文章目录
- 背景
- 步骤
- 新建工程
- 编译工程
- 下载代码
- 参考
背景
- 使用CLION+IDF框架新建ESP32工程。
- 编译工程,并配置下载。
- 首先需要根据教程1、安装好IDF框架,参考如下: IDF环境搭建
步骤
新建工程
- 首先找到IDF框架安装路径,我这里的如下:

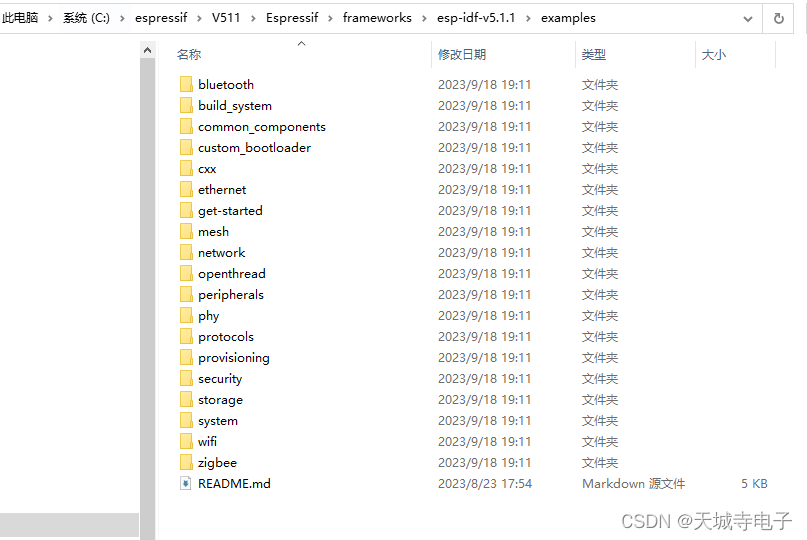
- 在路径
C:\espressif\V511\Espressif\frameworks\esp-idf-v5.1.1\examples下,有很多示例工程。

- 我们可以在这些示例工程的基础上,新建我们的工程。比如以最基本的hello world工程为例,在路径
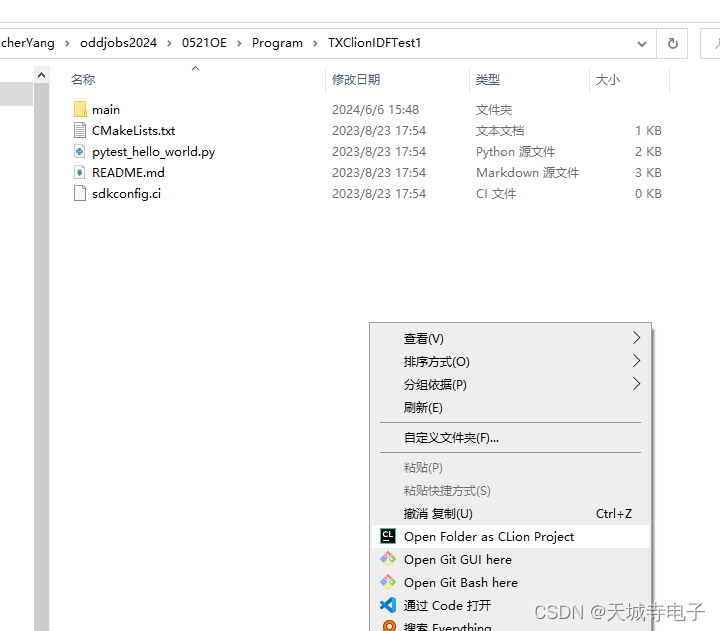
C:\espressif\V511\Espressif\frameworks\esp-idf-v5.1.1\examples\get-started\hello_world下,找到以下工程:

