随着科技的日新月异,线上VR虚拟展厅已崭露头角,成为企业创新的营销利器。它凭借沉浸式的交互体验、全球市场的无缝拓展以及显著降低的营销成本,为企业的营销活动带来了颠覆性的变革。那么,视创云展的线上VR虚拟展厅究竟具备哪些引人注目的优势呢?

1. 突破界限,全球同步
视创云展线上虚拟展厅打破了地理的隔阂,让展览内容无缝融入全球网络。无论观众身处何方,只需轻点鼠标或滑动屏幕,便能轻松参与这场视觉盛宴。这不仅为企业和品牌提供了更广阔的市场舞台,更极大地扩展了潜在受众的覆盖范围。
2. 高效节约,成本无忧
与实体展览相比,视创云展的线上虚拟展厅无需承担高昂的场地租赁、展品运输及搭建成本。这种成本节约不仅让企业和组织在财务上更加灵活,更使得他们能以更低的门槛、更高的效率展示自身的产品、服务或创新成果。

3. 创意无限,定制展示
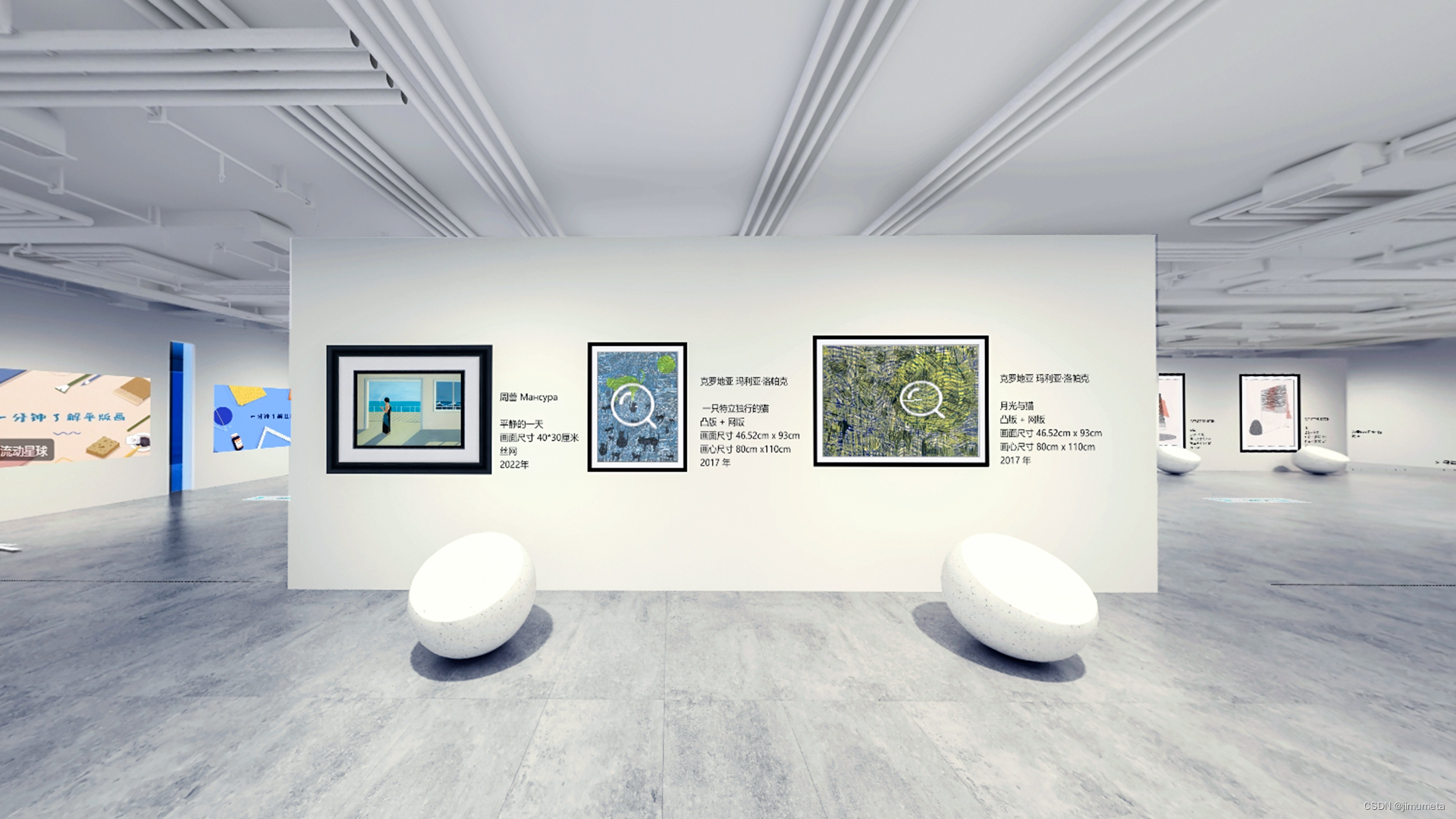
视创云展线上虚拟展厅为企业提供了前所未有的创意空间。利用先进的3D建模技术、多媒体元素和交互式导航,企业可以打造出独特且引人入胜的展览体验。这些创新展示方式不仅能够吸引观众的眼球,更能有效传递品牌价值,增强观众的记忆点。
4. 数据驱动,洞察先机
视创云展线上虚拟展厅通过数据分析工具,能够实时追踪观众的行为和反馈。这些宝贵的数据不仅能帮助企业了解观众的兴趣和偏好,更能指导他们优化展示内容和营销策略。在数据驱动的决策下,企业的展览效果将更加精准、高效。

5. 随时可访,永久展出
与传统展览的短暂性相比,视创云展线上虚拟展厅具有持续性和可访问性的优势。无论观众何时何地,只要有网络连接,便能随时参观展览。这种永续的展出方式使得企业能够长期向目标受众推送展览内容,保持品牌曝光度和影响力。
6. 互动体验,深化连接
视创云展线上虚拟展厅还提供了丰富的互动功能,如在线咨询、虚拟导览、社交分享等。这些功能不仅增强了观众的参与感和体验感,更促进了企业与观众之间的深度互动和交流。通过线上虚拟展厅,企业能够建立起与观众之间的紧密联系,为后续的业务合作和品牌推广奠定坚实基础。