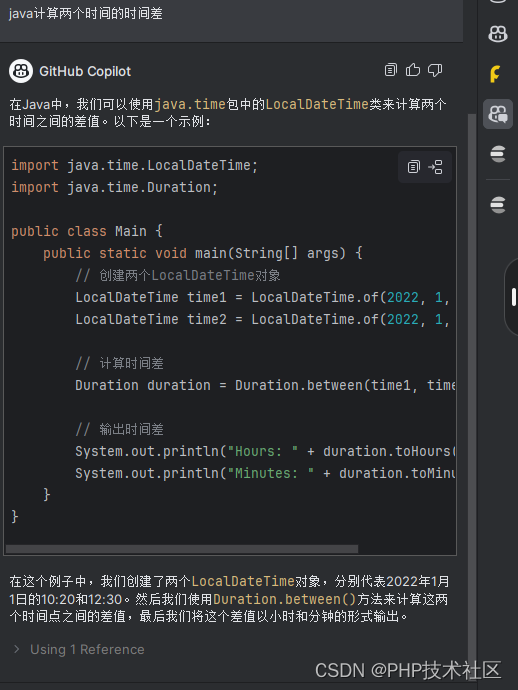
Github Copilot登录账号,完美支持chat
news2025/4/16 6:48:27
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1793979.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
前复权、后复权,技术分析看哪个?价值投资呢?
先说结论,
前复权可以实现技术指标的连续性,适合技术分析,
后复权可以实现股价走势的连续性,适合价值投资者
从头来说,一家公司盈利后,可以选择用盈利购买新的生产设备或者拓展生产,但是…
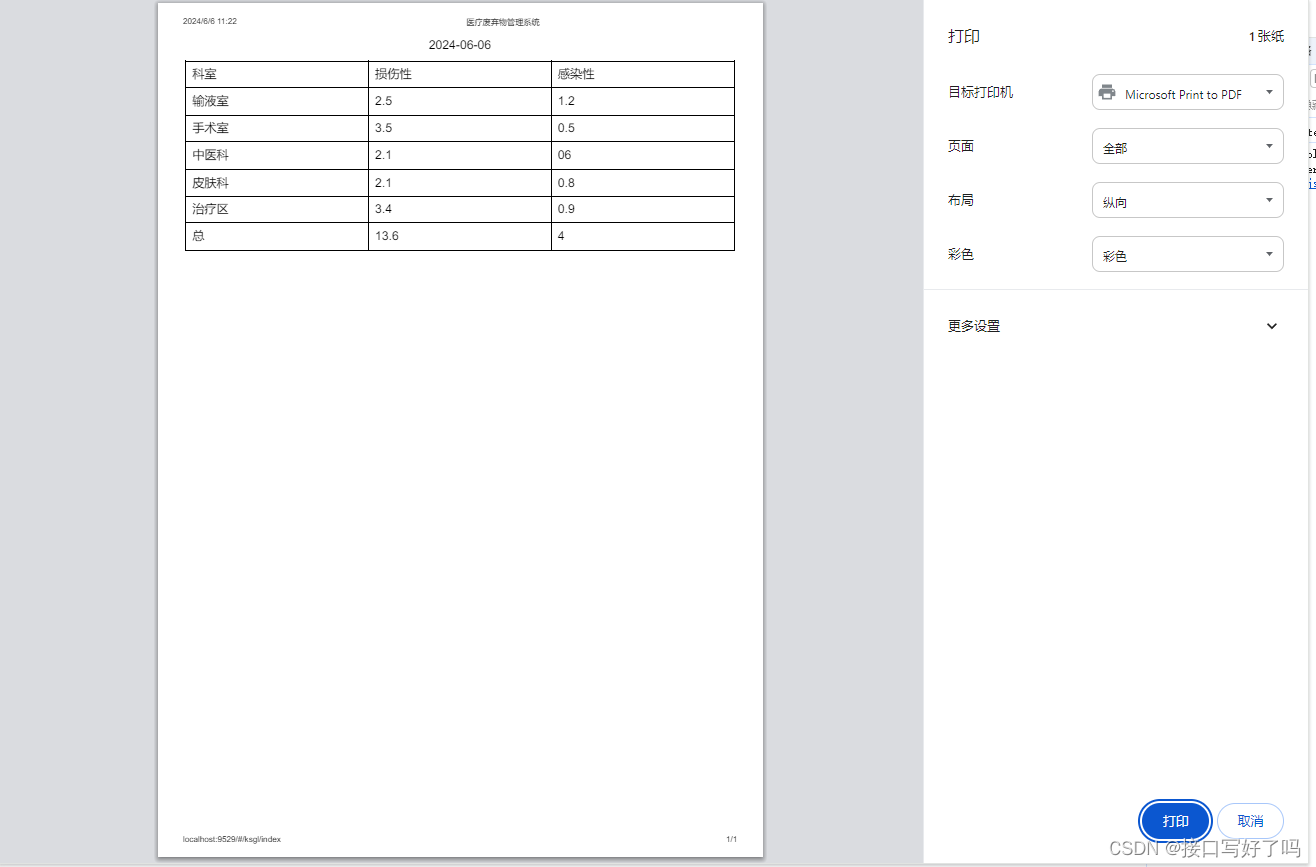
【打印功能】js简单实现表格样式的数据打印,按样式打印出来
效果图 代码部分,简单三步
1,html部分:写一个表格,然后数据填进去
<div id"printable-area" v-show"false"><div><div style"text-align: center;height: 40px;line-height: 40px;font…
