Gradio介绍
Gradio是一个用于创建机器学习模型交互界面的Python库。它允许开发者快速为他们的模型创建一个简单的web界面,以便于非技术用户和其他开发者进行交互和测试。
Gradio的主要优点是易用性和灵活性。你只需要几行代码就可以为你的模型创建一个交互界面。你可以选择各种输入和输出类型,包括文本、图像、音频和更多。这使得Gradio非常适合用于各种不同类型的机器学习模型,包括图像分类、文本生成、语音识别等。
Gradio还支持一键分享你的界面,这使得与他人共享和测试你的模型变得非常容易。你可以生成一个公开链接,任何人都可以通过这个链接访问你的模型的交互界面,无需安装任何软件。
总的来说,Gradio是一个强大的工具,它使得创建和分享机器学习模型的交互界面变得简单和直接。

Gradio.NET介绍
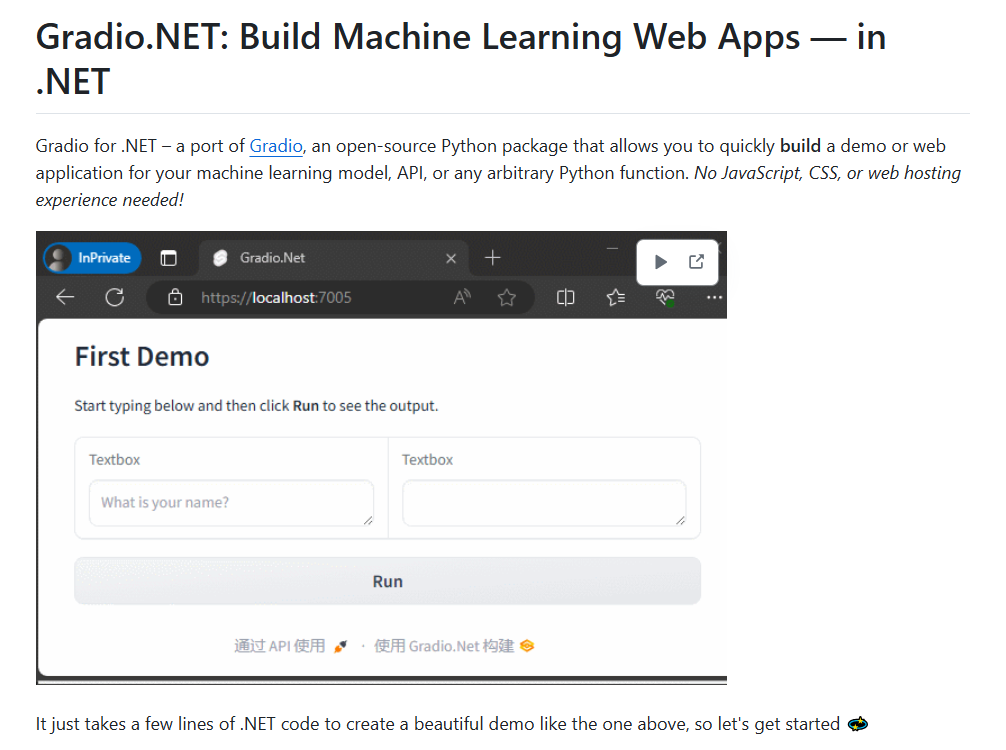
Gradio.NET -Gradio的.NET版,Gradio是一个开源Python包,允许您为机器学习模型、API或任何任意Python函数快速构建演示或Web应用程序。无需掌握 JavaScript, CSS,Html等任何前端相关技术栈。
只需要几行.NET代码就可以创建一个漂亮的演示。

实践
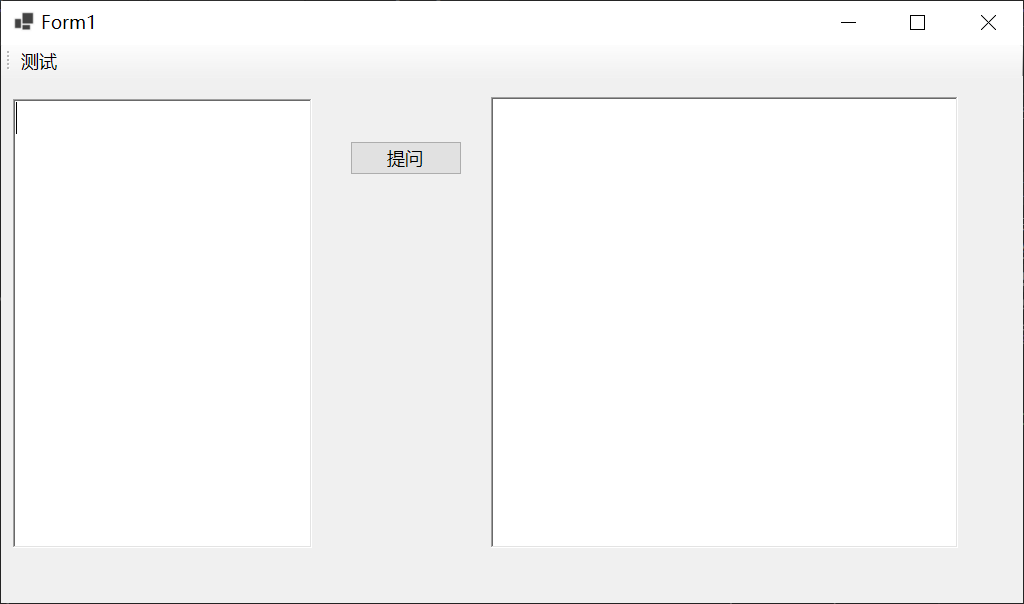
我经常会有快速制作demo程序的需求,以前选择的是使用winform,通过拖几个控件加上点击事件很容易就可以做出一个简单的demo程序,如下所示:

