大家好,在Python的众多第三方库中,DearPyGui是一个非常独特且强大的库。它不仅能帮助开发者快速构建图形用户界面(GUI),还简化了很多复杂的操作。

什么是DearPyGui?
DearPyGui是一款基于ImGui的Python图形用户界面库。ImGui是一种即时模式图形用户界面库,它与传统的事件驱动式GUI库不同,能够更直观地描绘和管理用户界面元素。DearPyGui利用了ImGui的高性能和简洁API,使得开发者可以轻松创建现代化和交互性强的GUI应用。
DearPyGui的核心特点
- 即时模式GUI:与传统的GUI库不同,DearPyGui采用即时模式,所有的界面元素都在每一帧重新绘制。
- 高性能:得益于ImGui的底层实现,DearPyGui在性能上表现出色,能够处理大量的界面元素。
- 易于使用:API设计简洁,开发者可以快速上手。
- 可扩展性:支持插件和自定义组件,满足复杂的应用需求。
安装和基本使用
在开始编写代码之前,我们需要先安装DearPyGui。可以通过pip简单地进行安装:
pip install dearpygui
安装完成后,我们可以开始编写第一个简单的GUI程序。
import dearpygui.dearpygui as dpg
dpg.create_context()
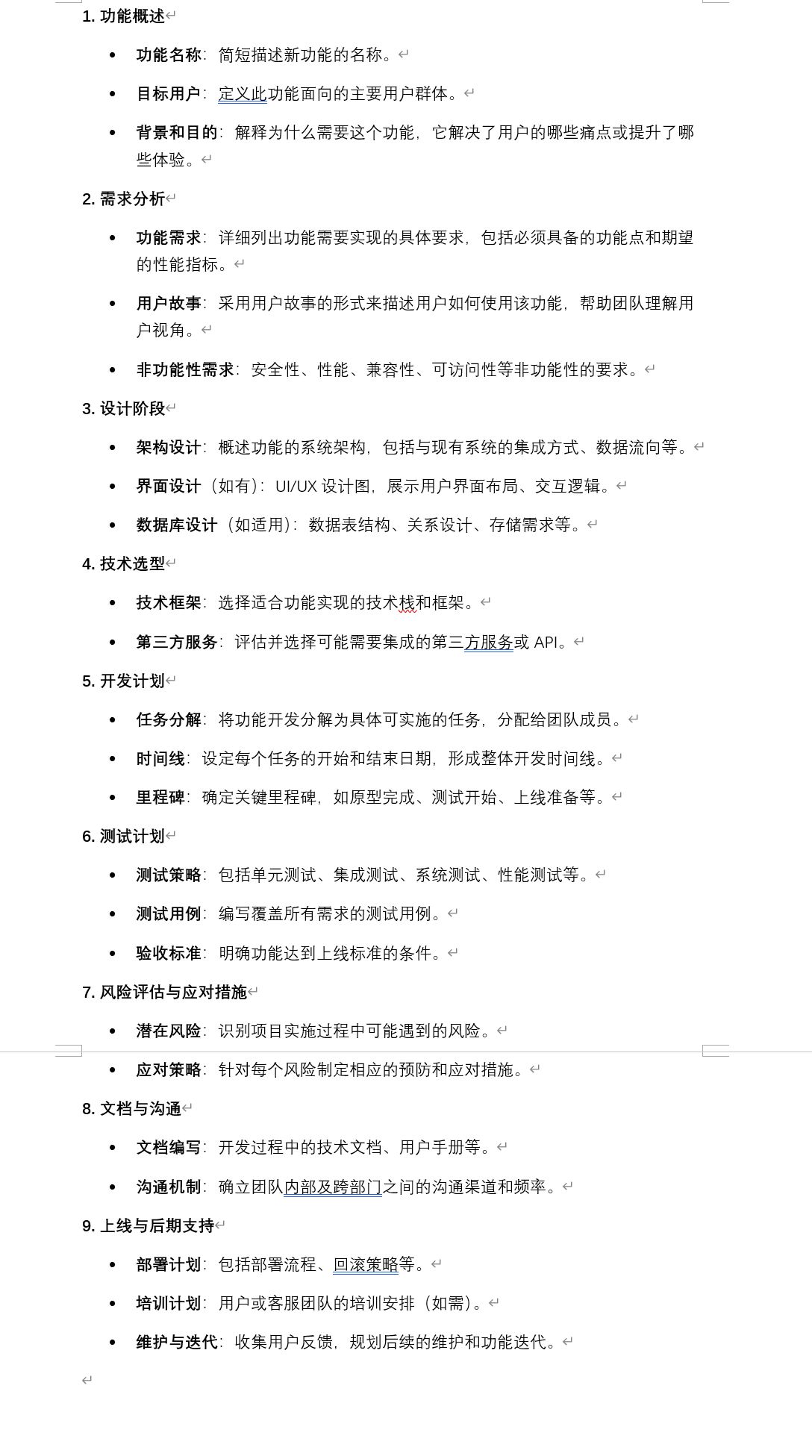
with dpg.window(label="Hello, DearPyGui", width=400, height=200):
dpg.add_text("Hello, world!")
dpg.add_button(label="Click Me")
dpg.add_input_text(label="Input")
dpg.create_viewport(title='DearPyGui Demo', width=600, height=400)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
上述代码创建了一个简单的窗口,包含一个文本、一个按钮和一个输入框。接下来,我们将逐步解析这个示例代码,并深入理解DearPyGui的使用。

