文章目录
前言
一、QWidget---界面
二、QPushButton---按钮
三、QRadioButton---单选按钮
四、QCheckBox---多选、三选按钮
五、margin&padding---边距控制
六、QHBoxLayout---水平布局
七、QVBoxLayout---垂直布局
八、QGridLayout---网格布局
九、QSplitter---分裂器
十、QSpacerItem---隔离弹簧
十一、QLineEdit---用户输入框
十二、QDialog---对话框
十三、QScrollArea---界面滚动
十四、QTabWidget---面板切换
十五、QListWidge---列表界面
前言
承接【QT5】<总览二> QT信号槽、对象树及样式表。若存在版权问题,请联系作者删除!
一、QWidget---界面
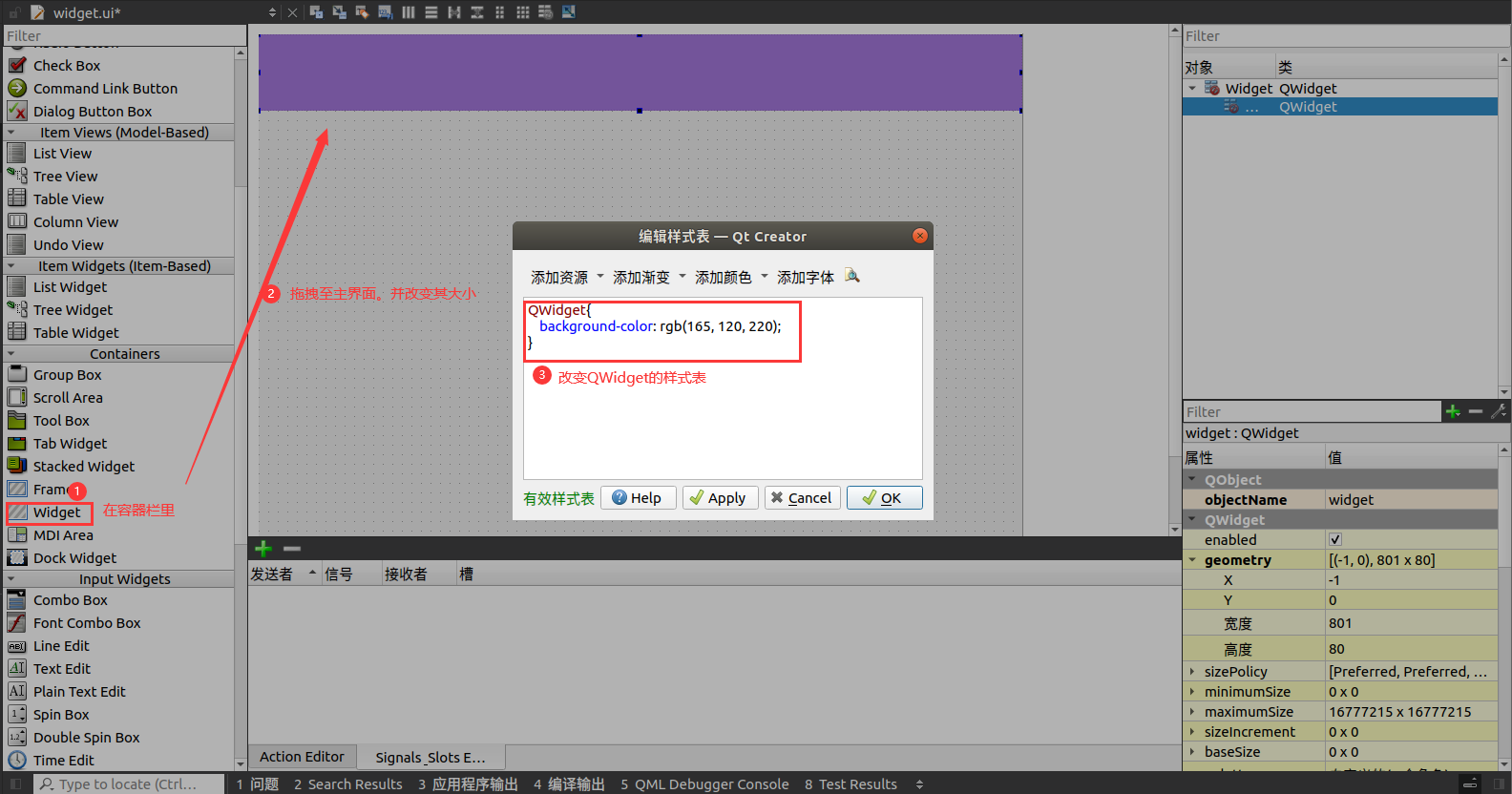
1. 介绍:是所有用户界面对象的父类。例如:QLabel、QPushButton等。常用于做顶层窗口或子部件。
2. 使用示例:

