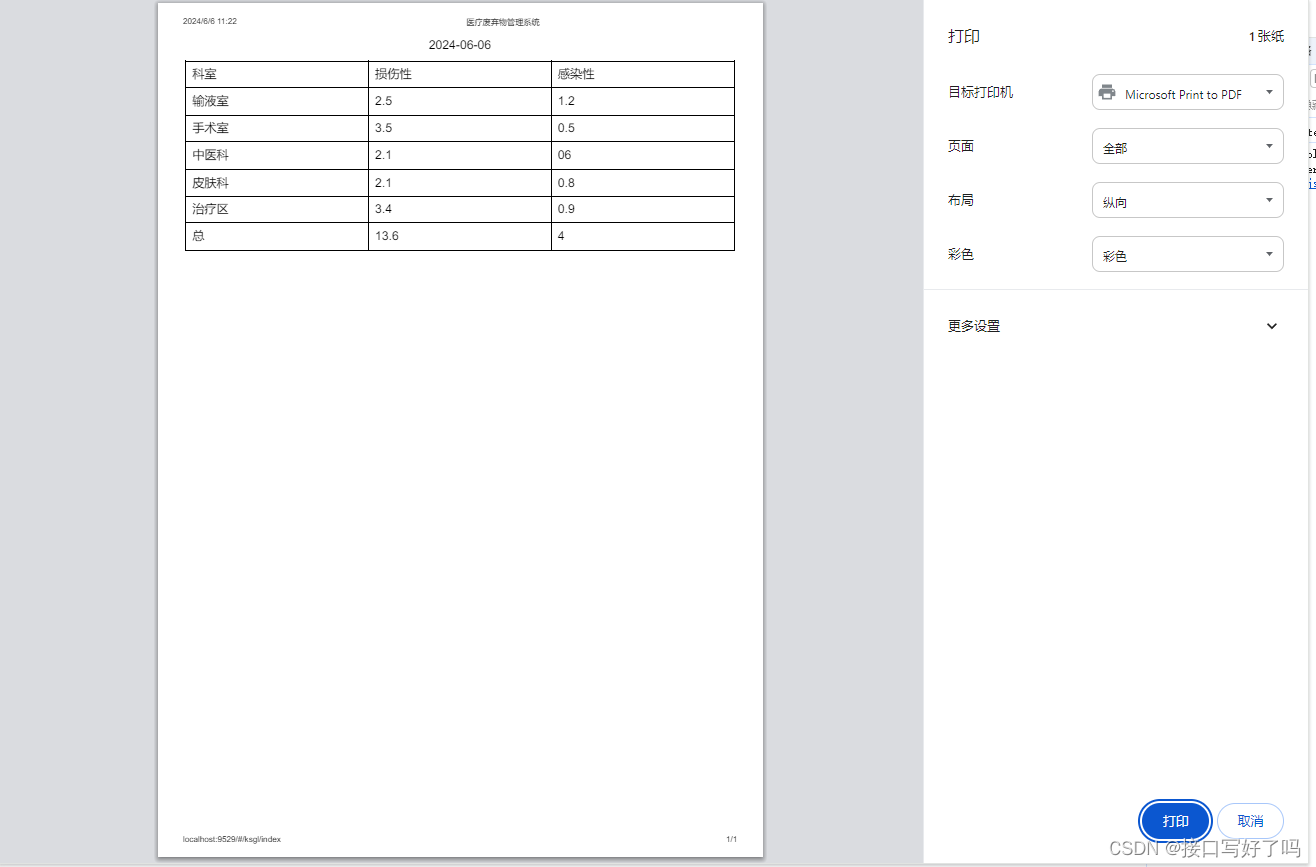
效果图

代码部分,简单三步
1,html部分:写一个表格,然后数据填进去
<div id="printable-area" v-show="false">
<div>
<div style="text-align: center;height: 40px;line-height: 40px;font-size: 16px;">2024-06-06</div>
<table>
<thead>
<tr>
<th>科室</th>
<th>损伤性</th>
<th>感染性</th>
</tr>
</thead>
<tbody>
<tr>
<td>输液室</td>
<td>2.5</td>
<td>1.2</td>
</tr>
<tr>
<td>手术室</td>
<td>3.5</td>
<td>0.5</td>
</tr>
<tr>
<td>中医科</td>
<td>2.1</td>
<td>06</td>
</tr>
<tr>
<td>皮肤科</td>
<td>2.1</td>
<td>0.8</td>
</tr>
<tr>
<td>治疗区</td>
<td>3.4</td>
<td>0.9</td>
</tr>
<tr>
<td>总</td>
<td>13.6</td>
<td>4</td>
</tr>
</tbody>
</table>
</div>
</div>
2,css部分:把表格样式搞一搞
/* 打印显示样式 */
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
3,js部分:这样复制过去就行了
print(divName) {
var printContents = document.getElementById(divName).innerHTML;
var originalContents = document.body.innerHTML;
document.body.innerHTML = printContents;
window.print();
// 刷新页面防止不可以继续点打印
window.location.reload()
// 恢复页面内容
document.body.innerHTML = originalContents;
},
4,点击打印按钮,搞定
<el-button size="small" @click="print('printable-area')" type="primary">打印</el-button>