联想Y410P跑大模型
安装vs 2017 查看GPU版本 查看支持哪个版本的cuda
windows cuda更新教程_cuda 12.0-CSDN博客 下载并安装cuda tookit 10.1
CUDA Toolkit 10.1 Update 2 Archive | NVIDIA Developer 找到下载的文件,安装
参考安装链接
Win10 Vs2017 CUDA10.1安装(避坑…
金融科技赋能跨境支付:便捷与安全并驾齐驱
一、引言
在全球经济一体化的背景下,跨境支付作为国际贸易和金融活动的重要组成部分,正迎来金融科技浪潮的洗礼。金融科技以其独特的创新性和颠覆性,正在重塑跨境支付市场的格局,使其更加便捷、高效且安全。本文旨在探讨金融科技如何助力跨境支付,实现便捷与安全并存,并…
Linux进程无法被kill
说明:记录一次应用进程无法被kill的错误;
场景
在一次导出MySQL数据时,使用下面的命令,将数据库数据导出为.sql文件,数据量大,导出时间长,于是我就将服务器重启了。
mysqldump -u username -…
C++:list模拟实现
hello,各位小伙伴,本篇文章跟大家一起学习《C:list模拟实现》,感谢大家对我上一篇的支持,如有什么问题,还请多多指教 ! 如果本篇文章对你有帮助,还请各位点点赞!…
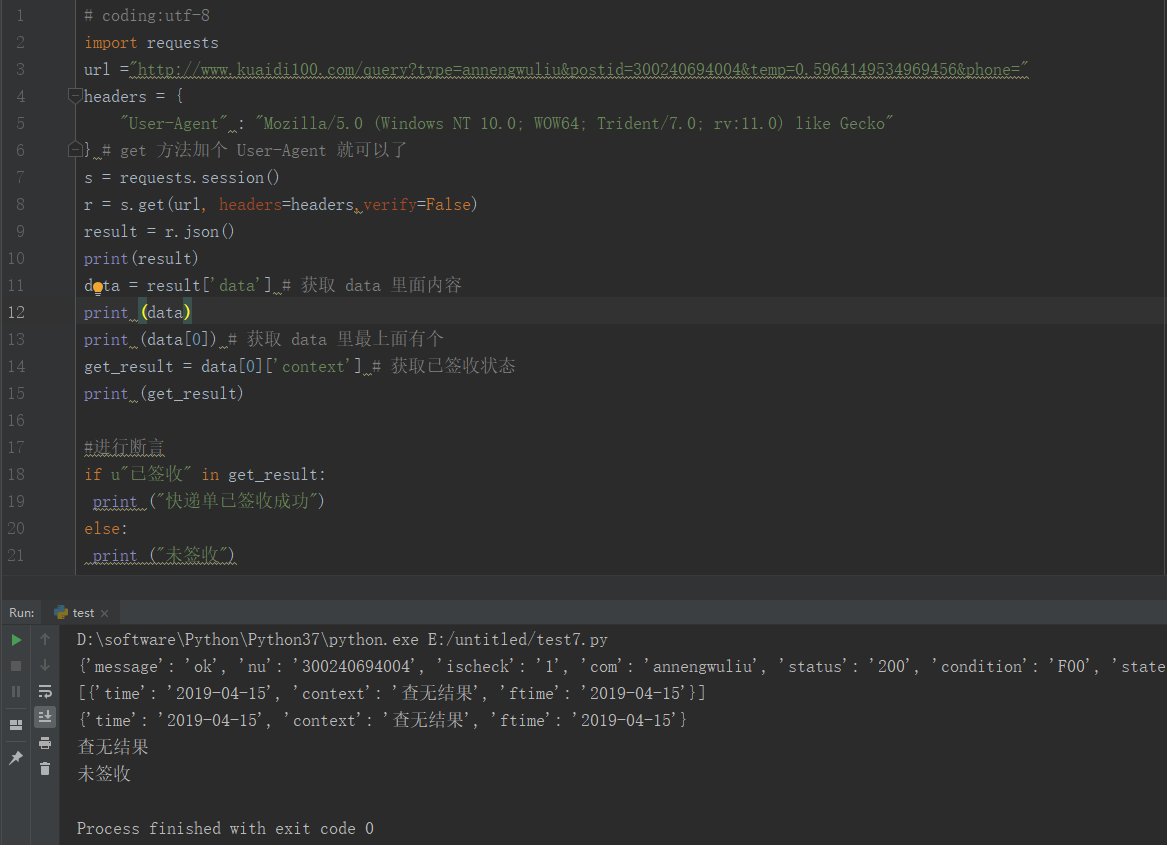
Python接口自动化测试:Json 数据处理实战
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 上一篇说了关于json数据处理,是为了断言方便,这篇就带各位小伙伴实战一下…
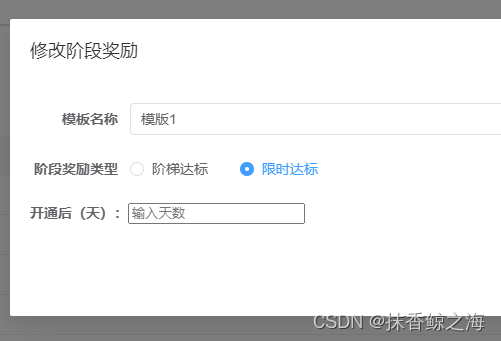
vue3+elementPlus实现Radio单选切换显示不同内容
el-radio-group 组件方法:
<template><el-radio-group v-model"radio"><el-radio :value"0">阶梯达标</el-radio><el-radio :value"1">限时达标</el-radio></el-radio-group>
</templ…
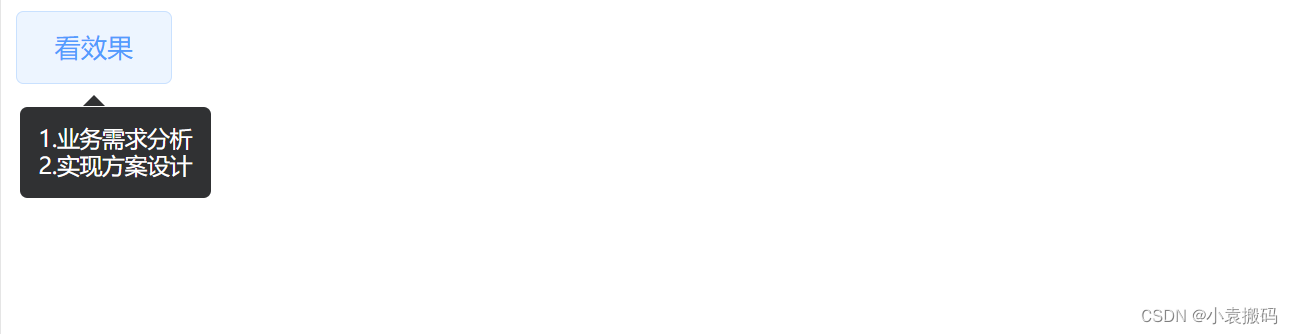