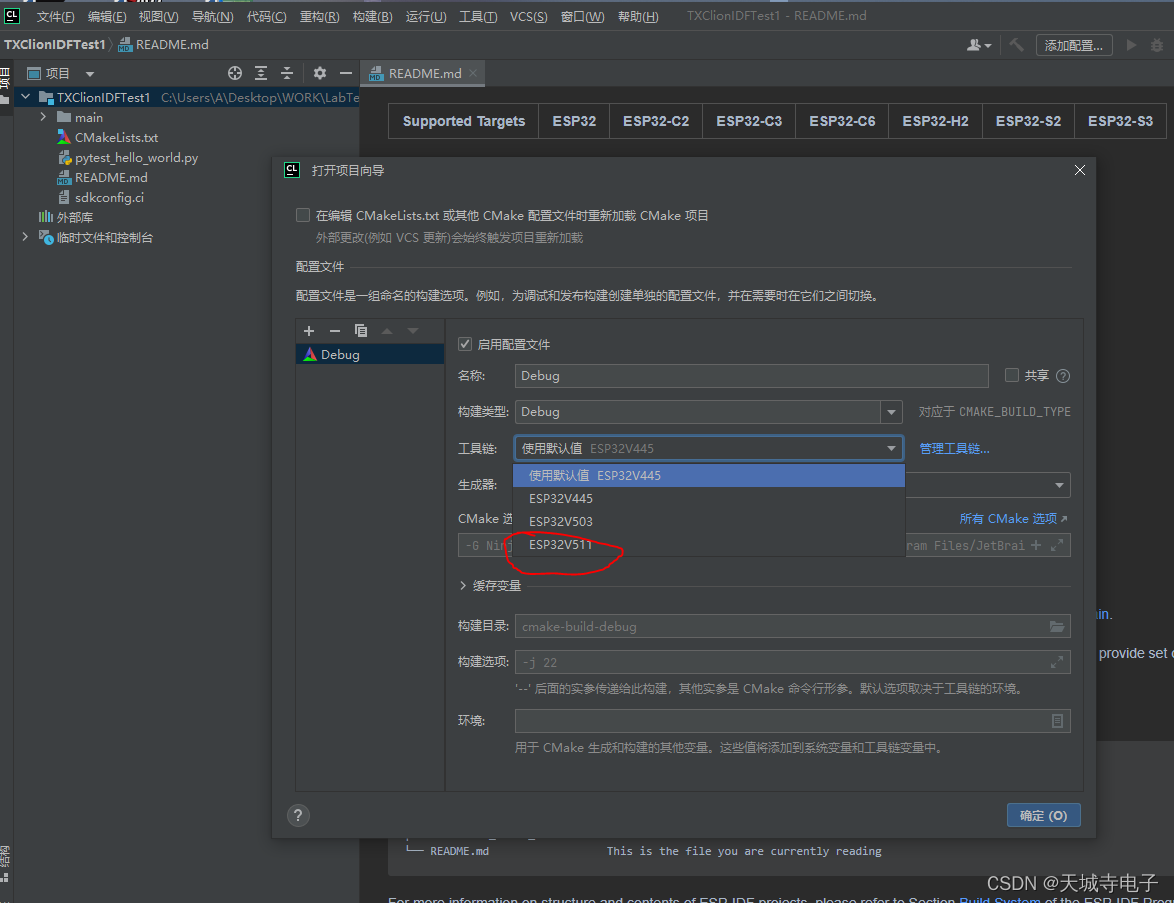
- 将上述文件夹内文件拷贝到一个新路径的空白文件夹内,然后右键选择用CLion打开:选择信任项目