二、QPushButton---按钮
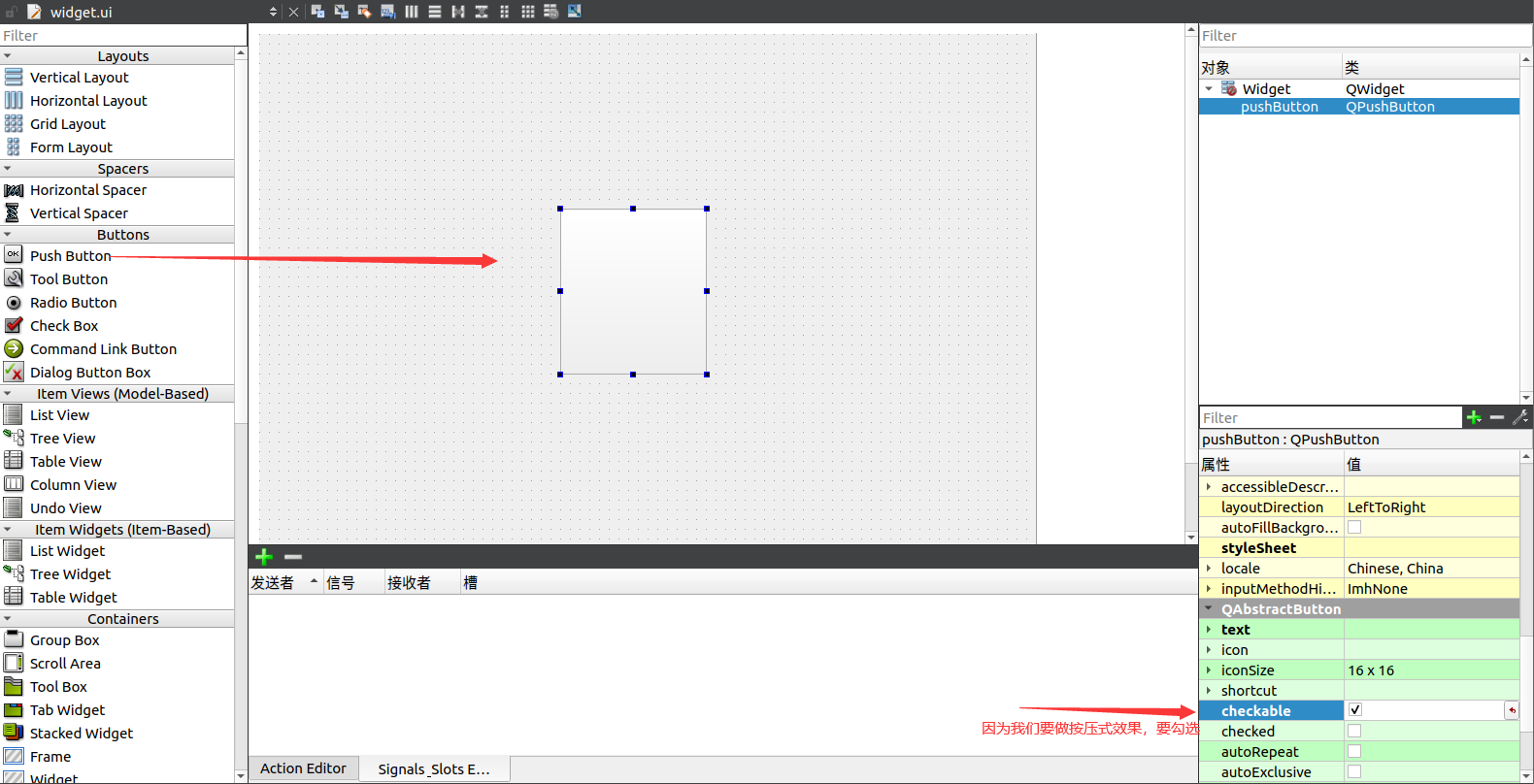
1. 作用:按钮,可以检测用户的点击而进行相关操作。当选中checkable属性时,能够作为一种按压式的开关按钮。
2. 四种信号函数:
| void clicked(bool checked=false) | 点击并松手 |
| void pressed() | 点击按钮 |
| void released() | 松开按钮 |
| void toggled(bool checked) | 按压式开关,第一次点击为true,第二次点击为false。使用时需要添加"ui->pushButton->setCheckable(true);"语句 |
3. 设计一个灵活的按钮:
需求:该按钮有个默认状态的皮肤;当鼠标划过时切换为另一个状态;当鼠标点击时切换为另一个状态;当鼠标点击一次后划过时切换为另一个状态。
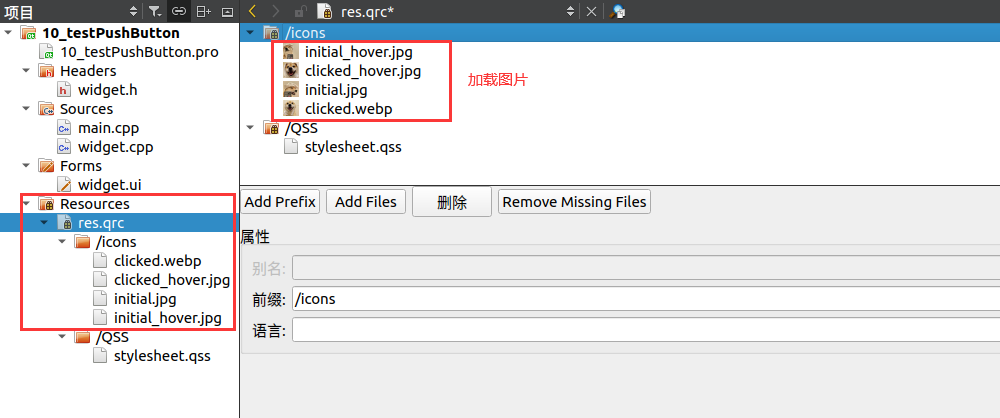
步骤一:获取素材并导入QT中:

