背景:
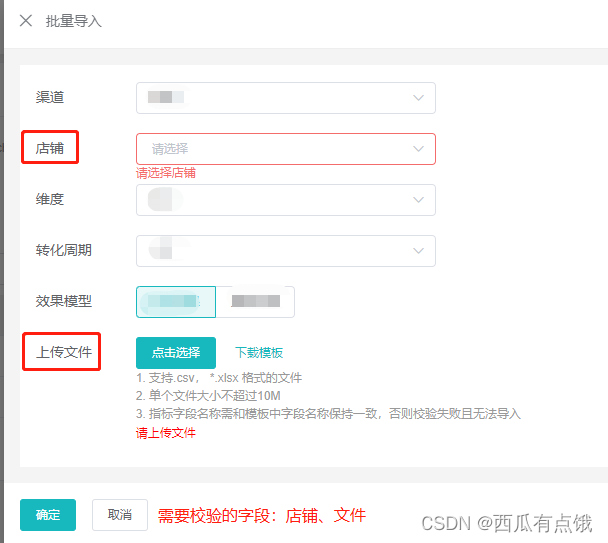
在做导入文件功能的时候,需要校验表单,如图所示
店铺字段绑定在表单数据对象上,在点击确定的时候正常按照表单验证规则去校验,就不再赘述。
文件上传是个异步过程,属性值改变后不会去触发验证规则,这里需要手动去触发验证。有两种方法,记录一下。

方法1:
(方法1写法比较笨,是因为我之前做表单部分验证没生效才这么写的,可以直接看方法2-表单部分验证写法)
注意:fileList是单独定义的数组,不是绑定在表单对象中。
定义一个字符串errorMsg,红色样式,模拟表单验证的结果。
<el-form-item label="上传文件">
<div class="upload-box">
<el-upload action="" :auto-upload="false"
:file-list="fileList"
:on-remove="handleRemove"
:before-upload="beforeUpload"
:on-change="handleUploadChange"
accept=".csv,.xlsx">
<el-button slot="trigger" type="primary">点击选择</el-button>
<el-button @click="handleDownLoad" type="text" class="ml15">下载模板</el-button>
<div slot="tip" class="upload f12 color999">
<p>1. 支持.csv, *.xlsx 格式的文件</p>
<p>2. 单个文件大小不超过10M</p>
<p>3. 指标字段名称需和模板中字段名称保持一致,否则校验失败且无法导入</p>
</div>
</el-upload>
<p v-if="errorMsg" class="errorMsg f12" :class="canUpload? 'warn':'danger'">{{ errorMsg }}</p>
</div>
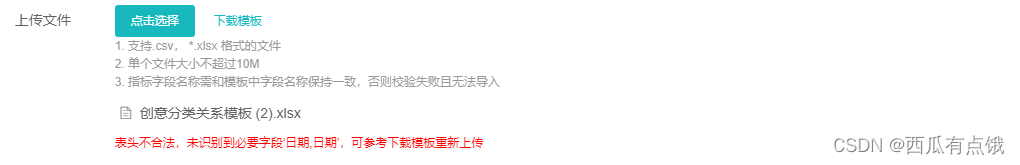
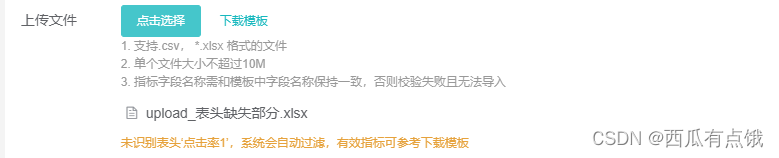
</el-form-item>在文件移除时,将errorMsg置空;在上传时,如果接口有返回报错信息,则赋值,代表上传的文件有问题,样式如下(不同颜色是因为产品要求红色不可点击确定,黄色可以确定保存)


点击确认时,先判断一次有没有文件,没有则提示,这样就能保证表单验证和文件上传模拟验证同步校验。
handleSave() {
if(!this.fileList.length) {
this.errorMsg = '请上传文件'
}
this.$refs.ruleForm.validate((valid) => {
if (!valid) return
if(!this.fileList.length) return
......
})
}方法2:
fileList绑定在表单数据对象中,配置表单项的校验
<el-form-item label="上传文件" prop="fileList">
<el-upload
:file-list="params.fileList"
...
</el-upload>
</el-form-item>rules: {
fileList: [{ required: true, message: '请上传文件', trigger: 'change' }],
}在移除和上传后都要校验此项
this.$refs.ruleForm.validateField('fileList')
方法2参考elementui from 表单验证 文件验证_validate-event-CSDN博客

![[数据集][目标检测]焊接处缺陷检测数据集VOC+YOLO格式3400张8类别](https://img-blog.csdnimg.cn/direct/981fed37f1424cb49bd073230ff2d4d4.png)