客户端缓存文件
对于HTTP的文件请求来说,为了保证请求的速度,会使用客户端缓存的机制。比如客户端向服务器端请求一个文件A.txt。服务器在接收到该请求之后会将A.txt文件发送给客户端。
其请求流程如下:
步骤1:客户端请求服务器端的文件
===================
GET /file1.txt HTTP/1.1
步骤2:服务器端返回文件,并且附带额外的文件时间信息:
===================
HTTP/1.1 200 OK
Date: Mon, 23 Aug 2021 17:52:30 GMT+08:00
Last-Modified: Tue, 10 Aug 2021 18:05:35 GMT+08:00
Expires: Mon, 23 Aug 2021 17:53:30 GMT+08:00
Cache-Control: private, max-age=60
一般来说如果客户端是现代浏览器的话,就会把A.txt缓存起来。在下次调用的时候只需要在head中添加If-Modified-Since,询问服务器该文件是否被修改了即可,如果文件没有被修改,则服务器会返回一个304 Not Modified,客户端得到该状态之后就会使用本地的缓存文件。
步骤3:客户端再次请求该文件
===================
GET /file1.txt HTTP/1.1
If-Modified-Since: Mon, 23 Aug 2021 17:55:30 GMT+08:00
步骤4:服务器端响应该请求
===================
HTTP/1.1 304 Not Modified
Date: Mon, 23 Aug 2021 17:55:32 GMT+08:00服务端的代码使用的是netty,具体代码参考:44. netty系列之:搭建自己的下载文件服务器 | 程序那些事
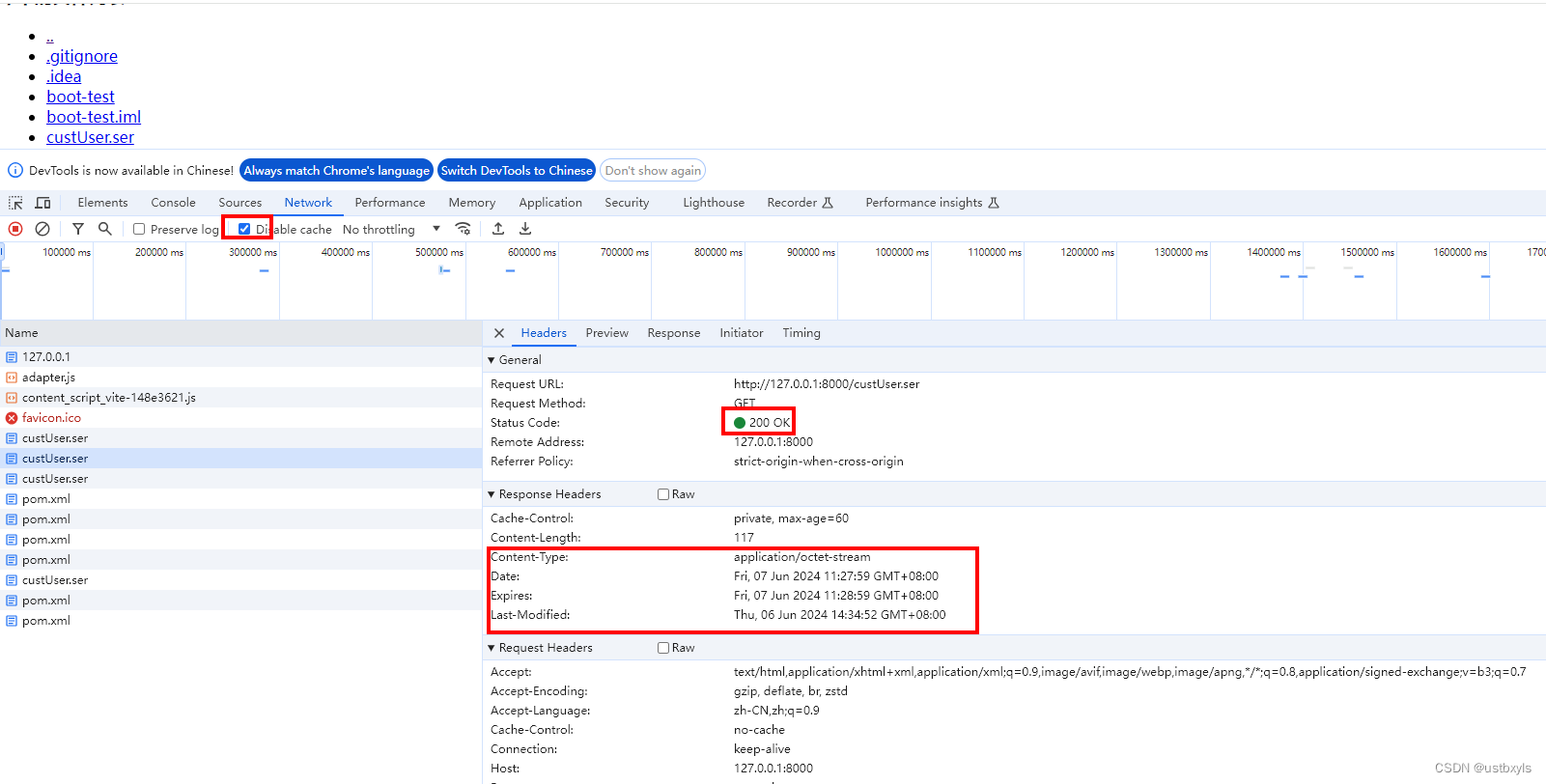
测试情况说明:
1.手动开启浏览器的disable cache功能
2.第二次请求相同文件时:
可以看到请求中没有带请求头:If-Modified-Since
所以服务器还是和第一次一样,完整的进行文件传输