深入理解DearPyGui
创建上下文和窗口
dpg.create_context()
在使用DearPyGui之前,我们需要创建一个上下文,这相当于初始化DearPyGui的内部状态。
with dpg.window(label="Hello, DearPyGui", width=400, height=200):
窗口是DearPyGui的基本组件之一,通过with语句创建一个窗口,并在窗口内添加各种UI元素。这里设置了窗口的宽度和高度参数,确保窗口尺寸足够容纳所有UI元素。
添加UI元素
dpg.add_text("Hello, world!")
dpg.add_button(label="Click Me")
dpg.add_input_text(label="Input")
在窗口内,我们可以添加各种UI元素,例如文本、按钮和输入框。每个元素都有自己的属性,可以通过参数进行设置。
显示和运行GUI
dpg.create_viewport(title='DearPyGui Demo', width=600, height=400)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()
创建视口并设置标题和尺寸。setup_dearpygui函数用于配置DearPyGui,show_viewport函数显示视口,start_dearpygui函数启动主循环,destroy_context函数销毁上下文,释放资源。
丰富案例:构建一个简单的计算器
为了更好地理解DearPyGui,我们将构建一个简单的计算器应用。
import dearpygui.dearpygui as dpg
dpg.create_context()
def calculate(sender, app_data, user_data):
expression = dpg.get_value(user_data)
try:
result = eval(expression)
dpg.set_value("result", str(result))
except:
dpg.set_value("result", "Error")
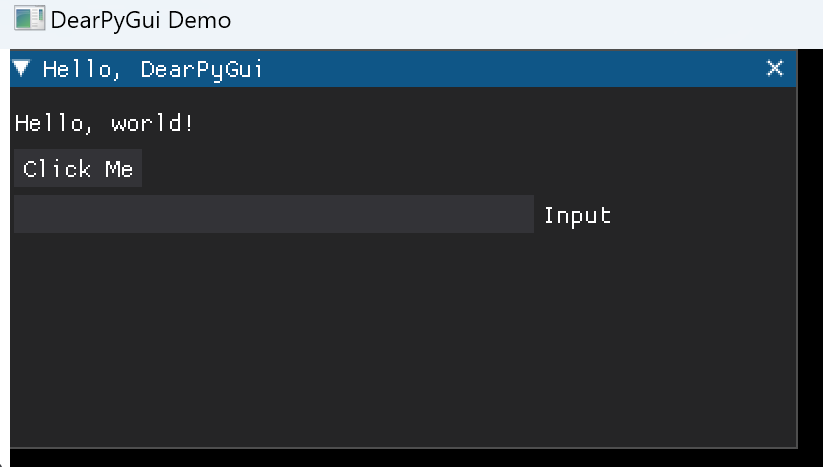
with dpg.window(label="Calculator", width=400, height=200):
with dpg.group(horizontal=False):
dpg.add_input_text(label="Expression", tag="expression")
dpg.add_button(label="Calculate", callback=calculate, user_data="expression")
dpg.add_text("", tag="result")
dpg.create_viewport(title='Simple Calculator', width=400, height=200)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()

