基于SpringBoot+Vue3开发的轻量级快速开发脚手架



一个通用的前、后端项目模板
一个快速开发管理系统的项目
一个可以生成SpringBoot+Vue代码的项目
一个持续迭代的开源项目
一个程序员的心血合集
度过严寒,终有春日;挺过酷暑,必有丰收。
GitHub地址
Gitee地址
文档地址(更新中)
演示地址(储备中)
🌸实现思路
先说说菜单权限,其实很简单,市面上通用的实现,通过角色配置对应菜单,然后用户选择对应的角色,然后后端接口汇总出用户拥有的菜单,前端进行菜单路由渲染即可。
再说说按钮权限,同菜单权限,通过角色配置对应按钮权限,然后用户选择对应的角色,然后后端接口汇总出用户拥有的按钮权限,进入页面时,前端通过判断是否拥有权限,对按钮权限是否展示进行控制。
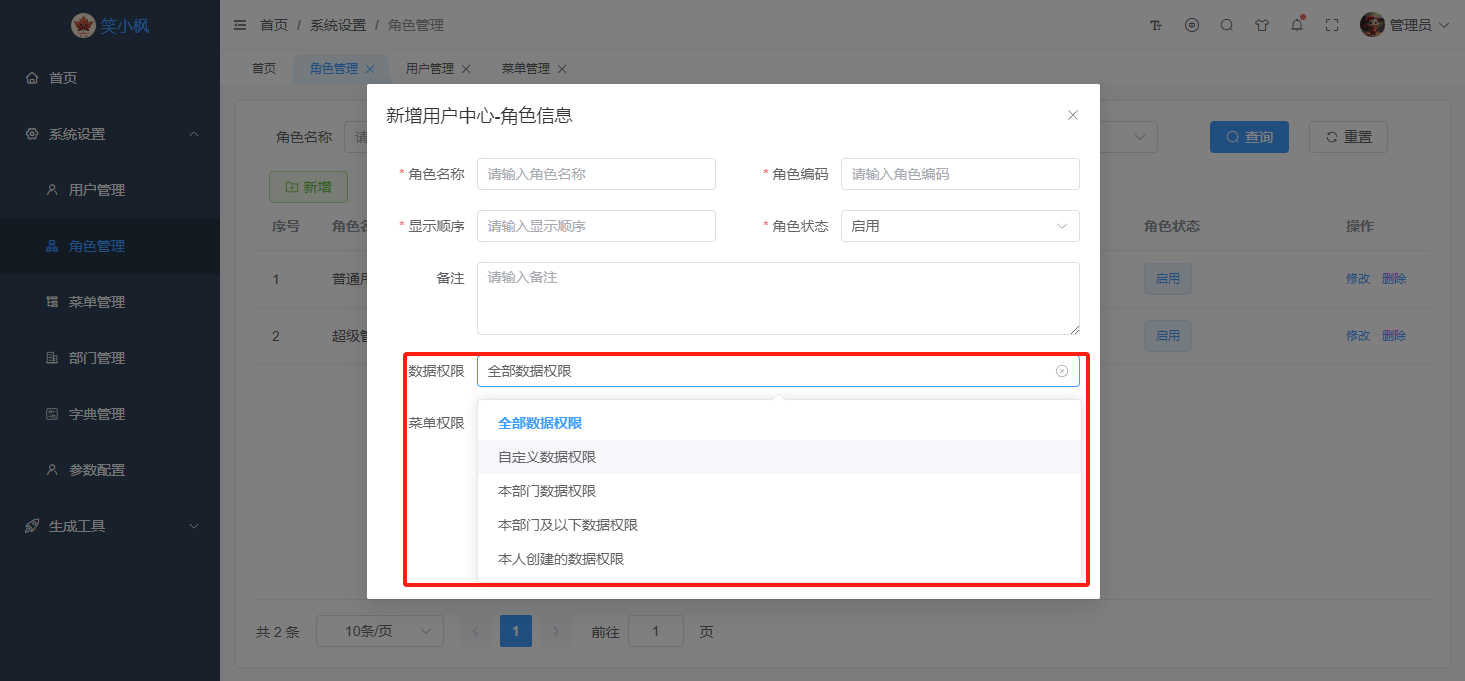
最后说说数据权限,数据权限控制要看具体的需求,这里实现的是,以部门作为数据权限的划分,使用角色来控制对用的权限,权限分为5档,分别是:全部数据权限、自定数据权限、本部门数据权限、本部门及以下数据权限、本人创建的数据权限。如果拥有多个角色,之间用or来连接。通过切面将需要数据权限控制接口,拼入权限控制条件的参数。然后传入sql中过滤查询。
具体的实现和使用过程在下文详细描述。
🌲菜单权限
详细的介绍一下菜单权限是怎么使用的吧,代码就不过多赘述了,详细可以看代码
简述步骤:
- 首先在【菜单管理】里面可以维护菜单按钮信息。
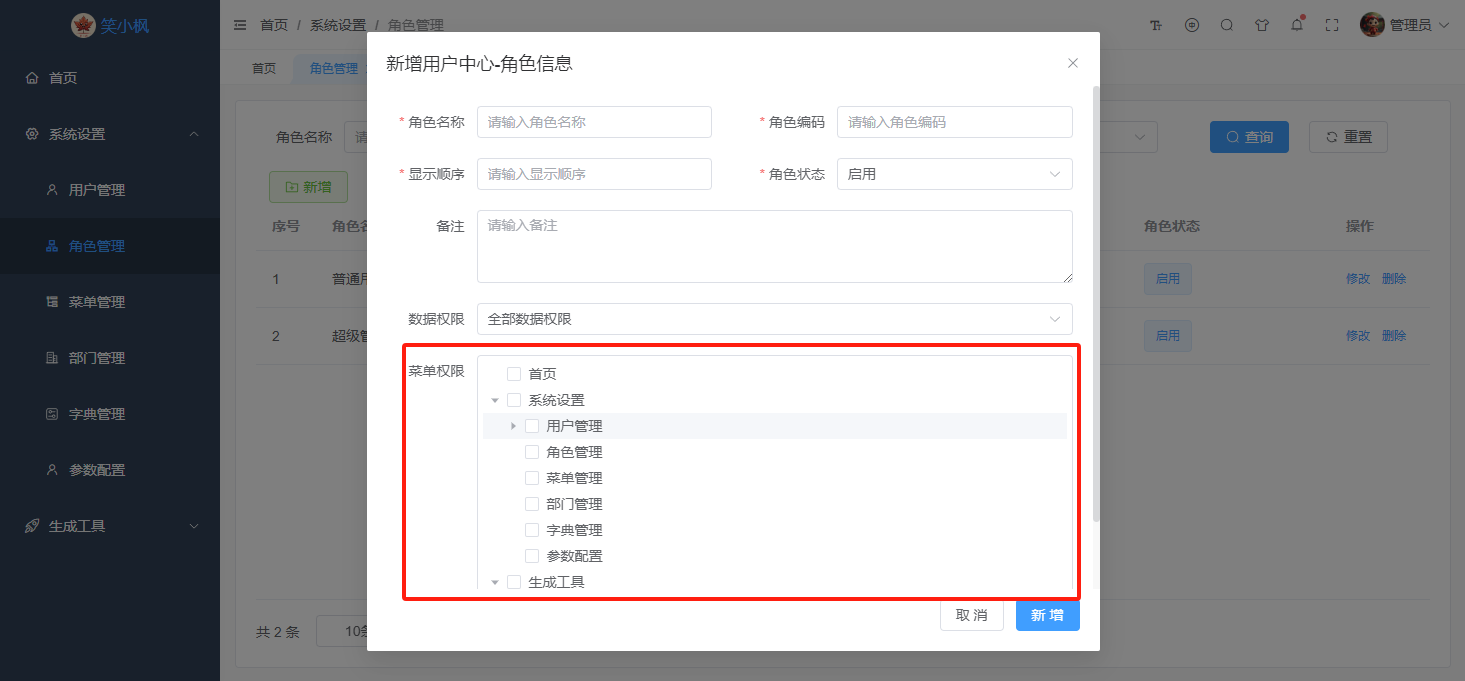
- 维护好之后,在【角色管理】里面选择角色对应的菜单权限。
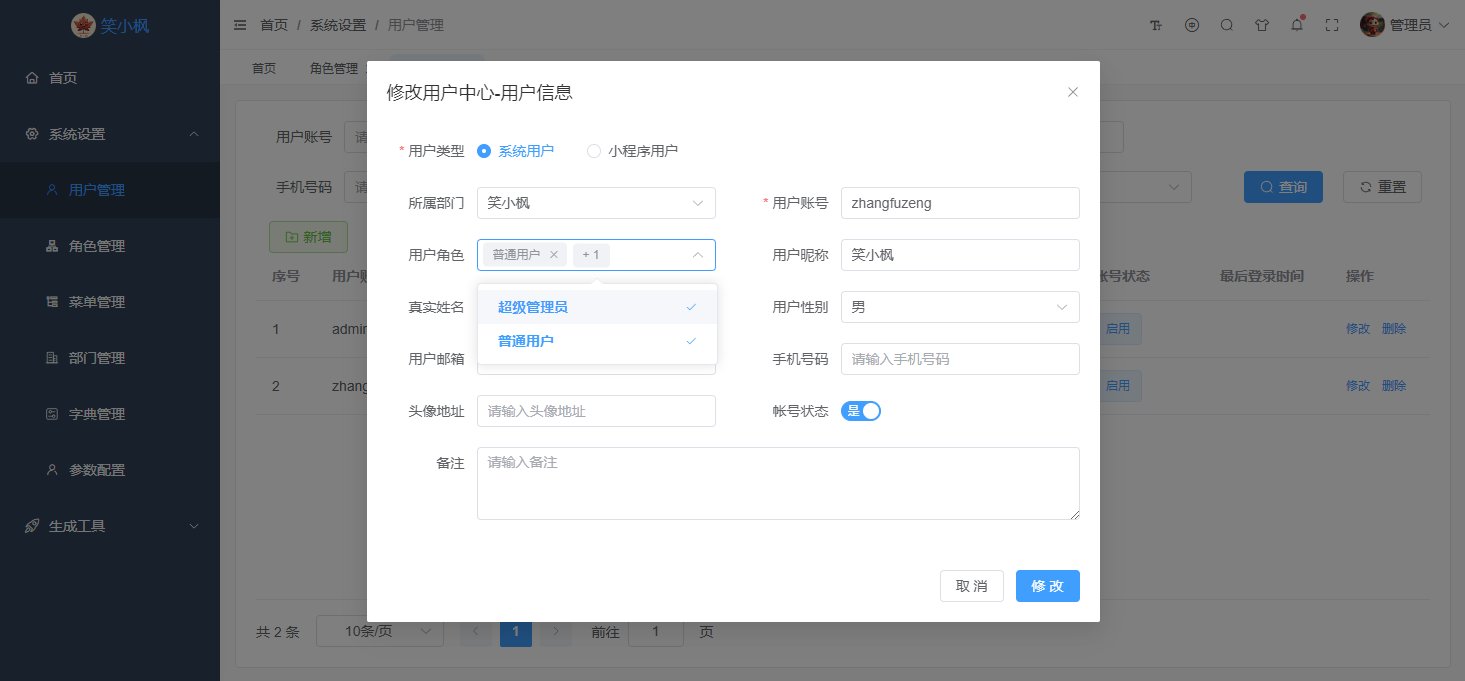