步骤二:在ui设计器中将pushButton拖拽至界面,并且设置好合适的大小:

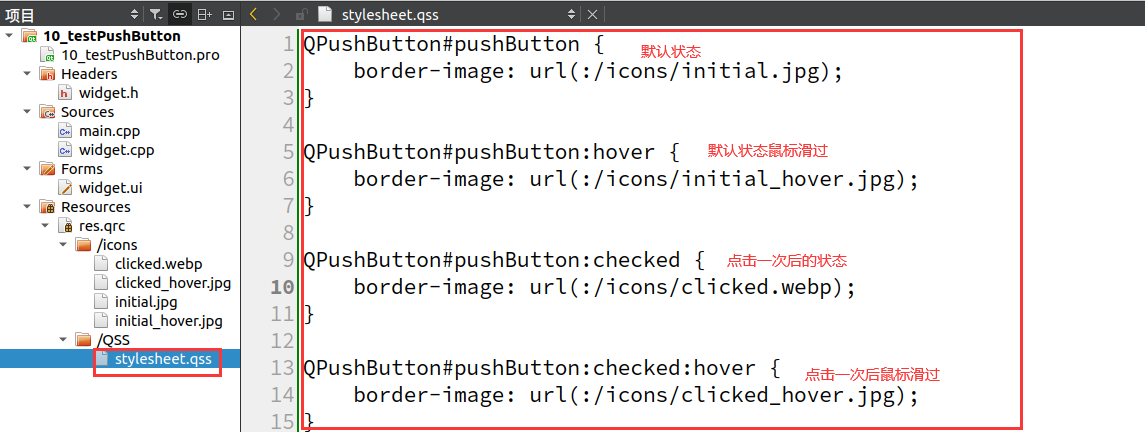
步骤三:写qss文件,将四种状态的图片加载:

运行结果:
【注意】若运行QT时加载不出图片,要注意是否修改了原图片的格式!
三、QRadioButton---单选按钮
1. 作用:单选按钮。将一些QRadioButton按钮添加到一个组后,与其他组的按钮就隔离开,同时该组内的QRadioButton按钮只能单选。(多选我们一般用QCheckBox)
2. 案例演示:
【1】需求:设计两组单选按钮,分别选择性别和科目。两组按钮分别选中后右击以添加到独立的两个按钮组,以隔绝开选择。
【2】核心板块:
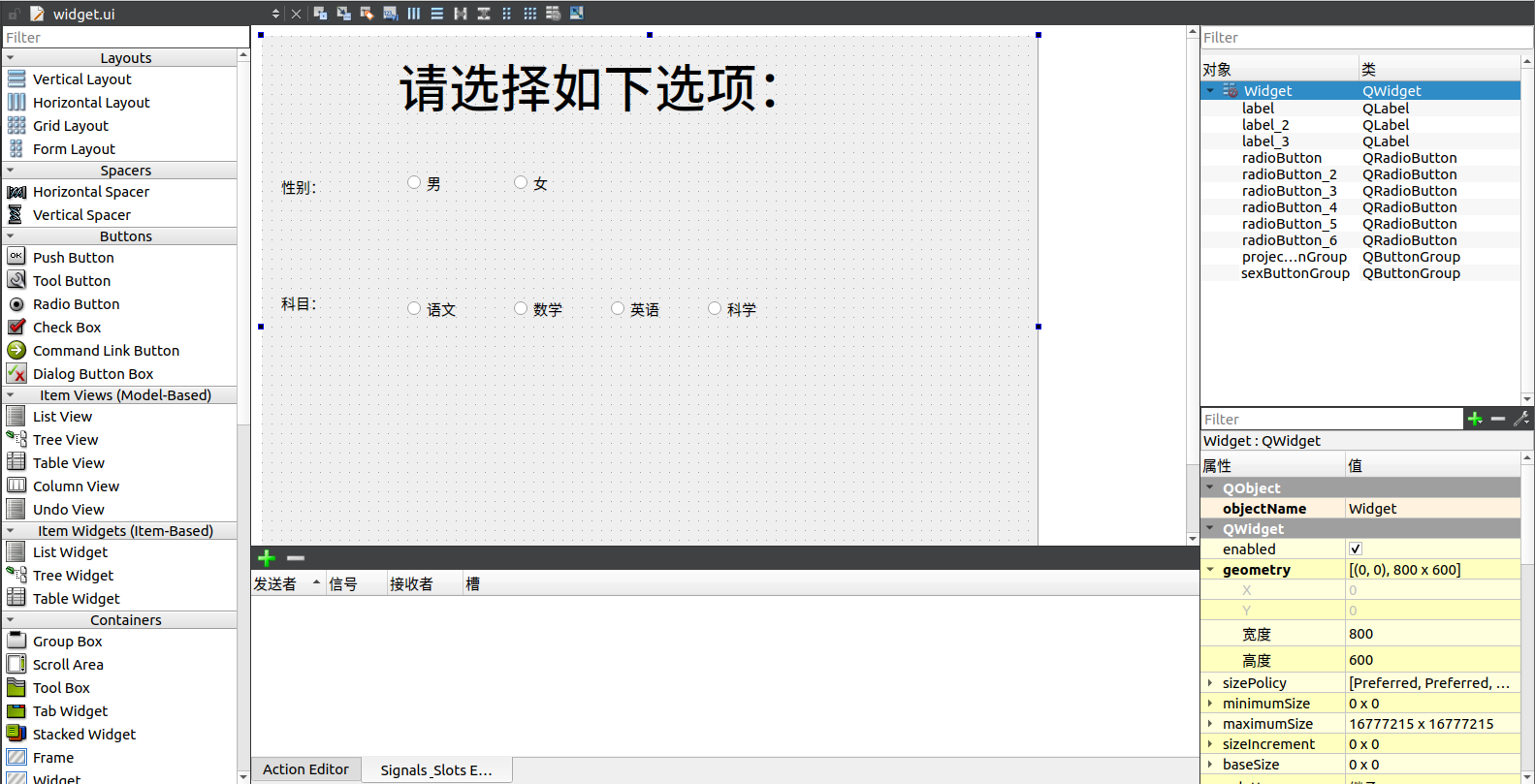
①ui设计:

