近期,互联网医院系统的热度非常高,很多人跟小编提问如何开发,今天小编将从零开始为大家详解互联网医院系统源码,以及在线问诊APP开发技术。
一、需求分析与系统设计
1.1 需求分析
-
用户管理
-
预约挂号
-
在线问诊
-
电子病历
-
药品管理
-
支付结算

1.2 系统设计
基于上述需求,我们可以将系统划分为多个模块,每个模块对应实现一部分功能。系统设计可以采用微服务架构,每个服务独立部署,彼此通过API进行通信。主要模块包括:
-
用户服务
-
预约服务
-
问诊服务
-
病历服务
-
药品服务
-
支付服务
二、技术选型
在开发智慧互联网医院系统时,技术选型是确保系统稳定性和可扩展性的关键。以下是推荐的技术栈:
-
后端:Java(Spring Boot)、Python(Django/Flask)
-
前端:React.js、Vue.js
-
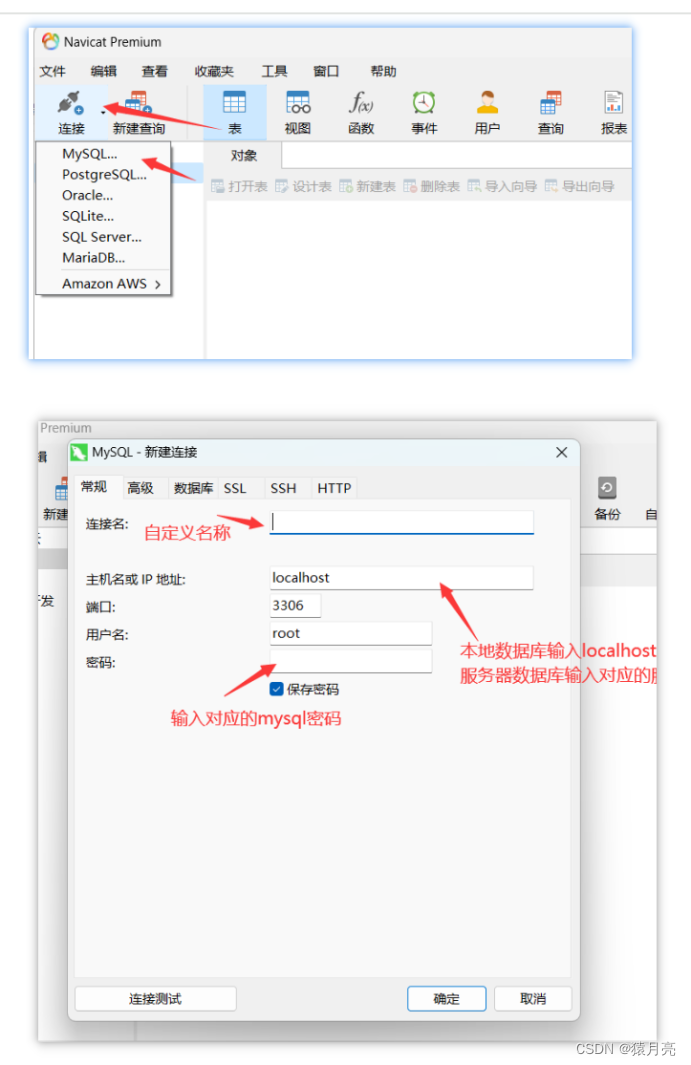
数据库:MySQL、MongoDB
-
消息队列:RabbitMQ、Kafka
-
视频服务:WebRTC
-
支付:支付宝、微信支付
-
云服务:AWS、阿里云

三、系统开发
3.1 后端开发
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
然后,编写用户实体类和对应的数据库表映射:
@Entity
public class User {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String username;
private String password;
private String role; // PATIENT, DOCTOR, ADMIN
// getters and setters
}
接着,编写用户控制器类,处理注册和登录请求:
@RestController
@RequestMapping("/api/users")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("/register")
public ResponseEntity<?> register(@RequestBody User user) {
return ResponseEntity.ok(userService.register(user));
}
@PostMapping("/login")
public ResponseEntity<?> login(@RequestBody User user) {
return ResponseEntity.ok(userService.login(user));
}
}
3.2 前端开发
npx create-react-app hospital-app
cd hospital-app
npm install axios react-router-dom
编写用户注册和登录页面:
import React, { useState } from 'react';
import axios from 'axios';
function Register() {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const handleRegister = () => {
axios.post('/api/users/register', { username, password })
.then(response => {
alert('Registration successful');
})
.catch(error => {
alert('Registration failed');
});
};
return (
<div>
<h2>Register</h2>
<input type="text" value={username} onChange={(e) => setUsername(e.target.value)} placeholder="Username" />
<input type="password" value={password} onChange={(e) => setPassword(e.target.value)} placeholder="Password" />
<button onClick={handleRegister}>Register</button>
</div>
);
}
export default Register;
3.3 实现在线问诊
在线问诊是智慧互联网医院系统的核心功能之一。可以使用WebRTC技术实现实时视频问诊。
const express = require('express');
const http = require('http');
const socketIO = require('socket.io');
const app = express();
const server = http.createServer(app);
const io = socketIO(server);
io.on('connection', socket => {
socket.on('join', room => {
socket.join(room);
socket.to(room).broadcast.emit('user-joined', socket.id);
});
socket.on('offer', (offer, room) => {
socket.to(room).broadcast.emit('offer', offer);
});
socket.on('answer', (answer, room) => {
socket.to(room).broadcast.emit('answer', answer);
});
socket.on('candidate', (candidate, room) => {
socket.to(room).broadcast.emit('candidate', candidate);
});
});
server.listen(3000, () => {
console.log('WebRTC signaling server running on port 3000');
});
前端实现WebRTC连接:
import React, { useRef, useEffect } from 'react';
import io from 'socket.io-client';
const socket = io('http://localhost:3000');
function VideoChat() {
const localVideoRef = useRef(null);
const remoteVideoRef = useRef(null);
const peerConnection = useRef(new RTCPeerConnection());
useEffect(() => {
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
localVideoRef.current.srcObject = stream;
stream.getTracks().forEach(track => peerConnection.current.addTrack(track, stream));
});
peerConnection.current.ontrack = (event) => {
remoteVideoRef.current.srcObject = event.streams[0];
};
socket.on('offer', async (offer) => {
await peerConnection.current.setRemoteDescription(new RTCSessionDescription(offer));
const answer = await peerConnection.current.createAnswer();
await peerConnection.current.setLocalDescription(new RTCSessionDescription(answer));
socket.emit('answer', answer, 'room1');
});
socket.on('answer', (answer) => {
peerConnection.current.setRemoteDescription(new RTCSessionDescription(answer));
});
socket.on('candidate', (candidate) => {
peerConnection.current.addIceCandidate(new RTCIceCandidate(candidate));
});
peerConnection.current.onicecandidate = (event) => {
if (event.candidate) {
socket.emit('candidate', event.candidate, 'room1');
}
};
socket.emit('join', 'room1');
}, []);
return (
<div>
<video ref={localVideoRef} autoPlay muted></video>
<video ref={remoteVideoRef} autoPlay></video>
</div>
);
}
export default VideoChat;
通过本文的介绍,希望能为开发者提供一个全面的开发指南,助力智慧医疗的发展。