JavaScript 是一门跨平台、面向对象的脚本语言,而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。 JavaScript 是用来控制网页行为的,它能使网页可交互。
JavaScript(简称:JS)在1995年由Brendan Eich 发明,并于1997年成为一部ECMA 标准。
ECMAScript 6(ES6)是最新的JavaScript 版本(发布于2015年)。
JavaScript引入方式
JavaScript 引入方式就是 HTML 和 JavaScript 的结合方式。JavaScript引入方式有两种:
- 内部脚本:将 JS代码定义在HTML页面中
- 外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
内部脚本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--内部脚本-->
<script>
alert("Hello JavaScript!")
</script>
</body>
</html>
一般把脚本置于 元素的底部,可改善显示速度 。
因为浏览器在加载页面的时候会从上往下进行加载并解析。 我们应该让用户看到页面内容,然后再展示动态的效果。
外部脚本:
首先定义外部 js 文件。
demo.js:
alert("Hello JavaScript!!");
然后在页面中引入外部的js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--内部脚本-->
<!--<script>
alert("Hello JavaScript!")
</script>-->
<!--外部脚本-->
<script src="../js/demo.js"></script>
</body>
</html>
注意
-
外部脚本不能包含 <script> 标签
在js文件中直接写 js 代码即可,不要在 js文件 中写 script 标签
-
<script> 标签不能自闭合
在页面中引入外部js文件时,不能写成 <script src=“…/js/demo.js” />。
JavaScript基础语法
书写语法
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
如果一行上写多个语句时,必须加分号用来区分多个语句。
-
注释
单行注释:// 注释内容
多行注释:/* 注释内容 */
注意:JavaScript 没有文档注释
-
大括号表示代码块
和 java 一样 大括号表示代码块。
输出语句
-
使用window.alert() 写入警告框
window.可以省略
-
使用document.write() 写入HTML输出
-
使用console.log() 写入浏览器控制台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
window.alert("Hello JS!");
document.write("Hello JS!!");
console.log("Hello JS!!!");
</script>
</body>
</html>
在谷歌浏览器右键选择检查,再点击Console可打开浏览器控制台。
变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。
格式 var 变量名 = 数据值; 。
JavaScript 是一门弱类型语言,变量可以存放不同类型的值;
如在定义变量时赋值为数字数据,还可以将变量的值改为字符串类型的数据。
js 中的变量名命名也有如下规则,和java语言基本都相同
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
JavaScript 中 var 关键字有点特殊,有以下地方和其他语言不一样 。
-
作用域:全局变量,在代码块中定义的变量,在代码块外边还可以使用。
{ str = "Hello JS!"; } window.alert(str); -
变量可以重复定义,JavaScript 会用后面赋的值将之前变量的 值替换掉。
{ str = "Hello JS!"; str = "Hello"; } window.alert(str); //打印的结果是Hello
ECMAScript 6 新增了 let 关键字来定义变量。它的用法类似于 var ,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。
ECMAScript 6 新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
const s = "Hello";
// s = "hello";
数据类型
JavaScript 中提供了两类数据类型:原始类型 和 引用类型。
5种原始类型:
- number:数字(整数、小数、 NaN(Not a Number))
- string:字符、字符串,单双引皆可
- boolean:布尔。true,false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的默认值是undefined
使用 typeof 运算符可以获取数据类型。
window.alert(typeof(str));
运算符
JavaScript 提供了如下的运算符。大部分和 Java语言都是一样的,不同的是 JS 关系运算符中的 == 和 === 。
- 一元运算符:++,–
- 算术运算符:+,-,*,/,%
- 赋值运算符:=,+=,-=…
- 关系运算符:>,<,>=,<=,!=,
==,===… - 逻辑运算符:&&,||,!
