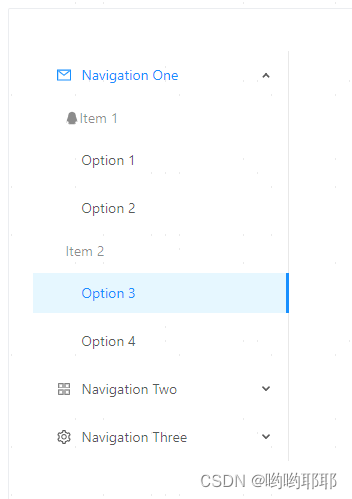
1.Ant-Menu导航菜单
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。

2.具体代码
html
<!-- 左侧切换 -->
<div class="fileLeft">
<div class="content_left_name">类型</div>
<a-menu style="width: 100%" mode="vertical">
<a-menu-item v-for="(item, index) in componentList" :key="index">
<div class="content_left_select" @click="handleClick(item.id)">
<IconComponent :statues="item.statues" style="width:35px"></IconComponent>
<div class="content_left_title">{{item.name}}</div>
</div>
</a-menu-item>
</a-menu>
</div>css
// 左侧结构
.fileLeft {
width: 20%;
height: 100%;
float: left;
background-color: #ffffff;
border-radius: 8px;
}
// 左侧name
.content_left_name{
height:40px;
width: 100%;
padding-left: 2%;
line-height:40px;
text-align:left;
background-color: #fafafa;
font-weight: 600;
font-size: 15px;
border-bottom: 1px solid #e8e8e8;
}
// icon与文本
.content_left_select{
display:flex;
flex-direction:row;
}
//文本
.content_left_title{
height:40px;
width:60px
}