ElementUI之el-tooltip显示多行内容
ElementUI之el-tooltip显示多行内容 文章目录 ElementUI之el-tooltip显示多行内容1. 多行文本实现2. 实现代码3. 展示效果 1. 多行文本实现 展示多行文本或者是设置文本内容的格式,使用具名 slot 分发content,替代tooltip中的content属性。 2. 实现代码 …
谁用谁知道,教师实用工具分享
老师们面临着日益增长的教学和管理任务。为了有效提升工作效率,一些实用的工具成为了老师们不可或缺的助手。给大家分享几款教师必备的工具,帮助教师们在教学和管理工作中更加得心应手。 1. 知乎:知识的海洋
知乎是一个中文问答社区…
在Jenkins 中使用 NVM 管理 Node.js 部署项目的自动化脚本
在Jenkins 中使用 NVM 管理 Node.js 部署项目的自动化脚本 人生旅途,总有人不断地走来,有人不断地离去。当新名字变成老名字,当老的名字渐渐模糊,又是一个故事的结束和另一个故事的开始。 在现代软件开发中,持续集成/持…
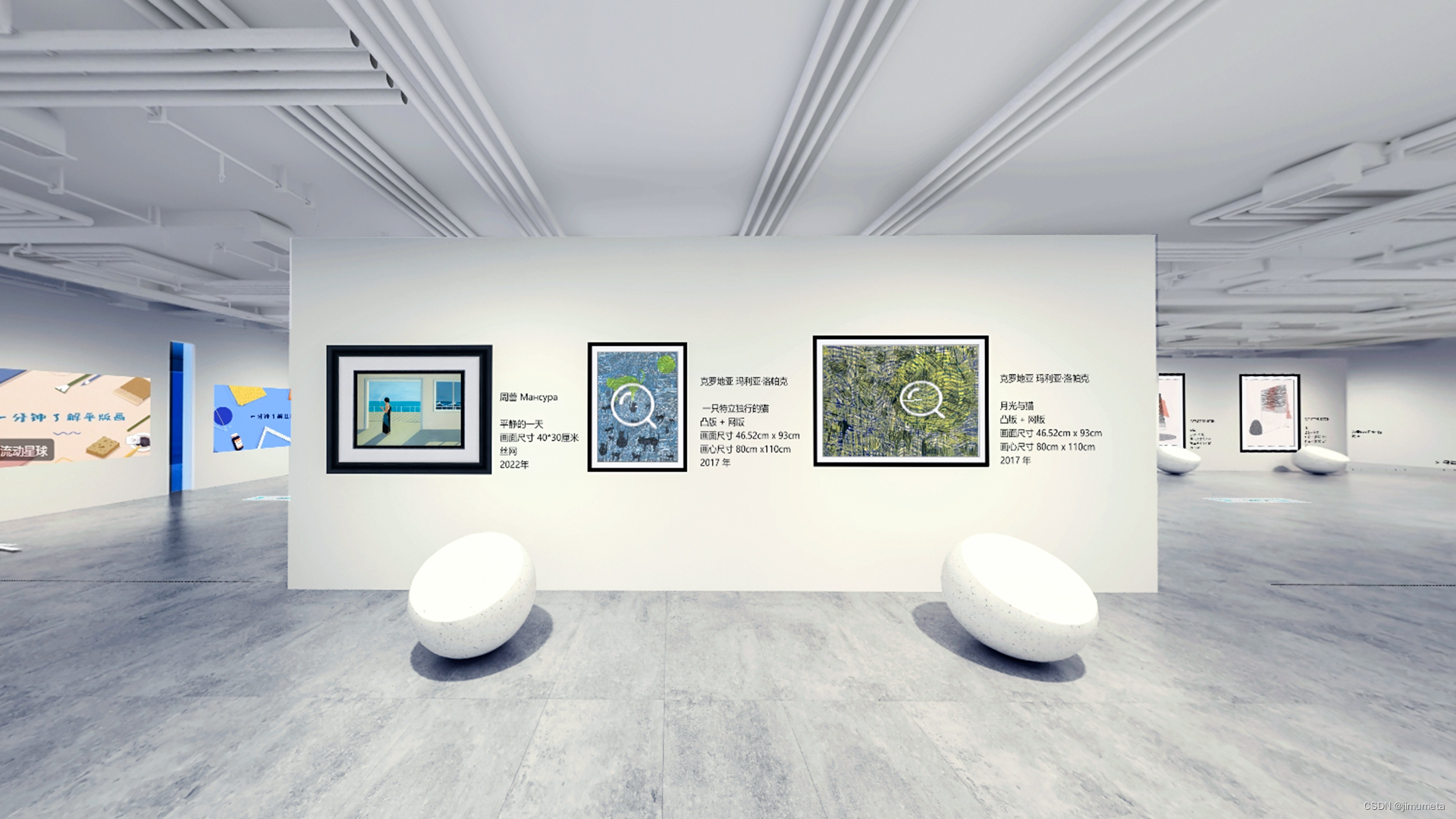
线上虚拟展厅的6大优势