解析代码
- 创建输入框和按钮:我们创建了一个输入框用于输入表达式,一个按钮用于触发计算。
- 计算函数:
calculate函数获取输入框的值,计算结果并显示在文本框中。 - 标签(tag):我们使用标签(tag)来唯一标识UI元素,方便在回调函数中获取和设置它们的值。
- 布局容器:使用
dpg.group(horizontal=False)确保控件按垂直方向排列,不会重叠。
进阶使用:自定义主题和样式
DearPyGui还允许我们自定义主题和样式,使得界面更加美观和个性化。
import dearpygui.dearpygui as dpg
dpg.create_context()
with dpg.theme() as global_theme:
with dpg.theme_component(dpg.mvAll):
dpg.add_theme_color(dpg.mvThemeCol_WindowBg, (50, 50, 50, 255))
dpg.add_theme_color(dpg.mvThemeCol_Button, (0, 153, 153, 255))
dpg.add_theme_color(dpg.mvThemeCol_ButtonHovered, (0, 204, 204, 255))
dpg.add_theme_color(dpg.mvThemeCol_ButtonActive, (0, 255, 255, 255))
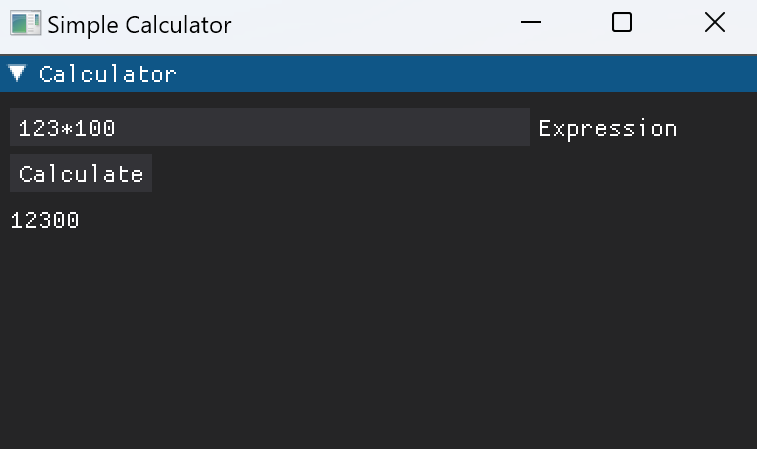
with dpg.window(label="Styled Window", width=400, height=200):
dpg.add_text("This window has a custom theme.")
dpg.add_button(label="Styled Button")
dpg.bind_theme(global_theme)
dpg.create_viewport(title='Custom Theme', width=400, height=200)
dpg.setup_dearpygui()
dpg.show_viewport()
dpg.start_dearpygui()
dpg.destroy_context()

在这个示例中,我们创建了一个全局主题,并设置了一些颜色属性。然后将主题绑定到窗口,使其生效。
DearPyGui是一款功能强大且易于使用的Python GUI库,通过即时模式和高效的API设计,使得创建现代化的GUI应用变得简单而高效。更多学习内容,大家可以参考:
Dear PyGui官方文档:https://github.com/hoffstadt/DearPyGui
Dear ImGui官方文档:https://github.com/ocornut/imgui








![[数据集][目标检测]医疗防护服检测数据集VOC+YOLO格式649张7类别](https://img-blog.csdnimg.cn/direct/ff681a7af21b47e39ed71dd66d7081d7.png)