Linux环境—在线安装jdk
一、使用步骤
1.安装环境
JDK版本:1.8
1.1 建立存放软件的目录
注意:此处本人是将需要按照的软件存放在directory目录下,可根据实际情况调整接收路径。
命令如下:
mkdir directory

2.安装jdk
2.1 建目录,解压包
注意:进入到服务器接收文件路径上进行解压,可根据实际情况调整接收路径。
命令如下:
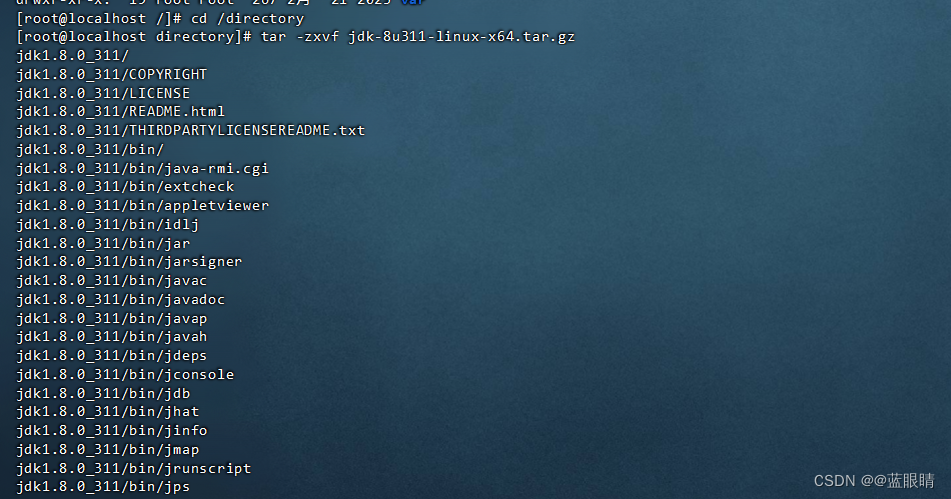
cd /directory
tar -zxvf jdk-8u311-linux-x64.tar.gz

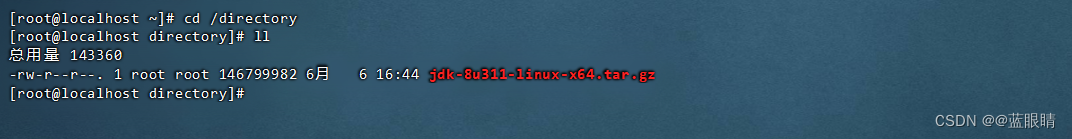
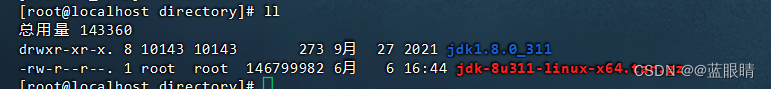
查看解压的文件
命令如下:
ll

注意:此处以jdk-8u311-linux-x64.tar.gz为例
3.2 配置
将解压后的【jdk1.8.0_311】中的所有数据移动到我们需要安装的文件夹当中
命令如下:
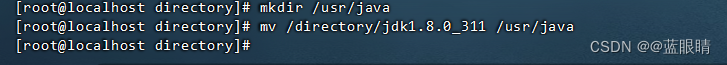
mkdir /usr/java
mv /directory/jdk1.8.0_311 /usr/java