②样式表文件:
QLabel {font-size: 30px}
QRadioButton::indicator:checked#radioButton {border-image: url(:/images/check.png);}
QRadioButton::indicator:unchecked#radioButton {border-image: url(:/images/uncheck.png);}
QRadioButton::indicator:checked#radioButton_2 {border-image: url(:/images/check.png);}
QRadioButton::indicator:unchecked#radioButton_2 {border-image: url(:/images/uncheck.png);}
QRadioButton::indicator#radioButton_3 {width: 0px;}
QRadioButton::checked#radioButton_3 {background-color: rgb(107, 173, 87); border-radius: 8px; color: White;}
QRadioButton::unchecked#radioButton_3 {background-color: Yellow; border-radius: 8px;}
QRadioButton::indicator#radioButton_4 {width: 0px;}
QRadioButton::checked#radioButton_4 {background-color: rgb(107, 173, 87); border-radius: 8px; color: White;}
QRadioButton::unchecked#radioButton_4 {background-color: Yellow; border-radius: 8px;}
QRadioButton::indicator#radioButton_5 {width: 0px;}
QRadioButton::checked#radioButton_5 {background-color: rgb(107, 173, 87); border-radius: 8px; color: White;}
QRadioButton::unchecked#radioButton_5 {background-color: Yellow; border-radius: 8px;}
QRadioButton::indicator#radioButton_6 {width: 0px;}
QRadioButton::checked#radioButton_6 {background-color: rgb(107, 173, 87); border-radius: 8px; color: White;}
QRadioButton::unchecked#radioButton_6 {background-color: Yellow; border-radius: 8px;}
【3】运行结果:

四、QCheckBox---多选、三选按钮
1. 作用:多选、三态选择按钮。
2. 三态设定:针对一个选项有选中、半选和未选中,需要将QCheckBox属性中的trstate勾选,如下图:

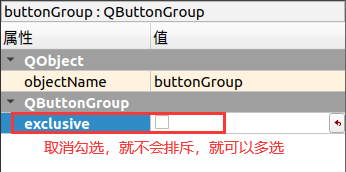
3. 多选设定:针对一个组,可以同时选择多个选项,需要将按钮组的exclusive取消勾选,如下图:

4. 常用信号函数:stateChanged(int)。当参数为0时,表示未选;参数为1时,表示半选;参数为2时,表示选中。
5. 三态选择时的样式表:
QCheckBox::indicator:unchecked {...}//未选中
QCheckBox::indicator:indeterminate{...}//半选中
QCheckBox::indicator:checked {...}//选中五、margin&padding---边距控制
1. 概念:
- margin:一个控件的边框到另一个控件的边框的距离,属于容器外部距离(外边距)
- padding:自身边框到自身内部另一个容器边框之间的距离,属于容器内距离(内边距)
2. 常用的样式表:
QPushButton{
margin: 0px; //上下左右的外边距
margin-top: 100px; //顶部的外边距
margin-bottom: 50px; //底部的外边距
margin-left: 5px; //左边的外边距
margin-right: 10px; //右边的外边距
border-width: 5px; //描边上下左右的宽度5px
border-color: black; //描边的颜色
border-style: solid; //描边风格:solid为实心填充
padding-top: 100px; //内边距:距离容器顶部其他部分
padding-bottom: 100px; //内边距:距离容器底部其他部分
}六、QHBoxLayout---水平布局
1. 作用:水平布局,联合控制多个控件的水平布局。
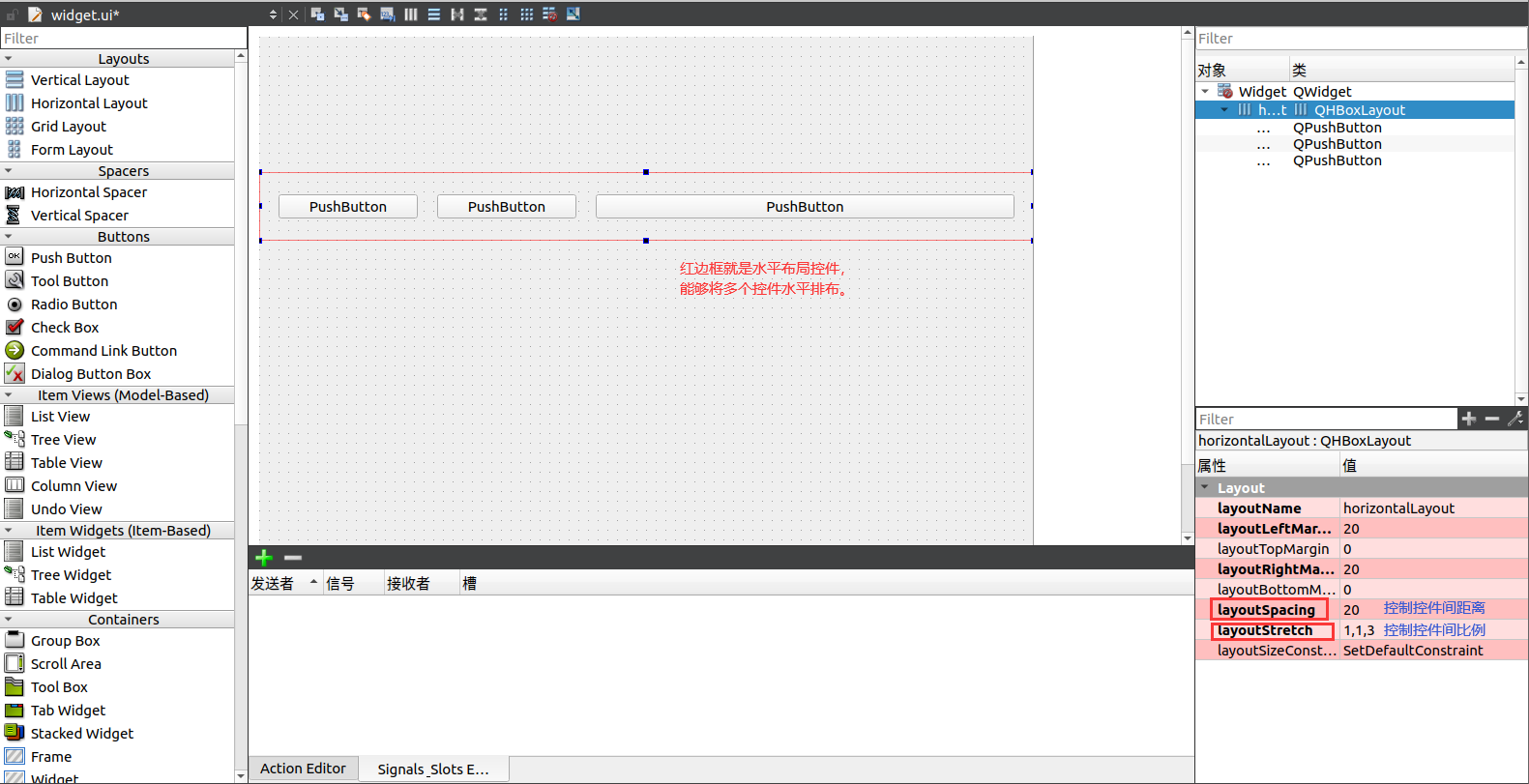
2. 重要属性:
- layoutSpacing:控制控件间距离
- layoutStretch:控制控件的拉伸因子
- sizePolicy:控制大小策略
3. 实例说明:
运行时发现:扩大或缩小界面,这些控件不会跟着变化。要想跟着变化,需要在widget.cpp的构造函数中添加"this->setLayout(ui->horizontalLayout);"。

七、QVBoxLayout---垂直布局
垂直布局:与水平布局QHBoxLayout类似,只是换成了垂直方向。水平布局和垂直布局都可以多层嵌套使用,用于规范界面和保证缩放界面的比例关系。
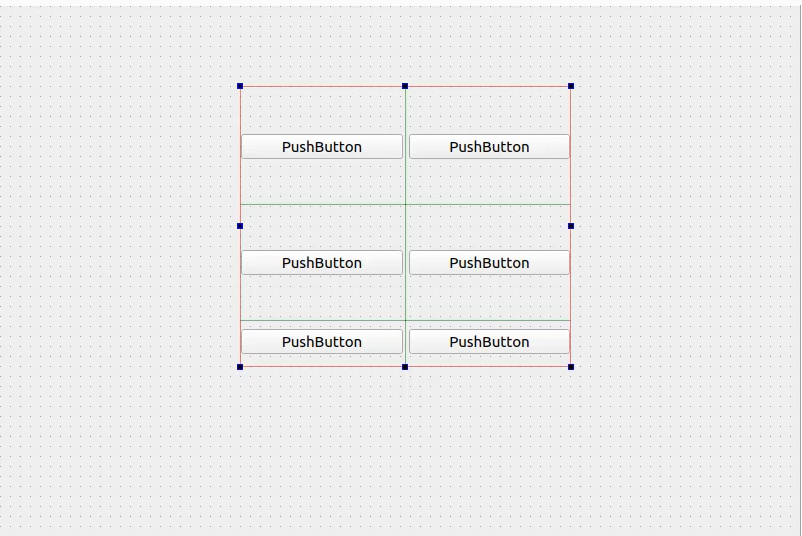
八、QGridLayout---网格布局
1. 作用:网格布局(栅格布局)
2. 说明:与水平、垂直类似,只是以网格的形式来规范控件。

