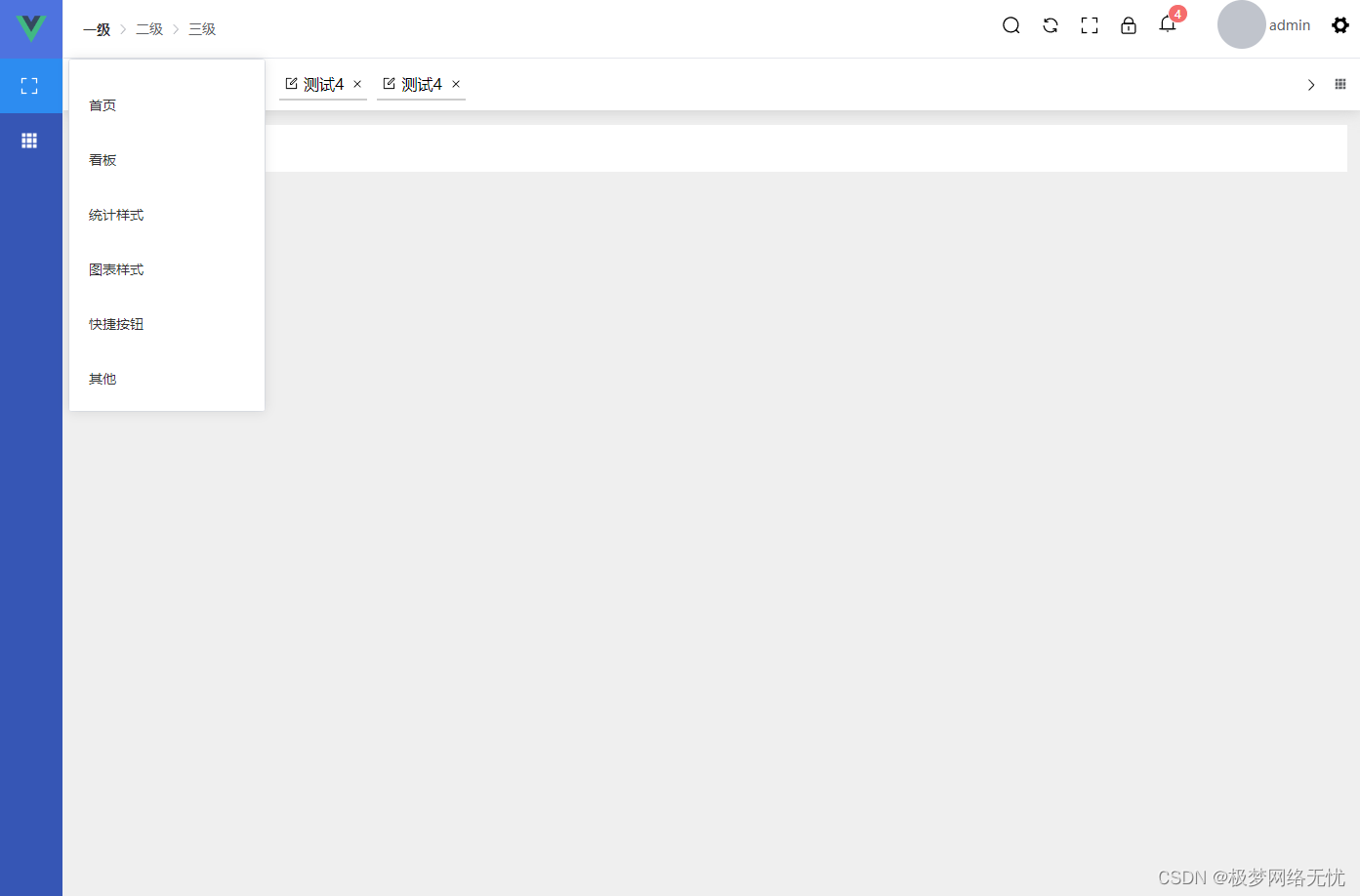
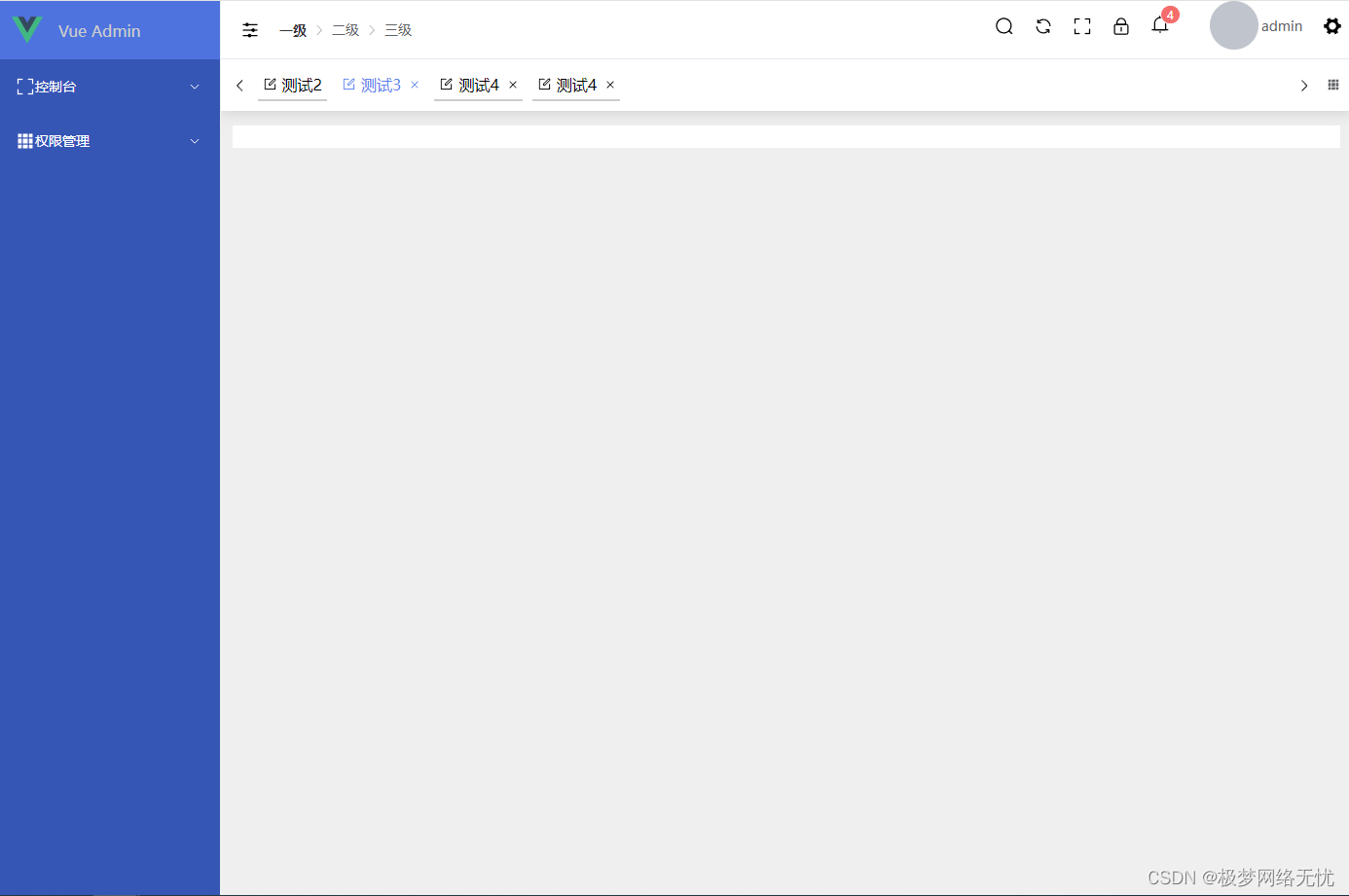
而在 Layout 目录下,我们拥有多种不同的布局组件,如 routine.vue(默认布局)、comprehensive.vue(综合布局)、columns.vue(分栏布局)、float.vue(浮动布局)、vertical.vue(纵向布局)以及 transverse.vue(横向布局)。
以下是一个简单的代码示例来说明如何实现这种切换机制:
在主组件 index.vue 中:
<template>
<div>
<component :is="currentLayoutComponent" />
</div>
</template>
<script>
import routine from './Layout/routine.vue';