查看移动后的文件
命令如下:
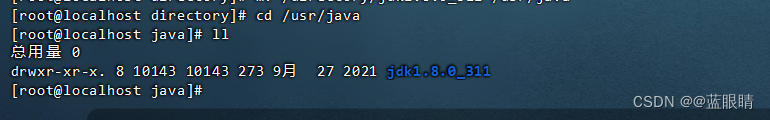
cd /usr/java
ll

3.3 修改环境变量
命令如下:
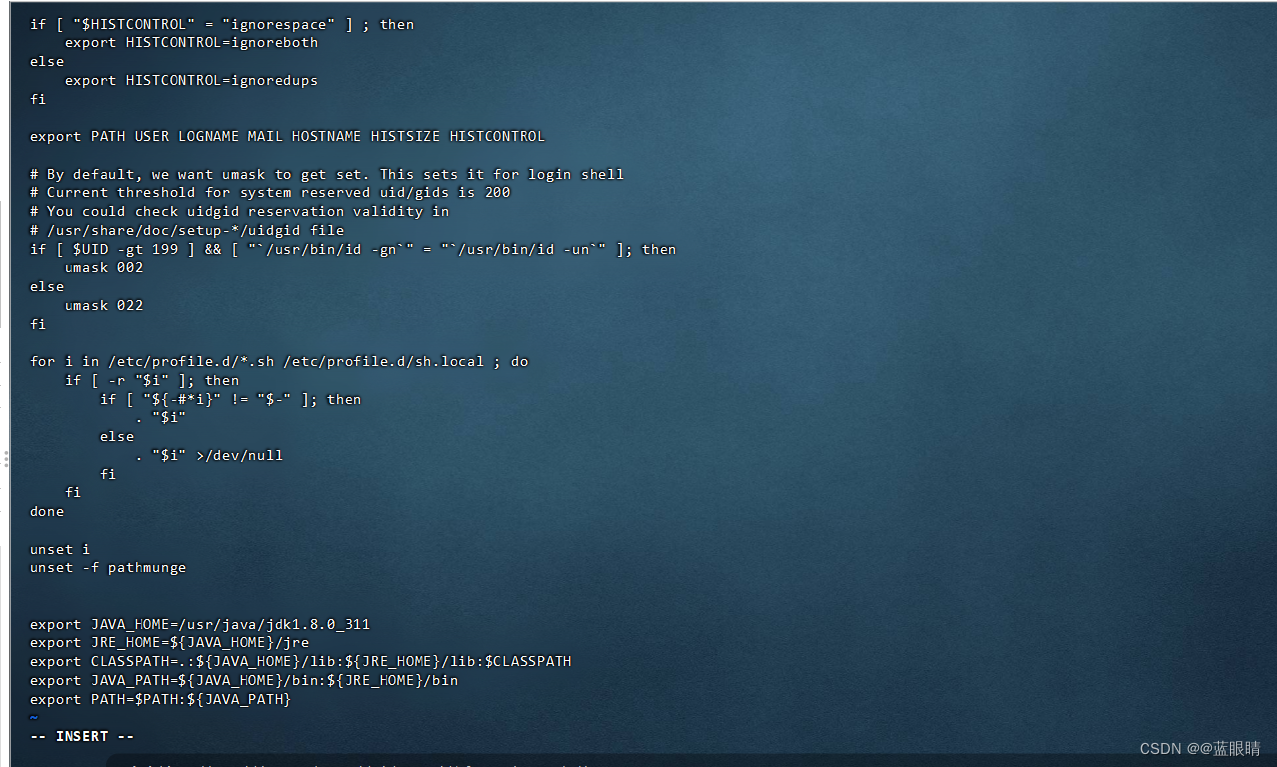
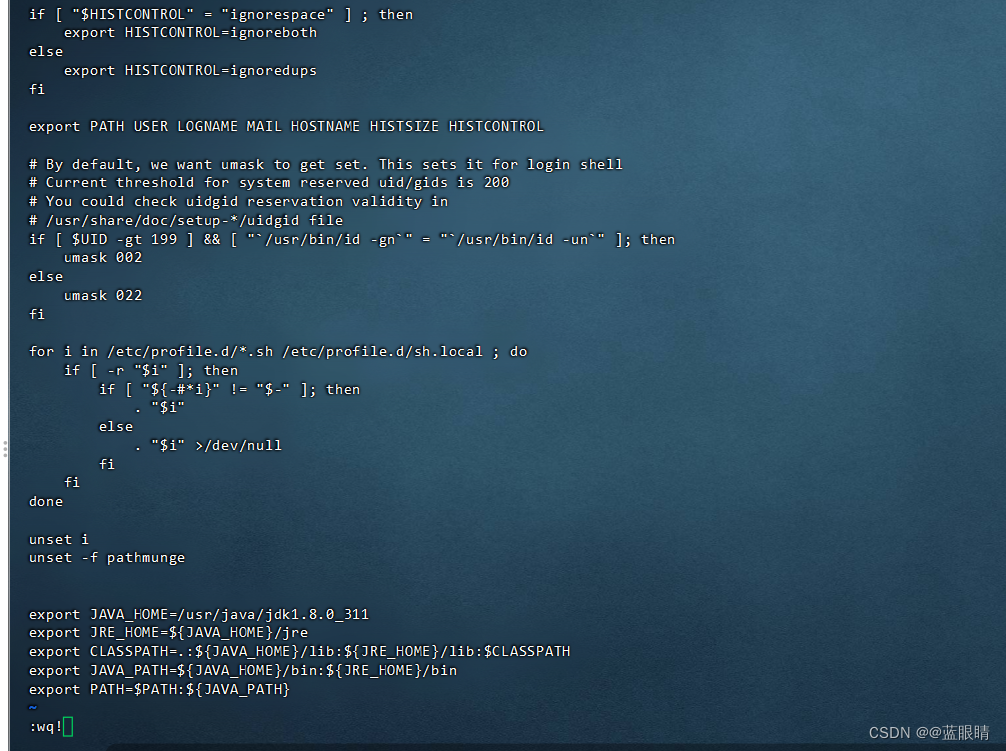
vi /etc/profile
#用vim编辑器来编辑profile文件,在文件末尾添加以下内容:
export JAVA_HOME=/usr/java/jdk1.8.0_311
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib:$CLASSPATH
export JAVA_PATH=${JAVA_HOME}/bin:${JRE_HOME}/bin
export PATH=$PATH:${JAVA_PATH}
(注意:按i为输入键,输入后,按esc退出编辑,再次输入:wq!强制保存)


3.4 保存后,让profile文件立即生效
命令如下:
source /etc/profile

3.5 测试是否安装成功
命令如下:
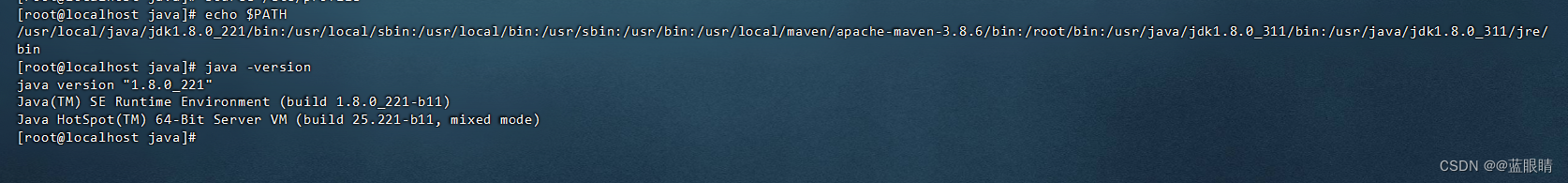
echo $PATH
java -version