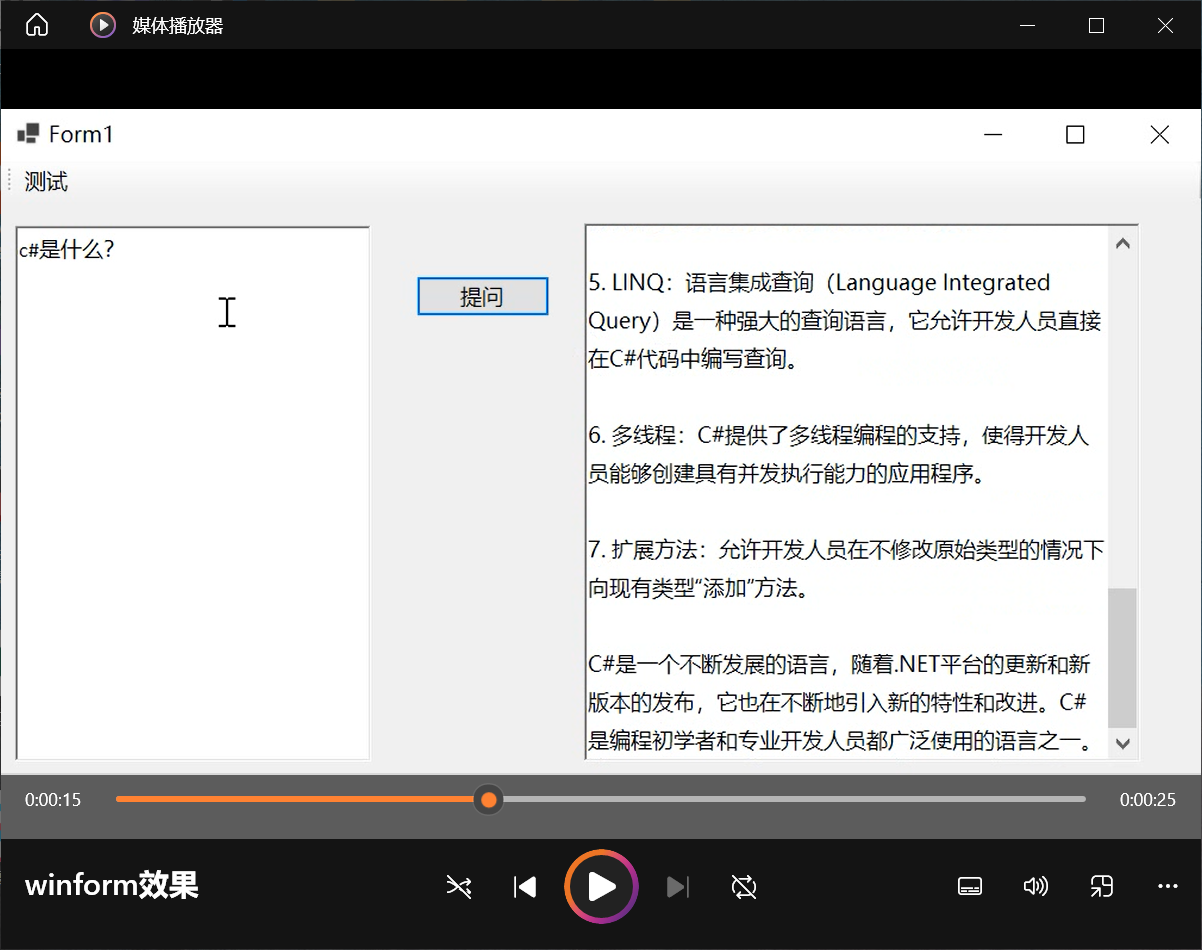
演示起来效果如下:

现在开始使用Gradio.NET,有关于chatbot的demo,demo代码如下:
App.Launch(await CreateBlocks());
async Task<Blocks> CreateBlocks()
{
using (var blocks = gr.Blocks())
{
gr.Markdown("# Chatbot Demo");
var chatbot = gr.Chatbot();
var msg = gr.Textbox(placeholder:"Enter to Submit");
await msg.Submit(streamingFn: (input) => Respond(Textbox.Payload(input.Data[0]), Chatbot.Payload(input.Data[1])),
inputs: new Component[] { msg, chatbot }, outputs: new Component[] { msg, chatbot });
return blocks;
}
}
static async IAsyncEnumerable<Output> Respond(string message, IList<ChatbotMessagePair> chatHistory)
{
chatHistory.Add(new ChatbotMessagePair(message, "You typed: "));
for (int i = 0; i < message.Length; i++)
{
await Task.Delay(500);
chatHistory.Last().AiMessage.TextMessage += message[i];
yield return gr.Output("", chatHistory);
}
}
新建一个web api项目,安装Gradio.NET包:

在program.cs中添加基于上面这个demo改写一点的代码就行,这个demo就是普通的调api,没什么好写的,主要是演示效果。
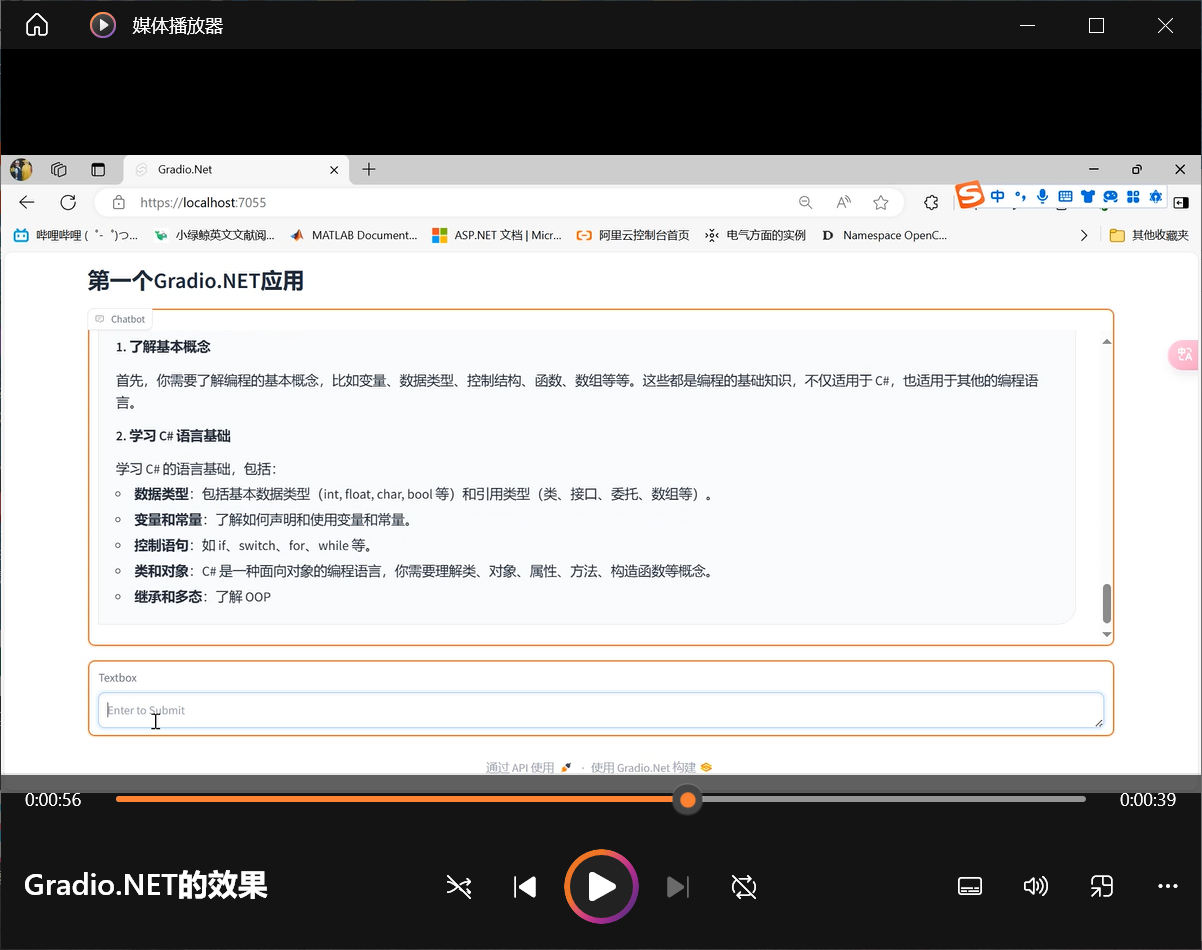
现在运行效果如下所示:

总结
之前我以为用winform已经是无敌快了,今天发现了有比winform能更快做出演示程序的东西,这个过程可能10分钟都不到吧,而且我还是对前端这些东西不太了解的,真是一个很震撼的项目,快来试试吧。
感谢大佬的贡献,.NET生态会越来越好的!
参考
1、feiyun0112/Gradio.Net: Gradio for .NET – a port of Gradio, an open-source Python package that allows you to quickly build a demo or web application for your machine learning model, API, or any arbitrary Python function. Gradio for .NET – 基于 Gradio 的 .NET 移植,Gradio 是一个开源 Python 包,允许你为机器学习模型、API 或任何任意 Python 函数快速构建演示或 Web 应用程序。 (github.com)