编译工程
- 然后选择我们正确的工具链版本,点击确定,这里不会的参考我的另一篇教程1: IDF环境搭建

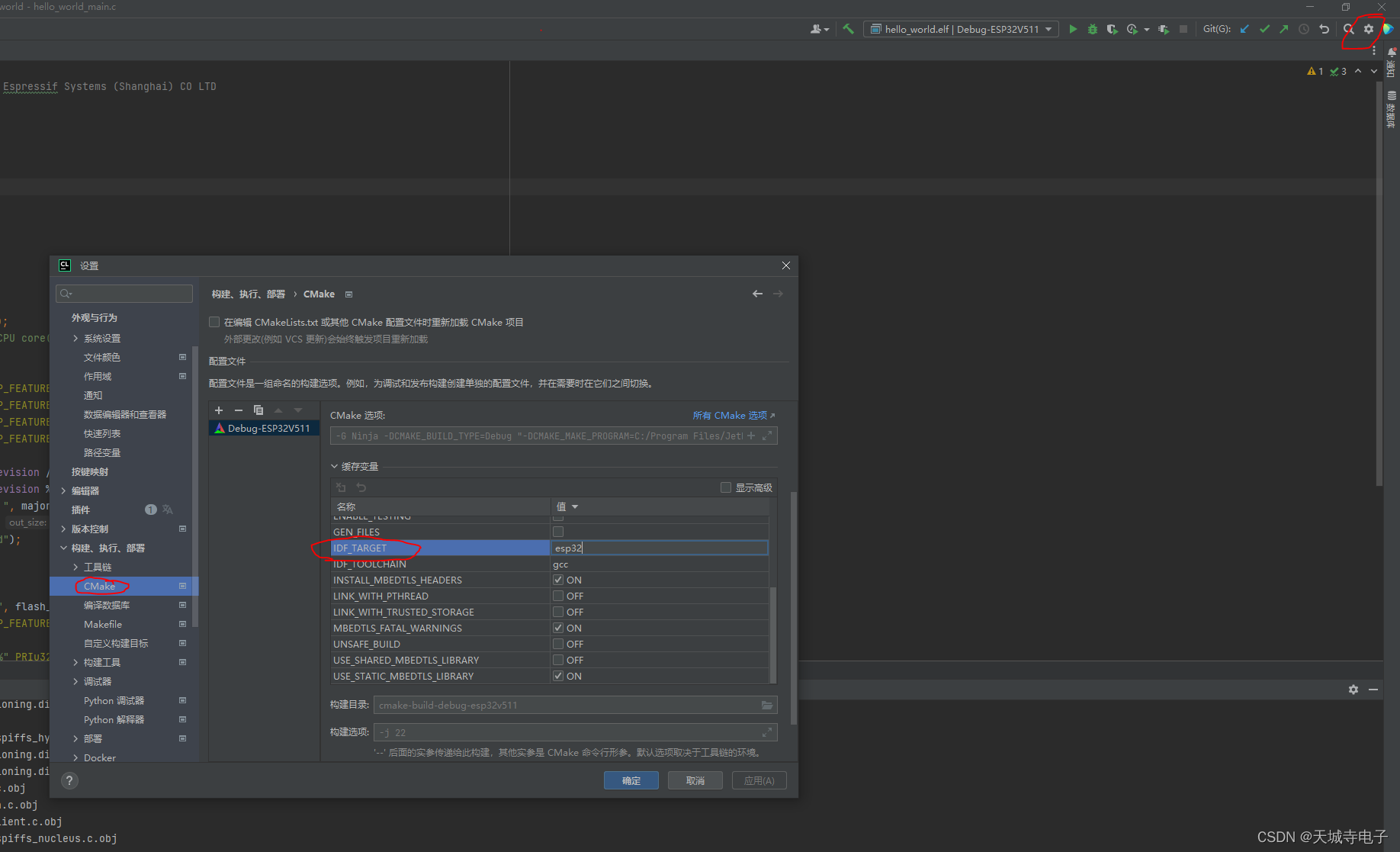
