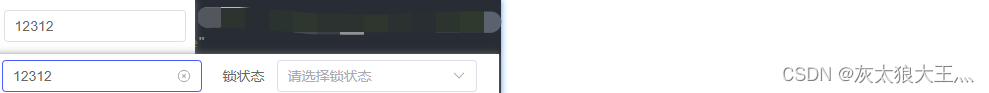
<el-input
clearable
v-if="item.type === 'number' || item.type === 'text'"
:type="item.type"
:placeholder="item.placeholder"
:prefix-icon="item.icon || ''"
v-model.trim="searchform[item.prop]"
></el-input>

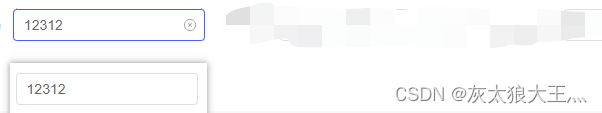
解决方案 添加css 即可正常
:deep(.el-input__wrapper) {
position: relative;
.el-input__inner {
padding-right: 18px;
}
.el-input__suffix {
position: absolute;
right: 8px;
top: 50%;
transform: translateY(-50%);
}
}











![[leetcode hot 150]第一百三十七题,只出现一次的数字Ⅱ](https://img-blog.csdnimg.cn/direct/53b979587c974e67af9ed04cc5e05604.png)