随着科技的日新月异,线上VR虚拟展厅已崭露头角,成为企业创新的营销利器。它凭借沉浸式的交互体验、全球市场的无缝拓展以及显著降低的营销成本,为企业的营销活动带来了颠覆性的变革。那么,视创云展的线上VR虚拟展厅究竟具备哪些引…
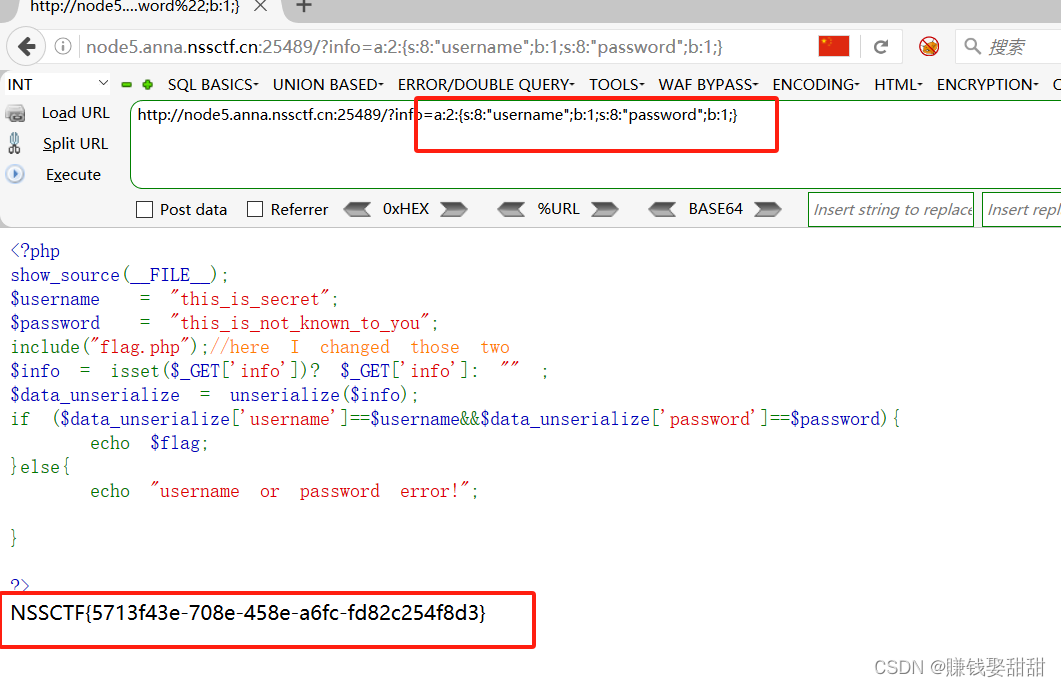
NSSCTF-Web题目5
目录 [SWPUCTF 2021 新生赛]error
1、题目
2、知识点
3、思路
[LitCTF 2023]作业管理系统
1、题目
2、知识点
3、思路
[HUBUCTF 2022 新生赛]checkin
1、题目
2、知识点
3、思路 [SWPUCTF 2021 新生赛]error
1、题目 2、知识点
数据库注入、报错注入
3、思路 首先…
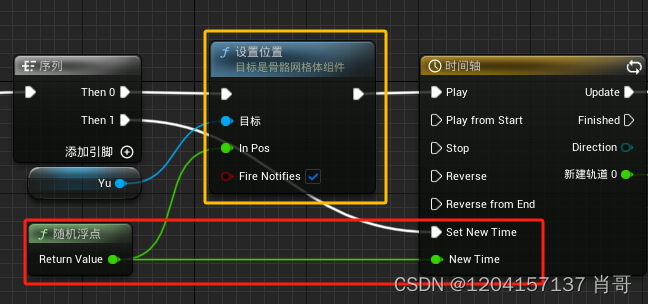
UE4 使用样条线做鱼儿封闭路径动画
描述:鱼儿的游动动画的特点 1.通常是始终保持Y (Pitch)轴角度不变 2.调头的时候改变的是Z轴角度
效果:调头的时候比较自然
蓝图: 为了让鱼儿有恒定的游动速度,增加以下蓝图节点,游动速度为50 最后,让鱼…
763. 划分字母区间(中等)
