一、使用原因:
封装了el-table,表格中有多选,父级要根据指定状态,让其选择不上,需要用到elementplus中table原方法toggleRowSelection
附加小知识点:(el-tree刷新树后之前选中的保持高亮setCurrentKey:orgnTreeDom.value.$refs.tree.setCurrentKey(treeObj.checkedKey);)
二、效果图:

三、代码结构
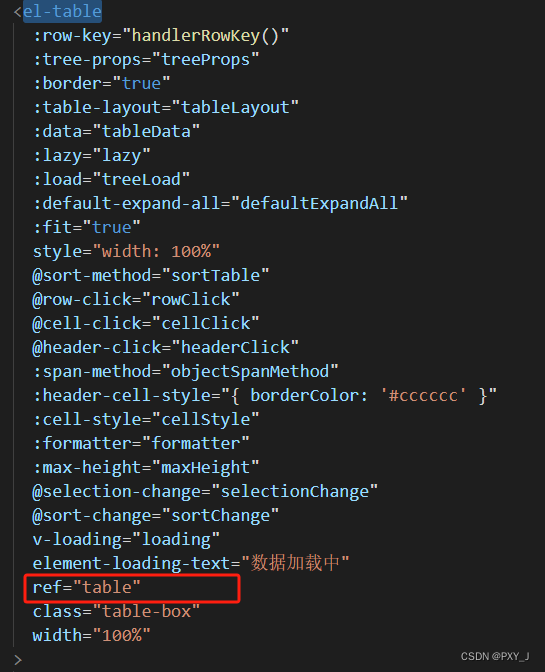
1、el-table封装的组件:

2、父级使用封装el-table结构部分

父级使用封装el-table结构部分代码
1、结构
<scada-table
ref="companyTable" // 有用1
index
selection // 有用2
maxHeight="60vh"
:loading="tableObj.loading"
:column-option="tableObj.columnOption"
:table-data="tableObj.tableData"
:pageData="tableObj.pageData"
@currentChange="tableObj.currentChange"
@sizeChange="tableObj.sizeChange"
@selectionChange="tableObj.selectionChange" // 有用3
>
</scada-table>
2、selectionChange 每行多选方法
const companyTable = ref() // 有用1定义的ref
selectionChange: (data) => {
tableObj.selectList = data;
let leng = data.length
if(leng > 0){
data.forEach((item,ind)=>{
if(item.contentStatus == '0' || item.contentStatus == '2'){
//******这是重点***********
companyTable.value.$refs.table.toggleRowSelection(data[ind], false);
ElMessage.warning("该文章审核状态不符合发布操作!");
}
})
}
},