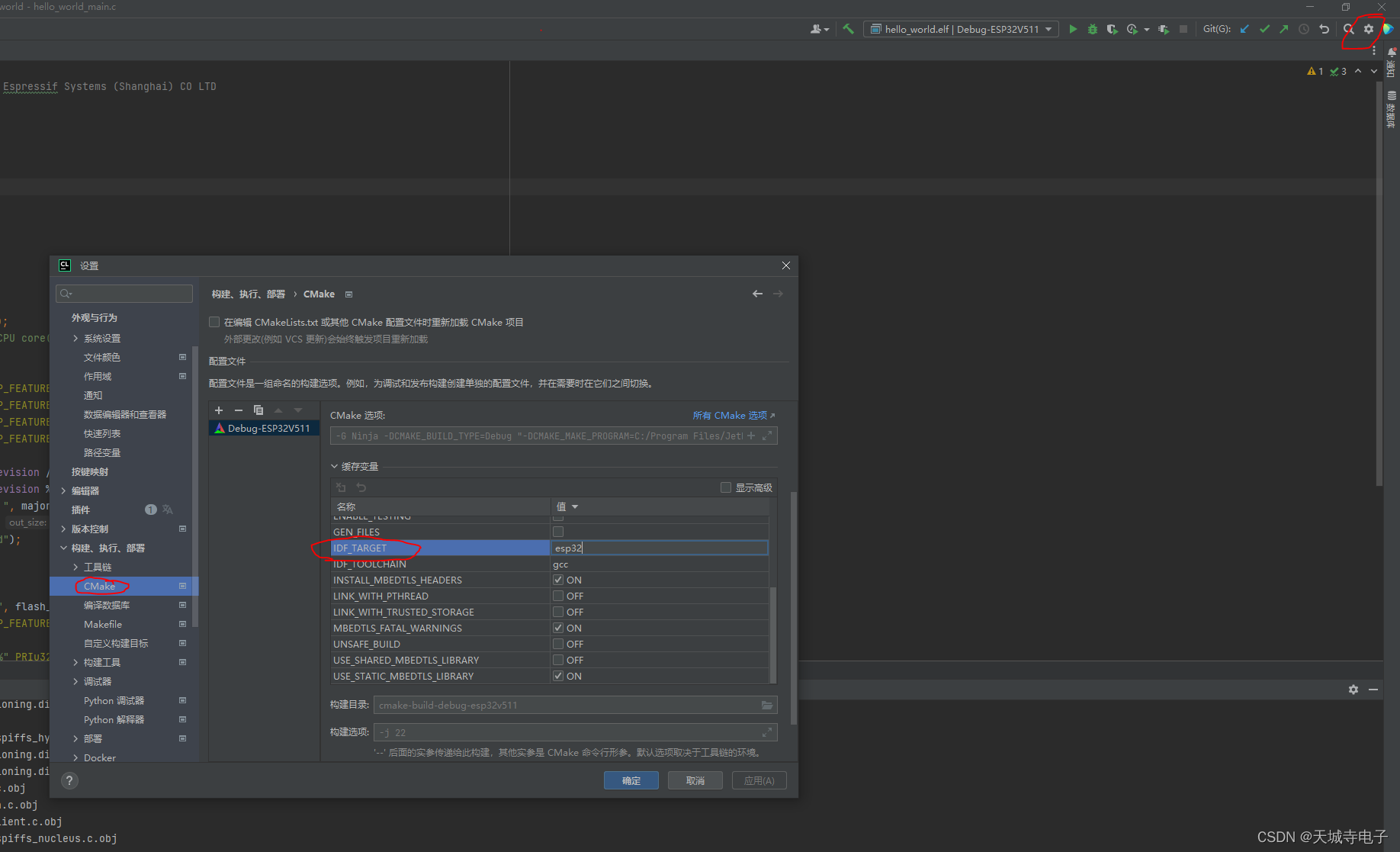
- 下面我们选择我们的板子型号,在右上角选择齿轮图标(有时是升级CLion图标),找到编译器设置

