一:HTML页面结构
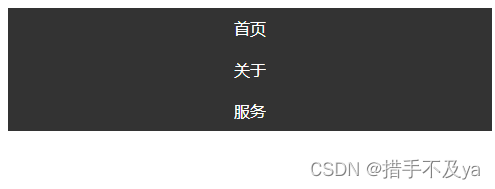
1 整体外观

2 HTML结构以及CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
/* 上下盒子共占400px */
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
/* 鼠标移入,按钮变色 */
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
</body>
</html>二:JS代码实现
1 需求:点击左按钮实现图片跳转
2 实现
//左按钮实现图片向左移动
// 1 <0时i=7,跳转至第7张照片
const prev = document.querySelector('.prev')
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
const color = document.querySelector('.slider-footer')
let i = 0
prev.addEventListener('click', function () {
i--
if (i < 0) {
i = 7
}
common()
})注意:点击左按钮后,将以下需求封装了到common()函数中
// 封装共同函数
function common() {
img.src = sliderData[i].url
//2 实现底部小圆点随着图片移动而移动
//排他思想
document.querySelector('.slider-indicator .active').classList.remove('active')
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
// 3 更换显示文字、以及背景颜色
p.innerHTML = sliderData[i].title
color.style.backgroundColor = sliderData[i].color
}3 需求:实现自动播放效果
4 代码实现:
//自动播放:调用间歇函数
let timer = setInterval(function () {
next.click()
}, 1000)利用了间隙函数,以及调用右箭头的点击事件
此处next.click()可以这样理解,next.click = function(){....},看作一个调用一个匿名函数即可
5 需求:鼠标移入、移除图片定时器关、开效果
6 代码实现:
// 鼠标移入大盒子停止定时器
const slider = document.querySelector('.slider')
slider.addEventListener('mouseenter', function () {
clearInterval(timer)
})
//鼠标移出大盒子,开启定时器
slider.addEventListener('mouseleave', function () {
timer = setInterval(function () {
next.click()
}, 1000)
})三:最终效果gif图