- 维护好之后,在【用户管理】里面选择对应的角色即可
- 首先在【菜单管理】里面可以维护菜单按钮信息。如果是目录就选择目录,如果是菜单页面就选择菜单。

- 维护好之后,在【角色管理】里面选择角色对应的菜单权限。

- 维护好之后,在【用户管理】里面选择对应的角色即可,一个用户可以对应多个角色,这些角色会有重复的菜单,展示的时候会根据菜单id进行去重处理。

🍀按钮权限
按钮权限配置同菜单权限,这里就不过多描述,菜单类型选择按钮即可,权限标志要确保唯一。其中权限标志建议模块:功能:按钮这样的格式配置,eg:system:user:update。方便使用,更好的防止不同按钮权限标志重置。
简述步骤:
- 配置按钮权限、角色、用户
- 引用authFunction工具类
- 使用v-if="auth(权限标志)"判断
配置好之后,需要在vue代码中对应的按钮展示地方进行控制,这里以用户管理为例,代码可以参考/views/system/user/index.vue。
在登录的时候,会获取到用户拥有的按钮权限,然后引用import { auth } from '/@/utils/authFunction';封装的按钮权限判断方法,在按钮控制处添加v-if="auth('system:user:update')"判断即可。
🥦数据权限
简单介绍
这里简单说说,数据权限控制有时候千奇百怪,很多时候需要特殊处理,这里只是通用的场景,并不能覆盖所有的场景,使用时需要注意,判断是否符合自己的需求。
数据权限分为5档,需要在角色上配置。
如果一个人配置了多个角色,数据以or的形式关联。数据查询最大范围的数据。
例如:
【场景一】配置了拥有全部数据权限,别的条件都无视了