- 三元运算符:条件表达式 ? true_value : false_value
==和===区别
==:
- 判断类型是否一样,如果不一样,则进行类型转换
- 再去比较其值
===:js 中的全等于
- 判断类型是否一样,如果不一样,直接返回false
- 再去比较其值
var num1="20";
var num2=20;
alert(num1 == num2); //true
alert(num1 === num2); //false
类型转换
其他类型转为number
-
string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN
将 string 转换为 number 有两种方式:
-
使用 + 正好运算符
var num1=+"20"; alert(num1+1); // 21 -
使用parseInt()函数(方法)
var num1="20"; alert(parseInt(num1)+1); // 21
建议使用 parseInt() 函数进行转换。
-
-
boolean 转换为 number 类型:true 转为1,false转为0
其他类型转为boolean
- number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
- string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
- null类型转换为 boolean 类型是 false
- undefined 转换为 boolean 类型是 false
流程控制语句
JavaScript 中提供了和 Java 一样的流程控制语句,如下
- if
- switch
- for
- while
- do … while
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var j = 1;
if (j == 0) {
alert("j == 0");
} else {
alert("j != 0");
}
for (let i = 0;i < 5;i++) {
switch (i) {
case 0:
alert("swotch:i == 0");
break;
case 1:
alert("switch:i == 1");
break;
default:
alert("switch:i != 0 && i != 1");
break;
}
}
while (j < 5) {
j++;
alert("j="+j);
}
do {
j--;
alert("j = "+j);
} while (j > 0);
</script>
</body>
</html>
函数
函数(就是Java中的方法)是被设计为执行特定任务的代码块;JavaScript 函数通过 function 关键词进行定义。
函数定义格式有两种:
-
方式一
function 函数名(参数1,参数2..){ 要执行的代码 } -
方式二
var 函数名 = function (参数列表){ 要执行的代码 }
形式参数不需要类型。因为JavaScript是弱类型语言
function add(a, b){
return a + b;
}
上述函数的参数 a 和 b 不需要定义数据类型,因为在每个参数前加上 var 也没有任何意义。
返回值也不需要定义类型,可以在函数内部直接使用return返回即可。
<script>
function add(a,b) {
return a+b;
}
var add2 = function (a,b) {
return a+b;
}
let res = add(11,12);
let res2 = add2(10,10);
alert(res+" "+res2);
</script>
注意:
JS中,函数调用可以传递任意个数参数
例如 let result = add(1,2,3);
它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收.
JavaScript常用对象
基本对象
Array对象
JavaScript Array对象用于定义数组 。
定义格式
-
方式一
var 变量名 = new Array(元素列表); -
方式二
var 变量名 = [元素列表];
元素访问
arr[索引] = 值;
<script>
//方式一
var arr1 = new Array(1,2,3,4,5);
//方式二
var arr2 = [5,4,3,2,1];
alert(arr1[0]+" "+arr2[4]); //1 1
</script>
特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
var arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefined
arr3[5] = "hello";
alert(arr3[5]); // hello
for (let i = 0;i < 11;i++) {
alert(arr3[i]);
}
属性
我们只讲解 length 属性,该数组可以动态的获取数组的长度。
var arr = [1,2,3];
for (let i = 0; i < arr.length; i++) {
alert(arr[i]);
}
方法
push函数:给数组添加元素,也就是在数组的末尾添加元素
<script>
var arr = [1,2,3];
arr.push(4);
alert(arr); //1,2,3,4
</script>
splice函数:删除元素
参数1:索引,表示从哪个索引位置删除
参数2:个数,表示删除几个元素
<script>
var arr = [1,2,3,4,5,6];
arr.splice(2,3);
alert(arr); //1,2,6
</script>
String对象
定义格式
-
方式一
var 变量名 = new String(s); -
方式二
var 变量名 = "数组";
<script>
var str1 = new String("Hello");
var str2 = "World";
alert(str1+" "+str2); // Hello World
</script>
属性
String对象提供了很多属性,下面列举了一个属性 length ,该属性是用于动态的获取字符串的长度 。
- length:字符串的长度
函数
String对象提供了很多函数(方法),下面给大家列举了两个方法
- charAt() : 返回在指定位置的字符
- indexOf() : 检索字符串
String对象还有一个函数 trim() ,该方法在文档中没有体现,但是所有的浏览器都支持;它是用来去掉字符串两端的空格。
<script>
var str = " Hello World! ";
var ch1 = str.charAt(2);
var ch2 = str.indexOf("W");
var str2 = str.trim();
alert(ch1+" "+ch2+" "+str2); // H 8 Hello WOrld!
</script>
自定义对象
下面是自定义对象的格式:
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...,
函数名称:function (形参列表){},
...