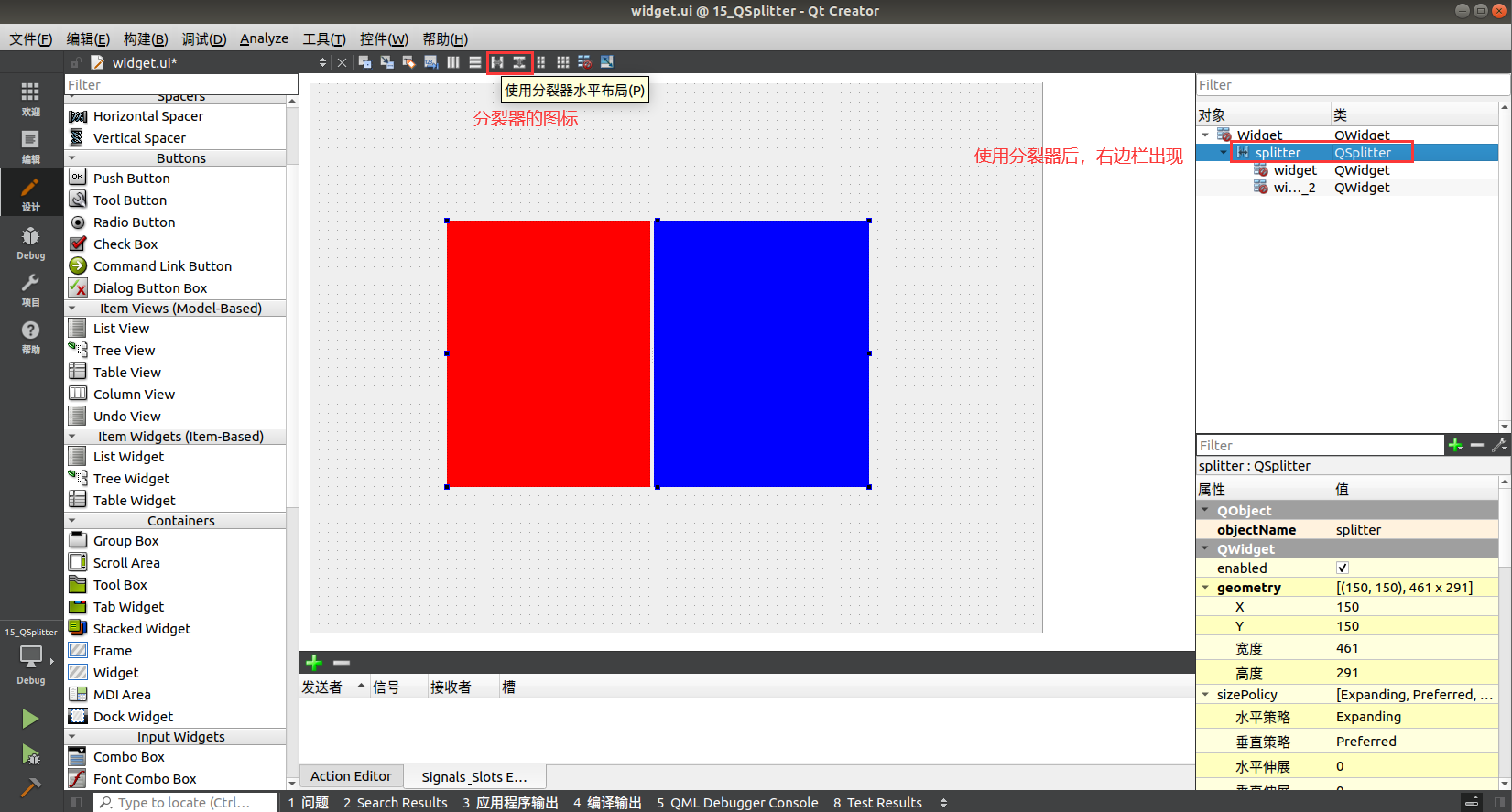
九、QSplitter---分裂器
1. 作用:分裂器。使一个界面中间的线条左右/上下拖动来控制分界面的大小。
2. 重要属性:
- orientation:设置水平或垂直方向。
- opaqueResize:为true时,实时更新子控件大小;为false时,拖动时显示灰色线条,拖动到位并释放鼠标后再显示分割线条。
- handleWidth:设置分割线的宽度。
- childrenCollapsible:勾选后用户可以将子部件的大小调整为0.
3. 注意事项:
- 若不想拖动时将子部件拖至0,不仅需要取消勾选childrenCollapsible,还需要设置子部件的最小宽度/高度。
- 若想让QSplitter和子控件随着屏幕大小而改变,可以将整个QSplitter塞到水平布局QHBoxLayout,然后在构造函数中设置相关布局。

十、QSpacerItem---隔离弹簧
1. 作用:隔离弹簧。配合布局使用,控制控件之间的距离。

2. 注意事项:
- 在ui设计器里会有弹簧的样子出现,但实际运行则不会显示。
十一、QLineEdit---用户输入框
1. 作用:用户键盘输入控件。
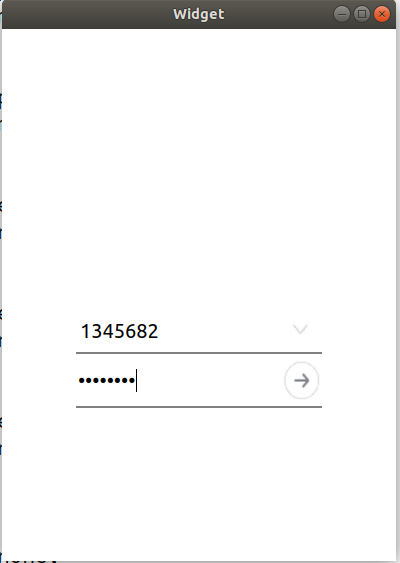
2. 实例演示:
【1】需求:制作一个仿QQ登录界面。
【2】核心部分展示:
①ui设计器:

②演示表文件:
QPushButton#pushButton {
border-image: url(:/down.png);
}
QPushButton#pushButton_2 {
border-image: url(:/right.png);
}
QWidget#Widget {
background-color: White;
}
QWidget#widget1 {
background-color: Grey;
}
QWidget#widget1_2 {
background-color: Grey;
}
QLineEdit {
border: none;
}【3】运行展示:

十二、QDialog---对话框
1. 作用:对话框。
2. 创建及使用:
//头文件中声明
QDialog *diaglog;
//源文件中构造器中实例化
dialog = new QDialog(this);
//弹出后不可再点击原先界面
dialog->setModal(true);
//显示对话框
dialog->show();
//设置无边框
dialog->setWindowFlag(Qt::FramelessWindowHint);
//设置透明,可用于上层圆角控件显示
dialog->setAttribute(Qt::WA_TranslucentBackground);
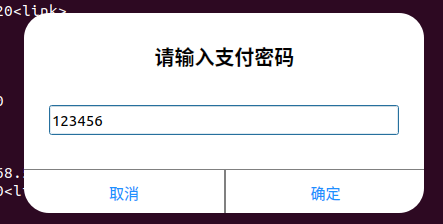
3. 制作支付对话框:
【1】注意:创建项目时以QDialog为父类。
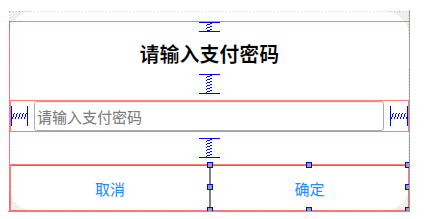
【2】ui设计器:由于QDialog无法通过border-radius来设置圆角边框,因此将QDialog设置为透明并且上层使用QFrame。

【3】主要的控件样式表:
①按钮:两个按钮的样式表类似,只是圆角的位置不同,因此只展示左边按钮的样式表。设置按钮圆角及边缘线宽度和实线类型,设置按压按钮时颜色变为灰色。
QPushButton {
color: rgb(30, 144, 255);
border-top: 1px;
border-right: 1px;
border-style: solid;
border-color: Grey;
}
QPushButton:pressed {
background-color: Grey;
border-bottom-left-radius: 25px;
}②QFrame:设置圆角以及背景为白色。
QFrame {
border-radius: 25px;
background-color: White;
}【4】运行结果:由于我们设定了“取消”和“确定”按钮的槽,使其在点击后就会关闭当前对话框。

十三、QScrollArea---界面滚动
1. 作用:界面滚动。
2. 注意事项:
- 只有当QScrollArea的宽度或高度超出原有界面时,才会出现横向或纵向滚动条。
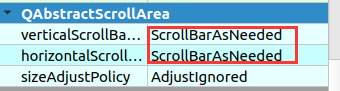
- 若不想使用滚动条,可以将下图中的属性设置为“关”。

3. 实例演示:
【1】需求:设计一个能滚动的界面,且只有滚动条,没有上下的按键。
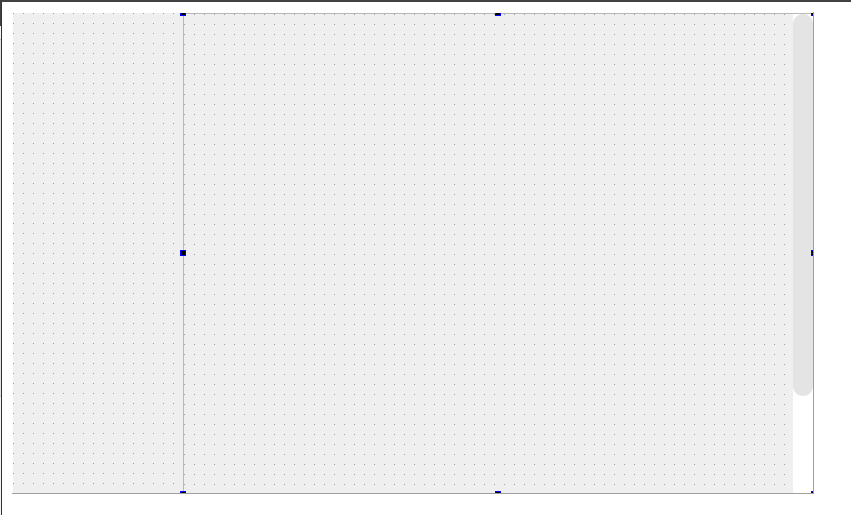
【2】ui设计器:

【3】QScrollArea控件的样式表:①修改了滑块的颜色、宽度;②取消了上下两个按键;③鼠标停留则滑块颜色加深。
QScrollBar:vertical {
background-color: White;
width: 20px;
}
QScrollBar::handle:vertical {
background: rgba(200,200,200,50%);
border-radius: 10px;
}
QScrollBar::handle:vertical:hover {
background: rgba(200,200,200,90%);
border-radius: 10px;
}
QScrollBar::add-line:vertical {
width: 0px;
height: 0px;
}
QScrollBar::sub-line:vertical {
width: 0px;
height: 0px;
}十四、QTabWidget---面板切换
1. 作用:面板切换。
2. 实例演示:
【1】需求:与QListWidget配合,在QListWidget中点击对应项,QTabWidget跳转界面。
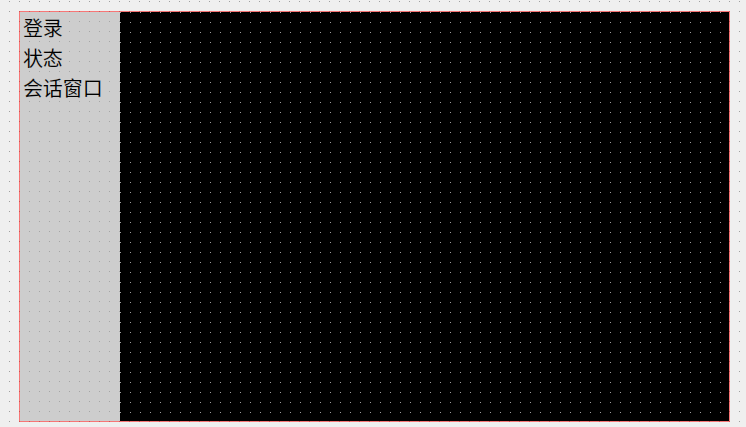
【2】ui设计器:

【3】关键控件的样式表:
①QListWidget:设置了背景色、取消了外边框、设置了选中项时的背景和字体颜色。
QListView {
background-color: rgba(170,170,170, 50%);
color: black;
border: none;
}
QListView::item:selected {
background-color: White;
color: black;
}②QTabWidget:隐藏了默认的标签,取消了外边框。
QTabBar::tab {
width: 0px;
height: 0px;
}
QTabWidget{
border: none;
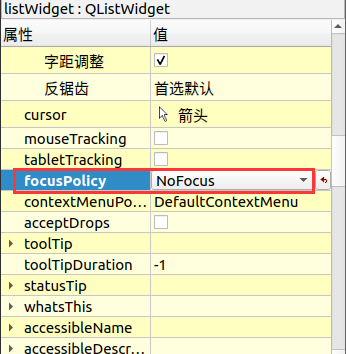
}【4】注意问题:运行时默认会有一个蓝色框选中QListWidget的第一个项。要取消这样的选中,需要在属性focusPolicy中选择NoFocus。

十五、QListWidge---列表界面
1. 作用:列表界面。列表中的项可以动态增加、删除等操作。
2. 常用函数:
//假设创建了QListWidget对象listWidget
//新增项
listWidget->addItem("张三");
listWidget->addItem("李四");
listWidget->addItem("王五");
//删除项
listWidget->takeItem(0);
//插入项,在前面插入
listWidget->insertItem(0, "张三");
//槽currentRowChanged(int currentRow)中获取列表项目编号和内容
listWidget->item(currentRow)->text()3. 仿QQ好友列表制作:
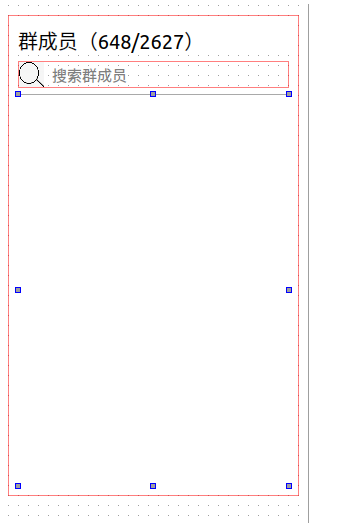
【1】ui设计器:
①qqItem.ui:由三部分组成,左边将两个QLabel放置于QWidget上,用于显示头像和手机图标;右边的QLabel显示网名。

②widget.ui:显示主要的QListWidget界面。

【2】主要技术点:新建qqitem.ui和qqitem.cpp,将qqitem对象放置于QWidget的项当中。
qqitem.cpp中的构造函数:
QQitem::QQitem(QString path, bool isShow, QString name, QWidget *parent) :
QWidget(parent),
ui(new Ui::QQitem)
{
ui->setupUi(this);
//加载头像
QImage image(path);
ui->head->setPixmap(QPixmap::fromImage(image.scaled(ui->head->width(), ui->head->height())));
//加载手机图标
QImage image2(":/phone.png");
ui->phone->setPixmap(QPixmap::fromImage(image2.scaled(ui->phone->width(), ui->phone->height())));
ui->phone->setVisible(isShow);
//加载名字
ui->name->setText(name);
}
Widget.cpp中的构造函数:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setLayout(ui->verticalLayout);
//创建QQItem对象
QQitem *qq0 = new QQitem(":/wsl.png", true, "小清新");
QQitem *qq1 = new QQitem(":/hqr.jpg", true, "Emiya Shirou");
//加入listWidget中
QListWidgetItem *item0 = new QListWidgetItem;
QListWidgetItem *item1 = new QListWidgetItem;
ui->listWidget->addItem(item0);
ui->listWidget->addItem(item1);
ui->listWidget->setItemWidget(item0, qq0);
ui->listWidget->setItemWidget(item1, qq1);
}【3】注意事项:qqitem.ui中设计其长度时需要注意与QListWidget保持一致,否则加载不了!