- 有的IDF版本里面的缓存变量有IDF_TARGET宏定义,有的话直接更改这里为板子型号即可,esp32就写esp32,esp32s3就写esp32s3
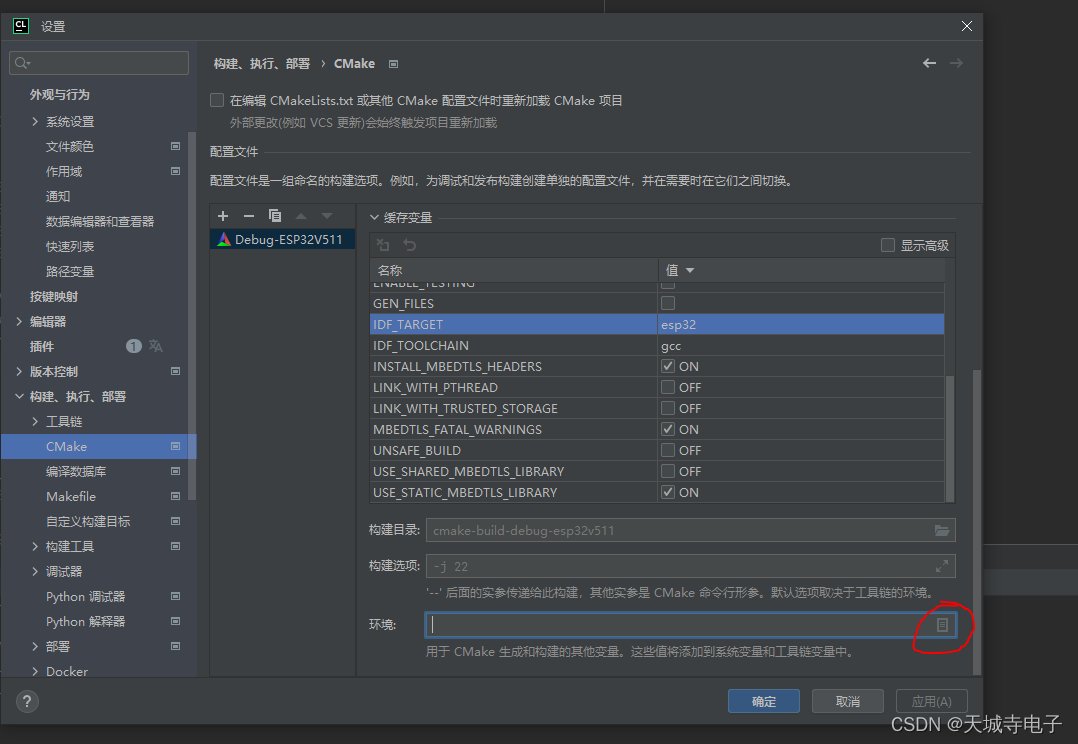
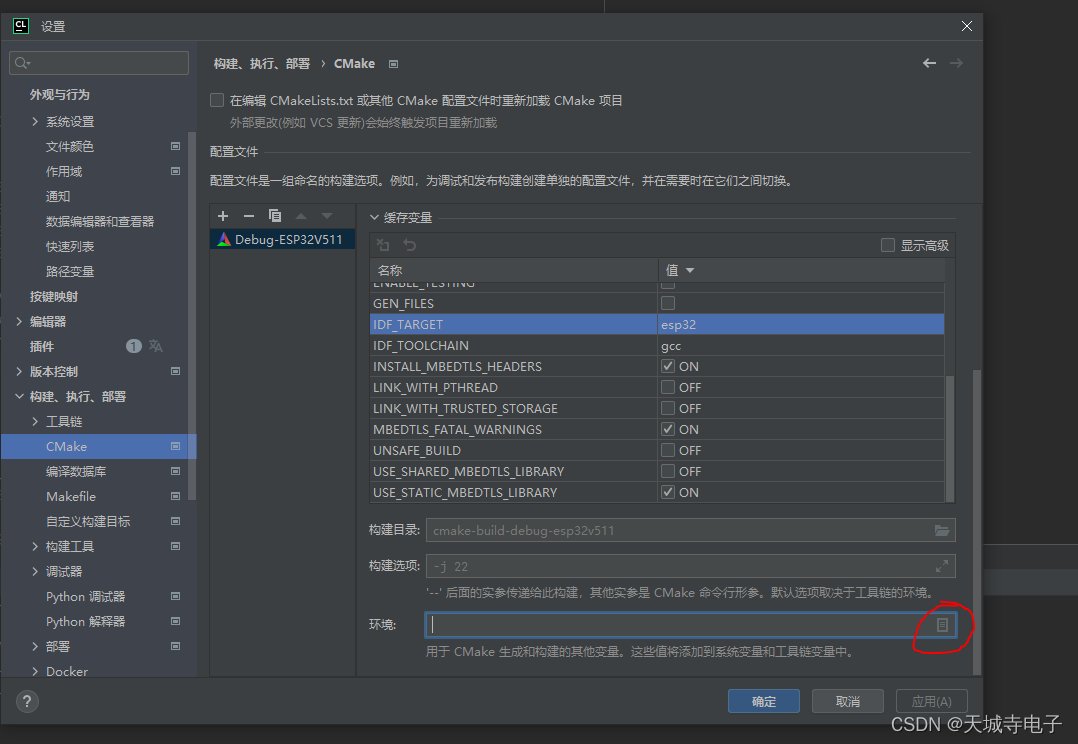
- 缓存变量里面没有IDF_TARGET宏定义的,点击下面的用户环境变量:

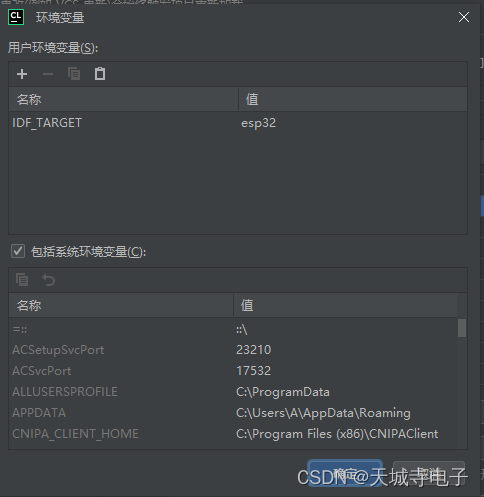
- 在里面添加IDF_TARGET

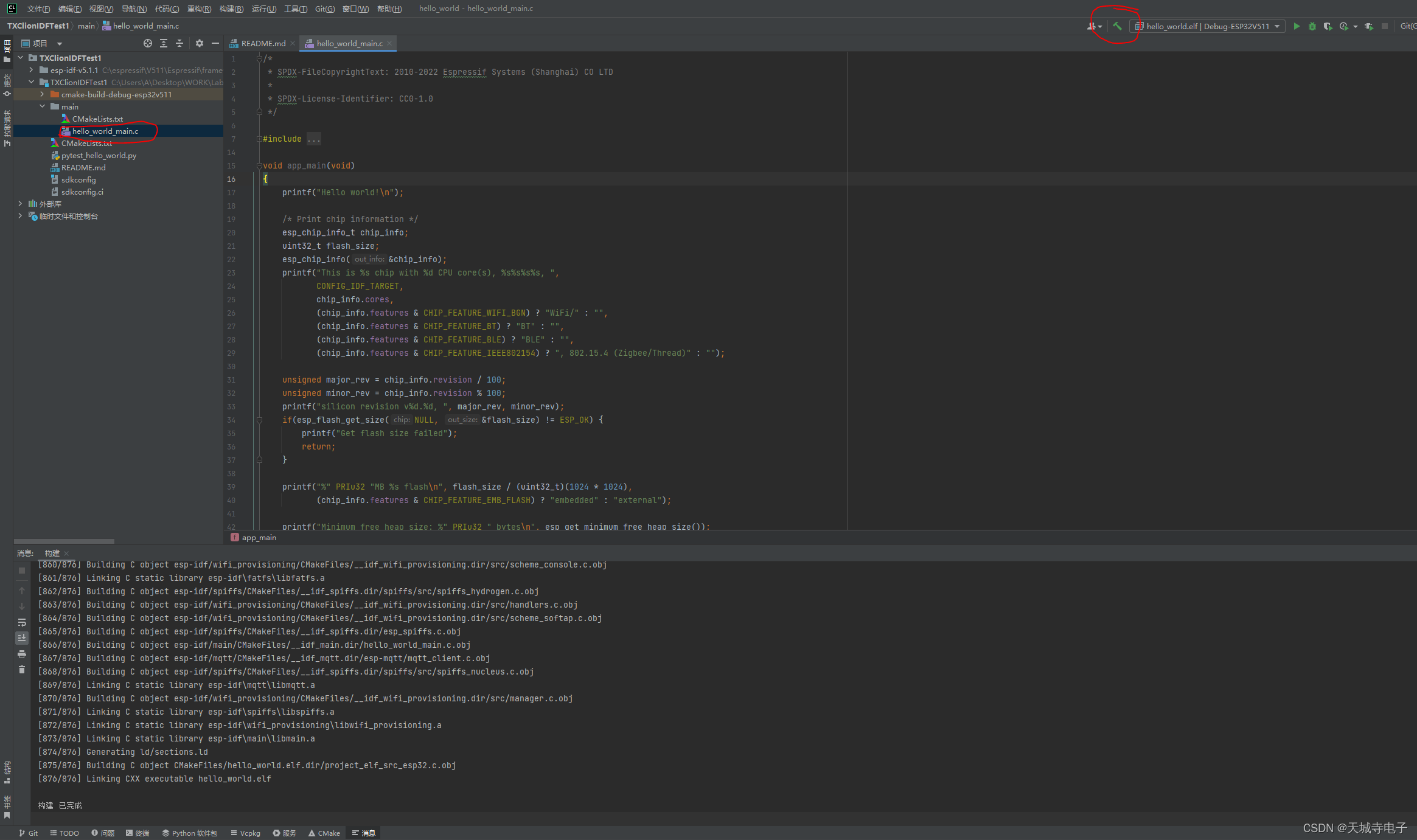
- 打开项目中的main.c文件,点击右上角的锤子进行编译,可以看到编译成功。

下载代码
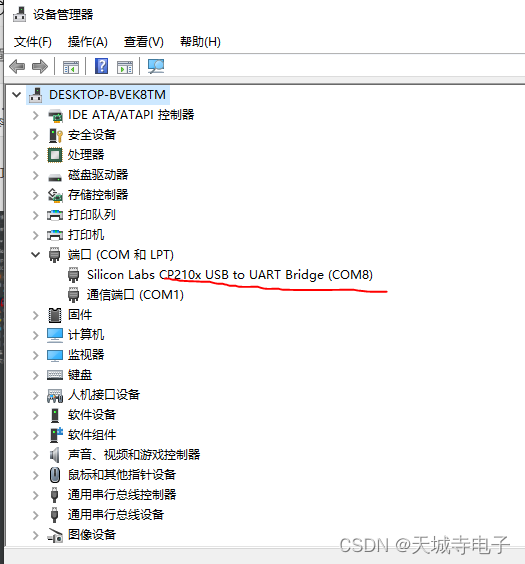
- 下面开始下载代码,将ESP32插入到电脑中,安装串口驱动,查看设备管理器的串口号:

- 接下来我们在CLion中设置下载的串口、下载速率,方法是在右上角选择齿轮图标(有时是升级CLion图标),找到编译器设置

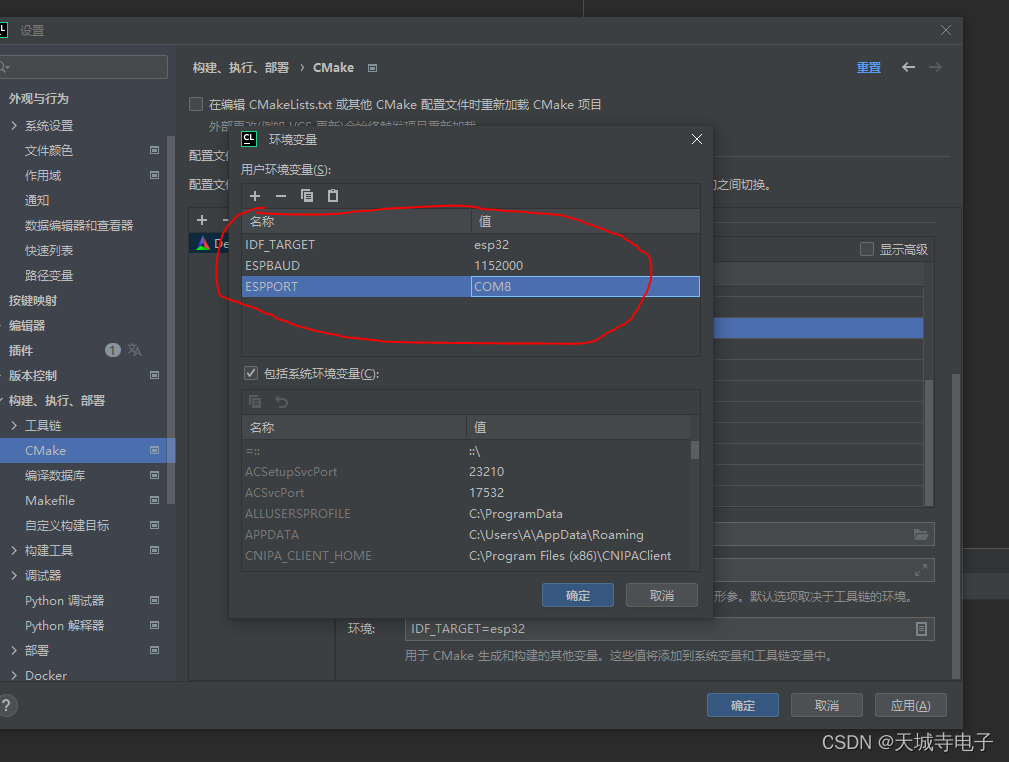
- 然后找到环境

- 在里面添加ESPBAUD和ESPPORT两个变量

- 点击确定后,我们选择编译目标,因为我们要下载到ESP32的flash中,因此选择编译目标为flash

- 然后点击锤子图标进行编译,可以看到编译、烧录成功

参考
- IDF环境搭建