};
调用属性的格式:
对象名.属性名
调用函数的格式:
对象名.函数名()
代码演示 :
<script>
var person = {
name : "XiaoMing",
age : 18,
work : function () {
alert("XiaoMing is Working!");
}
};
alert(person.name); // XiaoMing
alert(person.age); // 18
person.work(); // XiaoMing is Working!
</script>
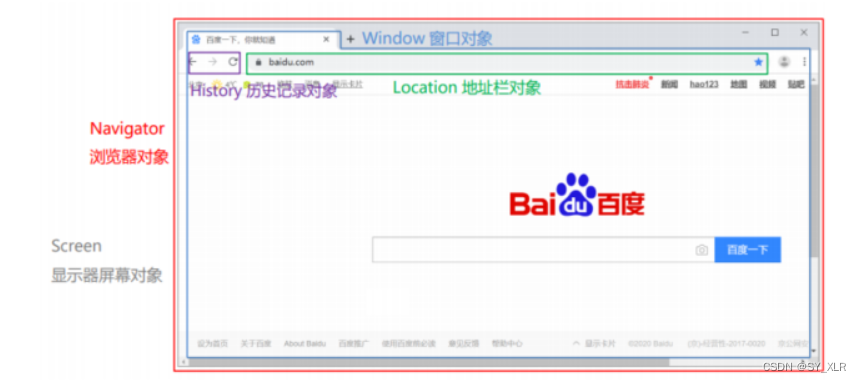
BOM
BOM:Browser Object Model 浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
BOM 中包含了如下对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象

Window对象
window 对象是 JavaScript 对浏览器的窗口进行封装的对象。
获取window对象
该对象不需要创建直接使用 window ,其中 window. 可以省略。比如我们之前使用的 alert() 函数,其实就是 window 对象的函数。
-
显示使用Window对象调用
window.alert("xxx"); -
隐式调用
alert("xxx");
window对象属性
window 对象提供了用于获取其他 BOM 组成对象的属性
| 属性 | 描述 |
|---|---|
| history | 对History 对象的只读引用。 |
| location | 用于窗口或框架的Location对象。 |
| Navigator | 对Navigator对象的只读引用。 |
| Screen | 对Screen 对象的只读引用。 |
也就是说,我们想使用 Location 对象的话,就可以使用 window 对象获取;写成 window.location ,而 window. 可以 省略,简化写成 location 来获取 Location 对象。
window对象函数
window 对象提供了很多函数供我们使用,而很多都不常用;下面列举了一些比较常用的函数 。
| 函数 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| setInterval() | 按照指定的周期(以毫秒计算)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
<script>
var flag = confirm("Are You OK?");
//当点击 确定 按钮, flag 变量值记录的就是 true,否则为 false
alert(flag);
setTimeout(function () {
alert("Hello");
},3000); // 3秒后弹出
setInterval(function () {
alert("Hello2");
},3000); // 每隔3秒弹出
</script>
History对象
History 对象是 JavaScript 对历史记录进行封装的对象。
History 对象的获取
- 使用 window.history获取,其中window. 可以省略
History 对象的函数
| 函数 | 描述 |
|---|---|
| back() | 加载history列表中的前一个URL |
| forword() | 加载history列表中的下一个URL |
Location对象
Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。
获取Location对象
使用 window.location获取,其中window. 可以省略
Location对象属性
location对象最常用的一个属性是 href
- href :设置或返回完整的URL
<script>
alert(location.href);
alert("跳转到百度");
location.href = "https://www.baidu.com";
</script>
DOM
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
JavaScript 通过 DOM, 就能够对 HTML进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
- getElementById() :根据id属性值获取,返回单个Element对象
- getElementsByTagName() :根据标签名称获取,返回Element对象数组
- getElementsByName() :根据name属性值获取,返回Element对象数组
- getElementsByClassName() :根据class属性值获取,返回Element对象数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="image" src="a.jpg"> <br>
<div class="cls">Hello World 1</div>
<br>
<div class="cls">Hello World 2</div>
<br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
// 根据 id 属性值获取上面的 img 元素对象,返回单个对象
var img = document.getElementById("image");
alert(img);
// 根据标签名称获取所有的 div 元素对象
var divs = document.getElementsByTagName("div"); // 返回一个数组,数组中存储的是 div 元素对象
alert(divs.length); // 2
// 遍历数组
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}
// 获取所有的满足 name = 'hobby' 条件的元素对象
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
alert(hobbys[i]);
}
// 获取所有的满足 class='cls' 条件的元素对象
var clss = document.getElementsByClassName("cls");
for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}
</script>
</body>
</html>
HTML Element对象使用
