2048 小游戏的目标是通过合并数字单元格,最终在 4x4 的棋盘上创建一个值为 2048 的单元格。
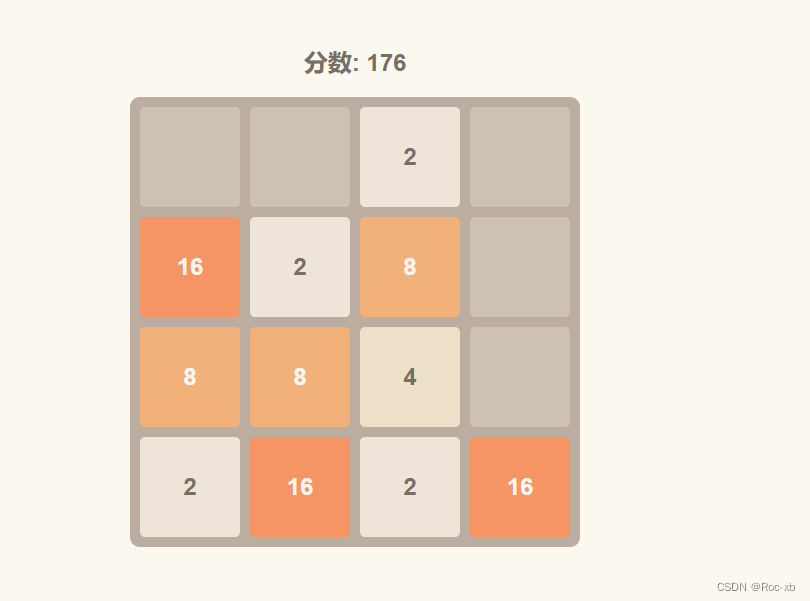
一、预览效果

二、程序源码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2048 Game</title>
<link rel="stylesheet" href="game.css">
</head>
<body>
<div class="game-container">
<div class="score-container">
分数: <span id="score">0</span>
</div>
<div class="game-board" id="game-board">
<!-- 这里将动态生成游戏单元格 -->
</div>
</div>
<script src="game.js"></script>
</body>
</html>
css代码
/* styles.css */
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #faf8ef;
font-family: 'Arial', sans-serif;
}
.game-container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.score-container {
margin-bottom: 20px;
font-size: 24px;
font-weight: bold;
color: #776e65;
}
.game-board {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 10px;
background-color: #bbada0;
padding: 10px;
border-radius: 10px;
}
.cell {
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
background-color: #cdc1b4;
border-radius: 5px;
font-size: 24px;
font-weight: bold;
color: #776e65;
}
.cell-2 { background-color: #eee4da; }
.cell-4 { background-color: #ede0c8; }
.cell-8 { background-color: #f2b179; color: #f9f6f2; }
.cell-16 { background-color: #f59563; color: #f9f6f2; }
.cell-32 { background-color: #f67c5f; color: #f9f6f2; }
.cell-64 { background-color: #f65e3b; color: #f9f6f2; }
.cell-128 { background-color: #edcf72; color: #f9f6f2; }
.cell-256 { background-color: #edcc61; color: #f9f6f2; }
.cell-512 { background-color: #edc850; color: #f9f6f2; }
.cell-1024 { background-color: #edc53f; color: #f9f6f2; }
.cell-2048 { background-color: #edc22e; color: #f9f6f2; }
js代码
// game.js
document.addEventListener('DOMContentLoaded', () => {
const gameBoard = document.getElementById('game-board');
const scoreElement = document.getElementById('score');
const size = 4;
let cells = [];
let score = 0;
function createBoard() {
for (let i = 0; i < size * size; i++) {
const cell = document.createElement('div');
cell.classList.add('cell');
gameBoard.appendChild(cell);
cells.push(cell);
}
addNumber();
addNumber();
}
function addNumber() {
let emptyCells = cells.filter(cell => cell.innerText === '');
if (emptyCells.length === 0) return;
let randomCell = emptyCells[Math.floor(Math.random() * emptyCells.length)];
randomCell.innerText = Math.random() > 0.1 ? 2 : 4;
randomCell.classList.add(`cell-${randomCell.innerText}`);
}
function move(direction) {
let hasMoved = false;
for (let i = 0; i < size; i++) {
let rowOrCol = [];
for (let j = 0; j < size; j++) {
let index = direction === 'left' || direction === 'right' ? i * size + j : j * size + i;
rowOrCol.push(cells[index]);
}
if (direction === 'right' || direction === 'down') rowOrCol.reverse();
let newRowOrCol = slide(rowOrCol);
if (direction === 'right' || direction === 'down') newRowOrCol.reverse();
for (let j = 0; j < size; j++) {
let index = direction === 'left' || direction === 'right' ? i * size + j : j * size + i;
if (cells[index].innerText !== newRowOrCol[j].innerText) hasMoved = true;
cells[index].innerText = newRowOrCol[j].innerText;
cells[index].className = 'cell';
if (cells[index].innerText !== '') cells[index].classList.add(`cell-${cells[index].innerText}`);
}
}
if (hasMoved) {
addNumber();
updateScore();
if (checkGameOver()) {
setTimeout(() => alert('游戏结束!'), 100);
}
}
}
function slide(rowOrCol) {
let arr = rowOrCol.filter(cell => cell.innerText !== '').map(cell => parseInt(cell.innerText));
for (let i = 0; i < arr.length - 1; i++) {
if (arr[i] === arr[i + 1]) {
arr[i] *= 2;
score += arr[i]; // 更新分数
arr.splice(i + 1, 1);
}
}
while (arr.length < size) arr.push('');
return arr.map(num => {
let cell = document.createElement('div');
cell.classList.add('cell');
cell.innerText = num;
return cell;
});
}
function handleKey(e) {
switch (e.key) {
case 'ArrowUp':
move('up');
break;
case 'ArrowDown':
move('down');
break;
case 'ArrowLeft':
move('left');
break;
case 'ArrowRight':
move('right');
break;
}
}
function updateScore() {
scoreElement.innerText = score;
}
function checkGameOver() {
for (let i = 0; i < size; i++) {
for (let j = 0; j < size; j++) {
let index = i * size + j;
if (cells[index].innerText === '') return false;
if (j < size - 1 && cells[index].innerText === cells[index + 1].innerText) return false;
if (i < size - 1 && cells[index].innerText === cells[index + size].innerText) return false;
}
}
return true;
}
createBoard();
document.addEventListener('keydown', handleKey);
});