Vue无代码可视化项目
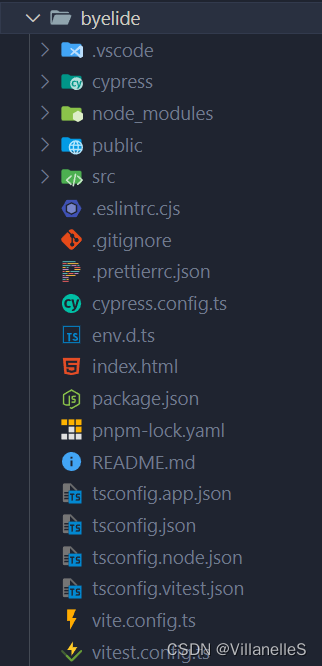
- 项目搭建
-
- 初始步骤
- 拓展:工程项目从0-1
- 项目规范化
-
- package.json
- cpell.json
- custom-words.txt
- ts-eslint规则
-
- .eslintrc.cjs
- git钩子
- 检查有没有问题
-
- type-check
- spellcheck
- lint:style
- husky操作
-
- 安装
- pre-commit
- pnpm的commit规范
-
- package.json:
- commitlint.config.cjs
- 安装
- stylelint额外的
-
- stylelint.config.cjs
- 执行
- 启动项目
项目搭建
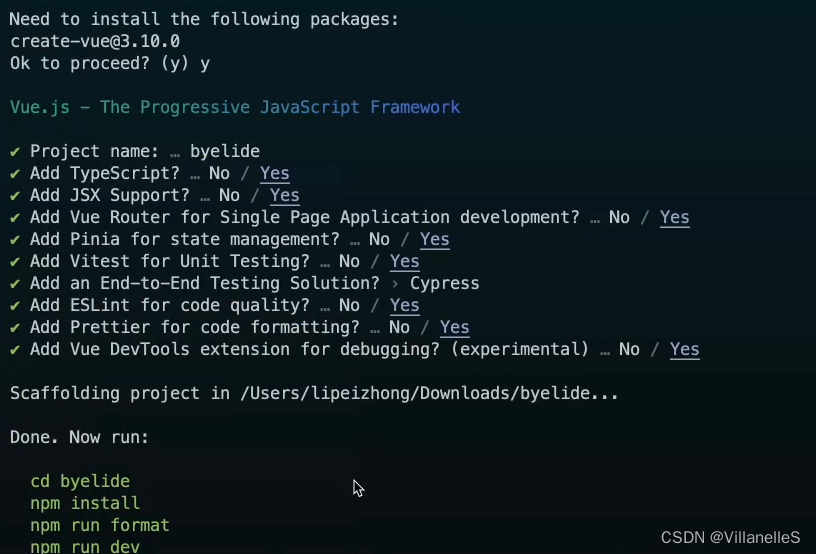
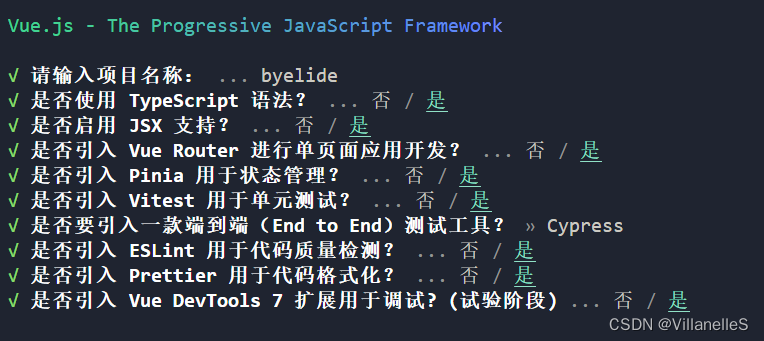
初始步骤
npm create vue@latest