HTML 中的 Element 元素对象有很多,以后可以根据具体的需求查阅文档使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="off.gif"> <br>
<div class="cls">Hello World 1</div>
<br>
<div class="cls">Hello World 2</div>
<br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
// 点亮
//1,根据 id='light' 获取 img 元素对象
var img = document.getElementById("light");
//2,修改 img 对象的 src 属性来改变图片
img.src = "on.gif";
// 将所有的 div 标签的标签体内容替换为 Hello
var divs = document.getElementsByTagName("div");
/*
style:设置元素css样式
innerHTML:设置元素内容
*/
for (let i = 0;i < divs.length;i++) {
divs[i].innerHTML = "Hello";
divs[i].style.color = 'red';
}
// 使所有的复选框呈现被选中的状态
//1,获取所有的 复选框 元素对象
var hobbys = document.getElementsByName("hobby");
//2,遍历数组,通过将 复选框 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态
for (let i = 0; i < hobbys.length; i++) {
hobbys[i].checked = true;
}
</script>
</body>
</html>
事件监听
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击 、 鼠标移动到元素之上 、 按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时执行一段逻辑代码。
事件绑定
JavaScript 提供了两种事件绑定方式:
- 方式一:通过 HTML标签中的事件属性进行绑定
- 方式二:通过 DOM 元素属性绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="off.gif"> <br>
<!--方式1:在下面input标签上添加 onclick 属性,并绑定 on() 函数-->
<input type="button" value="开关" onclick="on()"> <br>
<input type="button" value="开关" id="btn">
<script>
var flag = 1;
function on() {
var light = document.getElementById("light");
alert("第一种");
if (flag === 1) {
light.src = "on.gif";
flag = 0;
} else {
light.src = "off.gif";
flag = 1;
}
}
//方式2:获取 id="btn" 元素对象,通过调用 onclick 属性 绑定点击事件
document.getElementById("btn").onclick = function () {
var light = document.getElementById("light");
alert("第二种");
if (flag === 1) {
light.src = "on.gif";
flag = 0;
} else {
light.src = "off.gif";
flag = 1;
}
}
</script>
</body>
</html>
常见事件
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="off.gif" onclick="on()" onmouseover="oo()" onmouseout="ot()"> <br>
<input id = "input" onblur="ob()" onfocus="of()"> <br>
<script>
var flag = 1;
var light = document.getElementById("light");
var input = document.getElementById("input");
function on() { // 鼠标单击事件
if (flag === 1) {
light.src = "on.gif";
flag = 0;
} else {
light.src = "off.gif";
flag = 1;
}
}
function ob() {
alert("onblur"); // 失去焦点
}
function of() {
input.style.background = 'red'; // 获得焦点,背景变为红色
}
function oo() { // 鼠标被移到某元素之上
light.src = "on.gif";
flag = 0;
}
function ot() { // 鼠标从某元素移开
light.src = "off.gif";
flag = 1;
}
</script>
</body>
</html>
RegExp对象
RegExp 是正则对象。正则对象是判断指定字符串是否符合规则。
正则对象使用
创建对象
正则对象有两种创建方式:
-
直接量方式:注意不要加引号
var reg = /正则表达式/; -
创建 RegExp 对象
var reg = new RegExp("正则表达式");
函数
test(str) :判断指定字符串是否符合规则,返回 true或 false
正则表达式
正则表达式常用的规则如下:
- ^:表示开始
- $:表示结束
- [ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
- .:代表任意单个字符,除了换行和行结束符
- \w:代表单词字符:字母、数字、下划线(),相当于 [A-Za-z0-9]
- \d:代表数字字符: 相当于 [0-9]
量词:
- +:至少一个
- *:零个或多个
- ?:零个或一个
- {x}:x个
- {m,}:至少m个
- {m,n}:至少m个,最多n个
<script>
//1,创建正则对象,对正则表达式进行封装
var reg = /^\w{6,12}$/;
//var reg = new RegExp("^\\w{6,12}$");
var str = "abcdefg";
//2,判断 str 字符串是否符合 reg 封装的正则表达式的规则
var flag = reg.test(str);
alert(flag);
</script>