3.手动关闭浏览器的disable cache功能
2.第三次请求相同文件时:
可以看到请求中有带请求头:
If-Modified-Since:Thu, 06 Jun 2024 14:34:52 GMT+08:00
服务器这次没有进行文件传输,只是返回了304 Not Modified;浏览器使用的是本地的缓存。

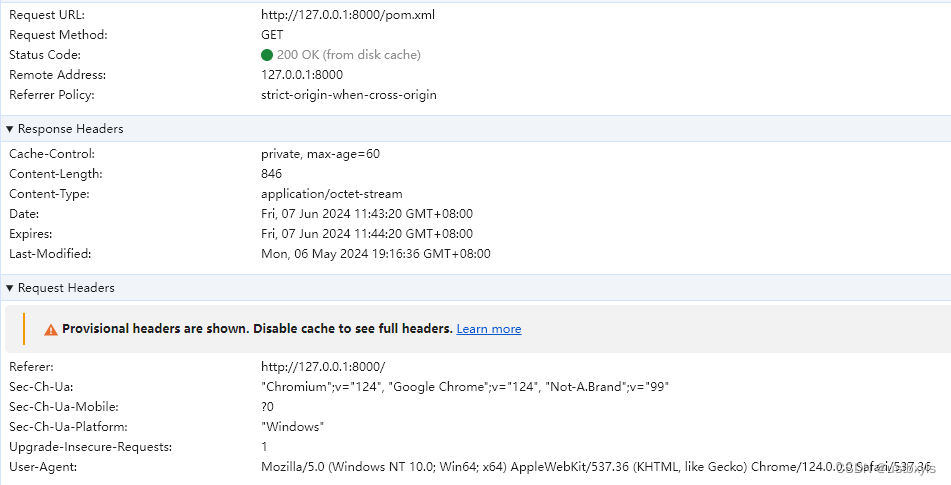
遗留问题:
但是并不是对所有文件都是这样的好像:
当请求一个xml文件的时候,开启浏览器缓存的时候,第二次得到的响应状态是:200 OK (from disk cache);
请求头提示:

不知道是什么原因啊?
但是过一段时间就正常了,客户端缓存就生效了,请求头里面就有If-Modified-Since了,响应状态也是:304 Not Modified了