763. 划分字母区间 1. 题目描述2.详细题解3.代码实现3.1 Python3.2 Java 1. 题目描述
题目中转:763. 划分字母区间
2.详细题解 划分字母片段,要求每个字母仅能出现在一个片段中,划分的片段数要最多。如果没有限制要最多的情况,…
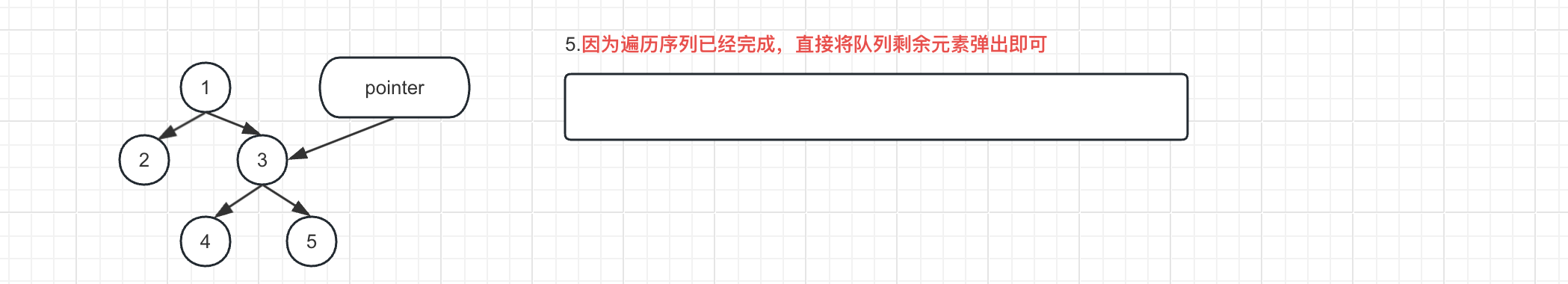
树-层序遍历序列构造二叉树
一、问题描述 二、实现思路
问题给出了层序遍历序列,我们使用队列来实现二叉树的构造过程: 这里注意:在写代码时,比较字符串数组内元素str和某个字符串是否相等时用str.equals("#")的操作,如果用 会引发比较…
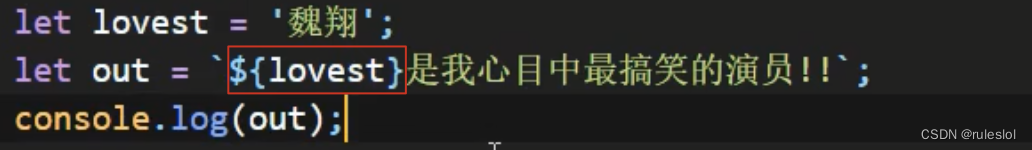
ES6-03-模版字符串、对象的简化写法
一、模版字符串
1-1、声明 反引号。 1-2、特性
1、字符串内容可以直接换行 得用号连接 2、变量拼接 现在: 二、对象的简化写法
ES6允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。 let name milk;let chage function(){con…