理论上,应该在main.js中定义一个全局变量,然后在页面的<image>标签上的是src直接使用即可
main.js

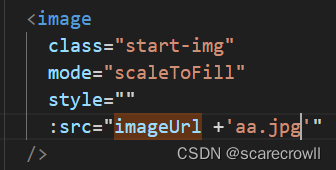
页面上

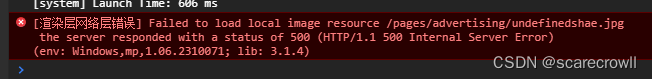
看上去挺靠谱的,实际上小程序后台会报一个错

很明显这种方式小程序是不认的,这就头疼了,还想过另外一个方法就是想vue一样定义全局的store参数进行设置,在页面的js中打印也是一切正常的,但是就是引入到如图上的图片的src就是不行
最终的解决办法是:
依旧在main.js中定义一个全局的变量,但是这个全局的变量并不是一个字符串这么简单,而是一个方法,并且把图片地址return出去

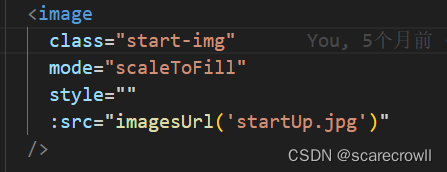
页面引用就比较简单了,直接调用即可

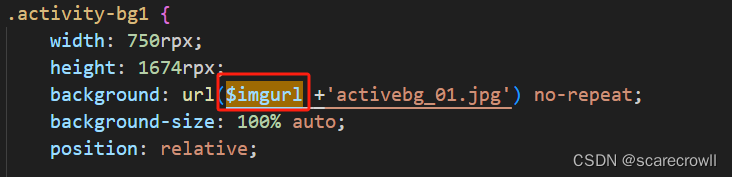
除了定义js的全局变量,还有定义css的全局变量,uniapp使用的是scss这个css的预处理语法,可以直接在nui.scss文件中定义

直接使用是