【场景二】配置了自定义数据权限和本人创建的数据权限,则可以同时看到自定义部门数据和本人创建的数据
【场景三】配置了本部门及以下数据权限、本部门数据权限和本人创建的数据权限,则可以同时看到本部门及以下数据和本人创建的数据
全部数据权限:不加任何限制,查全部数据
自定义数据权限:查询关联部门的数据
本部门数据权限:部门ID为自己所属部门的数据
本部门及以下数据权限:部门ID为自己所属部门的数据和这个部门下数据
本人创建的数据权限:只查看

数据库配置
当然,使用时要添加我们的权限注入
首先要确定需要添加数据权限过滤的表中要有归属部门ID和数据创建人ID
这里以sys_config为例,使用belong_dept_id和create_id来控制权限
注意:这里默认用户数据为一套,如果是管理端和用户端多套用户,且用户ID都是自动递增的情况,需要做字段区分或来源区分。
CREATE TABLE `sys_config` (
`id` BIGINT(20) NOT NULL AUTO_INCREMENT COMMENT '参数主键',
`config_name` VARCHAR(100) NULL DEFAULT '' COMMENT '参数名称',
`config_key` VARCHAR(100) NULL DEFAULT '' COMMENT '参数键名',
`config_value` VARCHAR(500) NULL DEFAULT '' COMMENT '参数键值',
`config_type` TINYINT(1) NULL DEFAULT '0' COMMENT '是否内置',
`belong_dept_id` BIGINT(20) NULL DEFAULT NULL COMMENT '归属部门id',
`create_id` BIGINT(20) NULL DEFAULT NULL COMMENT '创建人id',
`create_time` DATETIME NULL DEFAULT NULL COMMENT '创建时间',
`update_id` BIGINT(20) NULL DEFAULT NULL COMMENT '修改人id',
`update_time` DATETIME NULL DEFAULT NULL COMMENT '更新时间',
`remark` VARCHAR(500) NULL DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`id`) USING BTREE
)COMMENT='系统管理-参数配置表' COLLATE='utf8_general_ci' ENGINE=InnoDB;
项目中使用
在需要做数据权限区分的controller上使用@DataScope注解。
DataScope的两个参数介绍
deptAlias默认belong_dept_id,查询数据所在表的部门ID,如为多表关联,请指定表的别名,如:d.dept_id
userAlias默认create_id,查询数据所在表的用户ID,如为多表关联,请指定表的别名,如:u.create_id
请求参数要继承BaseQuery类,切面会判断是否属于BaseQuery类,并把数据权限参数解析放在dataScope参数上。
将dataScope参数传入Mapper中,在sql条件里面添加${dataScope}。
【注意】不要自己使用dataScope参数,切面会先清空dataScope参数,防止sql注入。