准备工作
安装 @types/node 避免代码爆红
npm install @types/node
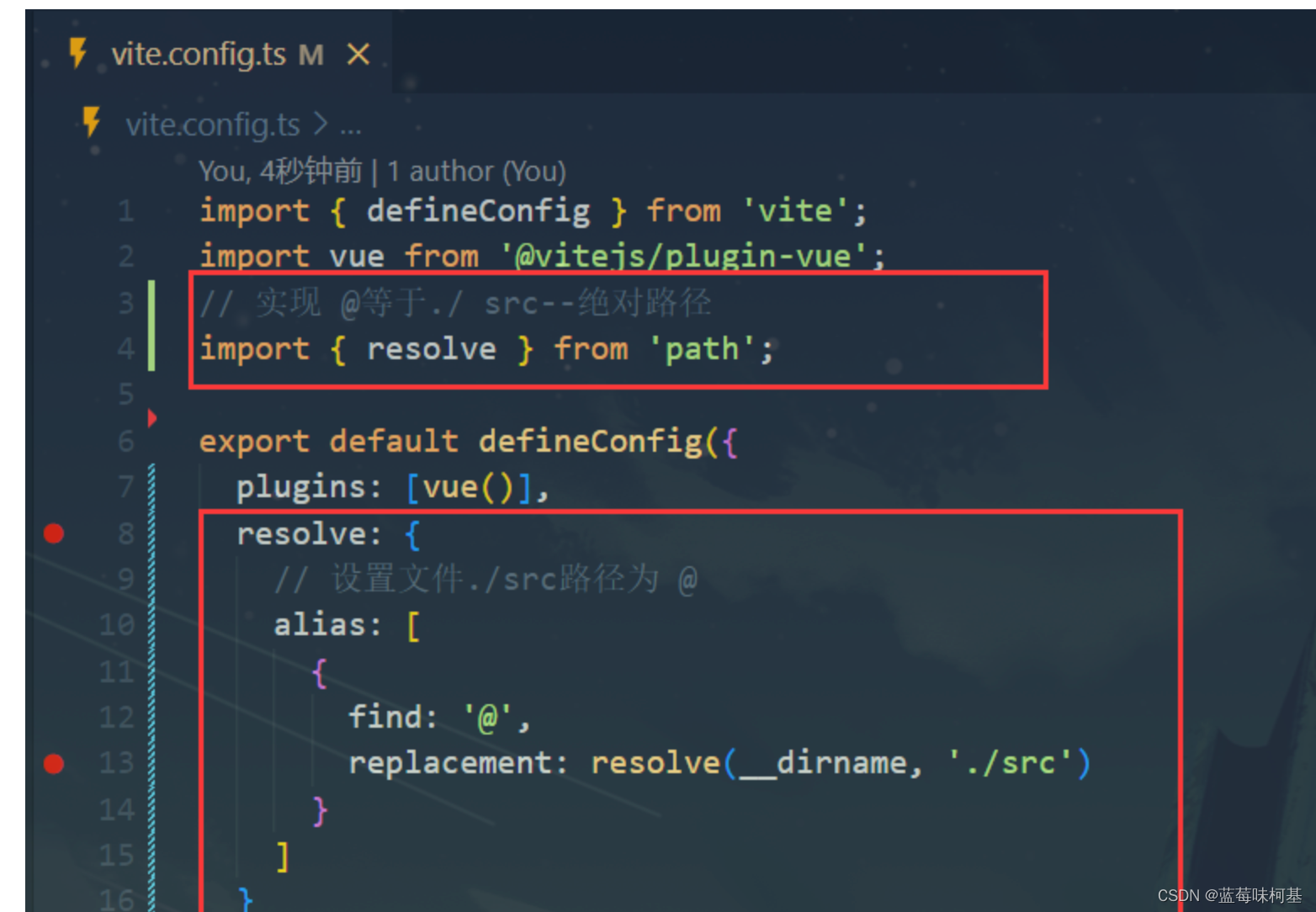
一、根目录下 vite.config.ts 文件中配置

import { resolve } from 'path';
resolve: {
// 设置文件./src路径为 @
alias: [
{
find: '@',
replacement: resolve(__dirname, './src')
}
]
}
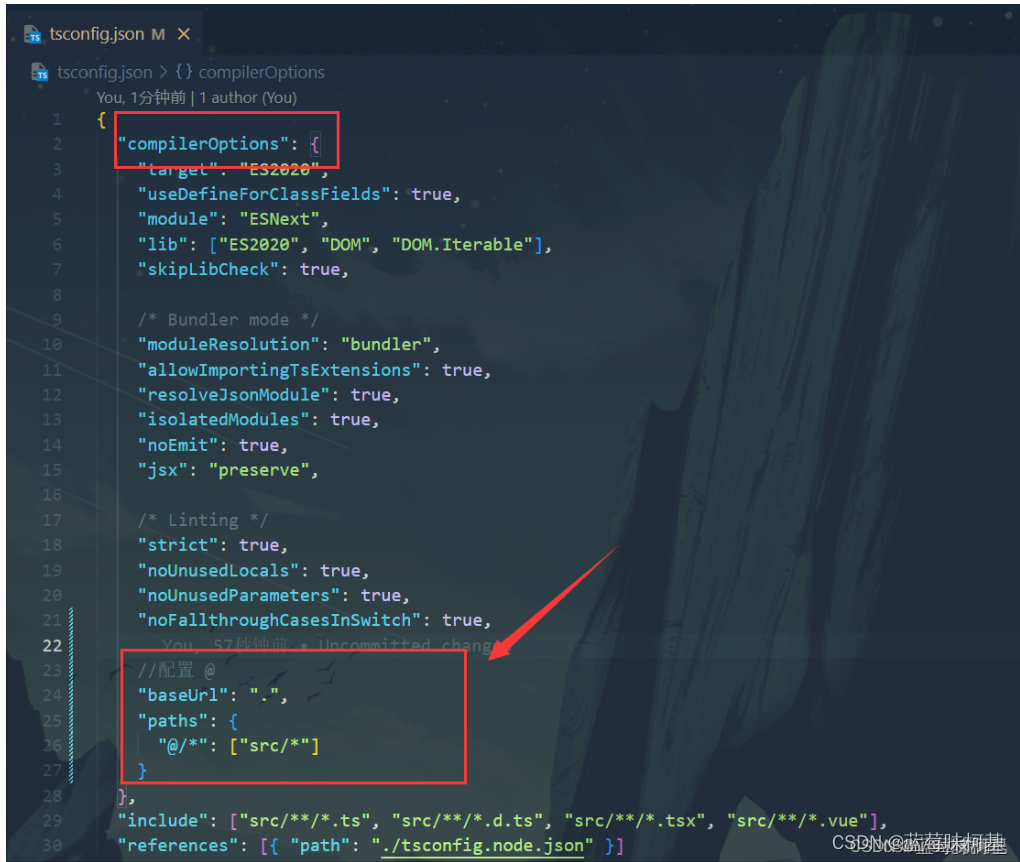
二、根目录下 tsconfig.json 文件中配置
//配置 @
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}

三、使用示例

四、路径提示插件
下面是两个 VsCode 路径自动提示、路径自动补全插件,配合 @ 使用很不错