import comprehensive from './Layout/comprehensive.vue';
import columns from './Layout/columns.vue';
import float from './Layout/float.vue';
import vertical from './Layout/vertical.vue';
import transverse from './Layout/transverse.vue';
export default {
data() {
return {
currentLayoutComponent: routine // 初始化为默认布局
};
},
methods: {
// 切换布局的方法
switchLayout(layout) {
this.currentLayoutComponent = layout;
}
}
};
</script>
这样,我们就可以通过在主组件中调用 switchLayout 方法,并传入需要切换的布局组件,来实现布局的切换。
实现布局切换的关键在于建立一套有效的机制,能够方便地加载和替换不同的布局组件。例如,我们可以通过状态管理或者特定的事件触发来确定当前应该使用哪种布局。
当需要切换布局时,主组件能够准确地找到并加载对应的布局组件,实现无缝的布局转换。这种灵活性让我们在面对不同的设计要求和用户需求时,能够快速响应,无需对整个项目的结构进行大规模的修改。
总之,通过这种在主组件中切换 Layout 目录下组件的方式实现布局切换,为我们的前端开发带来了极大的便利和灵活性,使我们的页面更加动态和富有活力。
希望这篇博客能对大家在布局切换方面的实践有所帮助,欢迎大家一起交流和探讨更多的技术细节。
以上内容仅供参考,你可以根据实际情况进行调整和补充。如果你还有其他具体要求或想法,随时告诉我。
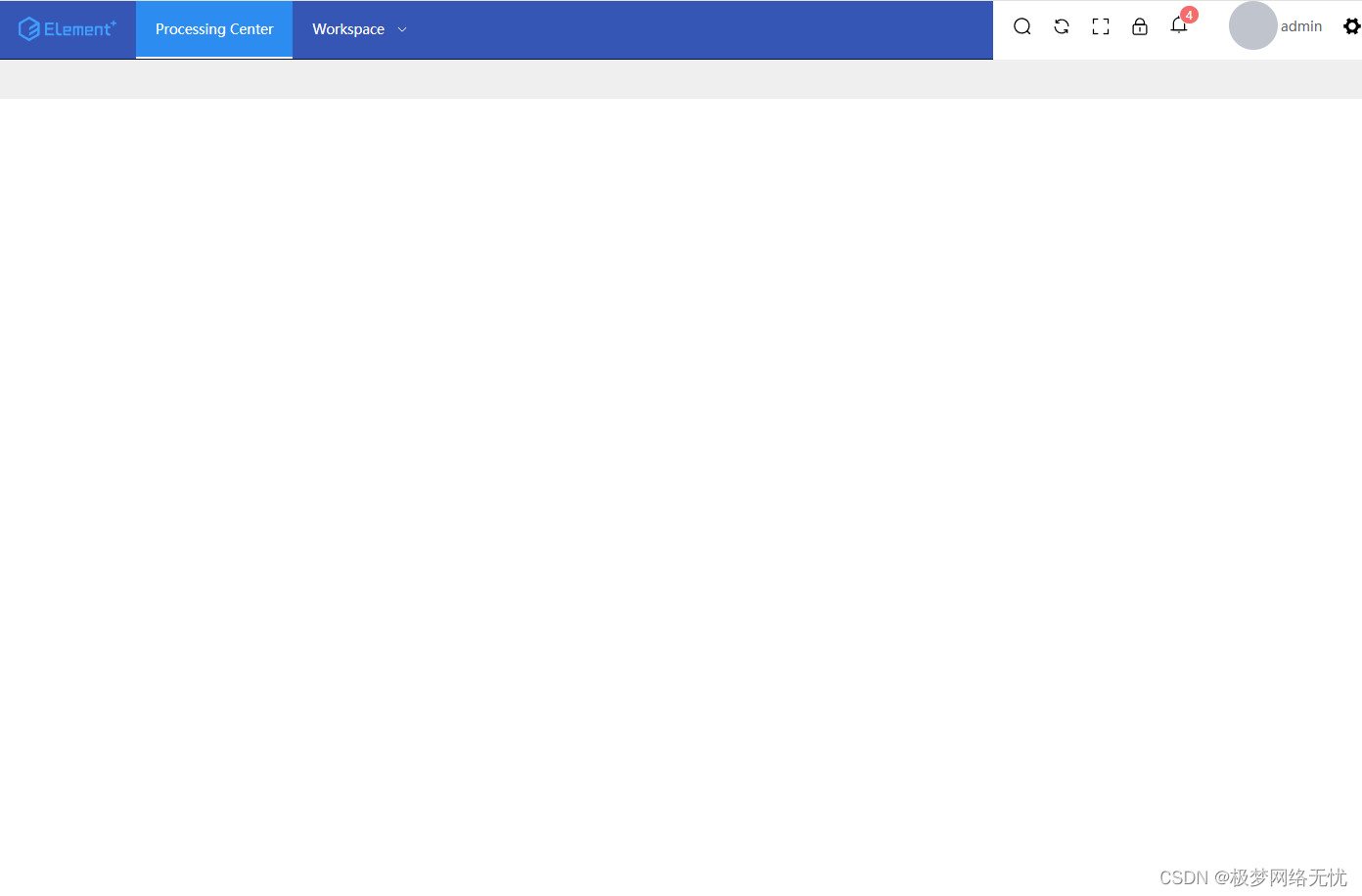
以下是不同布局的截图