记录工作中遇到的问题…
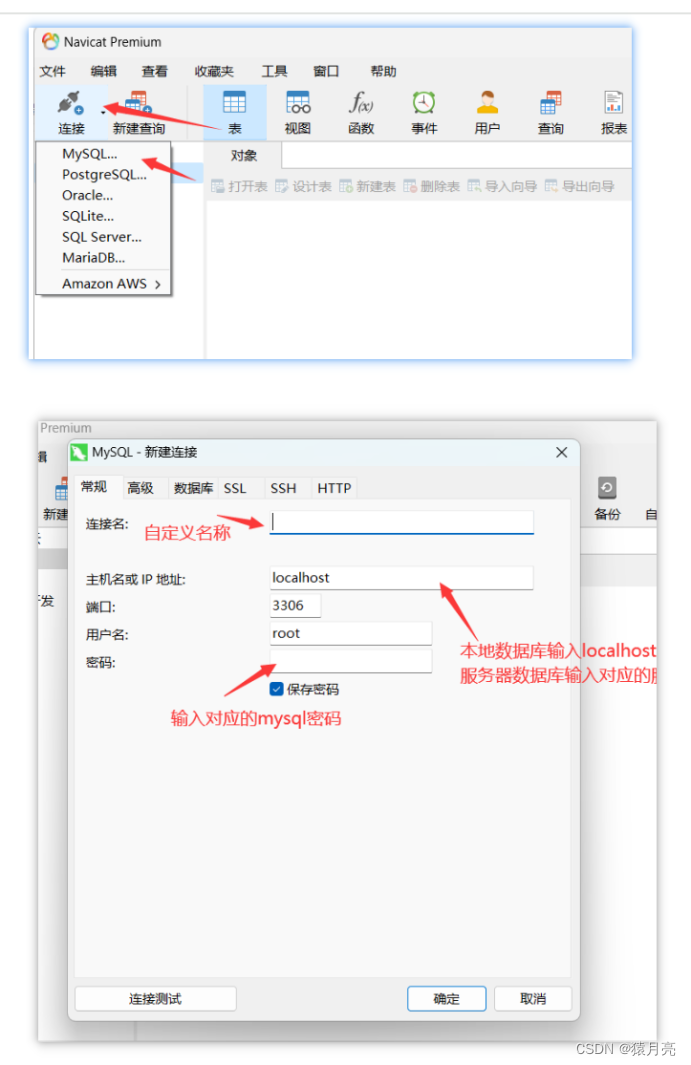
如下图:下拉框选中无法回显,输入框无法输入

排查了原因,原来是接收的formData不是响应式的
const props = defineProps({
formData: {
type: Object,
default: ()=> [{
devices:[]
}]
},
})
formData将其放在模板中使用,没有响应式
<div class="form-container" v-for="(ysGsItem, index) in formData">
<div class="sort-no">
序号{{ index + 1 }}
<el-button v-if="formData.length > 1 && !disabled" type="danger" plain
style="margin-left: auto;" @click="deleteYsGsItem(index)">删除</el-button>
</div>
<el-form :model="ysGsItem" label-position="top" :rules="rules"
ref="ysGsInfoRef">
<el-row type="flex" justify="space-between">
<el-col :span="7">
<el-form-item label="运输公司名称" prop="key1">
<el-select-v2
v-model="ysGsItem.key1"
:options="ysGsList"
:props="{
label: ysGsProp.label,
value: ysGsProp.key
}"
:disabled="disabled"
filterable
@change="id=>ysgcChange(id, ysGsItem)"
placeholder="请选择"
>
<template #default="{ item }">
<span>{{ item[ysGsProp.label] }}</span>
</template>
</el-select-v2>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="法定代表人" prop="key3">
<el-input v-model="ysGsItem.key3" placeholder=""></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="联系人电话" prop="key4">
<el-input v-model="ysGsItem.key4" placeholder=""></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
解决:
const formData = ref(props.formData),用ref包装成响应式就可以啦!




![[消息队列 Kafka] Kafka 架构组件及其特性(一)](https://img-blog.csdnimg.cn/direct/c8e30fa3f57e454c9bb945d71fc3dac8.png)