@Prop
- @Prop简介
- @State和@Prop的同步场景
- 使用示例
- 参考资料
@Prop简介
子组件中@Prop装饰的变量可以和父组件建立单向的同步关系。子组件@Prop装饰的变量是可变的,但是变化不会同步回其父组件。@Prop变量允许子组件修改,但修改后的变化不会同步回父组件。当父组件数据源更改时,@Prop装饰的变量都会更新,并且会覆盖本地所有更改。因此,数值的同步是父组件到子组件(所属组件),子组件数值的变化不会同步到父组件。
一言以蔽之父变子变,子变父不变
@State和@Prop的同步场景
-
使用父组件中
@State变量的值初始化子组件中的@Prop变量。当父组件@State变量变化时,该变量值也会同步更新至@Prop变量。 -
@Prop装饰的变量的修改不会影响其数据源@State装饰变量的值。
-
除了@State,数据源也可以用@Link或@Prop装饰,对@Prop的同步机制是相同的。
-
数据源和@Prop变量的类型需要相同,@Prop允许简单类型和class类型
使用示例
如下代码:
- Child组件定义了一个用@Prop修饰的变量 count
- Parent组件定义了一个用@State的变量countDownStartValue
- Child的count变量由Parent组件的countDownStartValue初始化
@Component
struct Child{
@Prop count: number = 0;
build() {
Column() {
Text(`子组件当前数字 ${this.count}`)
// @Prop装饰的变量不会同步给父组件
Button(`子组件改变数字`).onClick(() => {
this.count += 1;
}).backgroundColor(Color.Red)
}.margin({top:20})
}
}
@Entry
@Component
struct Parent {
@State countDownStartValue: number = 16;
build() {
Column() {
Text(`父组件当前数字 ${this.countDownStartValue}`)
// 父组件的数据源的修改会同步给子组件
Button(`父组件改变数字`).onClick(() => {
this.countDownStartValue += 1;
})
//父组件
Child({ count: this.countDownStartValue }).margin({top:10})
}.width("100%")
.margin({top:100})
.alignItems(HorizontalAlign.Center)
}
}
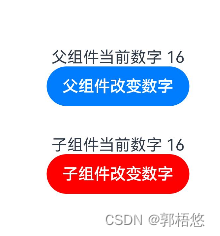
- 初始化页面效果如下:

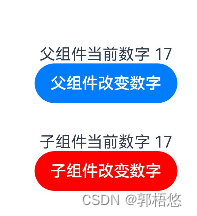
- 当点击一次蓝色按钮时,Child和Parent的数字都变成17

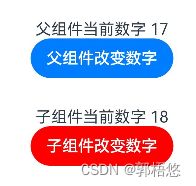
- 当再点击一次红色按钮时,只有Child的数字变成了18,不会同步到Parent组件中去

参考资料
@Prop装饰器:父子单向同步