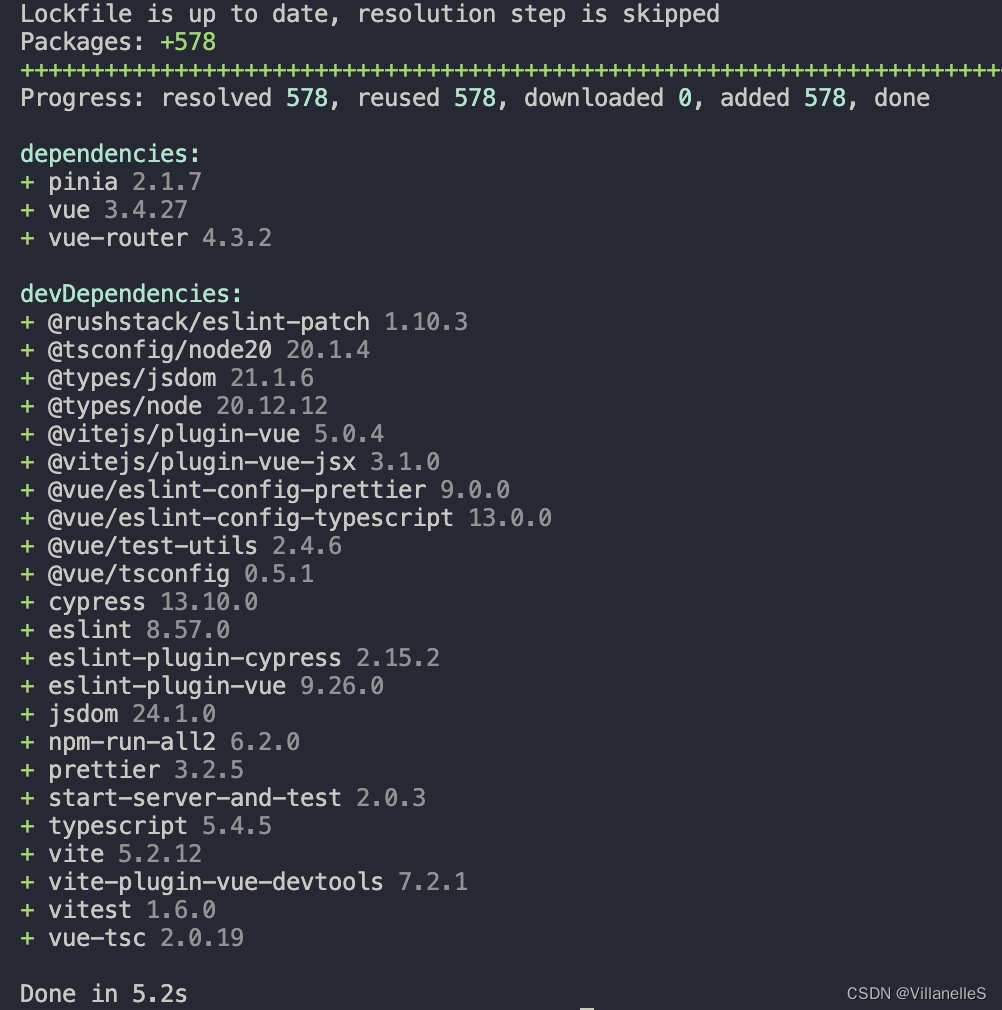
pnpm i
项目基础架子

查看npm下载源:
npm config get registry
设置npm官方下载源
npm config set registry https://registry.npmjs.org

拓展:工程项目从0-1
全程参与了 - 把控/管控App的生命周期
细分周期
- 需求评审
- 方案评审
- 实际开发
- 模块化设计-项目架子搭建
webpack
vite
turbopack
rspack
打包构建 - 模块选择
nest.js
luck.js
ssr的结构
客户端渲染结构
多页的结构 - 构建的脚本
webpack watch
webpack build命令
webpack大量用到loader-plugin
vite也要大量用到vite-plugin - 考虑团队规范,eslint、spell-lint、spell-check等等
- git规范决定协同开发的范式、也决定了上线的节奏(两周做了一个发布,第一周开发周、第二周测试修bug)
功能提测,代码review,通过分支管控实现
比如,master是线上主分支,其他的开发基于features开发,合并到测试环境,tr到测试环境,测试的时候要做到归档处理,打tag - 后续部署到CI/CD。资源是否需要传到os,是否用cdn加速。
构建过程中,是用什么形式构建的,docker镜像部署,还是用静态资源部署的方式,这种一般结合nginx做反向代理的。
现在基本上整个项目上线成功了 - 后续做版本控制,版本迭代所有的功能。
项目规范化
除了已有的基础架子之外,还要在这基础上再加一些规范化的产物
package.json
scripts:{
...
"lint:style":"stylelint \"src/**/*.{vue,css}\" --fix",
"spellcheck":"cspell \"src/**/*.{vue,ts,tsx}\""
}
"devDependencies": {
"stylelint":"16.2.1",
"cspell":"8.6.0"
}
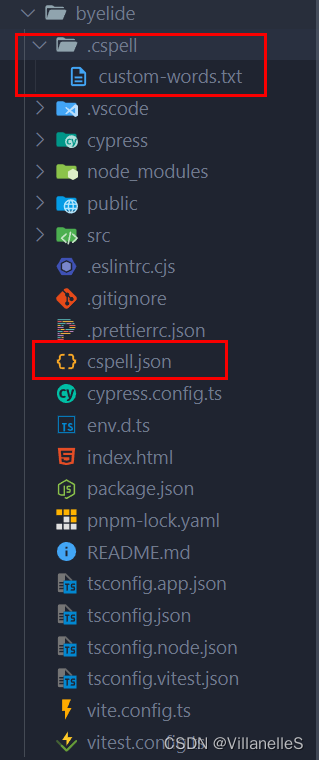
创建cpell.json文件:
创建custom-words.txt
- cspell.json
- .cspell
- custom-words.txt
cpell.json
{
"import": ["@cspell/dict-lorem-ipsum/cspell-ext.json"],
"caseSensitive": false,
"dictionaries": ["custom-words"],
"dictionaryDefinitions": [
{
"name": "custom-words",
"path": "./.cspell/custom-words.txt",
"addWords": true
}
],
"ignorePaths": ["**/node_modules/**", "**/dist/**", "**/lib/**", "**/docs/**", "**/stats.html","**/detect.ts"]
}
custom-words.txt
byelide
pinia
rushstack
stylelint

固定版本:版本前面"^"符号去掉:

版本统一:
package.json:
{
"name": "byelide",
"version": "0.0.0",
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "run-p type-check \"build-only {@}\" --",
"preview": "vite preview",
"test:unit": "vitest",
"test:e2e": "start-server-and-test preview http://localhost:4173 'cypress run --e2e'",
"test:e2e:dev": "start-server-and-test 'vite dev --port 4173' http://localhost:4173 'cypress open --e2e'",
"build-only": "vite build",
"type-check": "vue-tsc --build --force",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore",
"format": "prettier --write src/",
"lint:style":"stylelint \"src/**/*.{v





![[ubuntu]docker 卡登录 You‘ve been signed out](https://img-blog.csdnimg.cn/direct/182b8d56cea44f71926f1251a789a68e.png)