Python 压缩文件系列文章,我们已经完成了 2 篇,具体如下:
Python Flask 实现 HTML 文件压缩,9 级压缩
Python 压缩 css 文件,第三方模块推荐
压缩JS学习目录
- 🚩 jsmin 库
- 🎨 库的安装
- 🎨 jsmin 库代码示例
- 🚩 rjsmin 库
- 🎨 库的安装
- 🎨 rjsmin 库代码示例
- 🚩 slimit 库
- 🎨 库的安装
- 🎨 slimit 库的使用
- 🎨 slimit 库的其他用途
- 遍历、修改 JavaScript AST
本篇博客将学习压缩 JS 代码,首先要学习的模块是 jsmin。
🚩 jsmin 库
Python 中的 jsmin 库来压缩 JavaScript 文件。这个库可以通过删除不必要的空格和注释来最小化 JavaScript 代码。
🎨 库的安装
在控制台使用如下命令即可安装,注意如果网络不好,请切换国内源。
pip install jsmin
🎨 jsmin 库代码示例
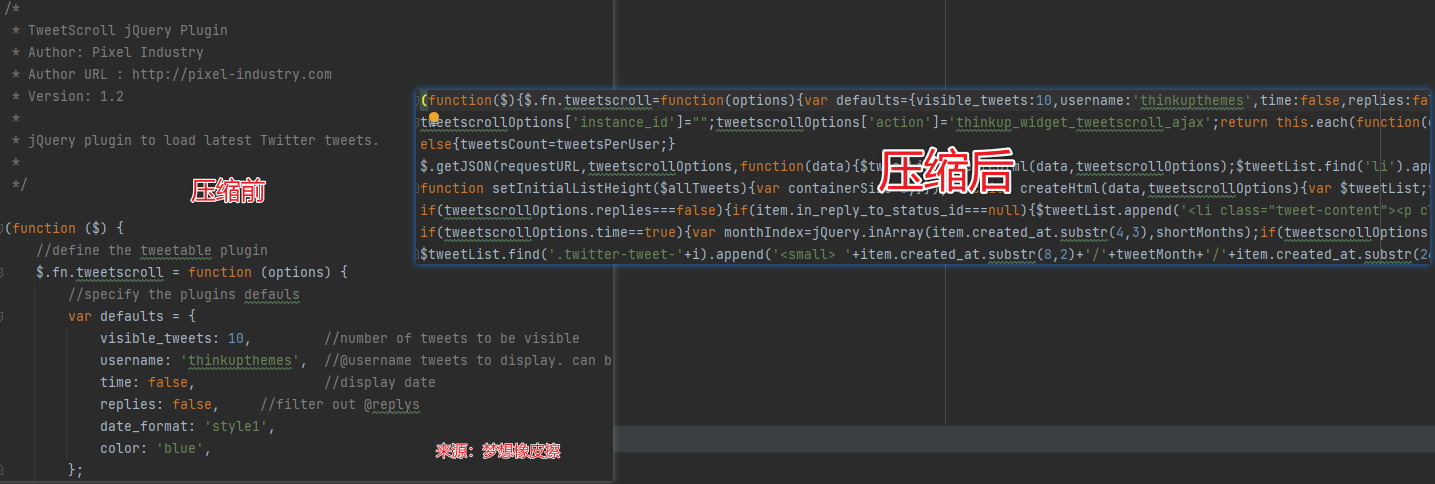
在压缩前,请提前准备一个未被压缩的 JS 文件,便于对口前后效果。
import jsmin
with open("jquery.tweetscroll.js", "r", encoding='utf-8') as input_file:
with open("output.js", "w", encoding='utf-8') as output_file:
output_file.write(jsmin.jsmin(input_file.read()))
下图可直观查阅压缩前与压缩后的效果。

压缩 JS 文件核心用到的函数是 jsmin.jsmin(input_file.read()),其 jsmin() 详细说明如下。
这个函数接受一个字符串参数,表示要压缩的 JavaScript 代码。它会移除不必要的空格、注释和换行符,并返回压缩后的 JavaScript 代码。注意该方法不支持 ECMAScript 6 新特性。
jsmin.jsmin(javascript_code)
🚩 rjsmin 库
rjsmin 是 Python 编写的 JavaScript 代码压缩工具,该库的使用与 jsmin 基本一致,压缩速度会快一些,所有的逻辑都使用正则表达式实现。
🎨 库的安装
使用下述命令进行安装,该库包含 rjsmin 库。
pip install rjsmin
🎨 rjsmin 库代码示例
import rjsmin
with open("jquery.tweetscroll.js", "r", encoding='utf-8') as input_file:
with open("output.js", "w", encoding='utf-8') as output_file:
output_file.write(rjsmin.jsmin(input_file.read()))
🚩 slimit 库
slimit 是一个 Python 库,它可以用来压缩 JavaScript 代码。slimit 是一个纯 Python 实现,它没有依赖其它库,可以在任何环境下使用。
slimit 使用了 LALR(1) 语法分析器来解析 JavaScript 代码,并使用自己的算法来压缩代码。它支持压缩 ECMAScript 5 代码,包括使用了 ECMAScript 5 的严格模式。
🎨 库的安装
pip install slimit
🎨 slimit 库的使用
slimit 的用法非常简单,提供了一个名为 slimit() 的函数,可以将 JavaScript 代码作为字符串传入,并返回压缩后的 JavaScript 代码。
from slimit import minify
text = """
var foo = function( obj ) {
for ( var name in obj ) {
return false;
}
return true;
};
"""
js_cdoe = minify(text, mangle=True, mangle_toplevel=True)
print(js_cdoe)
首次运行忽略代码警告即可。

🎨 slimit 库的其他用途
遍历、修改 JavaScript AST
from slimit.parser import Parser
from slimit.visitors import nodevisitor
from slimit import ast
parser = Parser()
tree = parser.parse('for(var i=0; i<10; i++) {var x=5+i;}')
for node in nodevisitor.visit(tree):
if isinstance(node, ast.Identifier) and node.value == 'i':
node.value = 'hello'
print(tree.to_ecma())
其他更多的知识点,可以去 slimit 库官方查阅:去学习一下
📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 844 篇原创博客
全网 6000+人正在学习的 爬虫专栏 👇👇👇👇👇👇👇
- ⭐️ Python 爬虫 120,点击订购 ⭐️
- ⭐️ 爬虫 100 例教程,点击订购 ⭐️